JavaScript笔记(3)
•位操作符
所有的按位操作符的操作数都会被转成补码形式的有符号的32位整数。
| 运算符 | 用法 | 描述 |
| 按位与(AND) | a & b | 对于每一个比特位,只有两个操作数相应的比特位都是1时,结果才为1,否则为0。 |
| 按位或(OR) | a | b | 对于每一个比特位,当两个操作数相应的比特位至少有一个1时,结果为1,否则为0。 |
| 按位异或(XOR) | a ^ b | 对于每一个比特位,当两个操作数相应的比特位有且只有一个1时,结果为1,否则为0。 |
| 按位非(NOT) | ~a | 反转操作符的比特位,即变成1,1变成0。 |
| 左移(left shift) | a<<b | 将a的二进制形式向左移b(<32)位比特位,右边用0填充。 |
| 有符号右移 | a>>b | 将a的二进制形式向右移b(<32)位比特位,丢弃被移出的位。 |
| 无符号右移 | a>>>b | 将a的二进制形式向右移b(<32)位比特位,丢弃被移出的位,并使用0在左侧填充 |
有符号右移:拷贝最左侧的位以填充左侧
无符号右移:左侧用0填充
对任一数值 x 进行按位非操作的结果为 -(x + 1)。例如,~5 结果为 -6。
在数字 x 上左移 y 比特得到 x * 2y.
•条件运算符
条件运算符也叫三元运算符
语法:条件表达式?语句1:语句2;
执行的流程:
条件运算符在执行时,首先对条件表达式进行求值
如果该值为true,则执行语句1,并返回执行结果
如果该值为false,则执行语句2,并执行返回结果

如上图所示:a显然不大于3,所以执行语句2,并执行返回结果 bbbb
•运算符的优先级

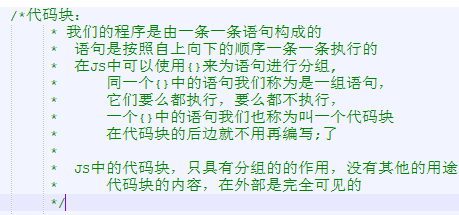
•流程控制
流程控制语句
--程序都是自上向下的顺序执行的 ,通过流程控制语句可以改变程序执行的顺序,或者反复的执行某一段的程序。
--分类:1条件判断语句
2条件分支语句
3循环语句

◊分支语句
-->条件判断语句(if)
一般书写if分支的时候,我们的控制条件都不是互斥的,我们应该将小范围的条件写在前面
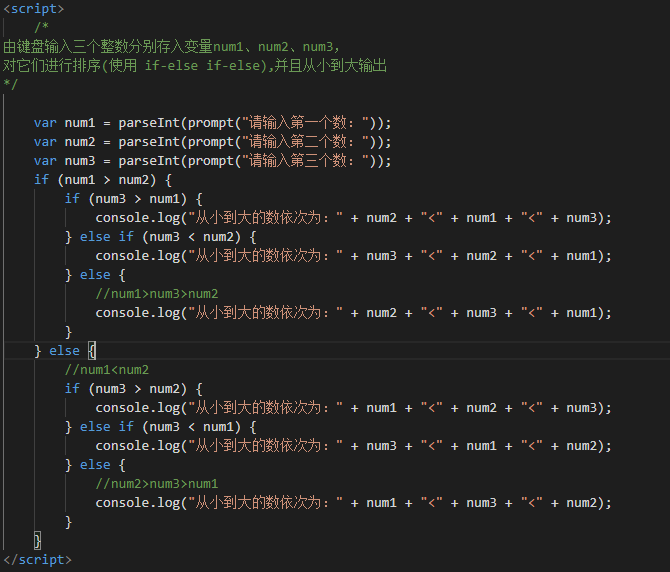
练习一:

练习二:





◊条件分支语句
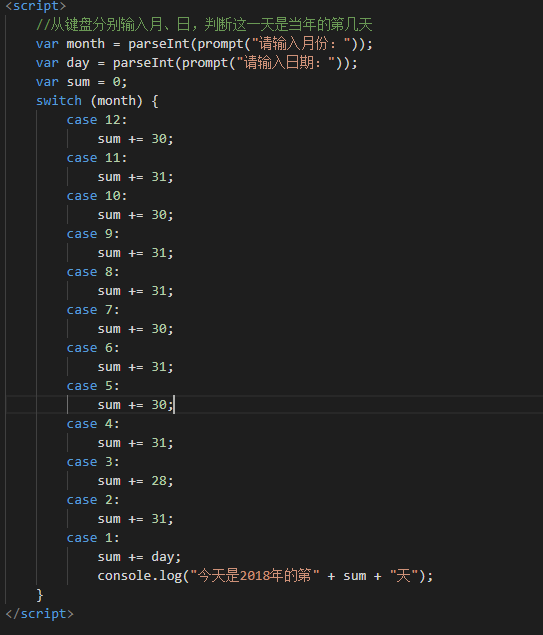
练习一:

