移动端 input 获取焦点后弹出带enter(类似于搜索,确定,前往)键盘,以及隐藏系统键盘
一:调出系统带回车键的键盘
在项目中经常有输入框,当输入完成后点击确定执行相应的动作。但是有些设计没有确定或者搜索按钮,这就需要调用系统键盘,点击系统键盘的确定后执行相应动作。
但是单纯的input是无法实现的,要想调出带回车的键盘必须把input放在form表单里面才可以,并且得加上action(一定要加),下面是个简单的例子。
<form action class="search" onsubmit="return false;">
<i class="fa fa-lg fa-search"></i>
<input type="text" class="search-input" placeholder="搜索">
<i class="fa fa-lg fa-times-circle clear-search"></i>
</form>
这里为了避免form提交带来的页面刷新加了个onsubmit="return false;"。
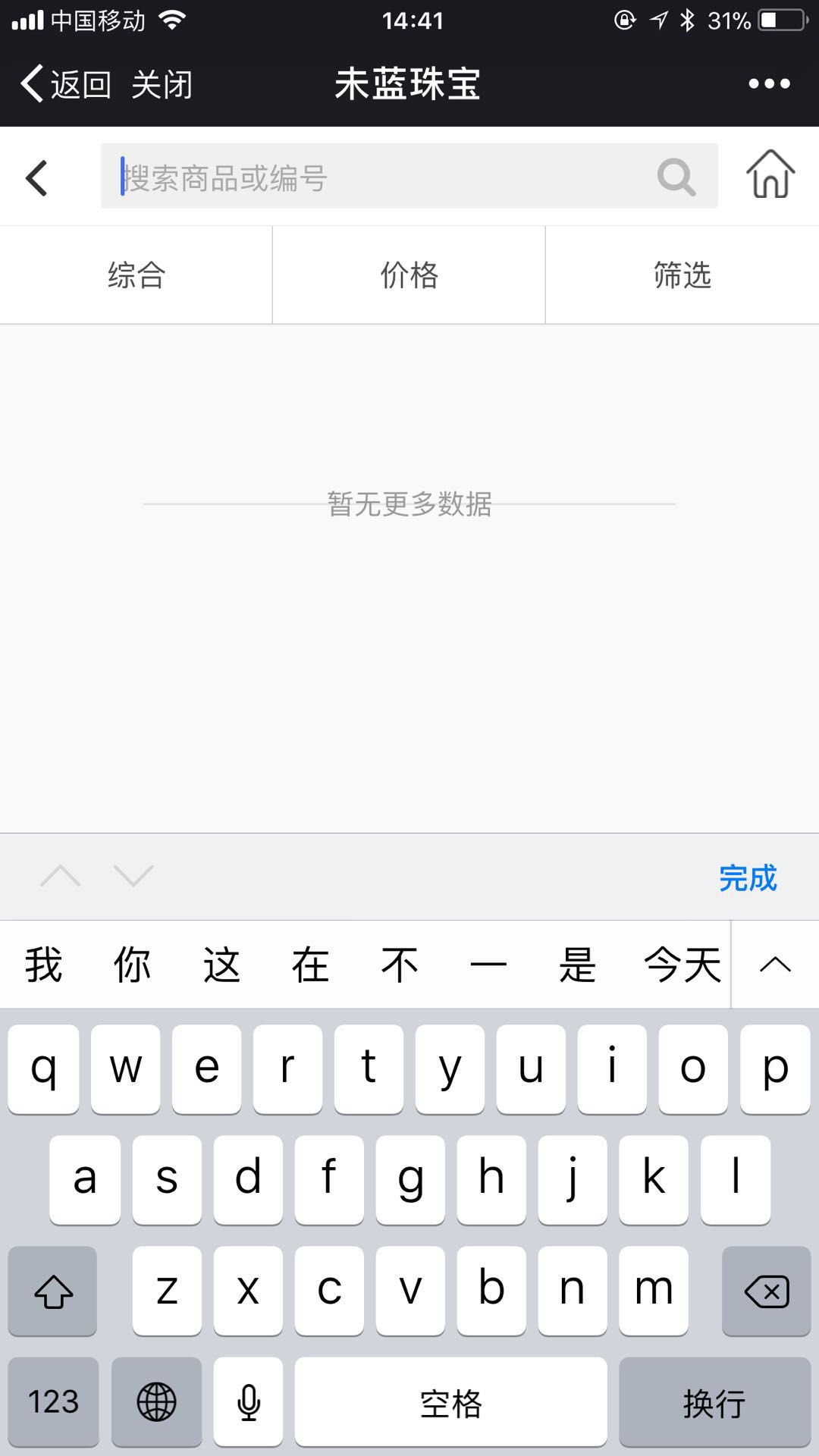
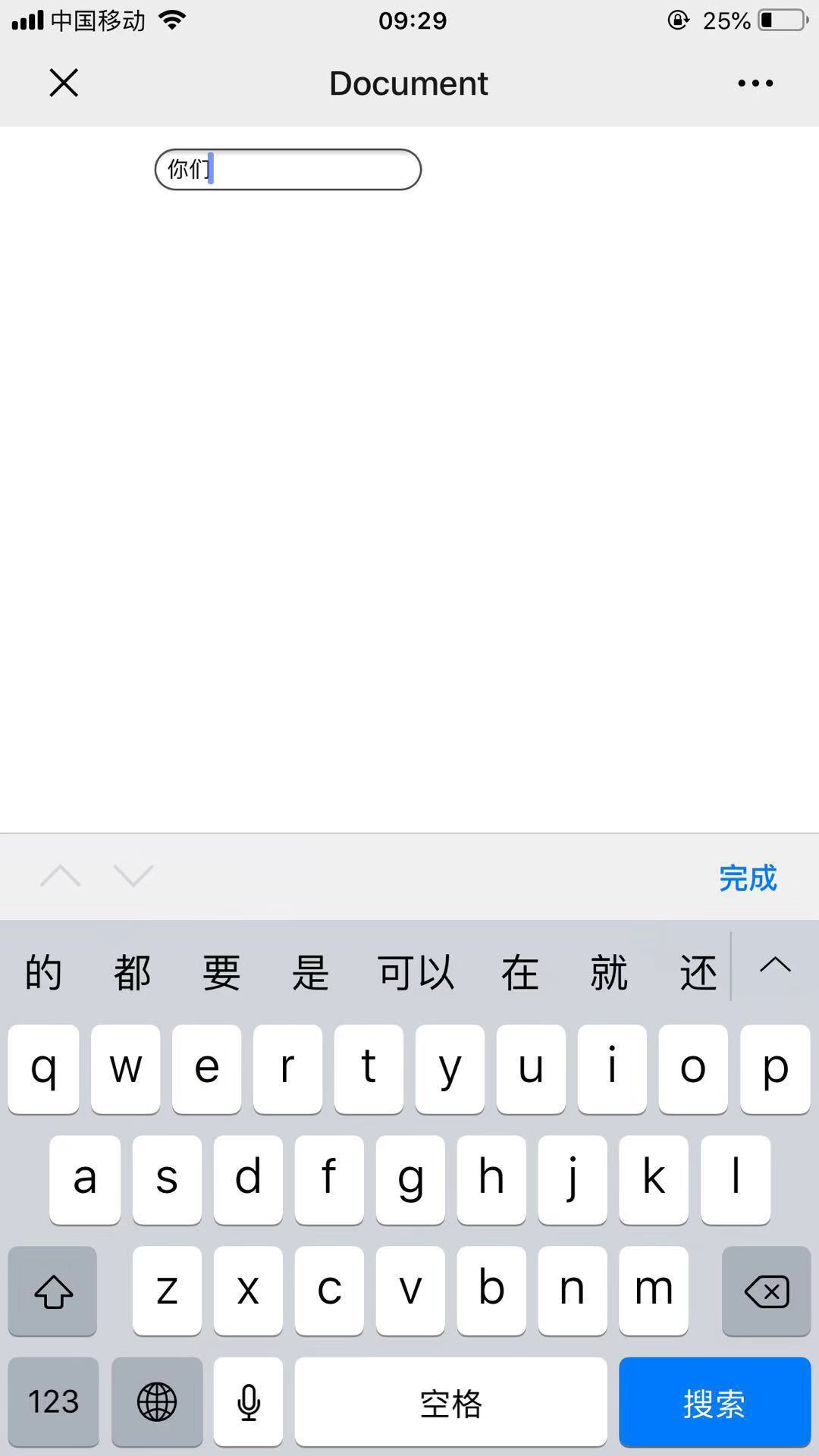
下图右图是按照上面写法出现的效果


如果需要调出“搜索”按钮只需要将type设置为search

详细的业务处理代码是这样的
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1, maximum-scale=1" />
<style>
</style>
</head> <body>
<form id="test_form" action class="search" onsubmit="return checkForm()">
