.Net Core中使用NodeJs加解密DES,MD5,AES,REA
鉴于使用.net core我们的加解密也同时迁移到了跨平台上,我使用的是NodeJs加解密的。废话不多说了,还是来干活吧。
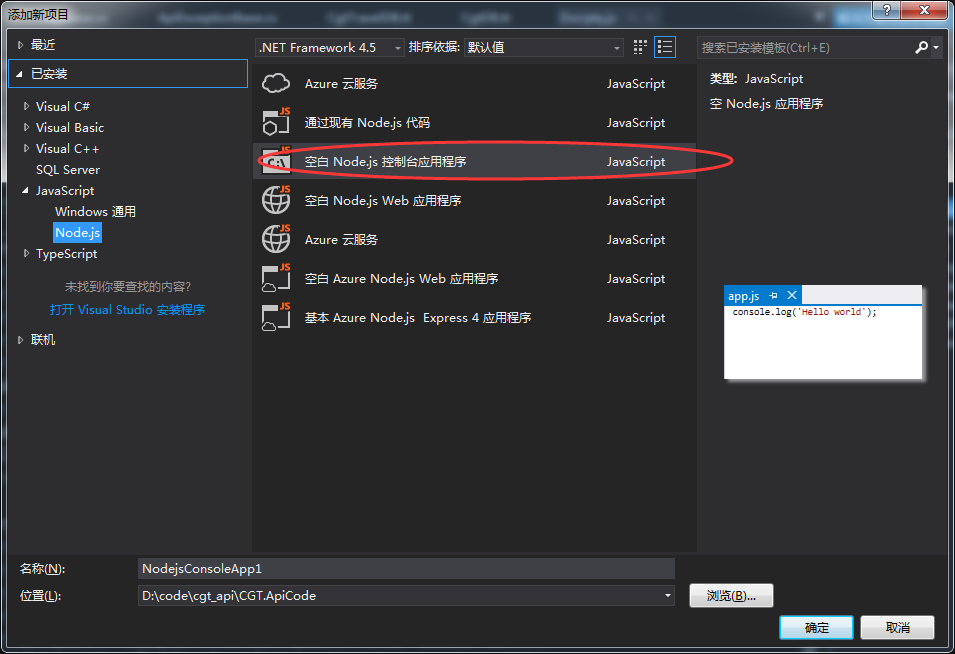
1.创建Node项目

2.添加package.json

{
"name": "node-encrpty",
"version": "0.0.0",
"description": "NodeEncrpty",
"main": "app.js",
"author": {
"name": "tl"
},
"dependencies": {
"crypto": "0.0.3"
}
}
红字标准的是要使用的npm包。
--------------------
已下是NodeJs核心代码了。
var crypto = require('crypto');
var fs = require('fs');
module.exports = {
Md5encrypt: function(callback, content) {
var md5 = crypto.createHash('md5');
md5.update(content);
var result = md5.digest('hex').toUpperCase();
callback(null, result);
//return result;
},
DESencrypt: function(callback, plaintext, key) {
var ecb = 'DES';
var enkey = new Buffer(key);
var iv = key;
var eniv = new Buffer(iv ? iv : 0, 'binary');
var cipher = crypto.createCipheriv(ecb, enkey, eniv);
cipher.setAutoPadding(true) //default true
var ciph = cipher.update(plaintext, 'utf8', 'base64');
ciph += cipher.final('base64');
callback(null, ciph);
//return ciph;
},
DESdecrypt: function(callback, encrypt_text, key) {
var ecb = 'DES';
var dekey = new Buffer(key);
var iv = key;
var deiv = new Buffer(iv ? iv : 0, 'binary');
var decipher = crypto.createDecipheriv(ecb, dekey, deiv);
decipher.setAutoPadding(true);
var txt = decipher.update(encrypt_text, 'base64', 'utf8');
txt += decipher.final('utf8');
callback(null, txt);
//return txt;
},
RSAencrypt: function(callback, plaintext, key) {
var data = new Buffer(plaintext);
var result = crypto.publicEncrypt({ key: key, padding: crypto.constants.RSA_PKCS1_PADDING }, data).toString('base64');
callback(null, result);
//return result;
},
RSAdecrypt: function(callback, encrypt_text, key) {
var data = new Buffer(encrypt_text, 'base64');
var result = crypto.privateDecrypt({ key: key, passphrase: '123456', padding: crypto.constants.RSA_PKCS1_PADDING }, data).toString('utf8');
callback(null, result);
//return result;
},
AESencrypt: function(callback, plaintext, key) {
var ecb = 'aes-128-ecb';
var clearEncoding = 'utf8';
var iv = "";
var cipherEncoding = 'base64';
var cipher = crypto.createCipheriv(ecb, key, iv);
var cipherChunks = [];
cipherChunks.push(cipher.update(plaintext, clearEncoding, cipherEncoding));
cipherChunks.push(cipher.final(cipherEncoding));
var result = cipherChunks.join('');
callback(null, result);
//return result;
},
AESdecrypt: function(callback, encrypt_text, key) {
iv = "";
var clearEncoding = 'utf8';
var cipherEncoding = 'base64';
var cipherChunks = [];
var decipher = crypto.createDecipheriv('aes-128-ecb', key, iv);
decipher.setAutoPadding(true);
cipherChunks.push(decipher.update(encrypt_text, cipherEncoding, clearEncoding));
cipherChunks.push(decipher.final(clearEncoding));
var result = cipherChunks.join('');
callback(null, result);
//return result;
}
}
3.使用属性注入类
public NodeEncrpty Cryptor { get; set; }
//RSA
Cryptor.RSAdecrypt(model.EncryptKey).Result;
//AES
Cryptor.AESdecrypt(Data, AesKey).Result;
//MD5
Cryptor.MD5encrypt(data).Result;
//DES
Cryptor.DESencrypt(data,Des_Key).Result;
好了以上就是NodeJs的加密方法了,请大家多多指教。
.Net Core中使用NodeJs加解密DES,MD5,AES,REA的更多相关文章
- C# 中使用 RSA加解密算法
一.什么是RSA RSA公开密钥密码体制.所谓的公开密钥密码体制就是使用不同的加密密钥与解密密钥,是一种“由已知加密密钥推导出解密密钥在计算上是不可行的”密码体制. 在公开密钥密码体制中,加密密钥(即 ...
