vue+TS(CLI3)
1。用CLI3创建项目
 查看当前CLI的版本,如果没有安装CLI3的 使用npm install --global vue-cli来安装CLI
查看当前CLI的版本,如果没有安装CLI3的 使用npm install --global vue-cli来安装CLI
安装好CLI 可以创建项目了 使用vue create project (可以选择默认的配置 也可以手动配置 )
手动配置相关 翻译:
选择css预处理,这里我选择stylus
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
> SCSS/SASS
LESS
Stylus
选择ESLint + Prettier
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus
? Pick a linter / formatter config: (Use arrow keys)
> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
选择ESLint + Prettier
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus
? Pick a linter / formatter config: (Use arrow keys)
> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
选择单元测试
Vue CLI v3.0.0-beta.6
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus
? Pick a linter / formatter config: Prettier
? Pick additional lint features: Lint on save
? Pick a unit testing solution: (Use arrow keys)
> Mocha + Chai
Jest
她会问你 ,把babel,postcss,eslint这些配置文件放哪,这里随便选,我选择放在独立文件夹
Vue CLI v3.0.0-beta.6
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus
? Pick a linter / formatter config: Prettier
? Pick additional lint features: Lint on save
? Pick a unit testing solution: Jest
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys)
> In dedicated config files // 独立文件放置
In package.json // 放package.json里
键入N不记录,如果键入Y需要输入保存名字,如第一步所看到的我保存的名字为xs-default
Vue CLI v3.0.0-beta.6
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus
? Pick a linter / formatter config: Prettier
? Pick additional lint features: Lint on save
? Pick a unit testing solution: Jest
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (Y/n) // 是否记录一下以便下次继续使用这套配置

这就算创建完成了 可以看到多了一个project的文件夹
然后 运行刚刚创建的项目


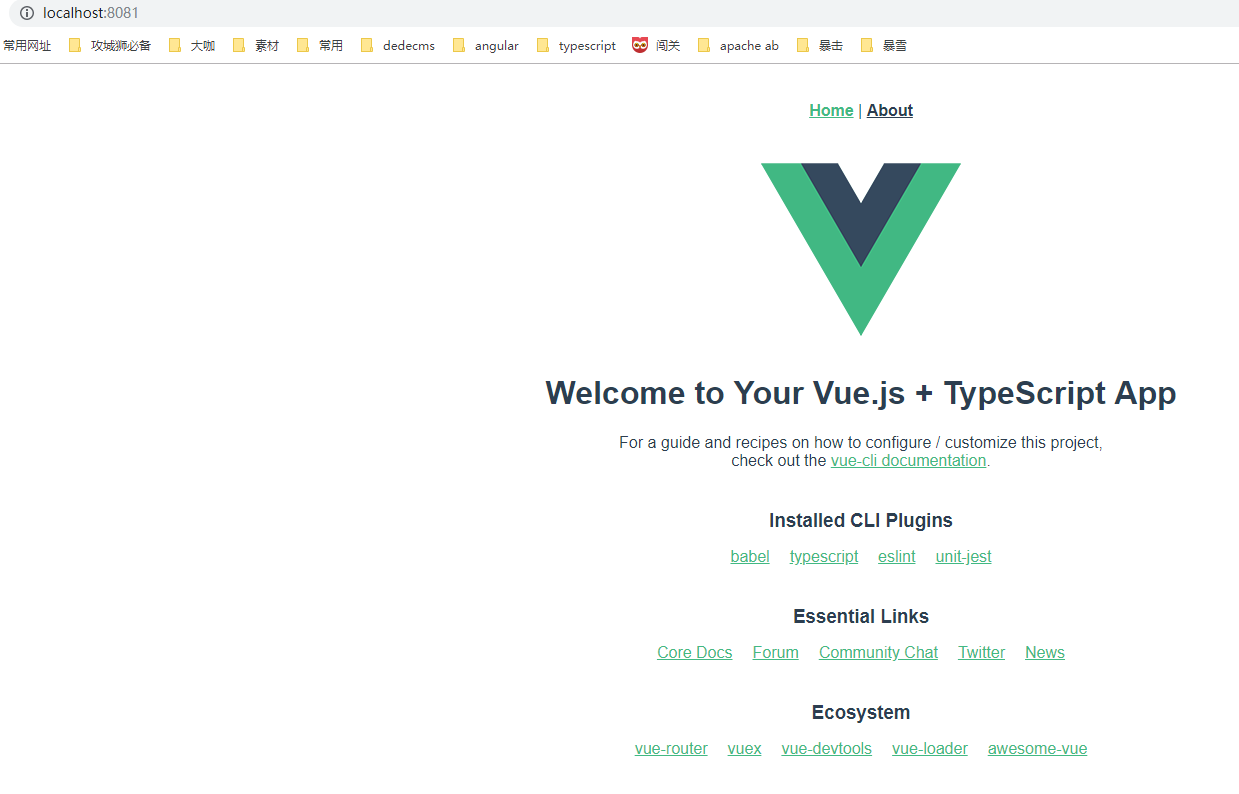
运行结果:

