[微信小程序] 微信小程序富文本-wxParse的使用
最近小程序蛮火的,公司要做于是学了一点点小程序
不知道你们有没有遇到过这种问题:
从公司服务器获取的文章内容是有HTML标签格式的一段内容,但是微信是不支持这些标签的,怎么办呢?
1.一般网站后台的文章是这样的,带有很多的html标签(这里是截取的今日头条某文章内容),但是小程序并不支持,它会以文本直接显示
怎么办呢?
2.在这个时候可以考虑 wxParse
wxParse信息
- 版本号0.1
- 历史版本号0.2 具体代码请查看仓库分支V1
- github地址: https://github.com/icindy/wxParse
- 解决问题:微信小程序富文本html、md解析组件 (图片格式标签也可以转换)
- wxParse主要目的就是弥补富文本解析空缺的组件,欢迎使用反馈
- (以上信息来自网络)
3.实现步骤
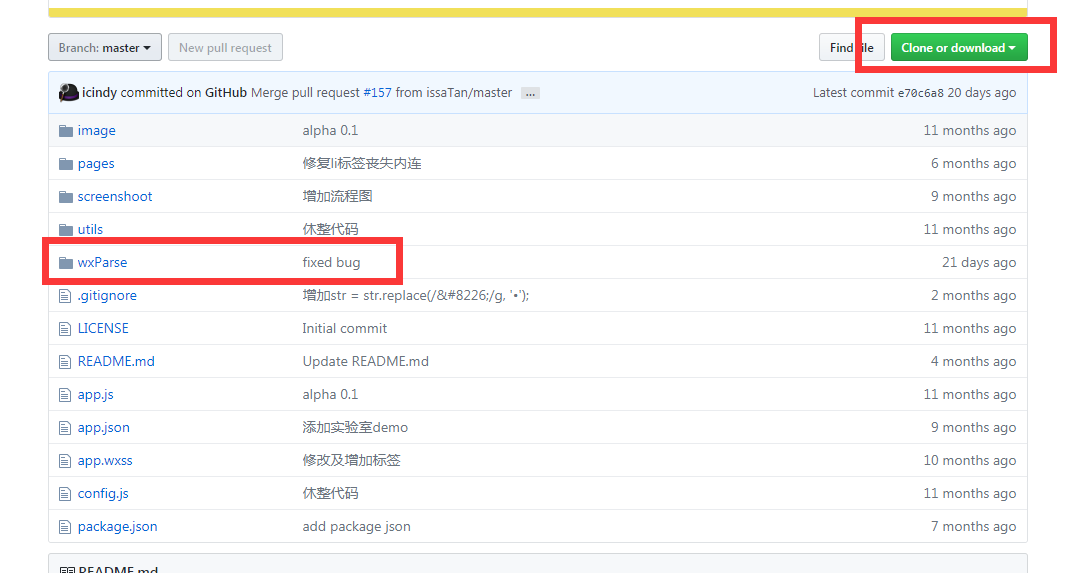
1.首先我们肯定先去下载 点击链接进入github 然后电击绿色的下载按钮,然后本地解压

