Unity Shader实现各种进度条
1、圆形进度条shader
Shader "ProgressBar360"
{
Properties
{
_BGTex("Background Texture",2D) = "white"{}
// [PerRendererData]
_MaskTex("Mask Texture", 2D) = "white" {}
_Color("Tint", Color) = (,,,)
_Angle("Angle", range(,)) =
_Center("Center", vector) = (.,.,,)
_Width("Width", float) = // [Toggle(CLOCK_WISE)] _ColorMask("Color Mask", Float) = _MaskDetail("Mask Detail",range(,)) = 0.3
} SubShader
{
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
"PreviewType" = "Plane"
"CanUseSpriteAtlas" = "True"
} Cull Off
Lighting Off
ZWrite Off
ZTest[unity_GUIZTestMode]
Blend SrcAlpha OneMinusSrcAlpha
ColorMask[_ColorMask] Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma shader_feature CLOCK_WISE #include "UnityCG.cginc" float _Angle;
float4 _Center; half _Width; struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
}; struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
half2 mask_uv : TEXCOORD0;
half2 bg_uv :TEXCOORD1;
}; fixed4 _Color; bool _UseClipRect;
float4 _ClipRect; bool _UseAlphaClip; fixed _MaskDetail; sampler2D _MaskTex;
sampler2D _BGTex; float4 _MaskTex_ST;
float4 _BGTex_ST; v2f vert(appdata_t IN)
{
v2f OUT;
OUT.vertex = UnityObjectToClipPos(IN.vertex); OUT.mask_uv = TRANSFORM_TEX(IN.texcoord,_MaskTex);
OUT.bg_uv = TRANSFORM_TEX(IN.texcoord,_BGTex); OUT.color = IN.color * _Color;
return OUT;
} fixed4 frag(v2f IN) : SV_Target
{
half4 color = tex2D(_MaskTex, IN.mask_uv)* IN.color;
float2 pos = IN.mask_uv.xy - _Center.xy; float ang = degrees(atan2(pos.x, -pos.y)) + ;
color.a = color.a * saturate((ang - _Angle) / _Width); half4 bgcolor = tex2D(_BGTex, IN.bg_uv) * IN.color;
float mask_a = step(_MaskDetail,color.a);//如果color.a大于0.01,返回1,小于0.01返回0,用于代替if ,判断是否透明
color = mask_a * color + ( - mask_a)*bgcolor;//如果透明显示背景图,如果不透明显示遮罩图 return color;
}
ENDCG
}
}
}

2、条形进度条shader
// Unity built-in shader source. Copyright (c) 2016 Unity Technologies. MIT license (see license.txt) Shader "UI/ProgressBar"
{
Properties
{
_BgTex("Background Texture", 2D) = "white" {}
_ProgressTex("Progress Texture",2D) = "gray"{} _ProgressValue("Progress Value",Range(,))=0.3 _Color("Tint", Color) = (,,,) _StencilComp("Stencil Comparison", Float) =
_Stencil("Stencil ID", Float) =
_StencilOp("Stencil Operation", Float) =
_StencilWriteMask("Stencil Write Mask", Float) =
_StencilReadMask("Stencil Read Mask", Float) = _ColorMask("Color Mask", Float) = [Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip("Use Alpha Clip", Float) =
} SubShader
{
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
"PreviewType" = "Plane"
"CanUseSpriteAtlas" = "True"
} Stencil
{
Ref[_Stencil]
Comp[_StencilComp]
Pass[_StencilOp]
ReadMask[_StencilReadMask]
WriteMask[_StencilWriteMask]
} Cull Off
Lighting Off
ZWrite Off
ZTest[unity_GUIZTestMode]
Blend SrcAlpha OneMinusSrcAlpha
ColorMask[_ColorMask] Pass
{
Name "Default"
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 2.0 #include "UnityCG.cginc"
#include "UnityUI.cginc" #pragma multi_compile __ UNITY_UI_CLIP_RECT
#pragma multi_compile __ UNITY_UI_ALPHACLIP struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
UNITY_VERTEX_INPUT_INSTANCE_ID
}; struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
float2 texcoord : TEXCOORD0;
float4 worldPosition : TEXCOORD1;
UNITY_VERTEX_OUTPUT_STEREO
