AdminLTE框架基础布局使用
box
box-solid:去掉顶部边框线
box-header
with-border:添加头底部边框线
按钮:
—— btn btn-default 默认
<div class="btn-group"></div>:按钮组,按钮间横向排列无间距
<div class="btn-group-vertical"></div>按钮组,按钮间竖向排列无间距
<div class="btn-group-justified"></div>按钮组,按钮间类似td等宽横向排列无间距
—— btn-block:宽度100%
—— btn-flat:按钮无圆角
—— btn-app:接近正方形大按钮
—— btn-lg btn-sm btn-xs 按钮大小
—— backgroundColor:

.btn-default .btn-info .btn-danger .btn-warning .btn-success .btn-primary
标签:
<span class="label label-default"></span>
—— backgroundColor:

.label-danger, .label-info, .label-warning, .label-primary, .label-success, .label-primary, .label-default
浮动:
—— pull-right 右浮
—— pull-left 左浮
间距:
—— margin 默认10px
左图右文:
<div class="user-block">
<img class="img-circle" src="../dist/img/user1-128x128.jpg" alt="User">
<span class="username"><a href="#">Jonathan Burke Jr.</a></span>
<span class="description">Shared publicly - 7:30 PM Today</span>
</div>
角标:
<span class="badge"></span>
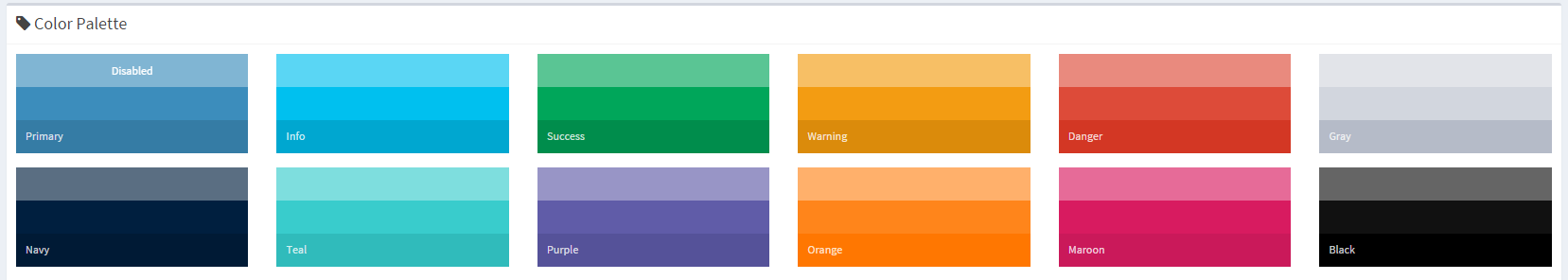
其他背景色:bg-
https://adminlte.io/themes/AdminLTE/pages/UI/general.html

气泡备注:
data-toggle="tooltip" data-original-title="xxxxxxxxxx"
设置位置:data-placement="bottom"
表单:
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">文字/图标</span>
<input class="form-control" placeholder="输入框" name="xxxx">
<div class="input-group-btn" data-toggle="buttons">按钮组</div>
</div>
</div>
—— form-control:100%宽
—— input-sm:小个input
文本颜色:text-

https://adminlte.io/themes/AdminLTE/pages/calendar.html
弹出框:
<div class="modal fade" id="modal-default">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">标题</h4>
</div>
<div class="modal-body">内容</div>
<div class="modal-footer">底部</div>
</div>
</div>
</div>
触发弹框:
1)$('#modal-default').modal('show');
2)<button type="button" class="btn btn-default" data-toggle="modal" data-target="#modal-default">
关闭弹窗:
data-dismiss="modal"
—— 横线:<hr> 上下20px
列表:
<ul class="list-group">
<li class="list-group-item"></li>
<li class="list-group-item"></li>
</ul>
list-group
—— list-group-unbordered:无左右边框线
dropdown-menu:

https://adminlte.io/themes/AdminLTE/index.html
<div class="pull-right box-tools">
<div class="btn-group">
<button type="button" class="btn btn-success btn-sm dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-bars"></i>
</button>
<ul class="dropdown-menu pull-right" role="menu">
<li><a href="#">Add new event</a></li>
<li><a href="#">Clear events</a></li>
<li class="divider"></li>
<li><a href="#">View calendar</a></li>
</ul>
</div>
</div>
主文档结构:
<section class="content-header">
<h1></h1>
</section>
<section class="content">
<div class="row">
<div class="col-md-12">
<div class="box box-primary box-solid">
<div class="box-header></div>
<div class="box-body"></div>
<div class="box-footer"></div>
</div>
</div>
</div>
</section>
缩略图结构:
https://adminlte.io/themes/AdminLTE/index.html

