Css float 盒子模型 position
属性:
float 浮动
浮动的内容用div包起来,给div设置宽高
clear 清除浮动。
box-sizing
标准模式下的盒模型 content-box:(默认属性)
padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding)
怪异模式下的盒模型 border-box:
padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )
其他属性:
line-height 行高 ,对一行内使用。
overflow:hidden 超出部分隐藏。
display:block inline inline-block (此元素会被换成 块元素 行元素 行内块元素)
z-index:层叠顺序。数字大的在上面
其他知识点:
兼容:将最外层标签设置宽高,里面设百分比。
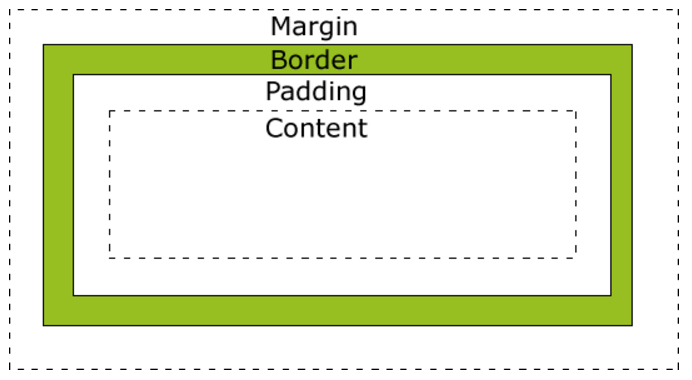
盒子模型:从里到外为 内容(html)、内边距(padding)、边框(border)、外边距(margin)。

定位:
position:
fix绝对定位 (相对窗口定位)
relative 相对定位 有自身位置 用来微调 (占用微调前的位置)
absolute 绝对定位 (相对于最近的有position的父标签定位 最高为body)
- <head>
- <style>
- #a{
- width:400px;
- height:200px;
- border:1px solid red;
- position:relative;
- }
- #b{
- width:100px;
- height:50px;
- border:1px solid green;
- position:absolute;
- bottom:0;
- right:0;
- }
- #c{
- width:100px;
- height:50px;
- background:green;
- position:relative;
- top:280px;
- left:210px;
- z-index:1;
- }
- #z{
- width:400px;
- height:200px;
- border:1px solid red;
- margin-top:5px;
- }
- #x{
- width:100px;
- height:50px;
- background:red;
- position:absolute;
- top:280px;
- left:140px;
- }
- #y{
- width:100px;
- height:50px;
- border:1px solid green;
- position:relative;
- top:110px;
- left:430px;
- }
- </style>
- </head>
- <body>
- <!--a边框-->
- <div id="a">
- a
- <div id="b">b</div>
- <div id="c">c</div>
- </div>
- <!--z边框-->
- <div id="z">
- z
- <div id="x">x</div>
- <div id="y">y</div>
- </div>
- </body>
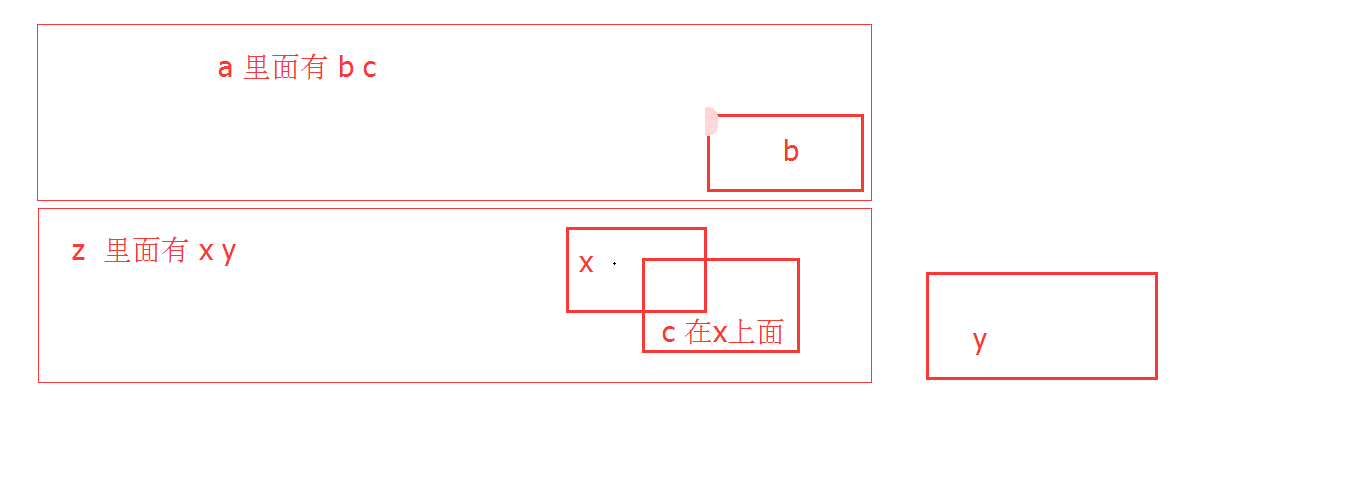
折叠和位置
实现效果

注意事项:
文件分类 (css和图片要放进文件夹)
文件名不可用中文
Class等起名 用字母数字下划线 不能数字开头 起名注意驼峰。
Css float 盒子模型 position的更多相关文章
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML.CSS知识点,面试和平时开发都需要 No1-No4 系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) ...
