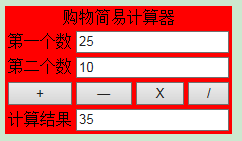
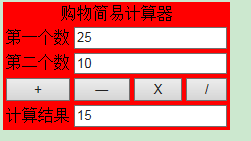
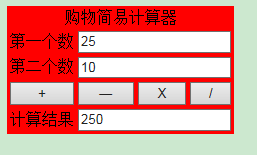
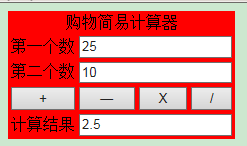
用js制作一个计算器




使用js制作计算器
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<script type="text/javascript"> //相加
function add(){
var first=0;
jai=Number(document.getElementById("text").value); var scoent=0;
jia=Number(document.getElementById("text2").value); var sum=0;
sum=jai+jia;
document.getElementById("jieg").value=sum;
} //相减
function delect(){ var jian=0;
jian=jai-jia;
document.getElementById("jieg").value=jian;
} //相乘 function chen(){ var ce=0;
ce=jai*jia;
document.getElementById("jieg").value=ce;
} //相除 function chu(){ var cu=0;
cu=jai/jia;
document.getElementById("jieg").value=cu;
} </script> </head>
<body>
<table style="background:red">
<tr>
<td colspan="4" align="center">购物简易计算器</td> </tr> <tr>
<td>第一个数</td>
<td colspan="3"><input type="text" id="text"></td> </tr> <tr>
<td>第二个数</td>
<td colspan="3"><input type="text" id="text2"></td> </tr> <tr> <td><input type="submit" value="+" style="width:100% " onclick="add()"></td>
<td><input type="submit" value="—" style="width:100% " onclick="delect()"></td>
<td><input type="submit" value="X" style="width:100% " onclick="chen()"></td>
<td><input type="submit" value="/" style="width:100% " onclick="chu()"></td>
</tr> <tr>
<td>计算结果</td>
<td colspan="3"><input type="text" id="jieg" /></td> </tr> </table> </body>
</html>
用js制作一个计算器的更多相关文章
- 用JS制作一个信息管理平台完整版
前 言 JRedu 在之前的文章中,介绍了如何用JS制作一个实用的信息管理平台. 但是那样的平台功能过于简陋了,我们今天来继续完善一下. 首先我们回顾一下之前的内容. 1.JSON的基础知识 ...
- JS制作一个创意数字时钟
通过js代码制作一个创意数字时钟 通过JS代码实现创意数字时钟效果如下:由数字化的卡通形象图片取代常规的数字显示当前实时北京时间.具体效果示例: 核心重点: (1)Date方法的初步了解 (2)构建模 ...
- three.js 制作一个三维的推箱子游戏
今天郭先生发现大家更喜欢看我发的three.js小作品,今天我就发一个3d版本推箱子的游戏,其实webGL有很多框架,three.js并不合适做游戏引擎,但是可以尝试一些小游戏.在线案例请点击博客原文 ...
- JS制作一个通用的商城版历史浏览记录
正在开发一个b2c的国外商城,昨天做了一个历史浏览记录发出来跟大家分享一下. JS: //cookie相关函数 function getCookieVal(offset) { var endst ...
- 通过JS制作一个简易数码时钟
设计思路: 数码时钟即通过图片数字来显示当前时间,需要显示的图片的URL根据时间变化而变化. a.获取当前时间Date()并将当前时间信息转换为一个6位的字符串; b.根据时间字符串每个位置对应的数字 ...
- 使用JS写一个计算器
先上效果图: 简单的加减乘除功能还是有的,所以我们就考虑怎么来实现这个功能. 根据预期效果,可以确定页面中的布局要用到table tr td. 所以先放上页面布局,table的边框宽度border,c ...
- 1000粉!使用Three.js制作一个专属3D奖牌🥇
背景 破防了 !突然发现 SegmentFault 平台的粉丝数量已经突破 1000 了,它是我的三个博客平台掘金.博客园.SegmentFault中首个粉丝突破 1000 的,于是设计开发这个页面, ...
- 使用JS制作一个鼠标可拖的DIV(四)——缩放
原理与鼠标拖动 DIV 相同. 下面就先实现一个在DIV的右上角显示一个小正方形(类似). 当鼠标按下并拖动时,DIV会以要拖动的元素的左下角的坐标点定位,根据鼠标的拖动,按比例的扩大或缩小. 一.思 ...
- 使用JS制作一个鼠标可拖的DIV(二)——限制区域移动
这次是要对上一篇的内容进行扩展. 由于需要对可拖动的 DIV 进行一个区域范围的限制,所以要给于一个容器,让可拖动的 DIV 元素不能逃出该容器的大小范围. 一.思路 1.在外层增加一个 DIV 容器 ...
随机推荐
- hdu2009 求数列的和【C++】
求数列的和 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submi ...
- 【[Offer收割]编程练习赛13 C】 一人麻将
[题目链接]:http://hihocoder.com/problemset/problem/1503 [题意] [题解] 一直在纠结如果没胡的话要扔掉哪一个麻将; 但其实可不用扔的,全部存起来就好了 ...
- Java基础学习总结(24)——Java单元测试之JUnit4详解
Java单元测试之JUnit4详解 与JUnit3不同,JUnit4通过注解的方式来识别测试方法.目前支持的主要注解有: @BeforeClass 全局只会执行一次,而且是第一个运行 @Before ...
- [cf 599C] Day at the Beach
题意:有n个数,将其分组使整个数列排序后每组中的数仍在该组中,求最多的分组数. 代码很易懂 #include <iostream> #include <algorithm> # ...
- Windows安装php Oracle扩展
前言 去IOE的浪潮下,很多大型公司古董级的系统还在使用IOE设备.新东家有些年头的系统都是使用Oracle数据库,为了省事,新架构下的业务直接通过编程语言API操作Oracle数据库,安装相关扩展对 ...
- CentOS出错You don't have permission to access on this server
检查http.conf发现没错之后.查找资料后发现时selinux的问题,所以须要关闭这个服务: 1 vi /etc/sysconfig/selinux 2 SELINUX=enforcing 改为 ...
- 【Hibernate学习】 ——ORM(四)再次认识实体继承
在信用办时.做失信.守信.黑名单这一块的时候.先把原来的需求看了看.紧接着就開始设计实体,这一块大部分都是同样的信息,所以就设计了一个实体,而且用一个状态标识出来是失信.守信还是黑名单. 在之后的改动 ...
- Java API 读取HDFS的单文件
HDFS上的单文件: -bash-3.2$ hadoop fs -ls /user/pms/ouyangyewei/data/input/combineorder/repeat_rec_categor ...
- hdu 3810 Magina 队列模拟0-1背包
题意: 出一些独立的陆地,每片陆地上有非常多怪物.杀掉每一个怪物都须要一定的时间,并能获得一定的金钱.给出指定的金钱m, 求最少要多少时间能够得到m金钱,仅能选择一个陆地进行杀怪. 题解: 这题,假设 ...
- 123D
后缀数组+单调栈 看了好长时间,最后看了张神的程序才搞懂 意思就是求所有子串*n*(n+1)/2 n是子串出现次数 事实上,lcp可以看成宽度为1,高度为lcp值的长方形,所有lcp放在一起就是一堆长 ...