<i class="fa fa-lg fa-search"></i>
<input id="pwd" type="search" class="search-input" placeholder="搜索">
<i class="fa fa-lg fa-times-circle clear-search"></i>
</form>
</body>
<script>
var form = document.getElementById('test_form');
function checkForm(){
var pwd= document.getElementById('pwd');
pwd.value= pwd.value;
alert(pwd.value)
// 这里做逻辑处理
return false;
}
</script>
</html>
或者
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body>
<form id="myform" action="" onsubmit="return false;">
<input id="myinput" type="search">
</form>
</body>
<script>
//这两种都能用, 一个是在form上加id 一个是在input元素加id
//对于苹果手机添加一个form元素是必要的,否则只能实现功能但是键盘的文字不能变成搜索字样
$('#myinput').on('search', function () {
//coding
alert();
});
</script>
</html>
二:取消后隐藏系统键盘
在PC上想取消光标,可以直接点击页面的其他任何部分,但是在手机上点击其他无绑定事件的部分是没法取消光标的。这里提供三个方法来
隐藏键盘,在项目上选择其中最简单的一个就可以。
1. 最简单的的一个,直接 <a href="javascript:" class="search-close">取消</a>,点一下就可以了。
2. 用js或者jq直接让输入框失去焦点就可以,这里需要绑定主动失焦事件了。
3. 设置个非a标签的标签,随便绑定个点击事件就可以,哪怕方法里面什么都不写。
移动端 input 获取焦点后弹出带enter(类似于搜索,确定,前往)键盘,以及隐藏系统键盘的更多相关文章
- uni-app 在input获取焦点(弹出软键盘后收起软键盘),页面不下滑,留下下方空白
加入收起软键盘时让页面回正 uni.pageScrollTo({ scrollTop: 0, duration: 0 });
- 移动端和PC端页面常用的弹出层
我们在页面的时候,很多时候用到了弹出层,消息提醒,确认框等等,统一样式的弹出框可以使页面更加优美.在此,我整理一下我们项目的移动端和PC端页面常用的弹出层. 一.移动端 我们需在页面引入弹出框的样式和 ...
- EditText: EditText自动获取焦点并弹出键盘&EditText不自动获取焦点并且不会弹出键盘
1.EditText不自动获取焦点并且不会弹出键盘 找到EditText的父控件,设置其父控件为: Parent.setFocusable(true); Parent.setFocusableInTo ...
- Visual Studio 打开解决方案后 弹出框显示 "正在打开文件..." 迟迟没反应 的解决方法
Visual Studio 打开解决方案后 弹出框显示 "正在打开文件...",任务管理器的devenv进程又很正常,不会显示"未响应". 而IDE的左下角有个 ...
