Spring+Mybatis之注册功能demo
这次先注册功能的是基于登录之后,所以很多配置,实体类等就不再赘述了。
首先也不是直接在地址栏输入一个网页就可以到注册页面的。而是需要通过后台发送一个请求从而跳转到注册页面

先写注册页面,body部分
<form action="registin.do" onsubmit="return result()" method="post">
<fieldset style="width: 50%">
<legend>注册</legend>
用户:<input id="user_name" type="text" name="user_name" onfocus="clean()" onblur="checkName()"/>
<span id="name_msg" style="color: red"></span><br/> 密码:<input id="password" type="password" name="password">
<span id="pwd_msg" style="color: red"></span><br/>
<input type="submit" value="提交"/>
</fieldset>
</form>
然后写JavaScript部分,需要注意的是,这主要是为了验证用户名
<script type="text/javascript">
//验证密码是否为空
function checkpwd(){
var flag=true;
var password=$('#password').val();
if(password.trim()==""){
$("#pwd_msg").html("密码不能为空");
flag=false;
return flag;
}
return flag;
}
//验证用户名是否可用
function checkName(){
var flag=true;
var name=$('#user_name').val();
if(name.trim()==""){
$("#name_msg").html("用户名不能为空");
flag=false;
return flag;
}
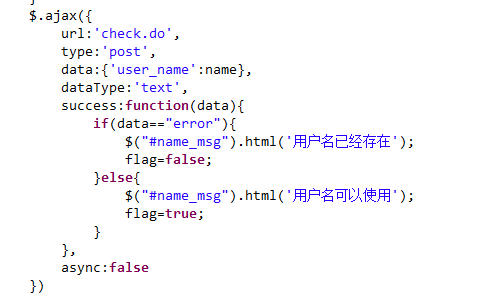
$.ajax({
url:'check.do',
type:'post',
data:{'user_name':name},
dataType:'text',
success:function(data){
if(data=="error"){
$("#name_msg").html('用户名已经存在');
flag=false;
}else{
$("#name_msg").html('用户名可以使用');
flag=true;
}
},
async:false
})
return flag;
}
//清空提示框
function clean(){
$("#name_msg").html("");
}
//返回用户名与密码验证结果
function result(){
return checkpwd()&&checkName();
}
</script>
由前台网页可以看出,注册有两个请求,在提交请求之前还有一个验证用户名是否存在的请求发给后台

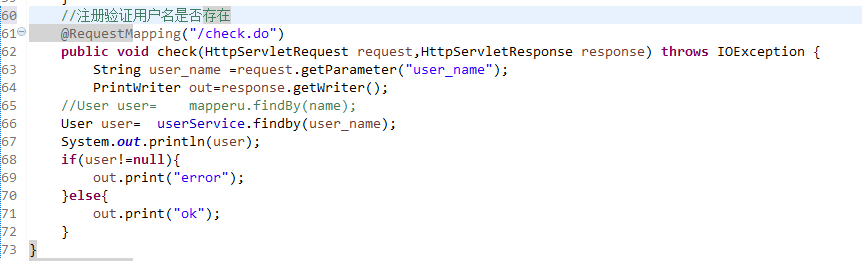
然后在到com.controller下的usercontroller类中新写一个验证用户名的方法

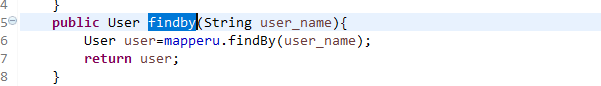
其实这个验证用户名本质也是跟登录一样,所以可以调用同一个查询用户名的接口与sql语句

当用户名与密码都符合要求的时候则可以注册
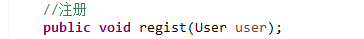
注册需要写一个注册的接口

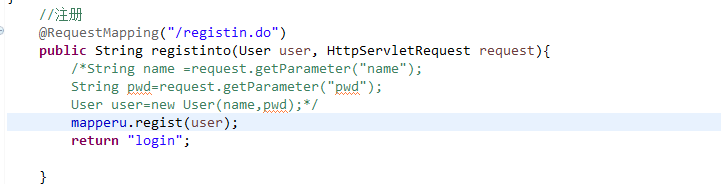
然后在usercontroller中写一个前台发送注册请求的方法

在该方法中是直接调用注册的接口与sql语句的,没有其他的业务逻辑在里面,因此并没有用到service层
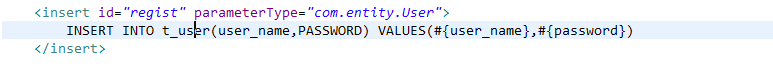
然后就是sql语句了,注意其ID名要与接口中的名字一致