vue+TS(CLI3)的更多相关文章
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
- Vue:(三)路由
(一)基础介绍 vue-router用来构建SPA <router-link></router-link>或者this.$router.push({path:' '}) < ...
- Vue系列(2):Vue 安装
前言:关于页面上的知识点,如有侵权,请看 这里 . 关键词:小白.Vue 安装.Vue目录结构.Vue 构建页面流程 ? 初学者安装 vue 用什么好 大家都知道,学 Vue 最好还是去官网学,官网写 ...
- Mac OS X下安装Vue脚手架(vue-cli)
前言 Vue作为前端三大框架(Angular,React,Vue)之一,号称是最简单,最容易上手的框架,同时也是行内的大趋势,还可以用来开发最火的小程序.具有开发快,双向数据流等特点,有些人认为Vue ...
- 如何优雅的使用vue+Dcloud(Hbuild)开发混合app
如何优雅的使用vue+Dcloud(Hbuild)开发混合app 最近在做混合app,前端框架用的是vue,打包app使用的是Dcloud,不过在开发过程中有一点不爽的是,如果想使用Dcloud提供的 ...
- Vue系列(一):简介、起步、常用指令、事件和属性、模板、过滤器
一. Vue.js简介 1. Vue.js是什么 Vue.js也称为Vue,读音/vju:/,类似view,错误读音v-u-e 是一个轻量级MVVM(Model-View-ViewModel)框架,和 ...
- Vue系列(二):发送Ajax、JSONP请求、Vue生命周期及实例属性和方法、自定义指令与过渡
上一篇:Vue系列(一):简介.起步.常用指令.事件和属性.模板.过滤器 一. 发送AJAX请求 1. 简介 vue本身不支持发送AJAX请求,需要使用vue-resource.axios等插件实现 ...
- Vue系列(三):组件及数据传递、路由、单文件组件、vue-cli脚手架
上一篇:Vue系列(二):发送Ajax.JSONP请求.Vue生命周期及实例属性和方法.自定义指令与过渡 一. 组件component 1. 什么是组件? 组件(Component)是 Vue.js ...
- Vue.js+vue-element搭建属于自己的后台管理模板:什么是Vue.js?(一)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js是什么?(一) 前言 本教程主要讲解关于前端Vue.js框架相关技术知识,通过学习一步一步学会搭建属于自己的后台管理模板,并 ...
随机推荐
- 利用WPF建立自己的3d gis软件(非axhost方式)(五)在鼠标点击的位置增加UI
原文:利用WPF建立自己的3d gis软件(非axhost方式)(五)在鼠标点击的位置增加UI 先下载SDK:https://pan.baidu.com/s/1M9kBS6ouUwLfrt0zV0bP ...
- 同一性(identical)
f(x)=x,表明 f(⋅) 为同一函数. A 与 B 具有 360° 的区别 A 向左转,再向右转 ⇒ A A 向左转,向左转,向后转 ⇒ A
- 转载来自朱小厮的博客的NIO相关基础篇
用户空间以及内核空间概念 我们知道现在操作系统都是采用虚拟存储器,那么对32位操作系统而言,它的寻址空间(虚拟存储空间)为4G(2的32次方).操心系统的核心是内核,独立于普通的应用程序,可以访问受保 ...
- vs2008C1902数据库管理程序不匹配
打开一大早vs2008,有这么奇怪的错误, 删了dll正好.图. 版权声明:本文博主原创文章.博客,未经同意不得转载.
- 基于Geoserver发布时间地图
Geoserver它是著名的开源GIS其中软件. 地图服务软件也经常使用的物品.基于geoserver和Openlayers它可以建立一个自由的,开放源码GIS工程. Geoserver公布地图的步骤 ...
- 从 XML 到 XPath
XPath是 W3C(World Wide Website Consortium) 的一个标准.它最主要的目的是为了在 XML1.0 或 XML1.1 文档节点树中定位节点所设计. XPath 即为 ...
- MyEclipse和Eclipse区别与联系
Eclipse:IBM花了4千万美金来开发这个IDE(Integrated Development Environment).第一版1.0在2001年11月释出,随后逐渐受到欢迎.Eclipse已经成 ...
- python 教程 第八章、 第一个python程序
第八章. 第一个python程序 #!/usr/bin/env python import os import sys import time source = [r'G:\s1', r'G:\s2' ...
- gcc和MinGW的异同(在cygwin/gcc做的东西可以无缝的用在linux下,没有任何问题,是在windows下开发linux程序的一个很好的选择)
cygwin/gcc和MinGW都是gcc在windows下的编译环境,但是它们有什么区别,在实际工作中如何选择这两种编译器. cygwin/gcc完全可以和在linux下的gcc化做等号,这个可以从 ...
- 怎么样android app正在使用STL库
方法: 1.在jni文件夹下新建Application.mk; 增加 APP_STL := stlport_static右边的值还能够换成以下几个: system - 使用默认最小的C++执行库,这样 ...
