IOS开发之自动布局显示网络请求内容
在上一篇博客中详细的介绍了IOS开发中的相对布局和绝对布局,随着手机屏幕尺寸的改变,在App开发中为了适应不同尺寸的手机屏幕,用自动布局来完成我们想要实现的功能和效果显得尤为重要。本人更喜欢使用相对布局。在下面要学习的例子中暂且先用我们的StoryBoard来设置我们组件的约束,以后会在代码中给我们的元素新建约束。iPhone4,5和将要发布的iPhone6的屏幕的大小都不一样,所以屏幕的适配是我们搞App开发必须要考虑的问题。
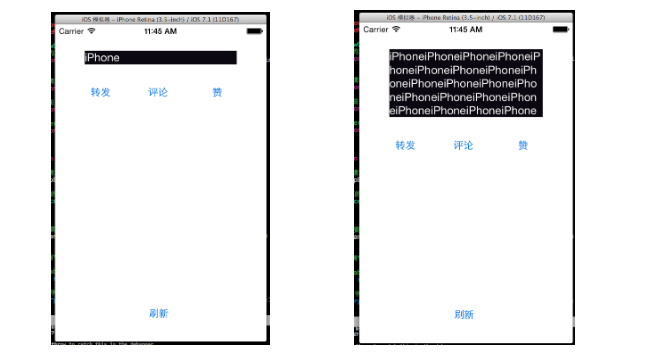
我们要完成一个什么例子呢,先上两张程序运行最终的结果图,之后看着图提出我们要实现的效果

界面要求:
1.下面刷新的按钮在3.5和4.0寸屏上离下面的bottom的距离都是为20点。
2.根据网络请求文字的内容的多少来动态的调整Lable的高度
3.当Label的高度变化时,下面的三个按钮的位置也相对于Lable的位置变化
下面我们就以代码结合着storyboard来实现上面的效果。
1.为了模拟网络请求,我们需要新建一个SourceManager类,和SourceManagerDelegate. 我们请求资源的时候用到的是委托回调,关于委托回调的内容请参考之前的博客ObjC中的委托模式。在SourceManager类中有一个qingquWeibo的方法,用于模拟网络请求。在SourceManagerDelegate协议中有一个-(void)sourceManager:(SourceManager *)sm didReceiveWeiboText:(NSString *)text; 用于回调。
SourceManager.h中的代码如下:
#import <Foundation/Foundation.h> @protocol SourceManagerDelegate; @interface SourceManager : NSObject
//回调对象
@property(nonatomic,weak)id<SourceManagerDelegate>delegate;
//请求方法
-(void)qingquWeibo; @end //-----协议 @protocol SourceManagerDelegate <NSObject>
//source要回调的方法
-(void)sourceManager:(SourceManager *)sm didReceiveWeiboText:(NSString *)text; @end
SourceManager.m的代码如下:
#import "SourceManager.h" @implementation SourceManager -(void)qingquWeibo
{ NSString *str; //随机确定是那个字符串
int i = arc4random()%;
if (i)
{
//模拟请求要返回的字符串1
str = @"iPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhoneiPhone";
}
else
{
//模拟请求要返回的字符串2
str= @"iPhone"; } //回调方法,返回text
[self.delegate sourceManager:self didReceiveWeiboText:str]; }
2.实现我们的模拟SourceManager的类以后就开始编写我们的ViewController的类。
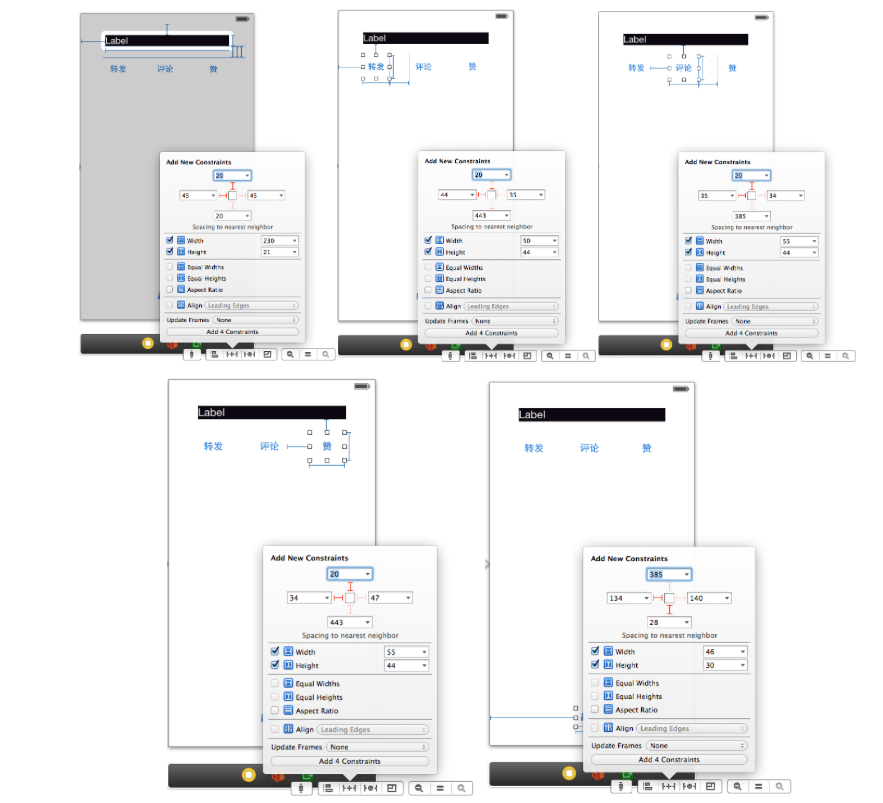
(1)给lable和lable下面的四个按钮在storyBoard添加约束,步骤如下:

(2).给各个控件添加完约束后,我们需要在ViewController中添加我们要使用的控件和Label的垂直约束,代码如下
//lable中的垂直约束,根据请求的text内容,用于动态的修改label的大小。
@property (strong, nonatomic) IBOutlet NSLayoutConstraint *lableVConstraint; //label用于设置请求的文字内容
