浏览器输入一个url的过程,以及加载完html文件和js文件的标志
简单理解:
当在浏览器地址栏输入一url时,浏览器会做以下几个步骤:
1、将url转化为ip地址,也就是DNS解析,(先找本地host文件中是否有对应的ip地址,如果有就直接用,没有的话,就按域名的二级,一级的顺序进行查找)。
2、找到请求的的服务器后,就开始建立tcp连接,此处有三次握手。
3、tcp建立连接后,开始向服务器发送请求,服务器首先响应并返回的是一个html文档。
4、此处就是浏览器解析html文档了,
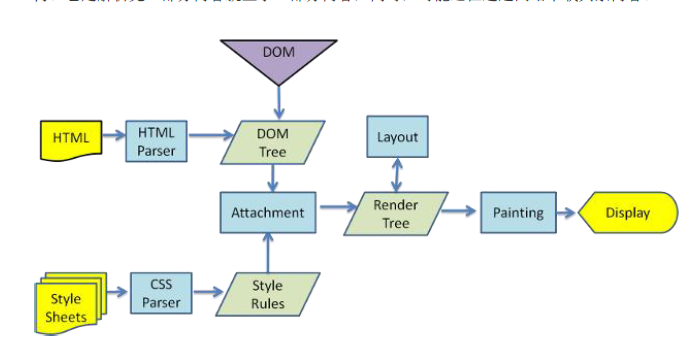
解析html文档,就是按照html文档标签的顺序,从上往下进行解析,并在这个过程中构建dom树(dom tree),
如果遇到css文件,则向服务器请求加载css文件,并解析,构建css规则树(css rule tree),
解析过程中,如果遇到需要加载js文件,则会阻塞dom树和css规则树的构建,
因为js中有修改dom,以及css样式的代码(所以,一般情况下,是将js文件放在body最下方,防止构建dom树时被阻塞)(此处说一下,js文件加载完成的标志是window.onload事件)
dom树构建完成的标志是,监听DomContentLoaded事件
然后根据dom树和css rule tree一起构建 渲染树(render tree)。
然后根据render tree 进行布局(layout),然后进行绘制painting

//此处是一个完整的,解决兼容的判断js文件加载完成的标志
function loadJsAsync(url){
var body = document.getElementsByTagName('body')[0];
var jsNode = document.createElement('script'); jsNode.setAttribute('type', 'text/javascript');
jsNode.setAttribute('src', url);
body.appendChild(jsNode); if (jsNode.onload) {
jsNode.onload = function() {
// do something
}
} else {
// ie6, ie7不支持onload的情况
jsNode.onreadystatechange = function() {
if(jsNode.readyState == 'loaded' || jsNode.readyState == 'complete') {
// 异步js加载完毕
// do something执行操作
}
}
}
}
参考文章:https://www.cnblogs.com/ranyonsue/p/6734446.html, http://blog.csdn.net/xiaobing_hope/article/details/78318471
加深理解:
按照浏览器引擎的渲染机制理解。
浏览器的每一个tab页都是打开一个新的进程
而每一个进程都是由多个线程所组成。
所以每一个浏览器tab页都是有:主进程,而主进程包含浏览器渲染引擎、浏览器数据存储
浏览器渲染引擎由以下多个线程组成:定时器线程、事件处理线程、异步http请求线程、js解析,ui渲染(与js解析互斥)

所以js的加载会阻塞页面的渲染。
js判断页面当前实在手机端还是pc端
if(/(iPhone|iPad|iPod|iOS|Android)/i.test(navigator.userAgent)){
}
此文是按本人的理解写的,如有路过的大神,看到有不合理的地方,谢谢指正!
浏览器输入一个url的过程,以及加载完html文件和js文件的标志的更多相关文章
- 2020-07-02:在浏览器输入一个url后按回车,会发生什么?
福哥答案2020-07-02: 简单回答: 域名解析. 建立TCP连接. 请求. 处理. 响应. 释放TCP连接. 页面渲染. 中级回答: 域名解析 浏览器DNS缓存. 操作系统DNS缓存. 路由器缓 ...
- 页面加载完之后在执行js代码
把代码写在 window.onload = function () { //js代码 //此处js代码是页面完全加载完之后执行 } 即可. 例: <script type="text/ ...
