利用请求的JSON数据创建图形图层
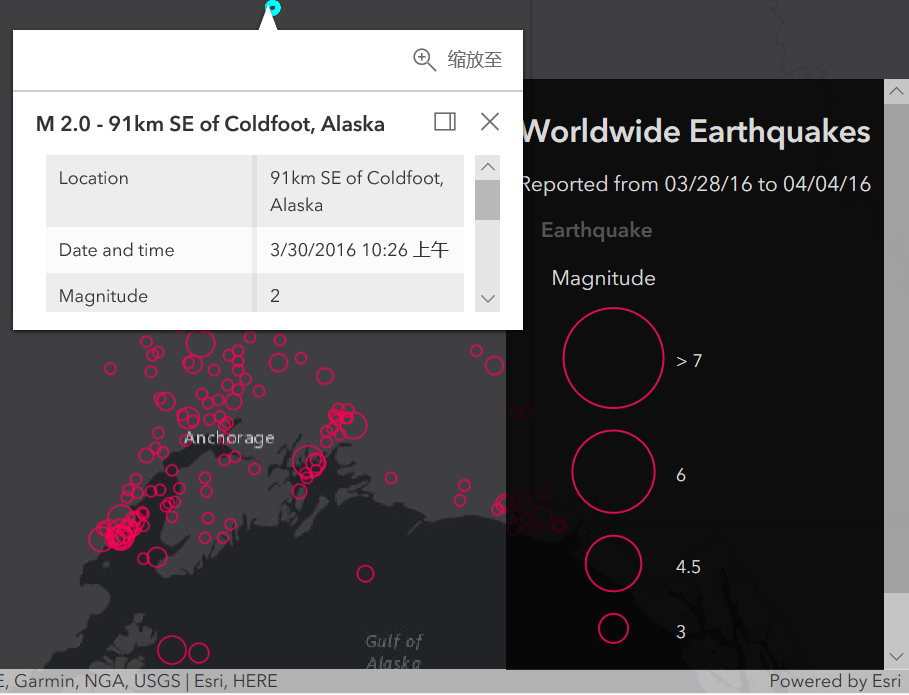
先看效果图:
包含三个部分:信息窗口(标题是要素的某个属性信息,其余是感兴趣的属性信息)、图上图形按照某一属性大小不一显示,图例
1、创建底图用于存放以上三部分:
"esri/Map","esri/views/MapView"
var map = new Map({
basemap:"dark-gray"
});
var view = new MapView({
map:map,
container:"viewDiv",
center:[-144.492, 62.771],
zoom:5,
ui:{ //自定义ui用于存放图例的位置
padding:{bottom:15,right:0}
}
});
2、为了完成以上三个部分,框架设置为实现主要的五个函数,分别是获取数据、创建图形、创建图形图层、创建图例、捕捉错误信息。
view.when(function(){
getData() //获取数据
.then(createGraphics) //创建图形数组
.then(createLayer) //创建图形图层
.then(createLegend) //创建图例
.then(errback) //捕捉错误信息
})
3、获取JSON数据函数实现
"esri/config","esri/request"
function getData(){
var url = "https://developers.arcgis.com/javascript/latest/sample-code/layers-featurelayer-collection/live/data/week.json";
esriConfig.request.corsEnabledServers.push(url); //配置请求
return esriRequest(url,{responseType:"json"}); //返回获取的json数据
}
4、创建图形
"esri/geometry/Point"
function createGraphics(response){
var geoJSON = response.data;
//返回的是每个JSON数据对应的图形组成的数组
return geoJSON.features.map(function(feature,i){
geometry:new Point({
x:feature.geometry.coordinates[0],
y:feature.geometry.coordinates[1]
}),
attributes:{
ObjectID:i,
title:feature.properties.title,
type:feature.properties.type,
place:feature.properties.place,
depth: feature.geometry.coordinates[2] + " km",
time:feature.properties.time,
mag:feature.properties.mag,
mmi:feature.properties.mmi,
felt:feature.properties.felt,
sig:feature.properties.sig,
url:feature.properties.url
}
})
}
5、创建图形图层
"esri/layers/FeatureLayer"
//设置全局变量要素图层
var layer;
function createLayer(graphics){
//设置图形图层必须的属性设置:source fields objectIdField renderer
layer = new FeatureLayer({
sources:graphics,
fields:fields,
objectIdField:"ObjectID",
renderer:quakerenderer,
popupTemplate:pTemplate
});
map.add(layer);
return layer;
}
//设置fields
var fields = [{
name:"ObjectID", //全程必须要自己定义一个ObjectID因为这是图形图层创建的必须属性
alias:"ObjectID",
type:"oid"
},{
name:"title",
alias:"title",
type:"string"
},...{
name:"time",
alias:"time",
type:"date"
},{
name:"mag",
alias:"Magnitude",
type:"double"
}];
//设置渲染方式
var quakerenderer = {
type:"simple",
symbol:{
type:"simple-marker",
style:"circle",
size:20,
color:[211,255,0,0],
outline:{
width:1,
color:"#FF0055",
style:"solid"
}
},
visualVariables:[{
type:"size",
field:"mag",
valueUnit:"unknow",
minDataValue:2,
maxDataValue:7,
minSize:{
type: "size",
valueExpression: "$view.scale",
stops: [
{
value: 1128,
size: 12
},
{
value: 36111,
size: 12
},
{
value: 9244649,
size: 6
},
{
value: 73957191,
size: 4
},
{
value: 591657528,
size: 2
}]
},
maxSize:{
type: "size",
valueExpression: "$view.scale",
stops: [
{
value: 1128,
size: 80
},
{
value: 36111,
size: 60
},
{
value: 9244649,
size: 50
},
{
value: 73957191,
size: 50
},
{
value: 591657528,
size: 25
}]
}
}]
}
//设置信息窗口
var pTemplate = [{
title:{title},
content:[{
type:"fields",
fieldInfos:[{
fieldName:"place",
label:"Location",
visible:true
}...{
filedName:"felt",
label:"Number who felt the quake",
visible:true,
format:{places:0,digitSeparator:true}
},...{
fieldName:"time",
label:"Date and time",
format:{dateFormat:"short-date-short-time"}
}]
}]
}]
6、创建图例
"esri/widgets/Legend"
var legend;
function createLegend(layer){
//如果图例已经存在了就更新,未存在就创建
if(legend){
legend.layerInfos = [{
layer:layer,
title:"Magnitude"
}];
}
else{
legend = new Legend({
view:view,
layerInfos:[{
layer:layer,
title:"Earthquake"
}]
},"infoDiv"); //放置在infoDiv的标签当中
}
}
7、捕捉错误信息
function errback(error){
console.error("create legend failed!",error);
}
利用请求的JSON数据创建图形图层的更多相关文章
- 【Spring学习笔记-MVC-5】利用spring MVC框架,实现ajax异步请求以及json数据的返回
作者:ssslinppp 时间:2015年5月26日 15:32:51 1. 摘要 本文讲解如何利用spring MVC框架,实现ajax异步请求以及json数据的返回. Spring MV ...
