如何使用fetch
Fetch API 提供了一个 JavaScript接口,用于访问和操纵HTTP管道的部分,例如请求和响应。它还提供了一个全局fetch()方法,该方法提供了一种简单,合乎逻辑的方式来跨网络异步获取资源。
1.fetch()返回Promise对象
一般情况下返回一个已经resolve的Promise对象,只有在网络故障。或则请求被阻止时才会是reject状态的Promise。所以说返回404,500等也会返回resolve状态的Promise。
而resolve的是一个Response对象(Response是Promise对象resolve的结果)。
a)语法:
fetch(input[,init]);
input:定义要获取的资源,一般情况会写请求的地址
init:一个配置项对象,包括所有对请求的设置。可选的参数有
method: 请求方式:get或post
headers:请求头信息
一般设置方式:
- const default= {
- credentials: 'include',
- };
- newOptions.headers = {
- Accept: 'application/json',
- 'Content-Type': 'application/json; charset=utf-8',
- ...default,
- }
mod : 请求的模式,如 cors、 no-cors 或者 same-origin。
,omit不发送,same-origin,同源的才发送,include不管是否同源都会发送cookie属性:
status 状态码,eg:200
ok 返回一个boolean代表成功还是失败
方法:
Response实现了Body故而可以使用以下方法:
json() 读取Response对象,并返回一个解析为json格式的Promise对象。之前看这里有点绕,后来才发现Promise对象可以resolve另外一个Promise对象
- let promise1 = new Promise((resolve,reject)=>{
- setTimeout(()=>{
- resolve("promise1")
- },3000)
- })
- //先打印出promise2,3秒后打印出promise1
- let promise2 = new Promise((resolve,reject)=>{
- resolve(promise1);
- console.log("promise2");
- }).then((res)=>{
- console.log(res); //三秒后打印出promise1
- })
使用fetch请求资源:
mork.json
- {
- "name":"张三丰",
- "age":"20",
- "gender":"男"
- }
index.js
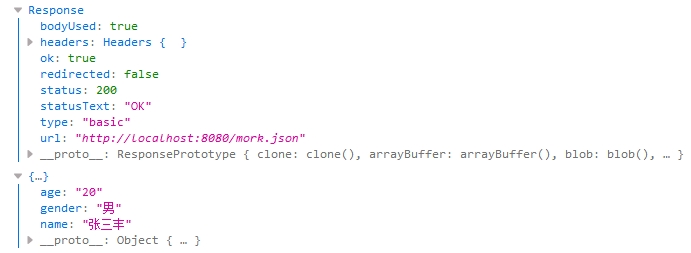
- fetch("./mork.json").then(response=>{
- console.log(response);
- if(response.status===200){
- return response.json();
- }
- }).then(response=>{
- console.log(response);
- })
结果:

后面的就好理解了
text() 返回一个被解析为USVString格式的promise对象。
formData() 返回一个被解析为FormData格式的promise对象
blob() 返回一个被解析为Blob格式的promise对象
有些属性和方法可能用的也不是很多,确实要用的话可以再查文档。
说到Promise又不得不提到异步函数 async function
异步函数返回的也是Promise对象,并且在异步函数中可以使用await
await操作符是用来等待一个Promise对象,并且只能在async function使用。
async function 返回值隐式的传递给Promise.resolve
- //定义一个Promise供异步函数中await使用
- let promise = new Promise((resolve,reject)=>{
- setTimeout(()=>{
- resolve("hello world")
- },3000)
- }).then((data)=>{ //为了测试await是不是等待的最后结果加了then
- return data.split("");
- })
- async function test(params) {
- let res = await promise;
- return res;
- }
- //async function 返回的是异步对象,所以可以继续用then处理
- test().then((data)=>{
- console.log(data);
- })
如何使用fetch的更多相关文章
- Git 少用 Pull 多用 Fetch 和 Merge
本文有点长而且有点乱,但就像Mark Twain Blaise Pascal的笑话里说的那样:我没有时间让它更短些.在Git的邮件列表里有很多关于本文的讨论,我会尽量把其中相关的观点列在下面. 我最常 ...
- git提示:Fatal:could not fetch refs from ....
