wpf 实现实时毛玻璃(live blur)效果
I2OS7发布后,就被它的时实模糊吸引了,就想着能不能将这个效果引入到我们的产品上。拿来当mask肯定会很爽,其实在之前也做过类似的,但是不是实时效果,是死的,只是截图然后模糊,当背景,效果可想而知。
然后就想着自己做实时滤镜, 自己写了高斯模糊算法,模糊效果还算可以,但是背景取样效率太低,也试过优化这个过程。试过:将截图缩小,再模糊,再放大,模糊时先横向再纵向,最终效果还是不理想。
最后 发现WPF里的自VisualBrush就可以轻松完成这个效果。 
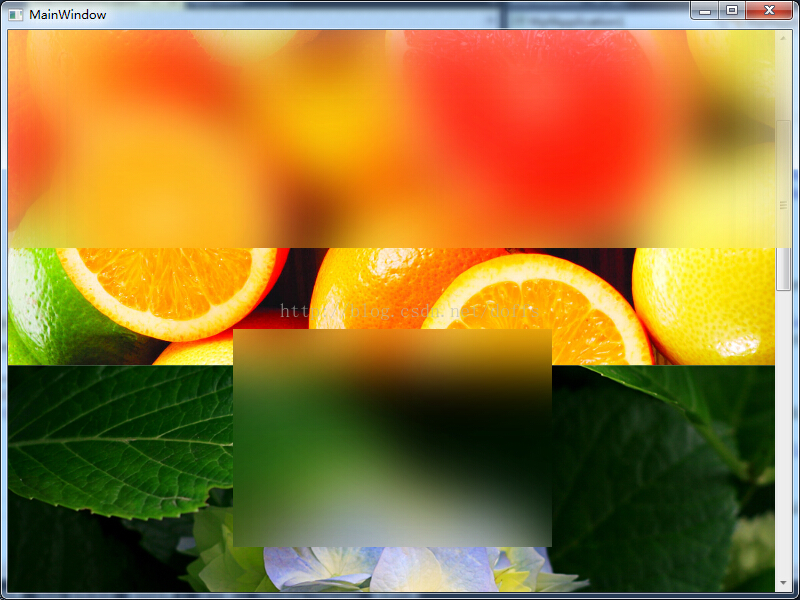
首先来一张最终运行的效果图:
这里为了确定它真的是实时的,我将两个图片放在ScrollViewer里面。以便可以拖动预览效果。这里的模糊半径是80
主要思路是,在BlurMask里面添加一个Border,这个Border的背景就是实时模糊效果。
模糊层我是自定义了一个BlurMask控件,该控件继承Grid,以便在上面添加内容,也方便在没有被BlurMask覆盖的时候将模糊效果切断(下面那个小的模糊区域)。
BlurMask中最主要的代码:其中targetpanel就是需要覆盖的那个控件
Border border=new Border();
VisualBrush brush = new VisualBrush();
brush.Visual = targetPanel;
brush.Stretch = Stretch.Uniform;
border.Background = brush;
border.Effect = new BlurEffect()
{
Radius = 80,
RenderingBias = RenderingBias.Performance
}
border.Margin = new Thickness(-this.Margin.Left, -this.Margin.Top, 0, 0);这样我们就能实时的将targetpanel模糊,并显示到Border的背景上。接下来需要做的就是将border添加到Grid中
this.ClipToBounds = true;
this.Children.Clear();
this.Children.Add(border);主要代码就这么一些,然后我们要做的是暴露需要设置的参数 模糊半径和遮罩目标。
wpf 实现实时毛玻璃(live blur)效果的更多相关文章
- Android Blur效果之FastBlur
Blur 自从iOS系统引入了Blur效果,也就是所谓的毛玻璃.模糊化效果,磨砂效果,各大系统就開始竞相模仿,这是一个怎样的效果呢,我们现来看一些图: 这些就是典型的Blur效果,在iOS和MIUI中 ...
- TypeWonder – 在任何网站上实时预览字体效果
TypeWonder 让网页字体的选择过程变得轻松愉快.它可以帮助您在任何网站上快速测试 Web 字体效果!输入网站网址,就能够即时预览的字体的实际效果,还可以从数百种字体中进行挑选,您还可以得到所需 ...