<img src="dist/img/user1-128x128.jpg" alt="User Image">
<a class="users-list-name" href="#">Alexander Pierce</a>
<span class="users-list-date">Today</span>
左右结构:
1、

<ul class="products-list product-list-in-box">
<li class="item">
<div class="product-img">
<img src="dist/img/default-50x50.gif" alt="Product Image">
</div>
<div class="product-info">
<a href="javascript:void(0)" class="product-title">空中瑜伽
<span class="badge bg-green pull-right"><i class="fa fa-user"></i> 0</span></a>
<span class="product-description">
Samsung 32" 1080p 60Hz LED Smart HDTV.
</span>
</div>
</li>
</ul>
2、

<dl class="dl-horizontal">
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
<dt>Euismod</dt>
<dd>Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</dd>
<dd>Donec id elit non mi porta gravida at eget metus.</dd>
<dt>Malesuada porta</dt>
<dd>Etiam porta sem malesuada magna mollis euismod.</dd>
<dt>Felis euismod semper eget lacinia</dt>
<dd>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo
sit amet risus.
</dd>
</dl>
3、

<ol>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ol>
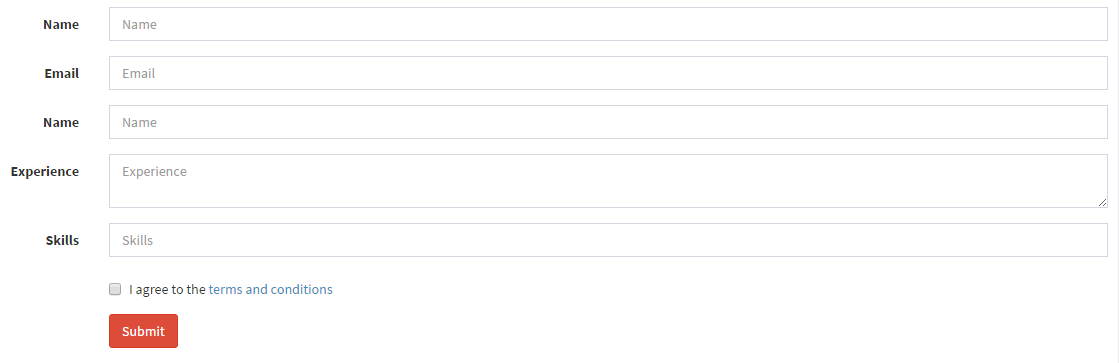
4、

<form class="form-horizontal">
<div class="form-group">
<label for="inputName" class="col-sm-2 control-label">Name</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputName" placeholder="Name">
</div>
</div>
<div class="form-group">
<label for="inputSkills" class="col-sm-2 control-label">Skills</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputSkills" placeholder="Skills">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> I agree to the <a href="#">terms and conditions</a>
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-danger">Submit</button>
</div>
</div>
</form>
选项卡:
<div class="btn-group pull-left margin-right10" data-toggle="buttons">
<label class="btn btn-default active pbtn" href="#tab_1" data-toggle="tab">
<input type="radio" name="PaymentMethod" value="2" title="本店排课">本店排课
</label>
<label class="btn btn-default pbtn" href="#tab_2" data-toggle="tab">
<input type="radio" name="PaymentMethod" value="3" title="他店排课">他店排课
</label>
</div>
<div class="tab-content">
<div class="tab-pane active" id="tab_1">11111111</div>
<div class="tab-pane" id="tab_2">22222222</div>
</div>
表单结构:

<div class="input-group">
<span class="input-group-addon"><i class="fa fa-dollar"></i></span> //非按钮
<input type="text" class="form-control">
<span class="input-group-addon"><i class="fa fa-ambulance"></i></span>
</div>

