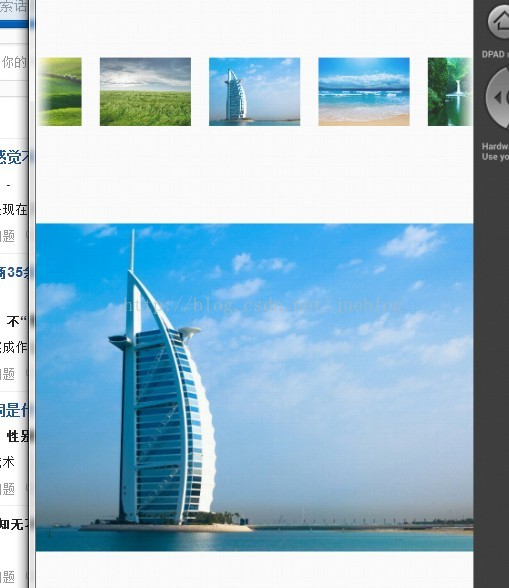
Android 使用Gallery组件实现图片播放预览
Gallery(画廊)扩展了LayoutParams,以此提供可以容纳当前的转换信息和先前的位置转换信息的场所。
Activity
package com.app.test01; import com.app.adapter.ImageAdapter; import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Gallery;
import android.widget.ImageView; public class GalleryTest extends Activity{
Gallery gallery;
ImageView imagedemo;
ImageAdapter iAdapter = new ImageAdapter(this);
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_gallery); gallery = (Gallery) findViewById(R.id.gallery1);
imagedemo = (ImageView) findViewById(R.id.imagedemo); gallery.setAdapter(iAdapter);
gallery.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
Integer[] iViews = iAdapter.getmImageIds();
imagedemo.setImageDrawable(getResources().getDrawable(iViews[position]));
}
});
}
}
BaseAdapter适配器
package com.app.adapter; import com.app.test01.R; import android.content.Context;
import android.content.res.TypedArray;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView; public class ImageAdapter extends BaseAdapter {
private Context mContext;
public ImageAdapter(Context c) {
mContext = c;
} public int getCount() {
return mImageIds.length;
} public Object getItem(int position) {
return position;
} public long getItemId(int position) {
return position;
} public View getView(int position, View convertView, ViewGroup parent) {
ImageView i = new ImageView(mContext);
i.setImageResource(mImageIds[position]);
i.setLayoutParams(new Gallery.LayoutParams(,));
return i;
} public Integer[] getmImageIds() {
return mImageIds;
} public void setmImageIds(Integer[] mImageIds) {
this.mImageIds = mImageIds;
} private Integer[] mImageIds = {
R.drawable.image01,
R.drawable.image02,
R.drawable.image03,
R.drawable.image04,
R.drawable.image05,
R.drawable.image06,
R.drawable.image07,
R.drawable.image08,
R.drawable.image09,
R.drawable.image01,
R.drawable.image02,
R.drawable.image03,
R.drawable.image04,
R.drawable.image05,
R.drawable.image06,
R.drawable.image07,
R.drawable.image08,
R.drawable.image09,
};
}
XML布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <Gallery
android:id="@+id/gallery1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp" /> <RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"> <ImageView
android:id="@+id/imagedemo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/image01" />
</RelativeLayout> </LinearLayout>

Android 使用Gallery组件实现图片播放预览的更多相关文章
- Android 举例说明自己的定义Camera图片和预览,以及前后摄像头切换
如何调用本地图片,并调用系统拍摄的图像上一博文解释(http://blog.csdn.net/a123demi/article/details/40003695)的功能. 而本博文将通过实例实现自己定 ...
- 巧用weui.gallery(),点击图片后预览图片
要在页面需要加载的JS文件: <script src="../js/libs/weui.min.js"></script> 可以去weui的文档中下载,这是 ...
- 图片本地预览 flash html5
dataURI 一种能够在页面嵌入外部资源的URI方案.能够降低图片或者样式表的http请求数量,提高效率. ie8把dataURI 的属性值限制在32k以内. 图片本地预览: 由于安全原因,通过fi ...
