有手就行7——*项目构建细节2-钩子(webhook) 配置
有手就行7——*项目构建细节2-钩子(webhook) 配置
钩子服务
1)开启webhook功能
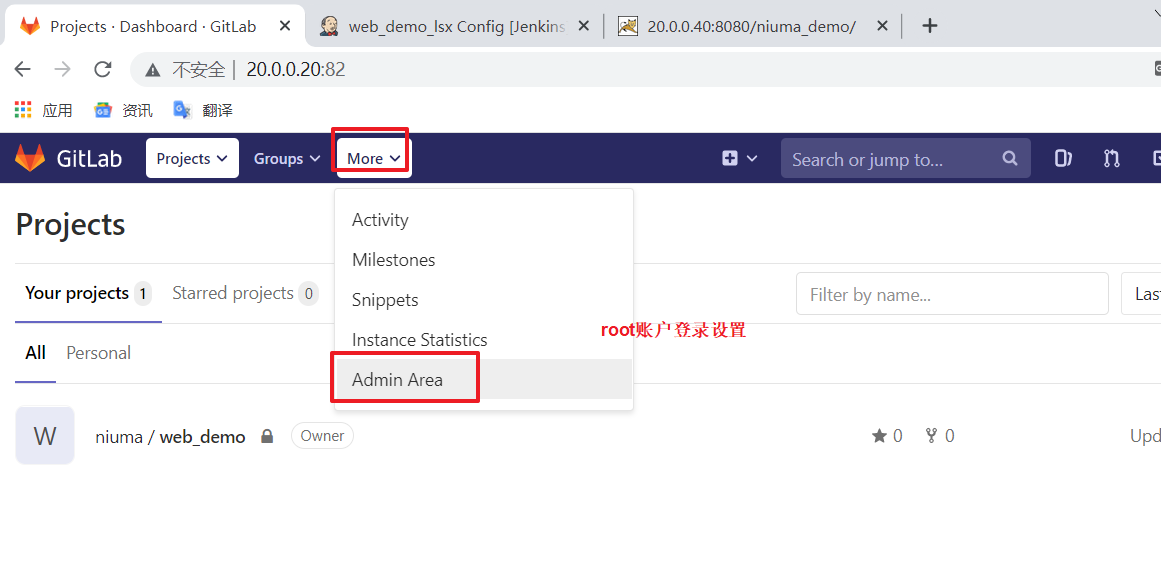
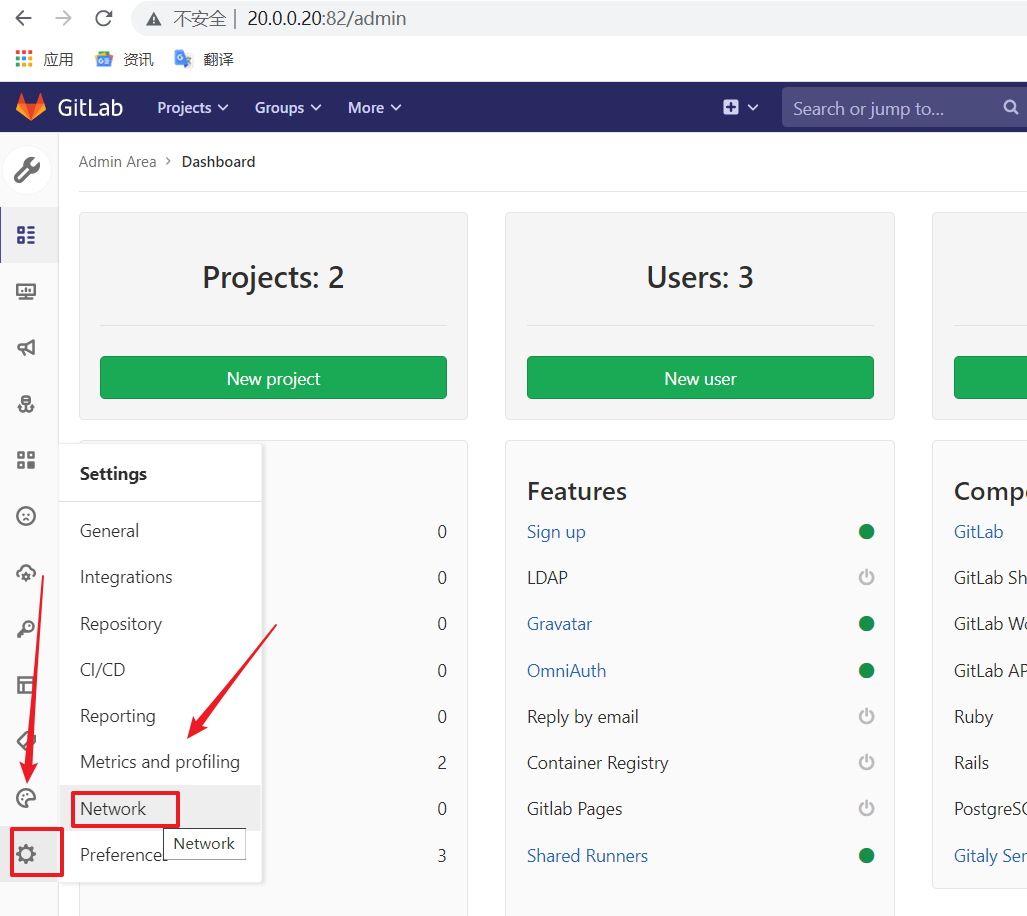
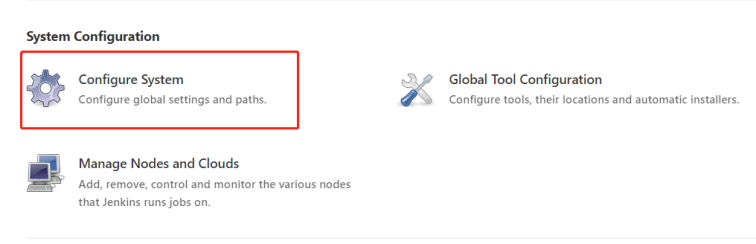