<div class="input-group">
<div class="input-group-btn"> //按钮
<button type="button" class="btn btn-danger">Action</button>
</div>
<input type="text" class="form-control">
</div>
AdminLTE框架基础布局使用的更多相关文章
- (day48)Bootstrap、Adminlte框架、sweetalert
目录 Bootstrap框架官网 Adminlte框架官网 sweetalert 一.基础 二.布局 三.组件 四.插件 Bootstrap框架官网 Adminlte框架官网 sweetalert g ...
- 【html】【7】基础布局初探
当了解了上面的文章有一定基础后,开始尝试初步基础布局,可能不美观,但是要开始有布局框架思想 基础代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML ...
- 如何基于Winform开发框架或混合框架基础上进行项目的快速开发
在开发项目的时候,我们为了提高速度和质量,往往不是白手起家,需要基于一定的基础上进行项目的快速开发,这样可以利用整个框架的生态基础模块,以及成熟统一的开发方式,可以极大提高我们开发的效率.本篇随笔就是 ...
- laravel 5.5 《电商实战 》基础布局
我们需要为我们的项目构建一个基础的页面布局,布局文件统一存放在 resources/views/layouts 文件夹中,布局涉及的文件如下: app.blade.php —— 主要布局文件,项目的所 ...
- Android 的UI基础布局的学习
一. 今天学习了Android 的UI基础布局的部分,绝大多数的布局都在Androidstudio的这个界面里,如下: 在左边的框里的palette的内部,包含了的大多数的布局所要用的button按钮 ...
- Hibernatel框架基础使用
Hibernatel框架基础使用 1.简介 1.1.Hibernate框架由来 Struts:基于MVC模式的应用层框架技术 Hibernate:基于持久层的框架(数据访问层使用)! Spring:创 ...
- Struts2框架基础
Struts2框架基础 1.Java的框架 1.1.框架简介 在大型项目开发过程中,经常会使用到一些框架,这样做好的好处是能够提高工作效率,在java中最常用的的框架就是SSH,这其实是三个框架的简称 ...
- .NET面试题系列[1] - .NET框架基础知识(1)
很明显,CLS是CTS的一个子集,而且是最小的子集. - 张子阳 .NET框架基础知识(1) 参考资料: http://www.tracefact.net/CLR-and-Framework/DotN ...
- 框架基础之Hibernate简介
框架基础之Hibernate简介 1.什么是Hibernate? Hibernate是一个开发源代码的对象关系映射框架,它对JDBC进行非常轻量级的对象封装,使得程序员可以随心所欲地使用对象编程思维来 ...
随机推荐
- js两个整数之间求和
const GetSum = (a, b) => { let min = Math.min(a, b), max = Math.max(a, b); return (max - min + 1) ...
- poj 1698
题意:爱丽丝喜欢拍电影,现在正好有N个公司找她拍电影,每部电影都指定在每周的星期几拍,要用D天拍完电影,最迟M个星期要拍完.问爱丽丝能不能拍完所有电影. 分析:350天各为一个顶点,每个顶点都有且只有 ...
- js移除style属性
这个属性是通过 div.style.color="red" 这种类似添加的,想要添加重置函数,使用div.removeAttribute("style" ...
- python getaddrinfo 函数
现在python中用到的关于地址查询的函数几乎都可以用getaddrinfo. 也就是说,如果你要想做一些与地址查询,主机名ip转换的操作,都可以用这个函数,下面看一下这个函数. 首先,我们可以用ge ...
- firdac支持的序列和还原格式
TFDStorageFormat = (sfAuto, sfXML, sfBinary, sfJSON); FIREDAC支持3种序列格式:XML,JSON和BIN.
- c语言文件包含
文件包含是指一个C语言源程序中将另一个C语言源程序包含进来,通过include预处理指令实现. 一般形式: #include”被包含文件名” 或#include<被包含文件名> 2. 作 ...
- 【自己定义控件】android事件分发机制
自己定义Viewgrou中我们或许会常常碰到这种情况,2个子控件的事件冲突导致滑动没实用了.滑动反应非常慢,点击没用了,要划非常多次才移动一点点等等.或许我们第一反应就是百度,google去搜索下答案 ...
- How to use shared model by git in sql source control of red gate
1.clone the git repository for datbase 2.open sql source control window and select the target databa ...
- myeclipse视图布局恢复
使用Windows 菜单下的 Reset Perspective
- js点击特效
//点击效果博客页面点击就可以看到 <script type="text/javascript"> !function(e, t, a) { function n() ...