}; fixed4 _Color;
fixed4 _TextureSampleAdd;
float4 _ClipRect; v2f vert(appdata_t v)
{
v2f OUT;
UNITY_SETUP_INSTANCE_ID(v);
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);
OUT.worldPosition = v.vertex;
OUT.vertex = UnityObjectToClipPos(OUT.worldPosition); OUT.texcoord = v.texcoord; OUT.color = v.color * _Color;
return OUT;
} sampler2D _BgTex;
sampler2D _ProgressTex;
half _ProgressValue; fixed4 frag(v2f IN) : SV_Target
{
half mask = step(_ProgressValue,IN.texcoord.y);//如果IN.texcoord.y大于_ProgressValue,返回1,小于0.01返回0,用于代替if ,判断是否透明 half4 color = (tex2D(_BgTex, IN.texcoord)*mask+ tex2D(_ProgressTex, IN.texcoord)*(-mask) + _TextureSampleAdd) * IN.color; #ifdef UNITY_UI_CLIP_RECT
color.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect);
#endif #ifdef UNITY_UI_ALPHACLIP
clip(color.a - 0.001);
#endif return color;
}
ENDCG
}
}
}

3、通过修改UV坐标实现无限进度条
// Unity built-in shader source. Copyright (c) 2016 Unity Technologies. MIT license (see license.txt) Shader "UI/Default"
{
Properties
{
[PerRendererData] _MainTex("Sprite Texture", 2D) = "white" {} _ScrollX("Base layer Scroll Speed",Float) = 1.0 // 滚动速度 _Color("Tint", Color) = (,,,) _StencilComp("Stencil Comparison", Float) =
_Stencil("Stencil ID", Float) =
_StencilOp("Stencil Operation", Float) =
_StencilWriteMask("Stencil Write Mask", Float) =
_StencilReadMask("Stencil Read Mask", Float) = _ColorMask("Color Mask", Float) = [Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip("Use Alpha Clip", Float) =
} SubShader
{
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
"PreviewType" = "Plane"
"CanUseSpriteAtlas" = "True"
} Stencil
{
Ref[_Stencil]
Comp[_StencilComp]
Pass[_StencilOp]
ReadMask[_StencilReadMask]
WriteMask[_StencilWriteMask]
} Cull Off
Lighting Off
ZWrite Off
ZTest[unity_GUIZTestMode]
Blend SrcAlpha OneMinusSrcAlpha
ColorMask[_ColorMask] Pass
{
Name "Default"
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 2.0 #include "UnityCG.cginc"
#include "UnityUI.cginc" #pragma multi_compile __ UNITY_UI_CLIP_RECT
#pragma multi_compile __ UNITY_UI_ALPHACLIP struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
UNITY_VERTEX_INPUT_INSTANCE_ID
}; struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
float2 texcoord : TEXCOORD0;
float4 worldPosition : TEXCOORD1;
UNITY_VERTEX_OUTPUT_STEREO
}; fixed4 _Color;
fixed4 _TextureSampleAdd;
float4 _ClipRect; float _ScrollX; v2f vert(appdata_t v)
{
v2f OUT;
UNITY_SETUP_INSTANCE_ID(v);
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);
OUT.worldPosition = v.vertex;
OUT.vertex = UnityObjectToClipPos(OUT.worldPosition); OUT.texcoord = v.texcoord+ frac(float2 (_ScrollX, 0.0) * _Time.y);//延X轴移动 OUT.color = v.color * _Color;
return OUT;
} sampler2D _MainTex; fixed4 frag(v2f IN) : SV_Target
{
half4 color = (tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd) * IN.color; #ifdef UNITY_UI_CLIP_RECT
color.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect);
#endif #ifdef UNITY_UI_ALPHACLIP
clip(color.a - 0.001);
#endif return color;
}
ENDCG
}
}
}

注意:
1、UI sprite 一定要收尾呼应,不然就会出现上图那样断层的现象。
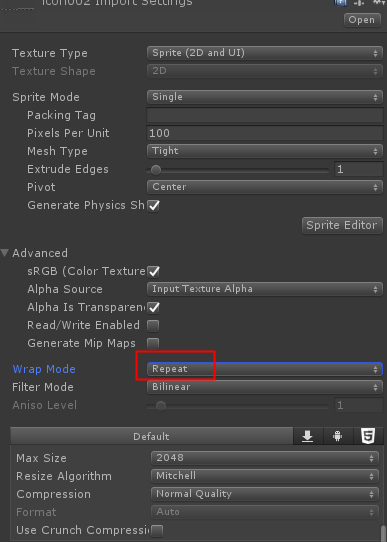
2、将sprite的wrap mode修改为repeat,循环显示,默认的是clamp则导致uv只播一次

Unity Shader实现各种进度条的更多相关文章
- Unity跳转场景进度条制作教程(异步加载)
Unity跳转场景进度条制作 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar -- 心分享 ...