- 关于Android中EditText自动获取焦点并弹出键盘的相关设置
在android开发中,关于EditText自动获取焦点弹出键盘,我们可能又是会有让键盘自动弹出的需求,有时可能又会有不想让键盘自动弹出的需求,下面是我所总结的两种方法: 需求:EditText自动获 ...
- 启动Jmeter4.0 后弹出命令窗口提示信息是什么意思?
启动Jmeter4.0 后弹出命令窗口提示信息: =========================================================================== ...
- 启动Jmeter4.0 后弹出警告: WARNING: Could not open/create prefs root node Software\JavaSoft\Prefs at root 0 x80000002. Windows RegCreateKeyEx(...) returned error code 5.
启动Jmeter4.0 后弹出命令窗口提示信息: WARNING: Could not open/create prefs root node Software\JavaSoft\Prefs at r ...
- JS函数 编程练习 使用javascript代码写出一个函数:实现传入两个整数后弹出较大的整数。
编程练习 使用javascript代码写出一个函数:实现传入两个整数后弹出较大的整数. 任务 第一步: 编写代码完成一个函数的定义吧. 第二步: 我们来补充函数体中的控制语句,完成函数功能吧. 提示: ...
- ios兼容 input输入时弹出键盘框 页面整体上移键盘框消失后在ios上页面不能回弹的问题
前端h5混合开发手机端ios 当有input输入时,手机下方弹出键盘使页面上移,当输入完成,键盘消失后页面显示回到原位,但实际不能点击(可点击上方区域,有反应),也就是说实际是没有回弹. 解决办法: ...
随机推荐
- 视图 Model转集合
@{ Layout = null;}@using MvcApplication2.Models <!DOCTYPE html> <html><head> ...
- 【转】SQL语句删除和添加外键、主键
--删除外键 语法:alter table 表名 drop constraint 外键约束名 如: alter table Stu_PkFk_Sc drop constraint FK_s alter ...
- 高德SDK获取到的坐标转换为GPS真实坐标方法,Java版
发现高德SDK不提供高德的坐标转GPS坐标(GCJ_02转WGS_84),下面是一份Java版的 /**************************** 文件名:GCJ2WGS.java 创建时间 ...
- ssh: connect to host port 22: Connection refused
配置Linux的互信,互信完成后,连接需要+端口才可以已经将端口修改为7777,但依旧走的是默认的22端口修改方式:[root@yoon ssh]# vi /etc/servicesssh ...
- 手游服务器端接入google的SDK
在接入google的SDK之前,当然先要用你的google开发者账号要去申请你接入的应用,这些步骤就直接省略了具体的步骤可以查看这篇博文:http://blog.csdn.net/hjun01/art ...
- C/C++中的函数指针
C/C++中的函数指针 一.引子 今天无聊刷了leetcode上的一道题,如下: Median is the middle value in an ordered integer list. If t ...
- How Google Backs Up The Internet Along With Exabytes Of Other Data
出处:http://highscalability.com/blog/2014/2/3/how-google-backs-up-the-internet-along-with-exabytes-of- ...
- gcp – 源于CP的高级命令行文件拷贝工具
作者:linux 出处:http://linux.cn/thread/11868/1/1/ gcp – 源于CP的高级命令行文件拷贝工具 几周前,我们讨论了高级拷贝(修改于cp命令,让其可以显示复制进 ...
- 浅谈自底向上的Shell脚本编程及效率优化
作者:沐星晨 出处:http://blog.csdn.net/sosodream/article/details/6276758 浅谈自底向上的Shell脚本编程及效率优化 小论文,大家多批评指导:) ...
- Lumen5.5,使用laravel excel 下载 、导入excel文件
1.安装 首先是安装laravel excel,使用composer安装 composer require maatwebsite/excel ~2.1.0 2.配置 在bootstrap/app.p ...