在git服务器上新建项目提示: Fatal:could not fetch refs from git..... 百度搜索毫无头绪,最后FQgoogle,找到这篇文章http://www.voidcn ...
- sublime 插件推荐: Nettuts+ Fetch
Nettuts+ Fetch github地址:Nettuts-Fetch 在sublime中直接用 ctrl+shift+P -> pci -> Nettuts-Fetch 即可下载 这 ...
- git pull和git fetch的区别
Git中从远程的分支获取最新的版本到本地有这样2个命令:1. git fetch:相当于是从远程获取最新版本到本地,不会自动merge Git fetch origin master git log ...
- Hibernate之加载策略(延迟加载与即时加载)和抓取策略(fetch)
假设现在有Book和Category两张表,表的关系为双向的一对多,表结构如下: 假设现在我想查询id为2的那本书的书名,使用session.get(...)方法: Session session=H ...
- SQL Server 2012提供的OFFSET/FETCH NEXT与Row_Number()对比测试(转)
原文地址:http://www.cnblogs.com/downmoon/archive/2012/04/19/2456451.html 在<SQL Server 2012服务端使用OFFSET ...
- Attempt to fetch logical page (...) in database 2 failed. It belongs to allocation unit xxxx not to xxx
今天一个同事说在一个生产库执行某个存储过程,遇到了错误: Fatal error 605 occurred at jul 29 2014 我试着执行该存储过程,结果出现下面错误,每次执行该存储过程,得 ...
- Fetch:下一代 Ajax 技术
Ajax,2005年诞生的技术,至今已持续了 10 年.它是一种在客户端创建一个异步请求的技术,本质上它不算创新,是一组技术的组合.它的核心对象是 XMLHttpRequest. 简单回顾下历史 19 ...
- 在 JS 中使用 fetch 更加高效地进行网络请求
在前端快速发展地过程中,为了契合更好的设计模式,产生了 fetch 框架,此文将简要介绍下 fetch 的基本使用. 我的源博客地址:http://blog.parryqiu.com/2016/03/ ...
- 解决:error: Cannot fetch repo (TypeError: expected string or buffer)
同步源码,问题重现: Fetching project platform/external/libopus Fetching project repo error: Cannot fetch repo ...
随机推荐
- jq 获取表单所有数据
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- .NET 解决方案 核心库整理
一系列令人敬畏的.NET核心库,工具,框架和软件: https://www.cnblogs.com/weifeng123/p/11039345.html 企业级解决方案收录: https://www ...
- BZOJ 4259: 残缺的字符串 FFT_多项式
Code: #include<bits/stdc++.h> #define maxn 1200000 using namespace std; void setIO(string s) { ...
- Codeforces Round #548 (Div. 2) A. Even Substrings
You are given a string
- [luogu2414 NOI2011]阿狸的打字机 (AC自动机)
传送门 Solution 我们知道AC自动机上如果有一点A的fail[A]->B那么B为A的一个后缀 那么我们的问题\((x,y)\)就变为在y中有多少个点直接或间接连向x的终止节点 如果写暴力 ...
- Luogu P1198 BZOJ 1012 最大数 (线段树)
手动博客搬家: 本文发表于20170821 14:32:05, 原地址https://blog.csdn.net/suncongbo/article/details/77449455 URL: (Lu ...
- QT中tableview不能更新数据,why?
model->select(); //model->removeColumn(0);++++++++++++++++++++ //model->setHeaderData(model ...
- lucene_09_solrj的使用
什么是solrj solrj 是访问Solr 服务的java客户端,提供索引(增删改)和搜索(查)的请求方法,Solrj 通常在嵌入在业务系统中,通过Solrj的API接口操作Solr服务,如下图: ...
- windows 2003一个网卡绑定多个IP地址
1.打开“网络连接”,选中需要添加多个IP的“本地连接”-->右键-->“属性”: 2.从“常规”中找到“Internet 协议(TCP/IP)属性”: 3.选择手动设置IP地址.网关.掩 ...
- 怎么样调整FreeBSD时区问题
一般我们在安装系统的时候,都会遇到服务器时间不同步的情况.所以必须得设置为中国时区,比较简单的方法,就总结如下几点: 1.通过命令行启动图形界面更改 #sysinstall 请选择 configure ...