- unity 之 场景切换进度条显示
一.UI.建立slider适当更改即可: 二.新增loadScene脚本,用来进行场景切换,将其绑定任意物体上面.博主以放置主相机为例.参数分别为进度条(用来设置value值),显示进度文本text: ...
- Unity 异步加载 进度条
当我们进行游戏开发时,时常会进行场景切换,如果下个场景较大,切换时就会出现卡顿现象,甚至看起来像是"死机",非常影响用户体验,我们这时就可以运用异步加载,在界面上显示加载的进度条以 ...
- Unity 异步加载进度条
public class View_LoadingScene : MonoBehaviour { //场景加载进度条对象 public GameObject loadingProgressBar; / ...
- unity WWW加载进度条
using UnityEngine; using System.Collections; public class testProgress : MonoBehaviour { void Start ...
- Unity异步加载进度条
先上代码: using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngi ...
- Unity3D中灵活绘制进度条
有时我们需要在Unity3D中绘制进度条,如: 或 如果使用4.6版本以下的unity绘制环形的进度条可能需要费点劲.我搜到的大多数方法都是用NGUI插件,但有时只是 ...
- (转)Unity3D研究院之异步加载游戏场景与异步加载游戏资源进度条(三十一)
异步任务相信大家应该不会陌生,那么本章内容MOMO将带领大家学习Unity中的一些异步任务.在同步加载游戏场景的时候通常会使用方法 Application.LoadLevel(“yourScene ...
- Unity3D研究院之异步加载游戏场景与异步加载游戏资源进度条
Unity3D研究院之异步加载游戏场景与异步加载游戏资源进度条 异步任务相信大家应该不会陌生,那么本章内容MOMO将带领大家学习Unity中的一些异步任务.在同步加载游戏场景的时候通常会使用方法 Ap ...
随机推荐
- java日期类型与字符串类型的相互转换
package cn.zwq.convert; import java.text.ParseException; import java.text.SimpleDateFormat; import j ...
- 如何解决bib的一些问题
胡老师留的大作业要求综述,因而有很多文献引用.但是当使用bibtex的方法,特别是中文文献的引用会遇到一些问题. 网上相关的解答有: http://blog.sciencenet.cn/blog-10 ...
- MySQL学习(四)——外键
1.比方现在有两张表“分类表”和“商品表”,为了表明商品属于哪个分类,通常我们将在商品表上添加一列,用于存放分类cid的信息,此列称为:外键. 此时分类表category称为主表,cid称为主键:商品 ...
- 1、Windows服务器 VS Linux服务器
- javascript----三目运算符
flag ? $('body').addClass('hover') : $('body').removeClass('hover') ; (expr1) ? (expr2) : (expr3): 与 ...
- JAVA jsp page指令的属性 errorPage 和isErrorPage
>errorPage指定当前页面出现错误的实际响应页面是什么, 其中“/” 表示的是当前WEB应用的根目录 <% page errorPage="/error.jsp" ...
- [HAOI2015]树上染色(树形dp)
[HAOI2015]树上染色 题目描述 有一棵点数为 N 的树,树边有边权.给你一个在 0~ N 之内的正整数 K ,你要在这棵树中选择 K个点,将其染成黑色,并将其他 的N-K个点染成白色 . 将所 ...
- Mysql 日期型,索引查询的问题
问题: 表中,有一个日期字段WorkDate(Date YYYY-MM-DD格式),现在我把它建成了索引,在检索条件时,WorkDate='YYYY-MM-DD' 时,用EXPLAIN分析,能看到使用 ...
- df -h 挂死
df -h 卡死的情况,那是因为无法统计挂载的目录的大小 一般是因为还挂载了一些外部的目录,如nfs的目录 可以用mount | column -t 命令查看哪些目录 然后umount这些目录, 一般 ...
- 破解APK注入代码大揭秘
点此了解详细的APK破解及二次打包过程揭秘: http://t.cn/RzEn7UK [HACK]破解APK并注入自己的代码 会破解是你的本事,但是请不要去干坏事! 使用工具: APKTool 提 ...