@property (strong, nonatomic) IBOutlet UILabel *myLabel; //请求数据源的按钮
@property (strong, nonatomic) IBOutlet UIButton *updateButton; //sourceManagmer;获取数据
@property (strong, nonatomic) SourceManager *sourceManager;
(3).在viewDidLoad里面配置我们的数据源
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//新建数据源
self.sourceManager = [[SourceManager alloc] init]; //注册回调
self.sourceManager.delegate = self;
}
(4).实现sourceManager要回调的方法,代码如下
//sourceManage要回调的方法
-(void)sourceManager:(SourceManager *)sm didReceiveWeiboText:(NSString *)text
{
//根据text调节myLable的高度 //先移除myLabel的垂直布局,之后在赋新的值
[self.view removeConstraint:self.lableVConstraint]; //用字典设置字体的大小
NSDictionary * dic = @{NSFontAttributeName: [UIFont systemFontOfSize:]}; //获取在固定宽度区域内存放请求的文字需要的范围
CGRect bounds = [text boundingRectWithSize:CGSizeMake(, ) options:NSStringDrawingUsesLineFragmentOrigin attributes:dic context:nil]; //创建新建垂直约束时的参数
NSString *string = [NSString stringWithFormat:@"V:[_myLabel(%lf)]", bounds.size.height]; //给myLabel中创建新的垂直约束
NSArray *constraint = [NSLayoutConstraint constraintsWithVisualFormat:string options: metrics:nil views:NSDictionaryOfVariableBindings(_myLabel)]; //更新垂直约束的值
self.lableVConstraint = constraint[]; //添加新的约束
[self.view addConstraint:self.lableVConstraint]; //设置myLabel的值
self.myLabel.text = text; }
代码说明:
1.在更新label的垂直约束之前先把原有的Constraint移除掉,注意:约束是加在约束组件的父类组件中。
2.获取在固定宽度,特定字体时显示text需要空间的大小,返回值是一个CGRect类型的变量。
3.把获取区域的高度设置成我们Label的垂直约束的值。
代码补充:
点击刷新按钮要出发的事件,点击刷新按钮会开启请求,这样回调才会有效。
//点击按钮的时候请求数据
- (IBAction)tapButton:(id)sender
{
//调用数据源的请求方法
[self.sourceManager qingquWeibo];
}
就是全部代码和步骤,欢迎批评指正。
IOS开发之自动布局显示网络请求内容的更多相关文章
- 解决ios开发中不合法的网络请求地址
NSString *const kWebsite = @"http://image.baidu.com/search/index?tn=baiduimage&ipn=r&ct ...
- 【iOS系列】-iOS开发,GET,POST请求使用
[iOS系列]-iOS开发,GET,POST请求使用 步骤: 1:实例化URL(网络资源) 2:根据URL建立URLRequest(网络请求) 默认为GET请求: 对于POST请求,需要创建请求的数据 ...
