create-react-app 引入ant design 及 使用 less
全局引入:
第一步:全局安装 create-react-app
npm install create-react-app -g
第二步:安装 yarn
npm install -g yarn
第三步:安装 antd
yarn add antd
第四步:安装 babel-plugin-import
npm install babel-plugin-import --save-dev
第五步:暴露配置项
npm run eject
发现执行此操作报错了,不管他什么错,接着执行
yarn install
然后执行
npm run eject
此时可以成功 .会自动生成一个config的文件夹,时候我们先配置dev模式
第五点一步:打开config文件夹下面的webpack.config.dev.js文件
添加一下代码 (可要可不要)
plugins: ['transform-runtime', ['import', {
libraryName: 'antd',
style: 'css'
}]]
但是当你执行npm start 的时候会发现不行 报错了.
那么此时只要是再执行一次npm install 就可以 然后执行
npm start
项目就可以运行啦
第六步:引入css文件
import 'antd/dist/antd.css'
上边的这种方法是引入全部的antd组件及样式,这对前端来说是很不友好的,所以应该改变为按需引入
按需引入(前提是上边全局安装的步骤都已经完成,且能正常运行项目):
第一步:引入 react-app-rewired 并修改 package.json 里的启动配置。由于新的 react-app-rewired@2.x 版本的关系,你还需要安装 customize-cra。
yarn add react-app-rewired customize-cra
/* package.json */
"scripts": {
- "start": "react-scripts start",
+ "start": "react-app-rewired start",
- "build": "react-scripts build",
+ "build": "react-app-rewired build",
- "test": "react-scripts test",
+ "test": "react-app-rewired test",
}
第二步:按需加载组件代码和样式的 babel 插件
yarn add babel-plugin-import
第三步:然后在项目根目录创建一个 config-overrides.js 用于修改默认配置
// config-overrides.js
const { override, fixBabelImports } = require('customize-cra'); module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: 'css',
}),
);
第四步:将之前文件中写的 import 'antd/dist/antd.css' 删掉
第五步:执行命令 npm start
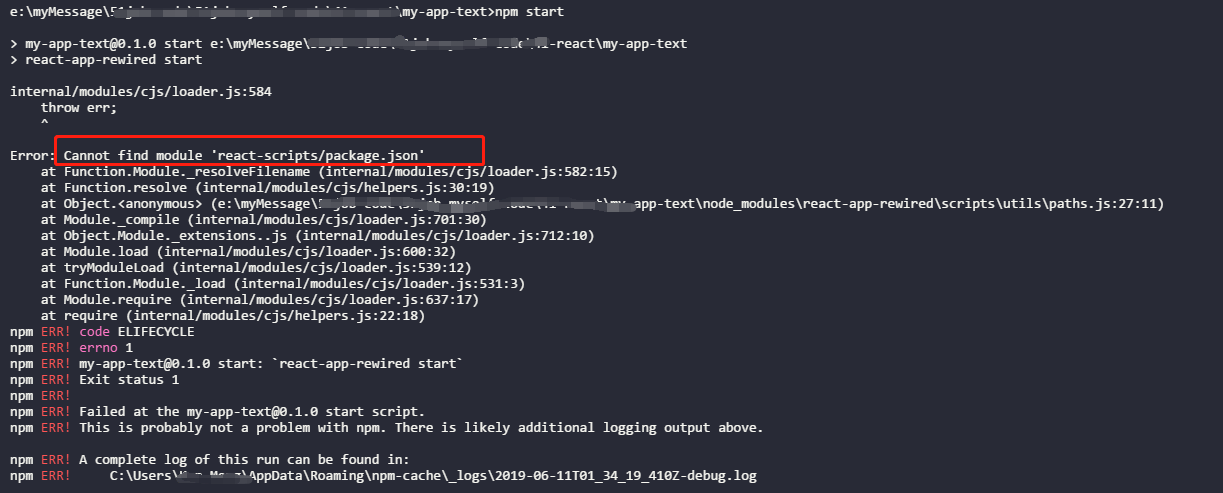
我的项目中启动后报如下错误:

npm提示,react-scripts peer依赖未安装,然而在npm3.0版之后,peer依赖已经不再写入package.json中了
所以,将 react-scripts添加到dev依赖中
执行以下命令:
yarn add react-scripts --dev
然后重新运行项目就 OK 啦
less的使用
第一步:安装 less 及 less-loader
yarn add less less-loader --save-dev
第二步:更改 config-overrides.js
const { override, fixBabelImports, addLessLoader } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: true,
}),
addLessLoader({
javascriptEnabled: true,
modifyVars: { '@primary-color': '#1DA57A' },
}),
);
这里利用了 less-loader 的 modifyVars 来进行主题配置,变量和其他配置方式可以参考 配置主题 文档。
修改后重启 yarn start,如果看到一个绿色的按钮就说明配置成功了。
create-react-app 引入ant design 及 使用 less的更多相关文章
- 测试平台系列(5) 引入Ant Design Pro
引入Ant Design Pro 回顾 还是继续回顾下之前的作业, 返回的中文变成了ascii字符,不要紧,我们光荣地百度一哈. 随便点进去看看,都可以找到正确答案: 可以看到,我们需要修改confi ...
