数组-reduce方法
转自: https://github.com/Advanced-Frontend/Daily-Interview-Question/issues/139
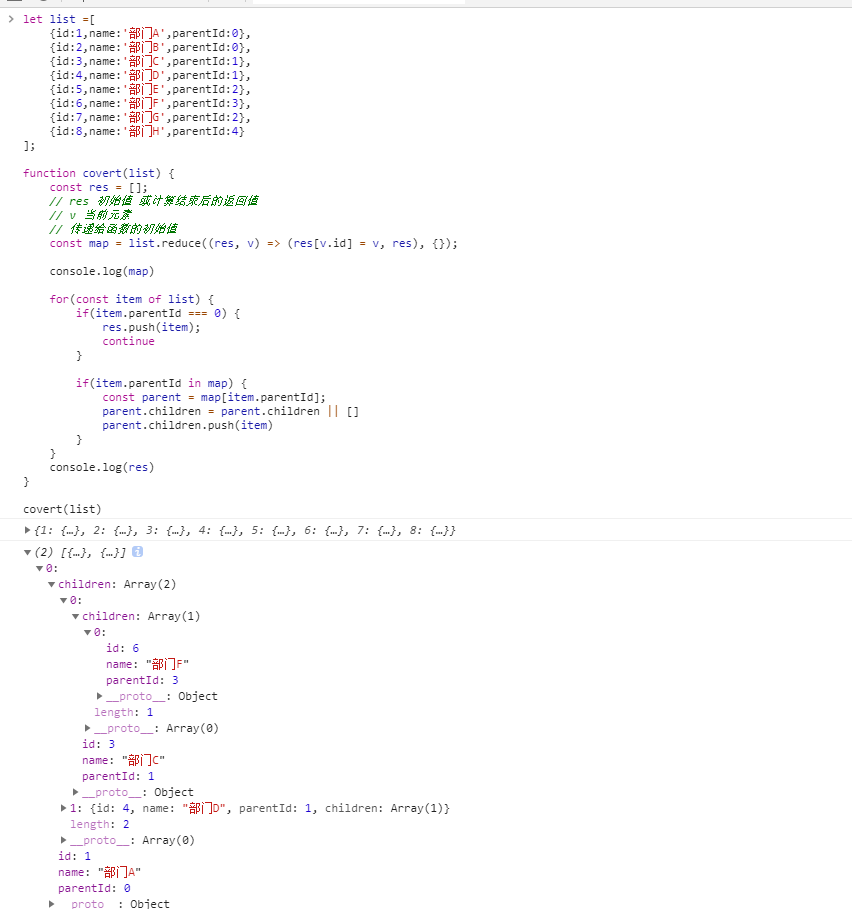
实现 convert 方法,把原始 list 转换成树形结构,要求尽可能降低时间复杂度 

数组-reduce方法的更多相关文章
- JS进阶篇--JS数组reduce()方法详解及高级技巧
基本概念 reduce() 方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始缩减,最终为一个值. reduce 为数组中的每一个元素依次执行回调函数,不包括数组中被 ...
- es 5 数组reduce方法记忆
reduce() 方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始合并,最终为一个值. 概念:对数组中的所有元素调用指定的回调函数.该回调函数的返回值为累积结果,并 ...
- 数组reduce方法以及高级技巧
基本概念: reduce()方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终为一个值. reduce为数组中的每一个元素依次执行回调函数.不包括数组中被删除或从未赋值的元素,接受两 ...
- js数组reduce()方法的使用和一些应用场景
reduce()的使用 reduce()方法为归并类方法,最常见的应用场景就是,计算数组中每一项的总和. reduce()方法会遍历数组的每一项,它接收两个参数: 第一个参数是:每次遍历都会调用的函数 ...
- 手写redux方法以及数组reduce方法
reduce能做什么? 1)求和 2)计算价格 3)合并数据 4)redux的compose方法 这篇文章主要内容是什么? 1)介绍reduce的主要作用 2)手写实现reduce方法 0)了解red ...