- 浏览器输入一个url到整个页面显示出来经历了哪些过程?
https://cloud.tencent.com/developer/article/1396399 https://www.cnblogs.com/haonanZhang/p/6362233.ht ...
- 笔试常考--浏览器输入一个URL点击回车之后发生了什么
解析URL:浏览器首先对拿到的URL进行识别,抽取出域名字段. DNS解析: 查询浏览器缓存(浏览器会缓存之前拿到的DNS 2-30分钟时间),如果没有找到, 检查系统缓存,检查hosts文件,这个文 ...
- 判断不同浏览器,加载不同的css和js文件
在低版本的IE中,条件注释还有效果,但是在ie9,10,11浏览器中,条件注释不起作用. 在网上找了个校验ie的方法. function isIE(){ if (window.ActiveXObje ...
- 当在浏览器输入一个url访问后发生了什么
首先根据DNS获取该url的ip地址,ip地址的获取可能通过本地缓存,路由缓存等得到. 然后在网络层通过路由选择查找一条可达路径,最后利用tcp/ip协议来进行数据的传输. 其中在传输层将信息添加源端 ...
- 使用requireJS加载不符合AMD规范的js文件:shim的使用方式和实现原理
原文链接: http://www.bubuko.com/infodetail-671521.html
- 网易笔试题:浏览器中输入一个url后回车到返回页面信息的过程
You enter a URL into the browser输入一个url地址 The browser looks up the IP address for the domain name浏览器 ...
- 经典面试题:在浏览器地址栏输入一个 URL 后回车,背后发生了什么
尽人事,听天命.博主东南大学硕士在读,热爱健身和篮球,乐于分享技术相关的所见所得,关注公众号 @ 飞天小牛肉,第一时间获取文章更新,成长的路上我们一起进步 本文已收录于 CS-Wiki(Gitee 官 ...
随机推荐
- 使用IDEA 创建 MAVEN 项目
一,项目创建 1.File---New---project 选择maven 勾选Create from archtype,找到并选择org.apache.maven.archtype ...
- WPF MVVM 从Prism中学习设计模式之Event Aggregator 模式
Prism简介 Prism是由微软Patterns & Practices团队开发的项目,目的在于帮助开发人员构建松散耦合的.更灵活.更易于维护并且更易于测试的WPF应用或是Silverlig ...
- NLog日志记录
配置NLog NLog支持 .Net 4.5 以及以上版本! 首先去下载NLog的DLL下载地址:http://nlog-project.org/downlo ...
- Core篇——初探依赖注入
目录 1.DI&&IOC简单介绍 2.UML类图中六种关联关系 3..net core 中DI的使用 4..net core DI初始化源码初窥 DI&&IOC简单介绍 ...
- 新手配置vux
1.首先跟平常一样创建一个vue的项目 2.开始配置vux 第一步 安装vux npm install vux --save 第二步 安装vux-loader npm install vux-loa ...
- ZBrush中如何反选遮罩
通过对ZBrush的学习,我们知道了如何手动创建遮罩,手动创建遮罩相对来说是最简单有效的方法,在某些特定的使用场合会起到事半功倍的效果.创建遮罩我们可以结合Ctrl键在物体保持编辑的状态下来执行,您可 ...
- ZBrush软件特性之Edit
ZBrush®中的Edit调控板控制撤销和重做命令,它有一或两个命令设置将根据Tool工具调控板当前选择的工具而定,默认配置的命令仅有文档编辑,不过当激活一个3D工具,只针对这个工具的两个按钮设置变成 ...
- Java语言特点与学习
Java语言是一款面向对象的一款高级语言是由Sun Microsystems公司(现已被oracle公司收购).由James Gosling和同事们共同研发,并在1995年正式推出,据oracle官方 ...
- EM_LGH CF965D Single-use Stones 思维_推理
Code: #include<cstdio> #include<algorithm> using namespace std; const int maxn = 1000000 ...
- CF1041F Ray in the tube构造_思维
不难发现起点必定是一个点. 每次间隔的距离一定是 2k2^k2k,关键就是要判断两点是否在同一跳跃距离上可被同时覆盖. 我们可以对上边进行 x1≡x_{1}\equivx1≡ x2mod(2∗dx) ...