- React实战之Ant Design—Upload上传_附件上传
React实战之Ant Design—Upload上传_附件上传 Upload组件大家都在官方文档中看过了,但写的时候还是会遇到许多问题,一些新手看了文档后感觉无从下手,本文过多的简绍就不说了,直接看 ...
- 深入 Create React App 核心概念
本文差点难产而死.因为总结的过程中,多次怀疑本文是对官方文档的直接翻译和简单诺列:同时官方文档很全面,全范围的介绍无疑加深了写作的心智负担.但在最终的梳理中,发现走出了一条与众不同的路,于是坚持分享出 ...
- tap news:week5 0.0 create react app
参考https://blog.csdn.net/qtfying/article/details/78665664 先创建文件夹 安装create react app 这个脚手架(facebook官方提 ...
- 使用create react app教程
This project was bootstrapped with Create React App. Below you will find some information on how to ...
- 如何扩展 Create React App 的 Webpack 配置
如何扩展 Create React App 的 Webpack 配置 原文地址https://zhaozhiming.github.io/blog/2018/01/08/create-react-a ...
- 在 .NET Core 5 中集成 Create React app
翻译自 Camilo Reyes 2021年2月22日的文章 <Integrate Create React app with .NET Core 5> [1] Camilo Reyes ...
- react 编写 基于ant.design 页面的参考笔记
前言 因为我没有系统的学习 react,是边写边通过搜索引擎找相对的问题,看 ant.design的 中文文档 编写的一个单页面, 以下的笔记都是写 gksvideourlr 时记录的. 重新设定表单 ...
- React组件库Ant Design的安装与使用
一.什么是 Ant Design 1.Ant Design 提炼自企业级中后台产品的交互语言和视觉风格 2.Ant Design 使用 TypeScript 构建,提供完整的类型定义文件 二.Ant ...
- 实战build-react(二)-------引入Ant Design
安装 Ant Design npm install antd --save 或 yarn add antd 注释:https://www.jianshu.com/p/21caf40ee93e(cop ...
随机推荐
- How To:配置Linux iSCSI客户端
1.安装客户端 [root@node01 Packages]# rpm -Uvh iscsi-initiator-utils-6.2.0.873-2.el6.x86_64.rpm warning: i ...
- auto类型推导
引言 auto : 类型推导. 在使用c++的时候会经常使用, 就像在考虑STL时迭代器类型, 写模板的时候使用auto能少写代码, 也能帮助我们避免一些隐患的细节. auto初始化 使用auto型别 ...
- [luogu4728 HNOI2009] 双递增序列 (dp)
传送门 Solution 前几天刚做了类似题,这种将一个序列拆分为两个单调序列的题一般都是设\(dp[i]\)表示i为一个单调序列的末尾时,另一个序列的末尾是多少 然后应用贪心的思想,在这道题中就是让 ...
- iptables简单了解
简介 Iptables是unix/linux自带的一款优秀且开源的基于包过滤的防火墙工具. 怎么用 可以用来做主机防火墙. 可以做局域网共享上网. 可以做ip及端口映射. Iptables工作流程 i ...
- C写的AES(ECB/PKCS5Padding)
摘自POLARSSL #pragma once #define AES_ENCRYPT 1 #define AES_DECRYPT 0 struct aes_context { int nr; /*! ...
- PAT 1119 Pre- and Post-order Traversals
Suppose that all the keys in a binary tree are distinct positive integers. A unique binary tree can ...
- Navicat premium连接Oracle报ORA-12514错误
1:ORA-12514 原因:Service Name/SID中的值填的有问题,默认的是ORCL,这个值如果在安装Oracle的时候填的不是ORCL,那就会出现这个错误 解决方法:找到Oracle安装 ...
- Android音乐、视频类APP常用控件:DraggablePanel(1)
Android音乐.视频类APP常用控件:DraggablePanel(1) Android的音乐视频类APP开发中,常涉及到用户拖曳视频.音乐播放器产生一定交互响应的设计需求,最典型的以You ...
- 清北学堂模拟赛d2t3 逆序对(pair)
题目描述LYK最近在研究逆序对.这个问题是这样的.一开始LYK有一个2^n长度的数组ai.LYK有Q次操作,每次操作都有一个参数k.表示每连续2^k长度作为一个小组.假设n=4,k=2,则a[1],a ...
- code vs 3376 符号三角形
3376 符号三角形 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题解 题目描述 Description 如下图是由14个“+”和14个“-”组 ...
