如何在canvas中画出一个太极图
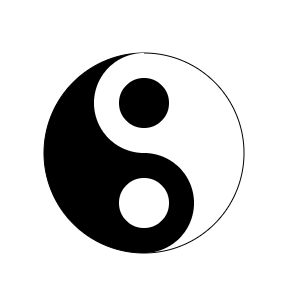
先放一个效果图:

代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<canvas width="600px" height="600px" id="canvas"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d"); ctx.arc(300,300,100,0,2*Math.PI)
ctx.stroke(); ctx.beginPath();
ctx.arc(300,300,100,0.5*Math.PI,1.5*Math.PI)
ctx.fill(); ctx.beginPath();
ctx.arc(300,250,50,0.5*Math.PI,1.5*Math.PI);
ctx.fillStyle = "white";
ctx.fill(); ctx.beginPath();
ctx.arc(300,350,50,1.5*Math.PI,0.5*Math.PI);
ctx.fillStyle = "black";
ctx.fill(); ctx.beginPath();
ctx.arc(300,250,25,0,2*Math.PI);
ctx.fillStyle = "black";
ctx.fill(); ctx.beginPath();
ctx.arc(300,350,25,0,2*Math.PI);
ctx.fillStyle = "white";
ctx.fill();
</script>
</body>
</html>
具体来说,先画出一个圆
ctx.arc(300,300,100,0,2*Math.PI)
ctx.stroke();
然后在圆的左半边填充黑色
ctx.beginPath();
ctx.arc(300,300,100,0.5*Math.PI,1.5*Math.PI)
ctx.fill();
然后在圆心纵坐标上下各二分之一半径处分别画一个圆,一个填充黑色,一个填充白色
ctx.beginPath();
ctx.arc(300,250,50,0.5*Math.PI,1.5*Math.PI);
ctx.fillStyle = "white";
ctx.fill(); ctx.beginPath();
ctx.arc(300,350,50,1.5*Math.PI,0.5*Math.PI);
ctx.fillStyle = "black";
ctx.fill();
最后在这两个圆内分别填充一个更小的圆,一个黑色,一个白色
ctx.beginPath();
ctx.arc(300,250,25,0,2*Math.PI);
ctx.fillStyle = "black";
ctx.fill(); ctx.beginPath();
ctx.arc(300,350,25,0,2*Math.PI);
ctx.fillStyle = "white";
ctx.fill();
如何在canvas中画出一个太极图的更多相关文章
- wpf 在不同DPI下如何在DrawingVisual中画出清晰的图形
环境Win10 VS2017 .Net Framework4.7.1 本文仅讨论在DrawingVisual中进行的画图. WPF单位,系统DPI,显示器DPI三者的定义及关系 WPF单位:一 ...
- 使用JavaScript在Canvas上画出一片星空
随着Html5的迅猛发展,画布也变得越来越重要.下面我就写一个关于在canvas上画出一片星空的简单的代码的示例. 理论基础 初始化一个canvas,获得一个用于绘制图形的上下文环境context.并 ...
- 用HTML+CSS画出一个同心圆
参加web前端校招的同学们经常会遇到这样的面试题:用HTML+CSS画出一个同心圆. 例如: 这道题主要考验的是基础盒模型布局能力和倒圆角属性的巧用. 1.html代码 <body> &l ...
- python—networkx:在一张图中画出多个子图
通过plt.subplot能够在一张图中画出多个子图 #coding: utf-8 #!/usr/bin/env python """ Draw a graph with ...
- 【神经网络与深度学习】如何在Caffe中配置每一个层的结构
如何在Caffe中配置每一个层的结构 最近刚在电脑上装好Caffe,由于神经网络中有不同的层结构,不同类型的层又有不同的参数,所有就根据Caffe官网的说明文档做了一个简单的总结. 1. Vision ...
- WPF Blend 脑洞大开的问题:如何用Blend得到或画出一个凹槽、曲面。
原文:WPF Blend 脑洞大开的问题:如何用Blend得到或画出一个凹槽.曲面. 目标图: 步骤一(放置一个矩形,填充蓝色): 步骤二(复制该矩形,并调整边角,填充粉红色): 第三部:让图形部分重 ...
- 利用LineRenderer画出一个圆,类似于lol中的攻击范围
http://www.unity蛮牛.com/blog-5945-1409.html 本人大四狗,学unity半年有余,写此文章纯粹记录自己的心得. 废话不多说,进入主题.... 效果如图: 首先要理 ...
- 第五讲:使用html5中的canvas动态画出物理学上平抛运动
<html> <head> <title>平抛运动</title> <script src="../js/jscex.jscexRequ ...
- 使用CSS3画出一个叮当猫
刚学习了这个案例,然后觉得比较好玩,就练习了一下.然后发现其实也不难,如果你经常使用PS或者Flash的话,应该就会知道画个叮当猫是很容易的事,至少我是这么觉得.但是,用CSS3画出来确实是第一次接触 ...
随机推荐
- MPP的进化 - 深入理解Batch和MPP优缺点
https://mp.weixin.qq.com/s/scXNfkpjktCZxBg3pYEUUA?utm_medium=hao.caibaojian.com&utm_source=hao.c ...
- mutt发邮件
在 /etc/Muttrc 文件添加以下内容: set from="laughingliang@chaincar.com" set use_from=yes set envel ...
- Design Doc: Session History for Out-of-Process iframes
Design Doc: Session History for Out-of-Process iframes Charlie Reis, May 2014 This document outlines ...
- 事件代理(event的target属性)
event的target属性 一个题:请通过事件代理实现当点击每一个li标签,弹出相应li标签内的内容 Event对象提供了一个属性叫target,可以返回事件的目标节点,我们称为事件源,也就是说,t ...
- ArchLinux 音乐播放客户端ncmpcpp和服务端mpd的配置
Ncmcpp是一个mpd客户端,它提供了很多方便的操作 MPD是一个服务器-客户端架构的音频播放器.功能包括音频播放, 播放列表管理和音乐库维护,所有功能占用的资源都很少. --取自 wiki.arc ...
- Android-Volley网络通信框架(StringRequest & JsonObjectRequest)
1.回想 上篇对 Volley进行了简介和对它的学习目的与目标,最后,为学习Volley做了一些准备 2.重点 2.1 RequestQueue 请求队列的建立 2.2 学习 StringReques ...
- 6个技巧加速你的gradle编译
近期我们都在讨论build系统,我们看了一些技巧能够让你的Maven build更快. 结论和反映都势不可挡.由于我们提供的技巧,很多其它的人都非常高兴能加快他们完毕自己的项目.如今,让我们看一下怎么 ...
- Objective-C - NSInteger转换NSString
NSInteger不是对象, 转换为long匹配64位系统, 再组成字符串(%ld). NSString *inStr = [NSString stringWithFormat: @"%ld ...
- vue9 计算属性 computed
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- hdoj--2955--Robberies(背包好题)
Robberies Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total ...
