js中的scrollTop、offsetTop、clientTop

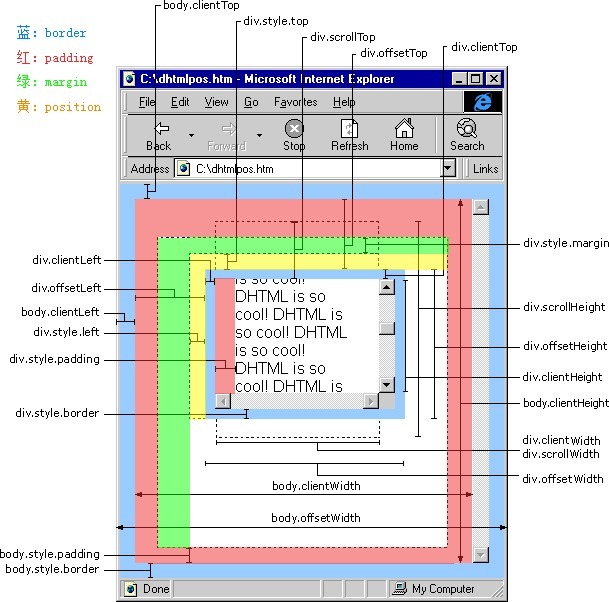
scrollHeight:获取对象可滚动的高度。
scrollWidth:获取对象可滚动的宽度。
scrollTop:获取对象最顶端与对象可见区域最顶端的距离。
scrollLeft:获取对象左边界与对象可见区域左边界的距离。
offsetHeight:获取对象在页面中的高度(height + padding + border)。
offsetWidth:获取对象在页面中的宽度(width + padding + border)。
offsetTop:获取对象最顶端相对于页面最顶端的距离(以border为边界)。
offsetLeft:获取对象左边界相对于页面左边界的距离(以border为边界)。
clientHeight:获取对象在页面中的高度(width + padding)。
clientWidth:获取对象在页面中的宽度(width + padding)。
clientTop:获取对象最顶端相对于页面最顶端的距离(以padding为边界)。
clientLeft:获取对象左边界相对于页面左边界的距离(以padding为边界)。
event.clientX:获取当前事件触发时鼠标指针相对于窗口的水平坐标。
event.clientY:获取当前事件触发时鼠标指针相对于窗口的垂直坐标。
event.offsetX:获取当前事件触发时鼠标指针相对于容器的水平坐标。
event.offsetY:获取当前事件触发时鼠标指针相对于容器的垂直坐标。
event.screenX:获取当前事件触发时鼠标指针相对于显示屏的水平坐标。
event.screenY:获取当前事件触发时鼠标指针相对于显示屏的垂直坐标。
js中的scrollTop、offsetTop、clientTop的更多相关文章
- Js中 关于top、clientTop、scrollTop、offsetTop的用法
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offset ...
- Js中 关于top、clientTop、scrollTop、offsetTop
网页可见区域宽: document.body.clientWidth; 网页可见区域高: document.body.clientHeight; 网页可见区域宽: document.body.offs ...
- Js中 关于top、clientTop、scrollTop、offsetTop等
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offset ...
- js中的位置属性
原生js中位置信息 clientLeft,clientTop:表示内容区域的左上角相对于整个元素左上角的位置(包括边框),实测,clientLeft=左侧边框的宽度,clientTop=顶部边框的宽度 ...
- scrollTop,scrollHeight,clientTop,clientHeight,offsetTop,offsetHeight实际意义 及 计算方式 附实例说明
一.滚动距离.高度 scrollTop scrollLeft scrollHeight scrollWidth 二.相对位置.距离 offsetTop offsetLeft offsetHeight ...
- js中的各种宽高以及位置总结
在javascript中操作dom节点让其运动的时候,常常会涉及到各种宽高以及位置坐标等概念,如果不能很好地理解这些属性所代表的意义,就不能理解js的运动原理,同时,由于这些属性概念较多,加上浏览器之 ...
- js中不同的height, top的对比
每次看到js中的clientHeight(clientTop), offsetHeight(offsetTop),scrollHeight(scrollTop)就头大,根本分不清这几种的区别,然而碰到 ...
- JS中各种宽度距离小结
js中获取各种宽度和距离,常常让我们混淆,各种浏览器的不兼容让我们很头疼,现在就在说说js中有哪些宽度和距离. 1.名词解释 screen:屏幕.这一类取到的是关于屏幕的宽度和距离,与浏览器无关,应该 ...
- python 全栈开发,Day52(关于DOM操作的相关案例,JS中的面向对象,定时器,BOM,client、offset、scroll系列)
昨日作业讲解: 京东购物车 京东购物车效果: 实现原理: 用2个盒子,就可以完整效果. 先让上面的小盒子向下移动1px,此时就出现了压盖效果.小盒子设置z-index压盖大盒子,将小盒子的下边框去掉, ...
随机推荐
- Android 自动弹出软键盘(输入键盘)
很多应用中对于一个界面比如进入搜索界面或者修改信息等等情况,为了用户体验应该自动弹出软键盘而不是让用户主动点击输入框才弹出(因为用户进入该界面必然是为了更改信息).具体实现这种效果如下: EditTe ...
- [React] Normalize Events with Reacts Synthetic Event System
Event handlers are passed an instance of SyntheticEvent in React. In this video we'll take a look at ...
- C++ 快速入门笔记:进阶编程
C++入门笔记:高级编程 文件和流 打开文件 void open (const char *filename, ios::openmode mode); ios::app 追加模式.所有写入都追加到文 ...
- leveldb学习:skiplist
leveldb中的memtable仅仅是一个封装类,它的底层实现是一个跳表. 跳表是一种基于随机数的平衡数据结构.其它的平衡数据结构还有红黑树.AVL树.但跳表的原理比它们简单非常多.跳表有点像链表, ...
- 【t011】最小覆盖子串
Time Limit: 1 second Memory Limit: 32 MB [问题描述] 给定一个含有N个元素的序列A,你的任务就是求出序列A的最小覆盖子串的长度. 本题中的一些定义: 串S,是 ...
- 如何将字段中带逗号的SQLite数据库数据导入到MySQL
以前在数据库导入中没有遇到过什么问题,如下这样导入 load data local infile 'D:\data.csv' into table table1 fields terminated b ...
- Hibernate——(1)Hibernate入门
一.Hibernate简介 1.Hibernate是一款ORM框架,Object Relation Mapping 对象关系映射. 2.可以将DB映射成Object,这样程序只要对Object对象进行 ...
- ADO.NET- 中批量添加数据的几种实现方法比较
在.Net中经常会遇到批量添加数据,如将Excel中的数据导入数据库,直接在DataGridView控件中添加数据再保存到数据库等等. 方法一:一条一条循环添加 通常我们的第一反应是采用for或for ...
- 解决用户绕过Servlet直接访问jsp页面
解决用户绕过ActionServlet,直接访问jsp文件的问题 1.将所有jsp文件拷贝到WEB-INF目录下 因为WEB-INF目录中的内容不能直接访问,但能转发过来 项目结构图如下: 2.修改s ...
- 《STL源代码分析》---stl_stack.h读书笔记
Stack堆栈是频繁使用FILO数据结构,FILO指first in last out,最后出来. 因为只有一个堆叠端口,这也是在口腔进入口. 可以在堆栈中只能操作,你不能访问其它元件的堆叠.器. S ...