- jQuery Lightbox图片放大预览
简介:jQuery Lightbox图片放大预览代码是一款可以在用户点击页面中的小图片时,将该图片的高清版本以Lightbox的方式放大显示在页面的中间,提高用户的体验度. 效果展示 http://h ...
- js实现FileUpload选择图片后预览功能
当asp.net的FileUpload选择一个图片后不需要上传就能显示出图片的预览功能, 代码: <%@ Page Language="C#" AutoEventWireup ...
- 微信小程序图片放大预览
需求:当点击图片时,当前图片放大预览,且可以左右滑动 实现方式:使用微信小程序图片预览接口 我们可以看到api需要两个参数,分别通过下面的data-list和data-src来传到js中 wxml代码 ...
- node.js平台下,cropper.js实现图片裁剪预览并转换为base64发送至服务端。
一 .准备工作 1.首先需要先下载cropper,常规使用npm,进入项目路径后执行以下命令: npm install cropper 2. cropper基于jquery,在此不要忘记引入jq,同时 ...
- Android Camera2采集摄像头原始数据并手动预览
Android Camera2采集摄像头原始数据并手动预览 最近研究了一下android摄像头开发相关的技术,也看了Google提供的Camera2Basic调用示例,以及网上一部分代码,但都是在Te ...
- iOS HTML图片本地预览
引言 相信用过苹果手机的童鞋,会发现很多新闻类的应用,都可以实现HTML图片本地预览,那么这是如何实现的呢?本文将深入阐述其中的原理. 关于此功能,我还实现了一个DEMO,大家可以点击此访问更详细内容 ...
随机推荐
- Python实现机器人语音聊天
一.前言说明 1.功能简述 登录后进入聊天界面,如果服务器都在同一个地址,则都进入同一个房间 进入/离开/发消息同一房间用户都可以看到,输入“tuling”或“chatbot”可以切换为和Tuling ...
- hadoop-08-关闭THP服务
hadoop-08-关闭THP服务 #查看THP服务cat /sys/kernel/mm/redhat_transparent_hugepage/enabledcat /sys/kernel/mm/r ...
- MySQL具体解释(9)----------索引具体解释
写在前面:索引对查询的速度有着至关重要的影响,理解索引也是进行数据库性能调优的起点. 考虑例如以下情况.假设数据库中一个表有10^6条记录,DBMS的页面大小为4K.并存储100条记录.假设没有索引, ...
- lenovo G系列重装系统
lenovo G41 的笔记本默认安装的是win8 中文版 的操作系统,使用非常不方便,用U盘重装成WIN7的系统. 1.用启动工具软件制作U盘启动盘. 详细能够參照 http://www.uqi ...
- BZOJ4477: [Jsoi2015]字符串树
[传送门:BZOJ4477] 简要题意: 给出一棵n个点的树,树上的边都代表一个字符串,给出Q个询问,每个询问输入x,y和字符串s,求出x到y的路径上以s为前缀的字符串个数 题解: 自己yy了一波可持 ...
- nyoj--108--士兵杀敌(一)(区间求和&&树状数组)
士兵杀敌(一) 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描述 南将军手下有N个士兵,分别编号1到N,这些士兵的杀敌数都是已知的. 小工是南将军手下的军师,南将军现在想知 ...
- 12.Intellij IDEA 添加jar包的三种方式
转自:https://blog.csdn.net/zwj1030711290/article/details/56678353/ 一.直接复制:(不推荐) 方法:直接将硬盘上的jar包复制粘贴到项目的 ...
- Nginx下部署TP5项目
标签(空格分隔): linux nginx配置文件: server { listen 81; #listen [::]:80; server_name _; index index.html inde ...
- 安装vue时使用npm install 报错
npm ERR! Darwin 14.3.0 npm ERR! argv "/usr/local/Cellar/node/6.4.0/bin/node" "/usr/lo ...
- healthcheck
-- ============================================================================= -- USAGE : sqlplus ...