- ES6中的数组reduce()方法详解
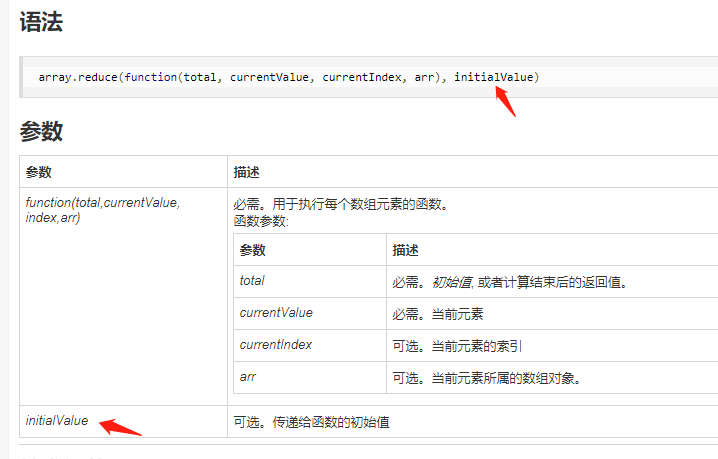
reduce() 方法对数组中的每个元素执行一个由我们提供的reducer函数(升序执行),将其结果汇总为单个返回值. 1. 语法reduce说明 arr.reduce(callback(accumu ...
- JS数组reduce()方法详解及高级技巧
1.语法 arr.reduce(callback,[initialValue]) reduce 为数组中的每一个元素依次执行回调函数,不包括数组中被删除或从未被赋值的元素,接受四个参数:初始值(或者上 ...
- JS数组reduce()方法
1.语法 arr.reduce(callback,[initialValue]) reduce 为数组中的每一个元素依次执行回调函数,不包括数组中被删除或从未被赋值的元素,接受四个参数:初始值(或者上 ...
- JS reduce()方法详解,使用reduce数组去重
壹 ❀ 引 稍微有了解JavaScript数组API的同学,对于reduce方法至少有过一面之缘,也许是for与forEach太强大,或者filter,find很实用,在实际开发中我至始至终没使用过 ...
随机推荐
- 七牛用户搭建c# sdk的图文讲解
Qiniu 七牛问题解答 问题描写叙述:非常多客户属于小白类型. 可是请不要随便喷七牛的文档站.由于须要一点http的专业知识才干了解七牛的api文档.如今我给大家弄个c# sdk的搭建步骤 问题解决 ...
- Whats the difference between git reset --mixed, --soft, and --hard?
https://stackoverflow.com/questions/3528245/whats-the-difference-between-git-reset-mixed-soft-and-ha ...
- 23. Angular 中用 a 标签 href 路由时在浏览器中显示异常 "%2F" 路由失败问题1
这个是angular1.6默认给hash路由上添加了!(感叹号),导致出错,修改方法如下(添加配置,去掉默认前缀感叹号): angular.module('routingDemoApp',['ng ...
- beego简单的验证码实现以及验证
/** * 程序 */package controllers import ( "github.com/astaxie/beego" "github.com/ ...
- jquery计算两个日期的相差天数
var days = daysBetween('2016-11-01','2016-11-02'); /** * 根据两个日期,判断相差天数 * @param sDate1 开始日期 如:2016-1 ...
- DEDE 修改后台图集上传单个图片的大小限制
默认情况下,DEDE图集中单个图片大小限制在2M以内,而有时我们需要上传一个2M以上的文件,这是只要修改几个文件就可以实现了. 一.需要修改php.ini这个文件,我们必须保证PHP的配置中允许上传一 ...
- java.sql.SQLException:错误 The server time zone value 'Öйú±ê׼ʱ¼ä' is unrecognized or represents more than one time zone.
错误 方法 添加后面的内容即可
- Android中Service的一个Demo例子
Android中Service的一个Demo例子 Service组件是Android系统重要的一部分,网上看了代码,很简单,但要想熟练使用还是需要Coding. 本文,主要贴代码,不对Servic ...
- OpenJDK源码研究笔记(十二):JDBC中的元数据,数据库元数据(DatabaseMetaData),参数元数据(ParameterMetaData),结果集元数据(ResultSetMetaDa
元数据最本质.最抽象的定义为:data about data (关于数据的数据).它是一种广泛存在的现象,在许多领域有其具体的定义和应用. JDBC中的元数据,有数据库元数据(DatabaseMeta ...
- 自编Photoshop简单教程
由于本科时对图形图像比較感兴趣所以Ps和Ai玩的还算能够.所以无论本科时候还是研究生阶段总是有非常多人让我帮忙处理一些图片.记得工作那一年參与一个大项目时还帮了CRI里员工处理了一些图片项目中也处理了 ...