- DES,AeS加解密,MD5,SHA加密
1.DES一共就有4个参数参与运作:明文.密文.密钥.向量.其中这4者的关系可以理解为: 密文=明文+密钥+向量: 明文=密文-密钥-向量: 为什么要向量这个参数呢?因为如果有一篇文章,有几个词重复, ...
- Node.js的DES加解密和MD5加密
最基本的就是经常用的md5加密算法 代码如下 var MD5=function (data) { var _encrymd5 = require('crypto').createHas ...
- VUE+webpack+npm项目中的RSA加解密
一.安装jsencrypt npm i jsencrypt node_modules文件夹中出现jsencrypt 二.引入jsencrypt 在main.js中import: import JsEn ...
- CTF中常见的加解密(经典)
今天一早起来,就要去做早操,心里苦呀! 但是不影响我为未来的学弟学妹整理资料的心情呀!希望我的一些拙见能够帮助到学弟学妹! 永远爱你们的 ---- 新宝宝 ASCII编码 ASCII 码使用指定的7 ...
- Vue项目中的RSA加解密
前后端使用rsa加密: 一般是客户端初始化时访问登录服务时,服务端面动态生成一对RSA对,公钥传给客户端,客户端拿到后,用户输入密码后,点登录时用公钥加密返回给服务端,服务端用私钥解就行了 一.安装 ...
- 微信公众号开发--用.Net Core实现微信消息加解密
1.进入微信公众号后台设置微信服务器配置参数(注意:Token和EncodingAESKey必须和微信服务器验证参数保持一致,不然验证不会通过). 2.设置为安全模式 3.代码实现(主要分为验证接口和 ...
- Java中的RSA加解密工具类:RSAUtils
本人手写已测试,大家可以参考使用 package com.mirana.frame.utils.encrypt; import com.mirana.frame.utils.log.LogUtils; ...
- CTF中编码与加解密总结
CTF中那些脑洞大开的编码和加密 转自:https://www.cnblogs.com/mq0036/p/6544055.html 0x00 前言 正文开始之前先闲扯几句吧,玩CTF的小伙伴也许会遇到 ...
随机推荐
- php实现 坐标移动
php实现 坐标移动 一.总结 一句话总结:伪代码,带函数逻辑,函数这样的方式写算法程序会节约超多的时间. 1.为什么算法题数据输入最好用多组数据输入的方式? 因为都是多组数据测试,而且多组数据输入 ...
- 百度UEditor图片上传、SpringMVC、Freemarker、Tomcat、Nginx、静态资源
个人官网.公司项目都需要 可视化编辑器,百度UEditor做得很不错,就用的这个.项目后台用到了SpringMVC.Freemarker,开发过程中部署在Jetty,线上部署用Tomcat,最后可能配 ...
- PathRemoveFileSpec 函数的作用:将路径末尾的文件名和反斜杠去掉(与GetModuleFileName配合)
PathRemoveFileSpec 函数的作用:将路径末尾的文件名和反斜杠去掉. 例如,我们想获取EXE文件自身所在的文件夹,可以这样: #include <stdio.h> #incl ...
- js如何实现动态在表格中添加标题和去掉标题?
js如何实现动态在表格中添加标题和去掉标题? 一.总结 1.通过table标签的createCaption(),deleteCaption()方法实现. document.getElementById ...
- 【Dijkstra+邻接表求次短路】POJ Sightseeing 3463
Language: Default Sightseeing Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 7766 Ac ...
- sql server中触发器
触发器是一种特殊类型的存储过程,它不同于之前的我们介绍的存储过程.触发器主要是通过事件进行触发被自动调用执行的.而存储过程可以通过存储过程的名称被调用. Ø 什么是触发器 触发器对表进行插入.更新.删 ...
- mysql 数据库 添加查询 修改 删除
cmd 命令行模式操作数据库 添加查询 修改 删除 ( 表 字段 数据) 一 查看数据库.表.数据字段.数据 1 首先配置环境变量 进入mysql 或者通过一键集成工具 打开mysql命令行 ...
- 【codeforces 534C】Polycarpus' Dice
[题目链接]:http://codeforces.com/contest/534/problem/C [题意] 给你n个奇怪的骰子,第i个骰子有di个面; 然后给你n个骰子的点数之和; 问你每一个骰子 ...
- react中属性默认值是true?
看到项目代码中 return ( <MyWebView state="Login" title="登录app" ref="login" ...
- PHP设计模式——迭代模式
声明:这一系列的博客引用<大话设计模式>.程洁作者. 迭代器模式:迭代器模式是遍历集合的成熟模式.迭代器模式的关键是将遍历集合的任务交给一个叫做迭代器的对象,它的工作时遍历并选择序列中的对 ...
