使用VS Code断点调试PHP
vs code 使用一款杰出的轻量级代码编辑器,其中的插件工具不胜枚举而且还在不断增加。使用 vs code 调试 php 代码更是方便简洁,下面我们来一起看一下。
1. 安装 XDebug 扩展
调试 php 代码最常用的就是 XDebug 扩展,首先我们要先安装这个扩展工具。
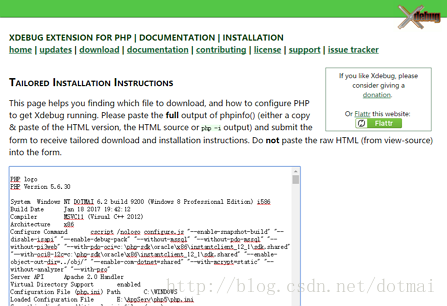
下面我推荐一中非常方便的安装 XDebug 扩展的方法,首先新建一个 phpinfo 文件获取到 phpinfo 的内容,全部复制到 XDebug 检测网址 中的输入框中,见下图: 
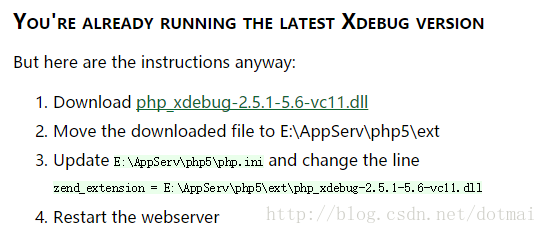
稍等片刻后,网站会分析出你当前的 php 环境最适合的 xdebug 版本,并给出下载链接,见下图: 
下载完成后,将该文件复制到 php 的扩展目录中,即安装目录中的 ext 文件夹下。
2. 设置 PHP 使用 XDebug
在 php.ini 配置文件中加一行 zend_extension=path/to/xdebug,其中 path/to/xdebug 即 xdebug 的安装目录加上文件名。
现在,再次查看 phpinfo 文件输出的内容,就应该能看到 xdebug 的启用了。
3. 启用远程调试
在 php.ini 配置文件中添加 xdebug 的配置项:
[XDebug]
xdebug.remote_enable = 1
xdebug.remote_autostart = 1- 1
- 2
- 3
4. 添加 VS Code 的扩展
在 vs code 中搜索 PHP Debug 扩展并安装。
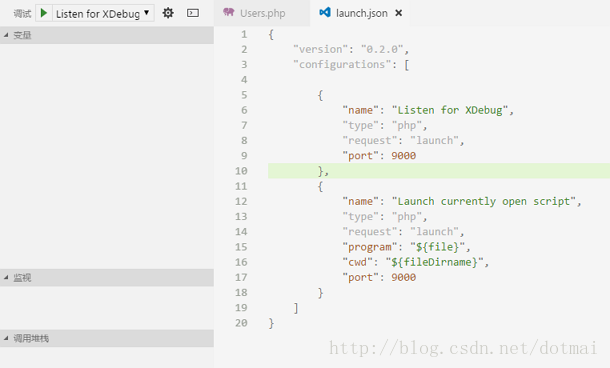
安装完成,下面就可以进行测试了,在 vs code 的 debug 界面开启调试,选择添加 xdebug 的配置 
下面,就可以添加短点,随意调试了。
https://blog.csdn.net/dotmai/article/details/69692096
使用VS Code断点调试PHP的更多相关文章
- Vue笔记:使用 VS Code 断点调试
直接在 Chrome 的调试窗口中调试 Vue 代码有诸多不便, 好在 Visual Studio Code 中提供了 Debugger for Chrome 插件,能够通过配置直接在 VS Code ...
- 转:使用VS Code断点调试PHP
使用VS Code断点调试PHP vs code 使用一款杰出的轻量级代码编辑器,其中的插件工具不胜枚举而且还在不断增加.使用 vs code 调试 PHP 代码更是方便简洁,下面我们来一起看一下. ...
- cocoscreator 2.04 配置 visual code 断点调试
1,cocoscreator ,chrome浏览器,visual code 这三个软件的安装 2,官网配置visual code 环境 https://docs.cocos.com/creator/m ...
- VS Code断点调试PHP超详细萌新教程
AppServ安装 1. 下载 2. 安装,一路默认设置顺便设置sql密码即可.这里建议不要修改端口,后续教程默认80端口. 3.点我测试,有下图则恭喜你AppServ安装完成. Xdebug配置 1 ...
- Visual Studio Code 断点调试配置方法(请按我的步骤 一定可以做到)
1 visual studio code 的 extentions 里安装插件 debugger for chrome2 devtool: 'eval-source-map', cacheBustin ...
- visual studio code断点调试react
在项目配置文件 .vscode\launch.json 中添加: "sourceMaps": true, "skipFiles": [ &quo ...
- Visual Studio Code 断点调试Nodejs程序跳过node内部模块(internal modules)
Built-in core modules of Node.js can be referred to by the ‘magic name’ <node_internals> in a ...
- Visual Studio Code 调试 nodejs (断点调试、自动重启、进程调试)
学习链接: https://cnodejs.org/topic/5a9661ff71327bb413bbff5b https://github.com/nswbmw/node-in-debugging ...
- Visual Studio Code 配合 Node.js 轻松实现JS断点调试
一直喜欢vscode这个编辑器,今天看在liaoxuefeng.com学习nodejs时,看到上面 讲了使用vscode配合nodejs调试JS代码,原来这么简单,现在分享如下: 本人环境: Visu ...
随机推荐
- 鸟哥的Linux私房菜-----8、文件系统的装载
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvaGVrZXdhbmd6aQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQk ...
- silverlight学习笔记——新手对silverlight的认识(1)
这几天在搞silverlight.虽然silverlight没有前途,但始终是微软的一门技术,界面基本上与WPF共通,用一下也无妨. 学习过程并没有我原先想得那么容易,有些地方捣鼓了很久.究其原因,是 ...
- luogu1006 传纸条
题目大意 小渊坐在矩阵的左上角,坐标 (1,1 ),小轩坐在矩阵的右下角,坐标 (m,n) .从小渊传到小轩的纸条只可以向下或者向右传递,从小轩传给小渊的纸条只可以向上或者向左传递. 在活动进行中,小 ...
- Codesys——常用快捷键列表
F1——打开Help文档: F2——打开Input Assistant: F5——执行程序(Start): F9——添加或取消断点(Toggle Breakpoint): F8——单步进入(Step ...
- Android热更新实现原理
最近Android社区的氛围很不错嘛,连续放出一系列的android动态加载插件和热更新库,这篇文章就来介绍一下Android中实现热更新的原理. ClassLoader 我们知道Java在运行时加载 ...
- bzoj2763: [JLOI2011]飞行路线(分层图spfa)
2763: [JLOI2011]飞行路线 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 3234 Solved: 1235[Submit][Stat ...
- c#调用带有自定义表结构的存储过程
1.新建自定义表结构 CREATE TYPE [dbo].[HBForHBGHDR] AS TABLE( [序号] [int] NULL, [客户编号] [varchar](15) NULL ) GO ...
- mvp 不错的链接
http://www.imooc.com/wenda/detail/216700 http://www.cnblogs.com/mybkn/archive/2012/04/12/2443676.htm ...
- 我的MYSQL学习心得(推荐)
http://www.cnblogs.com/lyhabc/category/573945.html
- sql的padleft
/* SELECT dbo.fn_PadLeft('8', '0', 6) */ create function fn_PadLeft(@num nvarchar(16),@paddingChar c ...