使用root账户登录到后台,点击Admin Area -> Settings -> Network
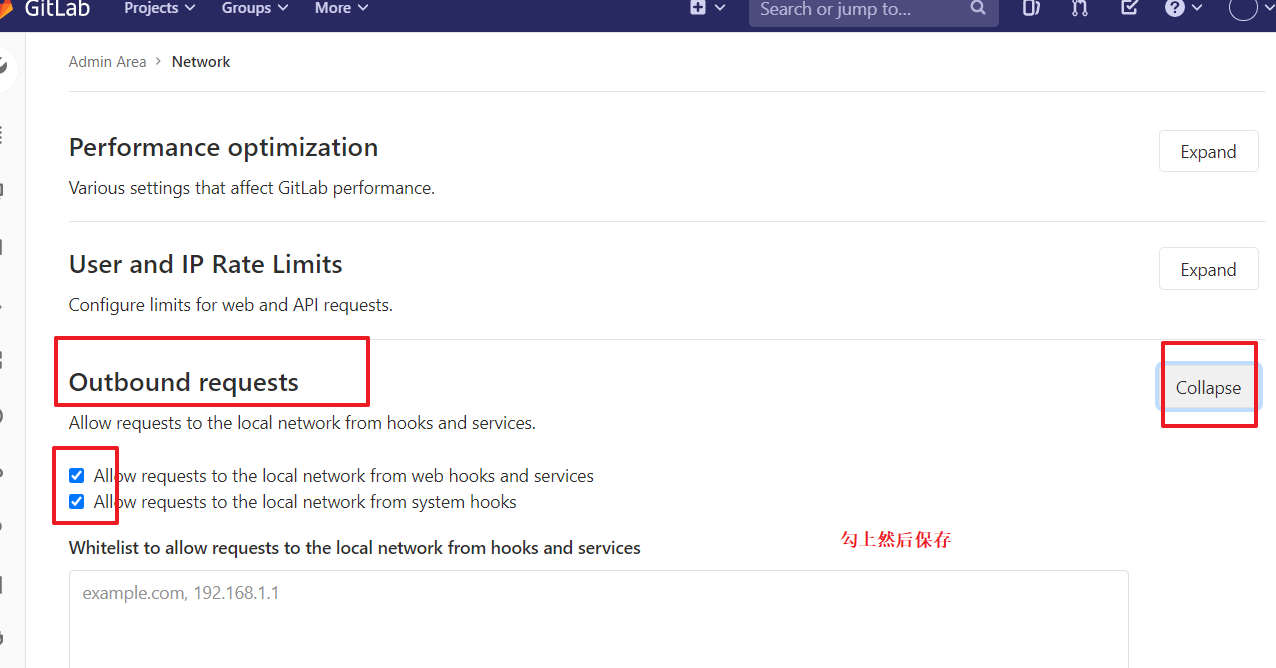
勾选"Allow requests to the local network from web hooks and services"