- Android Glide加载图片时转换为圆形、圆角、毛玻璃等图片效果
Android Glide加载图片时转换为圆形.圆角.毛玻璃等图片效果 附录1简单介绍了Android开源的图片加载框架.在实际的开发中,虽然Glide解决了快速加载图片的问题,但还有一个问题悬 ...
- WPF文本框密码框添加水印效果
WPF文本框密码框添加水印效果 来源: 阅读:559 时间:2014-12-31 分享: 0 按照惯例,先看下效果 文本框水印 文本框水印相对简单,不需要重写模板,仅仅需要一个VisualBrush ...
- wpf实现IE菜单栏自动隐藏效果
IE菜单栏默认为隐藏状态,按下键盘Alt键后显示,菜单失去焦点则自动隐藏.下面说说WPF中如何实现这样的效果. 第一步:Menu默认设置为隐藏(Visibility="Collapsed&q ...
- 6.使用桌面版AI伴侣或手机版AI伴侣实时预览编程效果
1.根据自己系统下载对应版本AI伴侣,最好解压到D盘根目录. 运行ailaunch.bat ,可以启动原本自带的2.46版AI伴侣.运行AI伴侣247.bat可以启动汉化2.47版的AI伴侣.并且默认 ...
- WPF:CheckBox竖向的滑块效果
原文:WPF:CheckBox竖向的滑块效果 之前做了一个横向的滑块效果,<WPF:CheckBox滑块效果>,其实我觉得那个不好看,今天又做了一个竖向的玩. <Style Targ ...
- WPF 禁用实时触摸
原文:WPF 禁用实时触摸 微软想把 WPF 作为 win7 的触摸好用的框架,所以微软做了很多特殊的兼容.为了获得真实的触摸消息,微软提供了 OnStylusDown, OnStylusUp, 和 ...
- C# WPF 左侧菜单右侧内容布局效果实现
原文:C# WPF 左侧菜单右侧内容布局效果实现 我们要做的效果是这样的,左侧是可折叠的菜单栏,右侧是内容区域,点击左侧的菜单项右侧内容区域则相应地切换. wpf实现的话,我的办法是用一个tabcon ...
随机推荐
- 【BZOJ 4518】[Sdoi2016]征途
[链接] 链接 [题意] 在这里输入题意 [题解] DP+斜率优化; \(D(x) = E(x^2)-E(x)^2\) 其中\(E(x)^2\)这一部分是确定的. 因为总长是确定的,分成的段数又是确定 ...
- AE内置Command控件使用
樱木 原文 AE内置Command控件使用 直接使用AE内置的Command控件来完成功能 1.拉框放大 /// <summary> /// 放大 /// </summary> ...
- (九)RabbitMQ消息队列-通过Headers模式分发消息
原文:(九)RabbitMQ消息队列-通过Headers模式分发消息 Headers类型的exchange使用的比较少,以至于官方文档貌似都没提到,它是忽略routingKey的一种路由方式.是使用H ...
- javascript合并数组并且删除第二项
var m1 = [5, 6, 2]; var m2 = [4, 2, 6]; var m3 = new Array(); m1 = m1.concat(m2); for ( ...
- 【53.61%】【BZOJ 2302】[HAOI2011]Problem c
Time Limit: 30 Sec Memory Limit: 256 MB Submit: 526 Solved: 282 [Submit][Status][Discuss] Descriptio ...
- C语言学习笔记:12_变量的存储方式和生存期
/* * 12_变量的存储方式和生存期.c * * Created on: 2015年7月5日 * Author: zhong */ #include <stdio.h> #include ...
- 浏览器对象模型bom的作用是什么?
浏览器对象模型bom的作用是什么? 零.总结 1.BOM提供了独立于内容而与浏览器窗口进行交互的对象 2.BOM提供了一些访问窗口对象的一些方法,我们可以用它来移动窗口位置,改变窗口大小,打开新窗口和 ...
- [转] Valgrind使用
http://www.cnblogs.com/napoleon_liu/articles/2001802.html 调不尽的内存泄漏,用不完的Valgrind Valgrind 安装 1. 到www. ...
- 【t075】郁闷的记者
Time Limit: 1 second Memory Limit: 128 MB [问题描述] 你是一个体育报社的记者,你接受到一个艰难的任务:有N支足球队参加足球比赛,现在给你一些比赛的结果,需要 ...
- [Javascript] Write a function pipeline
const _pipe = (f, g) => (...args) => g(f(...args)) export const pipe = (...fns) => fns.redu ...