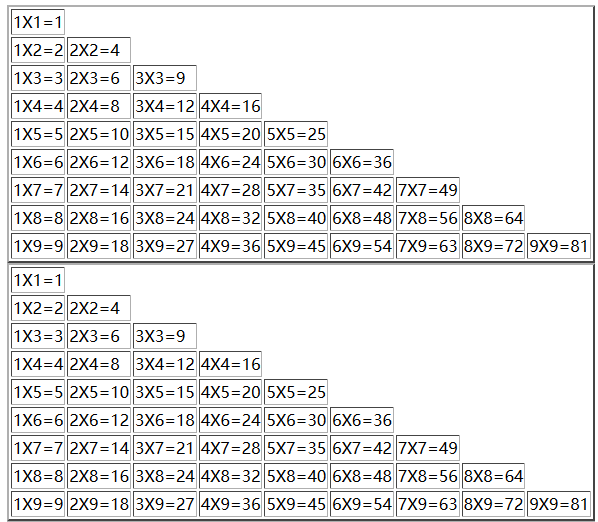
JavaScript实现乘法表
JavaScript实现乘法表
<script type="text/javascript">
function c(n,m)
{
for(var k=1;k<=n;k++)
{
document.write("<table border='2'>");
for(var i=1;i<=m;i++)
{
document.write("<tr>");
for(var j=1;j<=i;j++)
{
document.write("<td>");
document.write(j+"X"+i+"="+i*j);
document.write("</td");
document.write("</tr>");
}
}
document.write("</table>");
}
}
c(2,9);
</script>

JavaScript实现乘法表的更多相关文章
- JavaScript九九乘法表
JavaScript九九乘法表 <script> for (var i = 1; i < 10; i++) { for (var j = 1; j <= i; j++) { d ...
- JavaScript——99乘法表
<!DOCTYPE html> <html> <head> <title>99乘法表</title> <style type=&quo ...
- 输出九九乘法表(Python、Java、C、C++、JavaScript)
最近在学python的过程中,接触到了循环的知识,以及这个案例,于是写了下!感觉还不错,然后就用其它几种语言也试了下!! 接下来,就跟大家分享下实现方法!! 实现输出九九乘法表,主要用到的是循环的知识 ...
- javascript实现九九乘法表
CSS代码部分: <style type="text/css"> table { width: 800px; height: 300px; border-collaps ...
- 在网页中打印一个99乘法表--JavaScript描述
99乘法表使用for循环,在很多公司的面试中常会要求面试者手写这个算法,算是比较经典的for循环的应用 <!DOCTYPE html><html lang="en" ...
- JavaScript制作九九乘法表
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 使用JavaScript输出带有边框的乘法表
在学习JavaScript(以下简称为js)过程中,会遇到输出9*9乘法表的问题,我们都知道利用双重for循环可以很简单的在网页中打印出来,可是你在做的过程中有没有想着给这个乘法表加一点花样呢? 下面 ...
- 使用 JavaScript 用循环嵌套输出乘法表。外循环控制行数,内循环控制当前行要输出的乘法表达式,在页面上输出九九乘法表
查看本章节 查看作业目录 需求说明: 在页面上输出九九乘法表,实现效果如图所示 实现思路: 创建HTML页面 在页面中嵌入 <script type="text/javascript& ...
- javascript小实例,实现99乘法表及隔行变色
人生短暂,废话不多说,直奔主题! 这个小实例的要求: 实现在页面中输出99乘法表.(要求:以每三行为一组,实现隔行变色(颜色为白,红,黄(也可自己定义)),鼠标滑过每一行,行背景颜色变为蓝色,鼠标离开 ...
随机推荐
- Arduino UNO R3
Arduino 常见型号 当然还有 LilyPad,附图: 最常见的自然是UNO,最新版是第三版R3: 国内也有一些改进的板子.我用的是一般的板子,拿到货也只能默默了. 简介 The Uno is a ...
- Eclipse中添加对Python的中文支持
原文链接:http://down.51cto.com/data/751371 首先要确保eclipse编辑器环境的编码为utf8,这个是大前提:其次如果py文件中含有中文字符的话,需要在py文件中对编 ...
- 配置notepad++编程环境
1. 到 https://sourceforge.net/projects/mingw-w64/files/ 下载MinGW64,解压并移动到C盘根目录 2. 将 C:\MinGW64\bin 加入系 ...
- CSV文件模块的使用
---恢复内容开始--- 1.CSV模块使用流程 1.导入模块 impport CSV 2.打开文件(xxx.csv) with open('xxx.csv','a',encoding='utf-8' ...
- MongoDB_可视化工具Robo 3T
Robo 3T可以对MongoDB进行可视化操作. Robo 3T安装 官网下载地址:https://robomongo.org/ 进入官网,点击下载,Studio 3T功能更全面,基础功能是免费的, ...
- nginx的缓存设置提高性能
对于网站的图片,尤其是新闻站, 图片一旦发布, 改动的可能是非常小的.我们希望 能否在用户访问一次后, 图片缓存在用户的浏览器端,且时间比较长的缓存. 可以, 用到 nginx的expires设置 . ...
- HAOI2006 受欢迎的牛 缩点
不难分析出我们就是要求是否有唯一一个出度为0的强连通分量. Code: #include<cstdio> #include<stack> #include<algorit ...
- 判断list数组里的json对象有无重复,有则去重留1个
查找有无重复的 var personLength = [{ certType: '2015-10-12', certCode:'Apple'}, { certType: '2015-10-12', c ...
- Mysql笔记2-----重要小点
1.逻辑删除:
- 编程算法 - 求1+2+...+n(模板类) 代码(C++)
求1+2+...+n(模板类) 代码(C++) 本文地址: http://blog.csdn.net/caroline_wendy 题目: 求1+2+...+n, 要求不能使用乘除法\for\whil ...