这个点开会输入地址怎么来看下面步骤
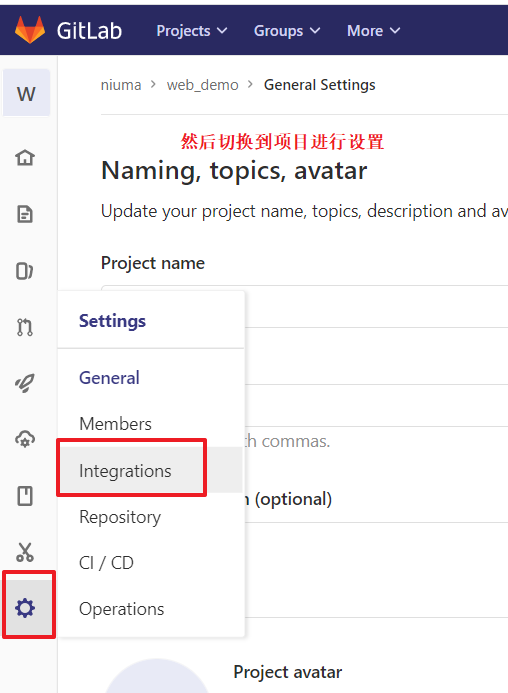
2)在项目添加webhook,添加webhook和Gitlab插件
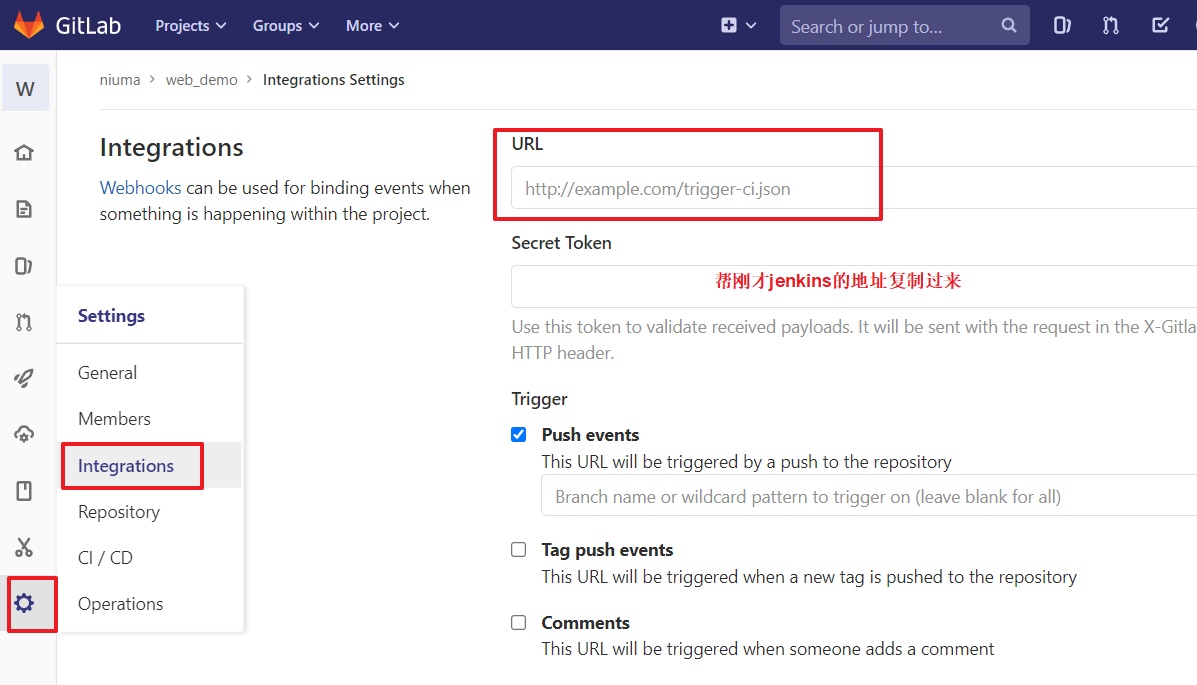
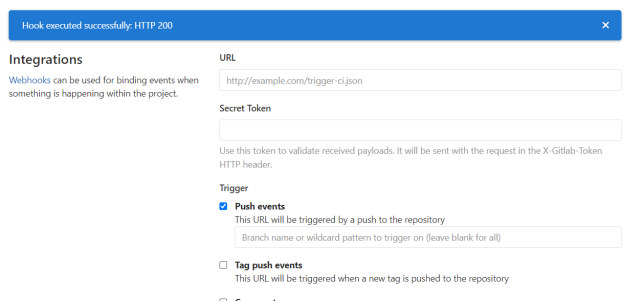