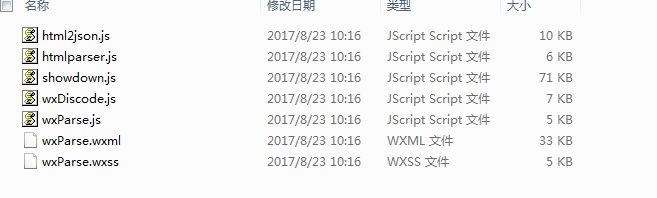
2.解压后的文件如下,请不要删除文件,直接文件夹移动到你的微信小程序目录

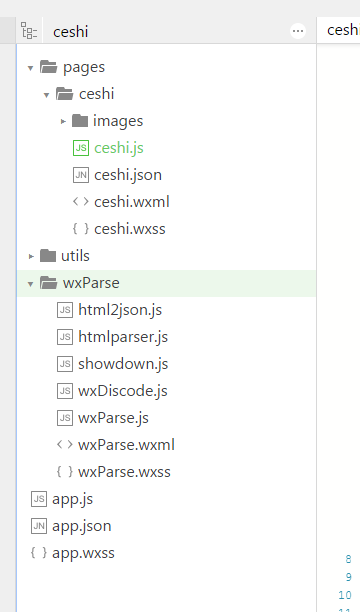
3.这是我的测试目录,放置的位置自己定,记得路径

4.使用方式,引入模版
首先在 app.wxss中引入 wxParse.wxss ,路径由你防止的文件路径而定
//app.wxss 文件中 /*调用wxParse*/ @import "wxParse/wxParse.wxss";
在你的 wxml 文件中引用 “wxParse.wxml”
//在你的wxml文件中 <import src="../../wxParse/wxParse.wxml" />
当然还有最重要的 js 文件中调用
//在你要添加数据的页面的js中
var WxParse = require('../../wxParse/wxParse.js');
调用完毕后就是添加了,首先在你要添加的wxml页面添加如下代码
//包裹的view,固定大小以及文字大小颜色等,html的字体和小程序的字体标准有些不同,调整一下会好看一些
<view class="m1_content">
//模版处理 之前后需要绑定数据指向 article是您的数据名称 可修改
<template is="wxParse" data="{{wxParseData:article.nodes}}" />
</view>
最后就是js的部分了
//文件的调用
var WxParse = require('../../wxParse/wxParse.js');
var app = getApp()
Page({
data: {
}, //防止的地方随意,因为我要加载就出现所以写在了 onLoad: function ()方法中 onLoad: function () { //存放html内容代码的数据变量 和之前的article一致 var article = '<div class="article-box"><h1 class="article-title">你的房间就是你的生命状态</h1> <div class="article-sub"><!----> <span>正能量励志</span> <span>2017-09-11 10:22</span></div> <div class="article-content"><div><p>1</p><p>你的房间就像你自己</p><p>哈佛商学院经过多年的研究,发现一个现象:幸福感强的成功人士,往往居家环境十分干净整洁;而不幸的人们,通常生活在凌乱肮脏中。由小家及大家,一个成功的企业,往往窗明几净;反之一个濒临破产的企业,一定有肮脏的角落。</p><p>于是摸索出这样一个结论:“你所居住的房间正是你自身的折射,你的人生其实就像你的房间。”</p><p>此语一出,举世哗然,有不置可否的,有跌足顿悟的。</p>';
/**
* WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
*/
var that = this; //执行转换方法 然后就应该成功了 WxParse.wxParse('article', 'html', article, that, 5);
} })
网上其实很多教程,可能有点凌乱,以上我亲测目前是可以用的,注意细节应该没问题了
最后我们看看效果
这是开始的效果没用插件

使用了之后的显示结果
当然,文字大小需要调节一下,但是整体的格式都在的
不仅仅是文字,图片格式也可以转换
图片格式也可以转换
图片格式也可以转换
图片格式也可以转换
重要的事情说三遍