- #CSS的盒子模型、元素类型
CSS的盒子模型.元素类型 本文首先介绍了CSS元素的统一内部结构模型,盒子模型:然后介绍了CSS元素基于不同分类标准定义的元素类型,包括基于不同内容设置方式定义的replaced元素和non-r ...
- 深入了解CSS中盒子模型
CSS中盒子模型介绍 什么是盒子? 盒子是用来存储物品,我们可以将盒子理解为酒盒,酒盒有什么组成的呢? 有酒可以喝.有填充物保护酒防止酒被摔坏.纸盒子. 我们怎么理解CSS中的盒子呢,CSS中盒子有什 ...
- CSS 弹性盒子模型
CSS 弹性盒子模型 https://www.w3.org/TR/2016/CR-css-flexbox-1-20160526/ CSS Flexible Box Layout Module Leve ...
- 深入理解CSS系列(一):理解CSS的盒子模型
接触前端也有好几个年头了,但是,讲实话,对于CSS的理解真的是不敢恭维,相信很多同行也有类似的感受吧!这是为什么呢?因为我们都认为CSS太简单了,没有必要深入学习,果真如此?其实,只不过是自己图样图森 ...
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- 23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
01 复习内容 复习之前的知识点 02演示VS创建元素 03div和span区别 通过display属性进行DIV与Span之间的转换.div->span 设置display:inline ...
- 盒子模型&position定位
有时候深深的感觉语文这门课程其实很有用, 至少以前学的时候没有感觉到 直到现在阅读大量的别人的资料文章的时候或者是看一些题目....... 总之:认真阅读小心品味 当然,前面的孤言自语和本文无关,只是 ...
- CSS之盒子模型(深入理解)
CSS--盒子模型(Box Model) 简介: CSS盒子模型本质上是一个盒子,对网页中绝大部分的HTML元素进行包装定位(外边距,边框,内边距以及实际内容). 但是并不是所有的HTML元素都可以看 ...
随机推荐
- (转)Arcgis for JS实现台风运动路径与影像范围的显示
http://blog.csdn.net/gisshixisheng/article/details/42025435 首先,看看具体的效果: 初始化状态 绘制中 绘制完成 首先,组织数据.我组织的数 ...
- sql 查询替换字符
Select A,B,C from Tb1 –查询所有 Select A,replace(B,’1’,’壹’),C from Tb1 替换查询 Tb1 A B C AA1 1 CC A ...
- python PIL图像处理-生成图片验证码
生成效果如图: 代码 from PIL import Image,ImageDraw,ImageFont,ImageFilter import random # 打开一个jpg图像文件: im = I ...
- 获取url
首先要知道Location这个对象以及这个对象中的一些属性: href:设置或返回完整的url.如本博客首页返回http://www.cnblogs.com/wymninja/ host:设置或返回主 ...
- 配平化学方程式的C++代码实现
配平化学方程式的C++代码实现 纪念一下我今天写过了 20171006. (去年的这个时候我就有了这个大胆的想法, 当时的思路是:字符串处理->暴力搜系数,可是太年轻写不对,我那会还是个只会模拟 ...
- CSS font-style中italic和Oblique有何区别 标签: css字体 2017-01-05 14:42 60人阅读 评论
*要搞清楚这个问题,首先要明白字体是怎么回事.一种字体有粗体.斜体.下划线.删除线等诸多属性. 但是并不是所有字体都做了这些,一些不常用的字体,或许就只有个正常体,如果你用Italic,就没有效果了~ ...
- CSS行高line-height的学习
一.定义和用法 line-height 属性设置行间的距离(行高). 可能的值 normal默认.设置合理的行间距. number设置数字,此数字会与当前的字体尺寸相乘来设置行间距. length设置 ...
- [bzoj1369][Baltic2003]Gem_树形dp_结论题
Gem bzoj-1369 Baltic-2003 题目大意:给你一棵树,让你往节点上添自然数,使得任意相邻节点的数不同且使得权值最小. 注释:n为结点个数,$1\le n\le 10^3$. 想法: ...
- POJ 1696
这题是明显的TU包变形. 使用卷包裹法可解,而且是必定可以经过所有点的.直观可知,当经过某点后,相当于把之前的点抹去,求剩下点的TU包,递归下去,也就能把点全部经过了. 于是,只需把经过的点标记一下就 ...
- HDU 5358(2015多校联合训练赛第六场1006) First One (区间合并+常数优化)
pid=5358">HDU 5358 题意: 求∑i=1n∑j=in(⌊log2S(i,j)⌋+1)∗(i+j). 思路: S(i,j) < 10^10 & ...