- iOS中使用block进行网络请求回调
iOS中使用block进行网络请求回调 HttpRequest.h // // HttpRequest.h // UseBlockCallBack // // Created by Michael o ...
- andriod开发,简单的封装网络请求并监听返回.
一.为什么封装 因为android 4.0 以后的发送网络请求必须要放到异步线程中,而异步线程必须跟handle合作才能更新主线程中的UI,所以建议用一个类继承handler来异步处理网络请求. 二. ...
- iOS开发之线程组解决请求多个接口数据,完成后,再刷新界面
1.多任务请求接口,完成后,在刷新数据,常用方法 2018年07月18日 16:34:38 hbblzjy 阅读数:1382 版权声明:本文为博主原创文章,未经博主允许不得转载. https://bl ...
- iOS开发 - Swift实现检测网络连接状态及网络类型
一.前言 在移动开发中,检测网络的连接状态尤其检测网络的类型尤为重要.本文将介绍在iOS开发中,如何使用Swift检测网络连接状态及网络类型(移动网络.Wifi). 二.如何实现 Reachabili ...
- iOS开发证书都显示“此证书的签发者无效”,更新WWDR Certificate证书后还是显示无效
1.首先iOS开发证书显示"此证书的签发者无效".是因为WWDR Certificate证书过期导致的,须要更新WWDR Certificate证书! 1)下载最新WWDR Cer ...
- IOS 京东相关app 出现“网络请求失败,请检查您的网络设置”的解决办法
问题情况 在IOS系统下,下载安装或者更新新版的京东相关app之后,打开app直接就是“网络请求失败,请检查网络设置”,无论是数据连接还是wifi都试了,都是网络请求失败. 然而打开无线局域网-使用无 ...
- iOS 技术篇:如何处理多个网络请求的先后(依赖)关系
在开发过程中,不知你有没有碰到过在一个页面 用到了多个网络请求,而且根据业务需求,需要有次序的执行A B C 网络请求? 你可能会想到,我在A的请求成功回调里去处理B,在B的回调里去请求C,但你后来会 ...
随机推荐
- 算法_bitmap算法
概述 所谓bitmap就是用一个bit位来标记某个元素对应的value,而key即是这个元素.由于采用bit为单位来存储数据,因此在可以大大的节省存储空间 算法思想 32位机器上,一个整形,比 ...
- IntelliJ IDEA全键盘操作
IntelliJ IDEA 如何做到全键盘操作呢? 1.自定义快捷键实现全屏操作 你可以设置自定义快捷键进入全屏操作,并实现各个窗口之间的切换.这样,你就可以告别小窗口的时代,体验全屏显示的效果了!( ...
- MySql UDF 调用外部程序和系统命令
1.mysql利用mysqludf的一个mysql插件可以实现调用外部程序和系统命令 下载lib_mysqludf_sys程序:https://github.com/mysqludf/lib_mysq ...
- HUD--递增数
递增数 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submiss ...
- 正确获取访问者ip
使用$_SERVER['REMOTE_ADDR']获取访问者ip具有局限性.比如访问者系统位于docker环境时,$_SERVER['REMOTE_ADDR']获取到的ip为虚拟ip,而不是我们真正需 ...
- .保护Express应用程序
毫无疑问,Node.js已经变的愈加成熟,尽管这样,开发者仍然缺乏大量的安全指南.在这篇文章中,我将分享一些有关Node.js安全要点给大家,希望大家能够谨记于心. 1.避免使用Eval Eval并不 ...
- Ubuntu安装c++编译器
打开终端输入sudo apt-get install build-essential 安装gcc和一些库函数.提供C/C++的编译环境 注意编译c++程序要用g++
- CSS基础篇之选择符3
border(边框) 如何用CSS调出边框 我们给p标签加一个边框试一下 p{ border:1px solid #ccc:/*这是缩写*/ } 第一个值是为边框的宽度 第二个值是为边框线样式为直线 ...
- SQLite vs MySQL vs PostgreSQL:关系型数据库比较
自1970年埃德加·科德提出关系模型之后,关系型数据库便开始出现,经过了40多年的演化,如今的关系型数据库种类繁多,功能强大,使用广泛.面对如此之多的关系型数据库,我们应该如何权衡找出适合自己应用场景 ...
- Visual Studio 2013 Web开发
cnbeta新闻:微软正式发布Visual Studio 2013 RTM版,微软还发布了Visual Studio 2013的最终版本..NET 4.5.1以及Team Foundation Ser ...