[微信小程序] 微信小程序富文本-wxParse的使用的更多相关文章
- 微信小程序中显示html富文本的方法
微信小程序中显示html富文本的方法 使用方法:git地址:https://github.com/icindy/wxParse 一.下载wxParse文件 二.在要引入的页面的js文件中,引入文件 j ...
- 小程序解析html之富文本插件wxParse
近期,开发小程序时,遇到后台给我返回了一串html代码,需要我这边来解析,头疼了好久,网上找资料找了变天,终于找到wxParse,然而看到的都是针对于页面中有单个html或者固定数据的,我现在的问题是 ...
- 三十、小程序解析HTML(对富文本返回数据的处理)
1.首先需要下载插件wxParse 下载地址 https://github.com/ZCLegendary/WXNews 百度云盘有保存 WXML <import src="../.. ...
- 关于移动手机端富文本编辑器qeditor图片上传改造
日前项目需要在移动端增加富文本编辑,上网找了下,大多数都是针对pc版的,不太兼容手机,当然由于手机屏幕小等原因也限制富文本编辑器的众多强大功能,所以要找的编辑器功能必须是精简的. 找了好久,发现qed ...
- summernote富文本编辑器配合validate表单验证无法进行表单提交的问题
1.使用summernote富文本编辑器提交图片到服务器 在使用bootstrap中,我们用到了summernote富文本编辑器,使用summernote将图片上传到服务器中,参考我的上篇文章http ...
- 微信小程序富文本渲染组件html2wxml及html2wxml代码块格式化在ios下字体过大问题
1.组件使用: 之前微信小程序的富文本渲染组件用的wxParse,对普通富文本确实可以,但是对于代码格式pre标签则无法使用. 下面这个html2wxml很不错,可以支持代码高亮. 详细文档:http ...
- 微信小程序/支付宝小程序 WxParse解析富文本(html)代码
小程序本身并不太支持html代码,比如html的img.span.p这个时候改这么办呢?需要用到一个小插件WxParse来实现. 小程序高级交流群:336925436 微信小程序支持富文本编辑器代码 ...
- 微信小程序-富文本解析插件wxParse基础使用及问题解决
一.插件准备 在github上可以直接下载该插件:https://github.com/icindy/wxParse 二.基本使用 1.将插件导入项目: 将wxParse文件夹放在项目目录下,如图: ...
- 去除富文本中的html标签及vue、react、微信小程序中的过滤器
在获取富文本后,又只要显示部分内容,需要去除富文本标签,然后再截取其中一部分内容:然后就是过滤器,在微信小程序中使用还是挺多次的,在vue及react中也遇到过 1.富文本去除html标签 去除htm ...
随机推荐
- 【xsy1378】 水题7号 贪心
题目大意:有$m$组约束关系$(x_i,y_i)$,你要构造一个排列,满足数$x_i$出现在数$y_i$前面,请使得这个排列字典序最小,请输出这个排列.无解请输出-1. 数据范围:$n,m≤10^5$ ...
- Xpath string()提取多个子节点中的文本
<div> <ul class="show"> <li>275万购昌平邻铁三居 总价20万买一居</li> <li>00 ...
- Java之集合(十一)IdentityHashMap
转载请注明源出处:http://www.cnblogs.com/lighten/p/7381905.html 1.前言 查看JDK源码总是能发现一些新东西,IdentityHashMap也是Map的一 ...
- Eclipse打不开 提示an error has occurred.see the log file
有时由于Eclipse卡死,强制关闭之后会出现打不开的情况.弹窗提示: 查看log文件,发现有这样的信息: !MESSAGE The workspace exited with unsaved ch ...
- Android 开发工具类 11_ToolFor9Ge
1.缩放/ 裁剪图片: 2.判断有无网络链接: 3.从路径获取文件名: 4.通过路径生成 Base64 文件: 5.通过文件路径获取到 bitmap: 6.把 bitmap 转换成 base64: 7 ...
- vue-resource使用笔记
基本语法 //基于全局Vue对象使用http Vue.http.get('/someUrl', [options]).then(successCallback, errorCallback); Vue ...
- js便签笔记(1)——说说HTMLCollection、NodeList以及NamedNodeMap
介绍 在js的dom操作中,除了常用的document.html**Element之外,还有三个集合对象,即HTMLCollection.NodeList以及NamedNodeMap.试看以下操作: ...
- k折交叉验证
原理:将原始数据集划分为k个子集,将其中一个子集作为验证集,其余k-1个子集作为训练集,如此训练和验证一轮称为一次交叉验证.交叉验证重复k次,每个子集都做一次验证集,得到k个模型,加权平均k个模型的结 ...
- Java正则表达式防注入小例子
/** * 第一行匹配特殊字符: * 第二行匹配开头和结尾都有空格的: * 第三行匹配结尾有空格的 * */ private Boolean DetermineChar(String reqData, ...
- 阿里云提示ECS服务器存在漏洞处理方法
1.阿里云提供生成修复命令,但是这个只提供给企业版,即收费的: 2.自己手动修复的话, 采用软件升级一般都可以解决.除了提示带kernel的高危漏洞的,其他的不需要重启实例即可修复. 有kernel的 ...