jQuery Validate前端验证
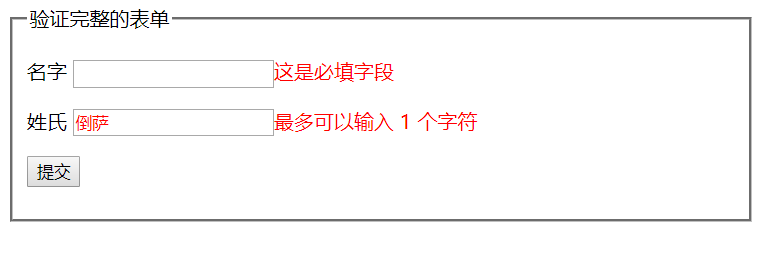
我们经常看到如下效果,那么它是如何实现的呢?看下面:

废话少说,直接上代码,大家直接Copy就能看到上面的效果啦。
<html>
<head>
<title>验证内容</title>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script>
<script>
$(function(){ $("#signupForm").validate({
rules:{
firstName:"required",
lastName:{required:true,maxlength:}
},
message:{
firstName:"请输入您的姓名",
lastName:{required:"请输入您的姓氏",maxlength:"输入的字符个数超限"}
}
})
}) </script>
<style>
.error{
color:red;
}
</style>
</head>
<body>
<form id="signupForm">
<fieldset>
<legend>验证完整的表单</legend>
<p>
<label for="firstName">名字</label>
<input id="firstName" name="firstName" type="text">
</p>
<p>
<label for="lastName">姓氏</label>
<input id="lastName" name="lastName" type="text">
</p>
<p>
<input type="submit" class="submit" value="提交"/>
</p> </fieldset>
</form>
</body>
</html>
详细学习可参考: http://www.runoob.com/jquery/jquery-plugin-validate.html
jQuery Validate前端验证的更多相关文章
- 关于引入多个jquery冲突的问题(附一个很好用的validate前端验证框架及使用方法)
废话不多说,进入正题: 如果一个jsp中想要使用两个不同版本的jquery怎么办呢?客官往下看: <script src="${ctxStatic}/jquery/jquery-1.8 ...
- 封装jQuery Validate扩展验证方法
一.封装自定义验证方法-validate-methods.js /***************************************************************** j ...
- jquery validate remote验证唯一性
jquery.validate.js 的 remote 后台验证 之前已经有一篇关于jquery.validate.js验证的文章,还不太理解的可以先看看:jQuery Validate 表单验证(这 ...
- jquery validate扩展验证方法
/***************************************************************** jQuery Validate扩展验证方法 (linjq) *** ...
- 扩展jquery.validate自定义验证,自定义提示,本地化
<!DOCTYPE html> <html> <head> <meta name="viewport" content="wid ...
- 1)jquery validate 远程验证remote,自定义验证 , 手机号验证 2)bootstrap validate 远程remote验证的方法.
1)jquery validate 远程验证remote,自定义验证 1-1: js <script src="YYFramework/Public/js/jquery-3.1.1. ...
- jquery.validate.js 验证表单时,在IE当中未验证就直接提交的原因
jquery.validate.js 验证表单时,在IE当中未验证就直接提交的原因 今天利用了jquery.validate.js来验证表单,发现在火狐.谷歌浏览器当中都可以进行验证,但是在IE系列浏 ...
- 使用tooltip显示jquery.validate.unobtrusive验证信息
通过重写CSS实现使用tooltip显示jquery.validate.unobtrusive验证信息,效果如图: 1. 在ViewModel中定义验证规则 [Display(Name = " ...
- jQuery Validate Ajax 验证
jQuery Validate Ajax 验证 <script type="text/javascript"> $(function() { $('#formCityL ...
随机推荐
- Data mapping-数据映射
数据映射:根据数据的结构信息建立数据间的映射操作机制. 数据映射的要素: 一.数据 1.源数据: 2.目标数据: 3.数据间关系: 4.数据的元数据(结构信息). 5.元素类型的对应关系. 二.元数据 ...
- Apex语言(七)集合
1.集合 集合是可以存储多个记录数的变量类型. List列表集合可以包含任何数量的数据,与数组类似. Set列表集合包含多个无序的唯一记录数,集合不能具有重复记录,与列表类似. Map地图是一个键值对 ...
- package、folder和source folder的区别
在用myeclipse工具开发java的过程中,新建目录时发现会有package,folder和source folder等不同类型的选项, 因此在网上搜集了一些资料:如下 以下文章转自:https: ...
- eas之打开窗体
UIContext uiContext=new UIContext(this);IUIWindow uiWindow=UIFactory.createUIFactory(UIFactoryName.E ...
- (C/C++学习)3.C++中cin的成员函数(cin.get();cin.getine()……)
说明:流输入运算符,在一定程度上为C++程序的开发提供了很多便利,我们可以避免C语言那种繁琐的输入格式,比如在输入一个数值时,还需指定其格式,而cin以及cout则不需要.但是cin也有一些缺陷,比如 ...
- Git 基础教程 之 暂存区
工作区(working directory),就是目录,例如:pythonwork 版本库(Repository),工作区有一个隐藏的目录 .git 就是Git的版本库. 版本库最重要的是称为stag ...
- Bootstrap关于表单(二):水平表单
Bootstrap框架默认的表单是垂直显示风格,但很多时候我们需要的水平表单风格(标签居左,表单控件居右) 在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件: 1.在<form ...
- tp5 权限设置
============================== <?php/** * Created by PhpStorm. * User: 14155 * Date: 2018/11/10 * ...
- LCS,LIS,LCIS
网站:CSUST 8月3日(LCS,LIS,LCIS) LCS: 以下讲解来自:http://blog.csdn.net/yysdsyl/article/details/4226630 [问 ...
- codeforces 257c
#include<stdio.h> int main() { __int64 n,m,k,i,j,a,b; while(scanf("%I64d%I64d%I64d", ...