- Struts2.5 利用Ajax将json数据传值到JSP
AJAX +JSON=>JSP AJAX AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着 ...
- 一种从JSON数据创建Java类的高效办法
<一种从JSON数据创建Java类的高效办法> 作者:chszs,转载需注明.博客主页:http://blog.csdn.net/chszs JSON格式的数据经常会遇到,比如调用Web服 ...
- PHP/Post 提交请求获取json数据,并转化为所需要的数组
/** * Post 提交请求获取json数据,并转化为所需要的数组 */ function request_post($url = '', $param = '') { if (empty($url ...
- 在使用Ajax请求返回json数据的时候IE浏览器弹出下载保存对话框的解决方法
在使用Ajax请求返回json数据的时候IE浏览器弹出下载保存对话框的解决方法 最近在做一个小东西,使用kindeditor上传图片的时候,自己写了一个上传的方法,按照协议规则通过ajax返回json ...
- 【VueJS】VueJS开发请求本地json数据的配置
VueJS开发请求本地json数据的配置,旧版本是build/dev-server.js,新版本是build/webpack.dev.conf.js. VueJS开发请求本地json数据的配置,早期的 ...
- Java JSON数据创建和读取
Java json数据创建 package com.JavaTest; import com.google.gson.JsonArray; import com.google.gson.JsonOb ...
- Nginx下HTML页面POST请求静态JSON数据返回405状态
在浏览器访问HTML页面,发现一些静态JSON数据没有显示,F12查看,如下图所示: 可以看到请求方式为POST 将请求链接复制在浏览器地址栏访问,可以正常请求到数据 F12查看,可以看到请求方式为G ...
- Beego框架POST请求接收JSON数据
原文: https://blog.csdn.net/Aaron_80726/article/details/83870563 ------------------------------------- ...
随机推荐
- vue中使用base64进行加解密
vue进行Base64加解密 背景 项目中需要对特殊字符进行处理,避免json和数据库的特殊字符(""等)冲突,刚好学了信息安全,干脆整个加解密,wkk.. 使用步骤 打开dos, ...
- Codeforces Round #447 (Div. 2)E. Ralph and Mushrooms
Ralph is going to collect mushrooms in the Mushroom Forest. There are m directed paths connecting n ...
- 实验二:编写输出"Hello World!"
1.首先打开eclipse这个软件,新建Java项目,执行“文件→ 新建→Java项目 ”菜单命令,打开新建Java对话框,在项目名的编辑框中输入项目名编写输出"Hello World!”, ...
- hdu 2577 模拟
#include<stdio.h> #define N 200 char s[N]; int judgeup(char c) { if(c>='A'&&c<=' ...
- SQL优化-标量子查询(数据仓库设计的隐患-标量子查询)
项目数据库集群出现了大规模节点宕机问题.经查询,问题在于几张表被锁.主要问题在于近期得几个项目在数据库SQL编写时大量使用了标量子查询. 为确定为题确实是由于数据表访问量超过单节点限制,做了一些测试. ...
- js区分ie不同版本
方法1 js中 if(window.ActiveXObject)//判断浏览器是否属于IE { var browser=navigator.appName var b_version=navigat ...
- spring datasource和mybatis的datasource来源在哪里
配置一个数据源 spring在第三方依赖包中包含了两个数据源的实现类包,其一是Apache的DBCP,其二是 C3P0.可以在Spring配置文件中利用这两者中任何一个配置数据源. 配置一个 ...
- robot framework框架selenium API
RIDE面板认识 selenium API 关键字 语法 参数 备注 Open Browser url Chrome 用不同的浏览器打开url,需要下载不同的浏览器驱动,默认火狐 Close Brow ...
- 关于ZipOupputStream添加压缩包常见问题
其实园子压缩解压缩的方法很多,ZipOupputStream这个类的说明很多,我这边也是从网上找的代码,但是我在压缩的时候遇到了常见的两个问题,第一个就是压缩的时候读取压缩包报该压缩包已经在另一个进程 ...
- hive1.2伪分布mysql数据库配置具体解释
hadoop2.6伪分布配置:http://blog.csdn.net/gamer_gyt/article/details/46793731 hive1.2 derby元数据库配置:http://b ...
