input file HTML控件控制
网页上添加一个input file HTML控件:
|
1
|
<input id="File1" type="file" /> |
默认是这样的,所有文件类型都会显示出来,如果想限制它只显示我们设定的文件类型呢,比如“word“,”excel“,”pdf“文件

解决办法是可以给它添加一个accept属性,比如:
|
1
|
<input id="File1" type="file" accept=".xls,.doc,.txt,.pdf" /> |
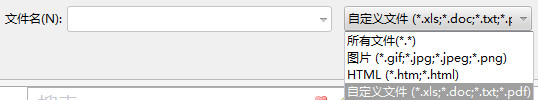
这样选择的时候默认会显示为这样:

文件选择框内只显示出你自定义文件类型的文件,也还比较方便。
But,这只是最简单的掩人耳目的做法,还是能选择其它文件类型:

所以,如果要做到真正意义上限制类型做法(其实这种算不上限制,只是把你要的文件类型默认显示出来而已,并不是说不能选择其它的),还是要通过js或者后台来控制。
附支持的文件类型:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
*.3gpp audio/3gpp, video/3gpp 3GPP Audio/Video*.ac3 audio/ac3 AC3 Audio*.asf allpication/vnd.ms-asf Advanced Streaming Format*.au audio/basic AU Audio*.css text/css Cascading Style Sheets*.csv text/csv Comma Separated Values*.doc application/msword MS Word Document*.dot application/msword MS Word Template*.dtd application/xml-dtd Document Type Definition*.dwg image/vnd.dwg AutoCAD Drawing Database*.dxf image/vnd.dxf AutoCAD Drawing Interchange Format*.gif image/gif Graphic Interchange Format*.htm text/html HyperText Markup Language*.html text/html HyperText Markup Language*.jp2 image/jp2 JPEG-2000*.jpe image/jpeg JPEG*.jpeg image/jpeg JPEG*.jpg image/jpeg JPEG*.js text/javascript, application/javascript JavaScript*.json application/json JavaScript Object Notation*.mp2 audio/mpeg, video/mpeg MPEG Audio/Video Stream, Layer II*.mp3 audio/mpeg MPEG Audio Stream, Layer III*.mp4 audio/mp4, video/mp4 MPEG-4 Audio/Video*.mpeg video/mpeg MPEG Video Stream, Layer II*.mpg video/mpeg MPEG Video Stream, Layer II*.mpp application/vnd.ms-project MS Project Project*.ogg application/ogg, audio/ogg Ogg Vorbis*.pdf application/pdf Portable Document Format*.png image/png Portable Network Graphics*.pot application/vnd.ms-powerpoint MS PowerPoint Template*.pps application/vnd.ms-powerpoint MS PowerPoint Slideshow*.ppt application/vnd.ms-powerpoint MS PowerPoint Presentation*.rtf application/rtf, text/rtf Rich Text Format*.svf image/vnd.svf Simple Vector Format*.tif image/tiff Tagged Image Format File*.tiff image/tiff Tagged Image Format File*.txt text/plain Plain Text*.wdb application/vnd.ms-works MS Works Database*.wps application/vnd.ms-works Works Text Document*.xhtml application/xhtml+xml Extensible HyperText Markup Language*.xlc application/vnd.ms-excel MS Excel Chart*.xlm application/vnd.ms-excel MS Excel Macro*.xls application/vnd.ms-excel MS Excel Spreadsheet*.xlt application/vnd.ms-excel MS Excel Template*.xlw application/vnd.ms-excel MS Excel Workspace*.xml text/xml, application/xml Extensible Markup Language*.zip aplication/zip Compressed Archive |
input file HTML控件控制的更多相关文章
