[Elm] Functions in Elm
Functions are an important building block in Elm. In this lesson we will review stateless functions, function composition, anonymous functions, Currying, and more.
Write Pure function:
import Htrml exposing (text) main =
view "Hello World" view message =
text message
We created a function call 'view', and pass the value ("Hello World") to 'message' param.
And inside view function, we output message value.
Add type:
import Htrml exposing (text) main =
view "Hello World" view: String -> Html msg
view message =
text message
For view function, we add ':String' to say the input value should be a string type.
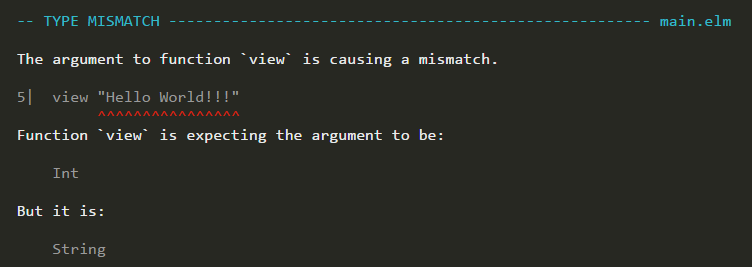
If we change type to "Int":

It will output the error message on the screen.
Function execute from inside to outside:
import Html exposing (Html, text)
import String main =
view "Hello World!!!" view: String -> Html msg
view message =
text (String.repeat ((String.toUpper message)))
Output:
HELLO WORLD!!!HELLO WORLD!!!HELLO WORLD!!!
Forward:
import Html exposing (Html, text)
import String main =
view "Hello World!!!" view: String -> Html msg
view message =
--text (String.repeat ((String.toUpper message)))
message
|> String.toUpper
|> String.repeat
|> text
'|>' fowards symbol, so the message will go thought 'toUpper' --> 'repeat 3' --> text.
The 'repeat 3': Since we only provide the first value, it returns a function instead of a value. When two upper is evaluated, the message is being passed in. Finally, a value is returned and passed to the next line. This is known as currying.
Then later, we can provide the rest of the parameters. This really helps us to build new functions from others.
For example, let's replace repeat with a function of our own creation called triple.
import Html exposing (Html, text)
import String main =
view "Hello World!!!" triple: String -> String
triple =
-- repeat : Int --> String -> String repeat function take int and string param and return string
String.repeat view: String -> Html msg
view message =
--text (String.repeat ((String.toUpper message)))
message
|> String.toUpper
|> triple
|> text
Let's add an anonymous function to add a comma and a space between each repetition. Anonymous functions begin with a back slash.
We define str to take the value being passed in from the previous line. We use the double plus or string concatenation operator to add a comma and a space.
import Html exposing (Html, text)
import String main =
view "Hello World" triple: String -> String
triple =
-- repeat : Int --> String -> String repeat function take int and string param and return string
String.repeat view: String -> Html msg
view message =
--text (String.repeat ((String.toUpper message)))
message
|> String.toUpper
|> \str -> str ++ ", "
|> triple
|> text
[Elm] Functions in Elm的更多相关文章
- RTT下spi flash+elm fat文件系统移植小记
背景: MCU:STM32F207 SPI flash: Winbond W25Q16BV OS: RTT V1.1.1 bsp: STM32F20x 1 将spi_core.c,spi_dev.c及 ...
- 超限学习机 (Extreme Learning Machine, ELM) 学习笔记 (一)
1. ELM 是什么 ELM的个人理解: 单隐层的前馈人工神经网络,特别之处在于训练权值的算法: 在单隐层的前馈神经网络中,输入层到隐藏层的权值根据某种分布随机赋予,当我们有了输入层到隐藏层的权值之后 ...
- [Elm] Installing and setting up Elm
Before writing any Elm we need to first install the runtime locally. In this lesson we install the E ...
- zepto.js 源码解析
http://www.runoob.com/w3cnote/zepto-js-source-analysis.html Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jqu ...
- zepto源码注解
/* Zepto v1.0-1-ga3cab6c - polyfill zepto detect event ajax form fx - zeptojs.com/license */ ;(funct ...
- zepto源代码解读
/** * Created by nono on 14-11-16. */ /* Zepto v1.1.4 - zepto event ajax form ie - zeptojs.com/licen ...
- Zepto源码注释
/* Zepto v1.0-1-ga3cab6c - polyfill zepto detect event ajax form fx - zeptojs.com/license */ ;(funct ...
- Angular源代码学习笔记-原创
时间:2014年12月15日 14:15:10 /** * @license AngularJS v1.3.0-beta.15 * (c) 2010-2014 Google, Inc. http:// ...
- zepto.js 源码注释备份
/* Zepto v1.0-1-ga3cab6c - polyfill zepto detect event ajax form fx - zeptojs.com/license */ ;(funct ...
随机推荐
- tcpdump重要笔记
无关痛痒的參数就不写了.仅仅说一些我觉得值得注意的. 1 tcpdump參数 -s 最早在公司旧机器上截包时发现总是不完整,于是知道了这个參数,之后就一直用-s0了.近期一次在家里,忘记输入-s发现包 ...
- 跟着辛星用PHP的反射机制来实现插件
我的博文的前一篇解说了PHP的反射机制是怎么回事,假设读者还不清楚反射机制,能够搜索下或者看我的博文,都是不错的选择.我们開始解说一下怎么用PHP来实现插件机制.所谓插件机制.就是我们定义一个接口.即 ...
- 洛谷P3391 【模板】文艺平衡树(Splay)(FHQ Treap)
题目背景 这是一道经典的Splay模板题——文艺平衡树. 题目描述 您需要写一种数据结构(可参考题目标题),来维护一个有序数列,其中需要提供以下操作:翻转一个区间,例如原有序序列是5 4 3 2 1, ...
- C# Unity依赖注入利用Attribute实现AOP功能
使用场景? 很多时候, 我们定义一个功能, 当我们要对这个功能进行扩展的时候, 按照常规的思路, 我们一般都是利用OOP的思想, 在原有的功能上进行扩展. 那么有没有一种东西, 可以实现当我们需要扩展 ...
- GIS学习 Geoserver使用添加、删除、查询地图中的POI
geoserverwfs:Querywfs:Deletewfs:Updatewfs:Insert 在geoserver自定义的地图中通过geoserver wfs 查询,删除,添加相关的POI. 相 ...
- POJ--1753--Flip Game【DFS】
链接:http://poj.org/problem? id=1753 题意:一个4*4的方格,有白棋或者黑棋.每次操作是一个位置的颜色翻转,即白变黑.黑变白,而且与它相邻的四个位置的颜色也都跟着改变, ...
- Windows Server 2016 上配置 APACHE+SSL+PHP+perl
Windows Server 2016 上配置 APACHE+SSL+PHP+perl 安装环境 谷歌云实例 Windows Server 2016 Apache Apache/2.4.25 (win ...
- WebStorm(Amaze开发工具)--JavaScript 开发工具
WebStorm(Amaze开发工具)--JavaScript 开发工具 一.总结 1.webstorm:前段开发神器,应该比sublime好用. 2.webstorm功能:支持显示图片宽高,标签重构 ...
- .less为后缀的文件是什么
.less为后缀的文件是什么 一.总结 1.less是什么:LESS 为 Web 开发者带来了福音,它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS ...
- angular设置全局变量,可修改监听变量
创建service.module.ts import { NgModule, ModuleWithProviders } from '@angular/core'; import { SomeShar ...