这样的话,一个注册就完成了,其实自我感觉用这框架比较好的是,不再需要写接口的实现类了。直接sql语句与接口对应上即可
Spring+Mybatis之注册功能demo的更多相关文章
- Spring+Mybatis之登录功能demo
其实工作之后就没有用过Spring+Mybatis的框架了,因为公司有一个自己开发的框架,讲道理,其实这个与Spring+Mybatis整合很是神似.当然性能上还是比不上Spring+Mybatis所 ...
- Django学习笔记第六篇--实战练习二--简易实现登录注册功能demo
一.绪论: 简易实现登录功能demo,并没有使用默认身份验证模块,所以做的也很差,关闭了csrf保护,没有认证处理cookie和session,只是简单实现了功能.另外所谓的验证码功能是伪的. 二. ...
- 使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(五)——实现注册功能
使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(一)——创建应用 使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(二)——使用蓝图功能进行模块化 使用 Flask 框架写用 ...
- Java Spring+Mysql+Mybatis 实现用户登录注册功能
前言: 最近在学习Java的编程,前辈让我写一个包含数据库和前端的用户登录功能,通过看博客等我先是写了一个最基础的servlet+jsp,再到后来开始用maven进行编程,最终的完成版是一个 Spri ...
- SpringMVC+Spring+Mybatis实现登录注册Demo
使用环境:MyEclipse/Eclipse + Tomcat + MySql. 使用技术:SpringMVC + Spring + Mybatis. 实现效果 登录页面: 密码错误提示 登录成功后 ...
- mybatis学习笔记(五) -- maven+spring+mybatis从零开始搭建整合详细过程(附demo和搭建过程遇到的问题解决方法)
文章介绍结构一览 一.使用maven创建web项目 1.新建maven项目 2.修改jre版本 3.修改Project Facts,生成WebContent文件夾 4.将WebContent下的两个文 ...
- spring boot 登录注册 demo (四) -- 体验小结
之前没有折腾过Spring,直接上来怼Spring Boot异常痛苦,参考着官网的guide(https://spring.io/guides)写了几个demo: spring boot 跑起来确是方 ...
- 第04项目:淘淘商城(SpringMVC+Spring+Mybatis)【第八天】(solr服务器搭建、搜索功能实现)
https://pan.baidu.com/s/1bptYGAb#list/path=%2F&parentPath=%2Fsharelink389619878-229862621083040 ...
- Spring Boot 整合 Redis 和 JavaMailSender 实现邮箱注册功能
Spring Boot 整合 Redis 和 JavaMailSender 实现邮箱注册功能 开篇 现在的网站基本都有邮件注册功能,毕竟可以通过邮件定期的给用户发送一些 垃圾邮件 精选推荐
随机推荐
- Python之NumPy实践之数组和矢量计算
Python之NumPy实践之数组和矢量计算 1. NumPy(Numerical Python)是高性能科学技术和数据分析的基础包. 2. NumPy的ndarray:一种对位数组对象.NumPy最 ...
- jsp之认识 servlet (基础、工作原理、容器请求处理)
Tomcat 的安装: eclipse 需要自行安装tomcat,这是web 项目运行的服务器.如果用的是MyEclipse,里面自带tomcat,方便清除部署垃圾,利于项目运行. Tomcat的安装 ...
- SQL 循环插入10000条
SQL> create table tt_test ( x int, y char(50) ); Table created. SQL> SQL> begin 2 for i in ...
- css3背景渐变色代码
从上到下 #grad { background: -webkit-linear-gradient(red, blue); background: -o-linear-gradient(red, b ...
- 依存分析 Dependency Parsing
依存分析 Dependency Parsing 句子成分依存分析主要分为两种:句法级别的和语义级别的 依存句法分析 syntactic dependency parsing 语义依存分词 semant ...
- JS高级——沙箱
基本概念 1.沙箱:与外界隔绝的一个环境,外界无法修改该环境内任何信息,沙箱内的东西单独属于一个世界 2.苹果手的app使用的就是沙箱模式去运行,隔离app的空间,每个app独立运行 js沙箱基本模式 ...
- JS——tab函数封装
1.为li标签添加index属性,这个属性正好就是span标签数组的index值 2.函数封装适合页面有多个tab切换,需要注意的在获取的li标签和span标签对象时,必须将对应div对象作为参数传入 ...
- THREE.js代码备份——webgl - geometry - dynamic(模拟海浪,通过时间(毫秒)来控制平面点的运动模拟海浪,鼠标控制写在另外的js中)
HTML: <!DOCTYPE html> <html lang="en"> <head> <title>three.js webg ...
- js 不能用关键字 delete 做函数名
把delete更改为mydelete正常.
- 如何创建一个项目,让gitlab自动触发jenkins进行构建
前进是:你已经配置好jenkins+gitlab自动化布置了,这里只是常规构建新的项目时,需要做的配置,记录下来,以免忘了又着急 参考这篇博客: https://www.jianshu.com/p/e ...
