关于offsetTop的误解
一直以为offset是子元素相对于父元素的距离,后来用了才知道是一个坑,只存在于定位元素中
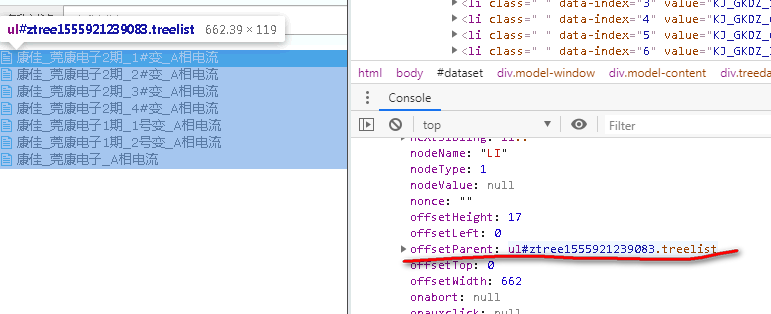
在做li的搜索的定位的时候,为了得到li相对于ul的距离,本来也可以用li的高度相乘,但是用了offsetTop,可是用上后发现得到的值怎么都不对,最后在控制台找到他的offsetParent竟然不是ul,跑到了另外一个元素上面,
原因,offsetTop是找到元素相对于父级定位元素的距离,
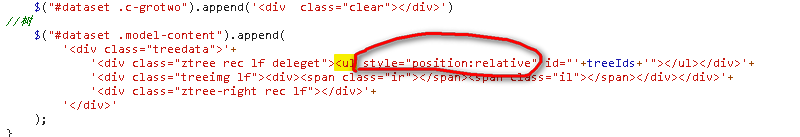
解决办法:在ul上面加上定位position:relative就ok了

正常

代码:
var selectedCodes=mes.attr("value");//需要定位选中li的code
if(!!selectedCodes){
$('#'+treeIds).selectNodes(selectedCodes);
//自动移动到第一个选中项
setTimeout(function(){
console.log(selectedCodes);
//获得li的offsetTop
var ntop=$('#'+treeIds).find("li[value="+selectedCodes+"]")[0].offsetTop;
//设置ul的scrollTop
$('#'+treeIds).parent()[0].scrollTop=ntop
},300);
}

关于offsetTop的误解的更多相关文章
- 【原】谈谈对Objective-C中代理模式的误解
[原]谈谈对Objective-C中代理模式的误解 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 这篇文章主要是对代理模式和委托模式进行了对比,个人认为Objective ...
- .NET开源进行时:消除误解、努力前行(本文首发于《程序员》2015第10A期的原始版本)
2014年11月12日,ASP.NET之父.微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET ...
- 通过一个实例理解 offsetLeft,offsetTop; offsetWidth , offsetHeight
obj.offsetTop 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算上侧位置,整型 obj.offsetLeft 指 obj 相对于版面或由 offsetParen ...
- 被误解的MVC和被神化的MVVM(转)
转载自:http://www.infoq.com/cn/articles/rethinking-mvc-mvvm 原文作者:唐巧 被误解的 MVC MVC 的历史 MVC,全称是 Model View ...
- 盒子 offsetLeft、offsetTop、offsetWidth、getBoundingClientRect等属性解释
offsetLeft 获取的是忽略 margin 当前元素距离上一级父节点(有没有设置position,有的话依据父节点,没有的话依据页面最左端这时候不管滚动条移到哪) 当前元素向左的位置 记住它会将 ...
- offsetTop、clientTop、scrollTop、offsetTop属性
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对 ...
- Atitit. 构造ast 语法树的总结attilax oao 1. Ast结构树形12. ast view (自是个160k的jar )22.1. 多条语句ast结构22.2. 变量定义 int b,c; 的ast结构22.3. 方法调用meth1(a=1,b=2,c=3); 的ast结构23. 误解的问题33.1. 语法书子能是个二叉树,实际上多叉树越好..33.2. 非要不个ast放到个s
Atitit. 构造ast 语法树的总结attilax oao 1. Ast结构树形1 2. ast view (自是个160k的jar )2 2.1. 多条语句ast结构2 2.2. 变量定义 in ...
- 页面位置 top、postop、scrolltop、offsetTop、scrollHeight、offsetHeight、clientHe
1.top 此属性仅仅在对象的定位(position)属性被设置时可用.否则,此属性设置会被忽略. 代码如下: <div style=" position:absolute; widt ...
- 关于offsetWidth,offsetHeight,offsetTop,offsetLeft和二维数组的声明
offsetWidth,offsetHeight,offsetTop,offsetLeft 为只读状态,返回的值是int形式 只读形式即不能通过修改其值的大小. 想要修改某元素的这些值的大小(widt ...
随机推荐
- PAT甲 1012. The Best Rank (25) 2016-09-09 23:09 28人阅读 评论(0) 收藏
1012. The Best Rank (25) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue To eval ...
- Quartus II中使用脚本转换sof到rbf文件
1. 新建一个文本文件,保存为任意但有意义的名字,如:sof_to_rbf.bat,注意,保存时请不要使用默认的格式,应该手动从.txt切换为all files 2. 在文本中输入以下内容: %Q ...
- [jquery-delegate] iphone_4s _iphone _5c_中不兼容jQuery delegate 事件(does not wok)
1. jQuery .on() and .delegate() doesn't work on iPad http://stackoverflow.com/questions/10165141/jqu ...
- [翻译] FastReport 格式化和突出显示
一:格式化一个值 聚合函数的一个特征是,返回的数值没有格式化,如如下例子所示,它使用"SUM": 数据字段通常返回一个格式化的值,这是一个没有任何变化的"文本" ...
- Windows Server 2008 R2远程桌面服务配置和授权激活
远程桌面服务安装好之后使用的是120天临时授权,所以会跳出以下提示,我们介绍远程桌面授权的激活. 现在我们使用命令 mstsc /admin 强制登录服务器 需要在“远程桌面服务”--安装“远程桌面授 ...
- mssql内存表
自MSSQL2014开始引入内存表. 怎样创建内存表: USE testGO ALTER DATABASE testADD FILEGROUP fg_test CONTAINS MEMORY_OPTI ...
- 【Win10】实现控件倒影效果
先引入个小广告: 最近买了台小米盒子折腾下,发觉 UI 还是挺漂亮的,特别是主页那个倒影效果. (图随便找的,就是上面图片底部的那个倒影效果.) 好了,广告结束,回归正题,这个倒影效果我个人觉得是挺不 ...
- 基于CORS的GeoServer跨域访问策略
GeoServer的跨域访问问题,有多种解决方法,本文介绍一种基于CORS的GeoServer跨域访问方法. CORS简介 CORS是一个W3C标准,全称是"跨域资源共享"(Cro ...
- MySQLdb & pymsql
python有两个模块可以连接和操作mysql数据库,分别是MySQLdb和pymysql,python3建议使用pymysql MySQLdb安装 pip install mysql-python ...
- 初识构建工具-gradle
构建工具的作用 依赖管理 测试,打包,发布 主流的构建工具 Ant:提供编译,测试,打包 Maven:在Ant的基础上提供了依赖管理和发布的功能 Gradle:在Maven的基础上使用Groovy管理 ...