- input绑定datapicker控件后input再绑定blur或者mouseout等问题
input绑定datapicker控件后input再绑定blur或者mouseout等问题 问题描述:今天在修改一个东西的时候需要给一个input输入域绑定blur事件,从而当它失去焦点后动态修改其中 ...
- HTML5: input:file上传类型控制
ylbtech-HTML5: input:file上传类型控制 1. 一.input:file 属性返回顶部 一.input:file属性 属性值有以下几个比较常用: accept:表示可以选择的 ...
- HTML5的 input:file上传类型控制(转载)
http://www.haorooms.com/post/input_file_leixing HTML5的 input:file上传类型控制 2014年8月29日 66352次浏览 一.input: ...
- C# MVC(File)控件多张图片上传加预览
刚来公司实习,老板叫我写一个积分商城网站.用的是公司的框架结构搭建的后台,所以后台的图片上传不需要自己写.但是前台的评价图片就需要自己手写了,在网上找了很多代码发现都用不了.问了很多人也都没有实现! ...
- Jquery给input[type=radio] 控件赋值
setobject: function (data, scope, win) { //data jsoon数据, scope,一般为form的id,win 窗口对象,如果在当前window win=n ...
- HTML5的 input:file上传类型控制
一.input:file属性 属性值有以下几个比较常用: accept:表示可以选择的文件MIME类型,多个MIME类型用英文逗号分开,常用的MIME类型见下表. multiple:是否可以选择多个文 ...
- FlowLayoutPanel控件控制里面子控件换行
// 摘要: // 设置值,该值表示的流中断设置 System.Windows.Forms.FlowLayoutPanel 控件. // // 参数: // control: // 子控件. // / ...
- 有关图片上传的相关知识input type=file,HTML5的 input:file上传类型控制
遇到项目,要求做一个影像系统,对于前端开发需要了解file的相关属性,以及如何开发.工欲善其事,必先利器嘛.度娘一阵子搜索,找资料.这年头,需要的是你解决问题的能力啊! 参考应用:https://ww ...
- 给input的按钮控件添加onserverclick事件
前台: <input type="button" value="登录" id="login" onclick="" ...
随机推荐
- HDU 4945 2048 DP 组合
思路: 这个题写了一个背包的解法,超时了.搜了下题解才发现我根本不会做. 思路参见这个: 其实我们可以这样来考虑,求补集,用全集减掉不能组成2048的集合就是答案了. 因为只要达到2048就可以了,所 ...
- mysql同步复制报Slave can not handle replication events with the checksum that master 错误
slave服务器,查看状态时,发现下面的错误: Last_IO_Error: Got fatal error 1236 from master when reading data from binar ...
- windos环境python3.5安装 paramiko
一.执行命令pip install paramiko,情况如下: C:\Users\ZFH>pip install paramikoCollecting paramiko Downloadin ...
- C++的hashmap和Java的hashmap
C++里面是这样的:typedef std::unordered_map<std::string,std::string> stringmap; std::unordered_map< ...
- 使用JNA,让java调用原生代码
JNA定义: JNA:java Native Access,是SUN公司开发的基于JNI的框架.JNI使得Java可以调用原生的c或者c++代码. JNA与JNI(Java Native Interf ...
- [MST] Create Dynamic Types and use Type Composition to Extract Common Functionality
Since MST offers a runtime type system, it can create and compose types on the fly, making it possib ...
- jsp urlrewrite 中正則表達式不包括某个字符串写法
因在程序中须要做城市间跳转,可是页面中包括的css.scripts和图片等路径是要排除在外的. 这就须要在正则中指定当遇到哪些 字符时须要略过. 正则例如以下: /((? !css)(?!script ...
- iOS开发 - 二维码的生成与读取
二维码的生成 从iOS7開始集成了二维码的生成和读取功能 此前被广泛使用的zbarsdk眼下不支持64位处理器 生成二维码的步骤: 导入CoreImage框架 通过滤镜CIFilter生成二维码 二维 ...
- Python Tkinter 基础控件学习
# -*- coding: utf-8 -*- from Tkinter import * def btn_click(): b2['text'] = 'clicked' evalue = e.get ...
- cocos2d-iphone 动作
(1)CCMoveTo [CCMoveTo alloc]initWithDuration:<#(ccTime)#> position:<#(CGPoint)#> 參数说明 : ...