练习二:

◊循环语句
通过循环语句可以反复执行某些语句多次
循环语句组成的四个部分:
1:初始化表达式
2:循环条件表达式
3:循环体部分
4:迭代部分(更新表达式)
◊for循环
语法:
for(①初始化表达式 ; ②循环条件表达式 ; ④更新表达式){
③循环体
}
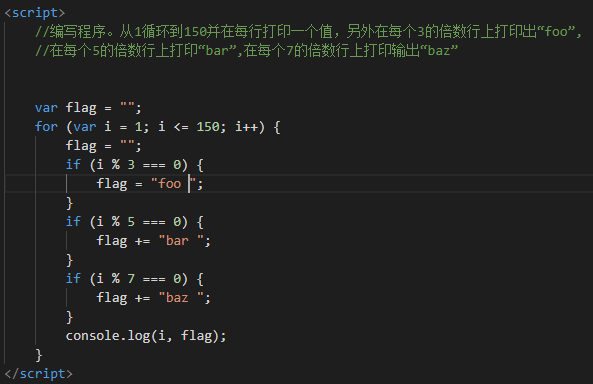
练习一:


练习二:


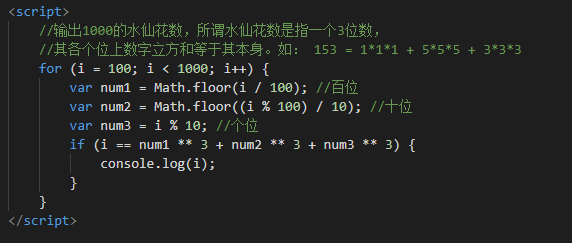
练习三:


◊while循环
- 语法:
①初始化表达式
while(②循环条件表达式){
③循环体
④更新表达式
}
- 执行流程:
while语句在执行时,会先对条件表达式进行求值判断,
如果判断结果为false,则终止循环
如果判断结果为true,则执行循环体
循环体执行完毕,继续对条件表达式进行求值判断,依此类推
练习:


◊do....while循环
- 语法:
①初始化表达式
do{
③循环体
④更新表达式
}while(②循环条件表达式)
- 执行流程
do...while在执行时,会先执行do后的循环体,然后在对条件表达式进行判断,
如果判断判断结果为false,则终止循环。
如果判断结果为true,则继续执行循环体,依此类推
- 和while的区别:
while:先判断后执行
do...while: 先执行后判断
do...while可以确保循环体至少执行一次。
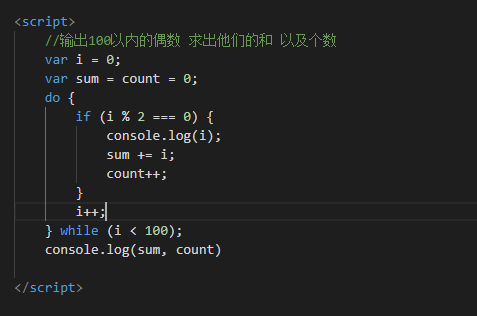
练习:


◊死循环
- 语法:
while(true){
}
for(;;){
}
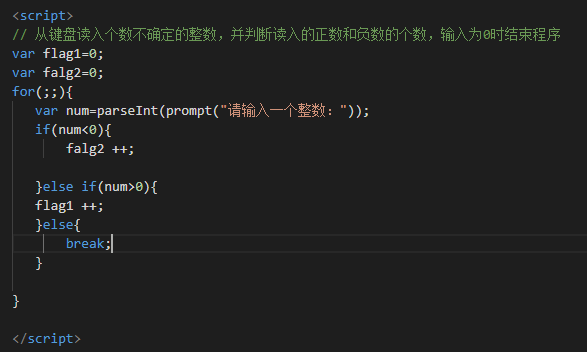
练习:

◊嵌套循环
打印*****:


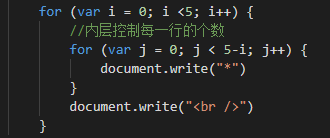
打印:*****
****
***
**
*

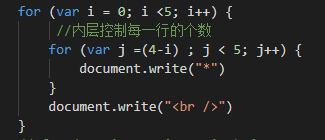
打印:*
**
***
****
*****

JavaScript笔记(3)的更多相关文章
- [Effective JavaScript 笔记] 第4条:原始类型优于封闭对象
js有5种原始值类型:布尔值.数字.字符串.null和undefined. 用typeof检测一下: typeof true; //"boolean" typeof 2; //&q ...
- [Effective JavaScript 笔记] 第5条:避免对混合类型使用==运算符
“1.0e0”=={valueOf:function(){return true;}} 是值是多少? 这两个完全不同的值使用==运算符是相等的.为什么呢?请看<[Effective JavaSc ...
- [Effective JavaScript 笔记]第3章:使用函数--个人总结
前言 这一章把平时会用到,但不会深究的知识点,分开细化地讲解了.里面很多内容在高3等基础内容里,也有很多讲到.但由于本身书籍的篇幅较大,很容易忽视对应的小知识点.这章里的许多小提示都很有帮助,特别是在 ...
- [Effective JavaScript 笔记]第27条:使用闭包而不是字符串来封装代码
函数是一种将代码作为数据结构存储的便利方式,代码之后可以被执行.这使得富有表现力的高阶函数抽象如map和forEach成为可能.它也是js异步I/O方法的核心.与此同时,也可以将代码表示为字符串的形式 ...
- [Effective JavaScript 笔记]第28条:不要信赖函数对象的toString方法
js函数有一个非凡的特性,即将其源代码重现为字符串的能力. (function(x){ return x+1 }).toString();//"function (x){ return x+ ...
- 从头开始学JavaScript 笔记(一)——基础中的基础
原文:从头开始学JavaScript 笔记(一)--基础中的基础 概要:javascript的组成. 各个组成部分的作用 . 一.javascript的组成 javascript ECMASc ...
- 【原】javascript笔记之Array方法forEach&map&filter&some&every&reduce&reduceRight
做前端有多年了,看过不少技术文章,学了新的技术,但更新迭代快的大前端,庞大的知识库,很多学过就忘记了,特别在项目紧急的条件下,哪怕心中隐隐约约有学过一个方法,但会下意识的使用旧的方法去解决,多年前ES ...
- JavaScript笔记目录
JavaScript笔记目录 一.JavaScript简介 二.在HTML中使用JavaScript ...持续更新中,敬请期待
- 蛋糕仙人的javascript笔记
蛋糕仙人的javascript笔记:https://www.w3cschool.cn/kesyi/kesyi-nqej24rv.html
- JavaScript笔记(第一章,第二章)
JavaScript笔记(第一章,第二章) 第一章: <meta http-equiv="Content-Type" content="text/html; cha ...
随机推荐
- 21.boost Ford最短路径算法(效率低)
到某个节点最近距离 最短路径当前节点的父节点 完整代码 #include <iostream> #include <string> #incl ...
- sql server 查询某个表一直显示"正在执行中..."的问题
问题描述:只是单纯的执行了"select count(*) from 某表":数据表中只有一两条数据,能查询其他表,唯独这个表不能进行任何操作: 经百度搜索实验,发现应该是某个进程 ...
- matlab张量工具初步
最近从桑迪亚实验室下载了张量工具包.但是不太会用. 很多网上的方法, addpath(pwd) cd met; addpath(pwd) savepath M=ones(4,3,2); X=tenso ...
- SpringBoot学习笔记(7)-----CORS支持解决跨域问题
在实际应用开发中,跨域是一个比较常见的问题,解决方法可以用jsonp,frame,cors等, 这里示例的是SpringBoot对CORS的支持的三种实现方式 第一种:配置一种全局的支持,这种方式需要 ...
- Hadoop_HDFS-基础知识摘要
Hadoop典型应用有:搜索.日志处理.推荐系统.数据分析.视频图像分析.数据保存等.0.数据要首先分块 Block:将一个文件进行分块,通常是64M. NameNode:--管理节点保存整个文件系统 ...
- 微信小程序微信支付的一些坑
使用的是Node.js作为后端 统一下单: appid:这里的appid是调起微信支付的appid mch_id:商户号,需要注意的是商户号要与appid对应 nonce_str:Math.rando ...
- Fastlane基础介绍
Fastlane是什么 Git地址: Fastlane 文档地址:Fastlane Document Fastlane是一整套的客户端CICD工具集合.Fastlane可以非常快速简单的搭建一个自动化 ...
- Google C++ Style Guide的哲学
Google C++ Style Guide并不是一个百科全书,也不是一个C++使用指南,但它描述适用于Google及其开源项目的编码指南,并不追求全面和绝对正确,也有许多人置疑它的一些规则.但作为一 ...
- 国庆 day 7 下午
思路:见博客. #include<iostream> #include<cstdio> #include<cstring> #include<algorith ...
- 第九章 TCP和UDP同一时候用复用一个port实现一个回射server
#include <sys/types.h> #include <sys/socket.h> #include <netinet/in.h> #include &l ...