点击项目->Settings->Integrations



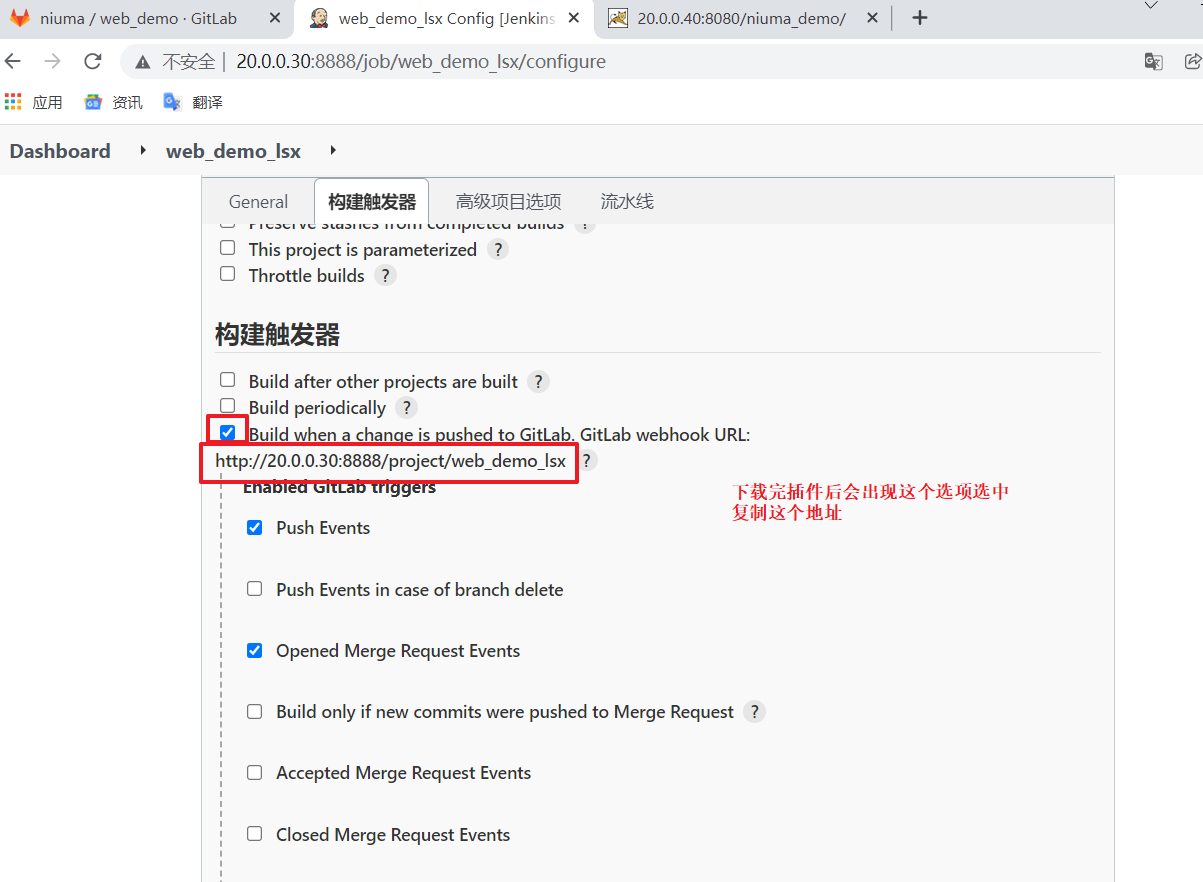
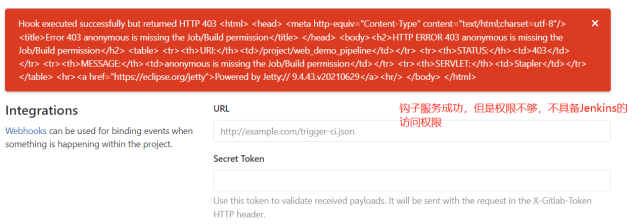
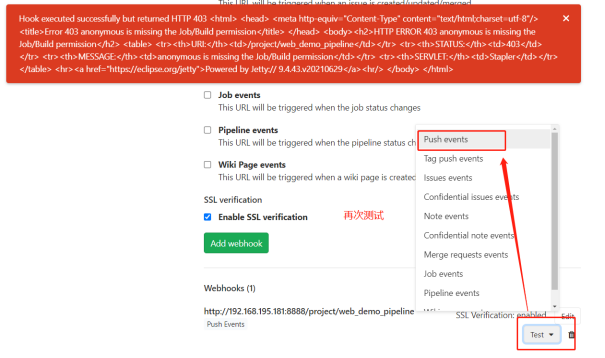
复制进去保存后,可以点击下面的push events 测试一下

可能会出错:

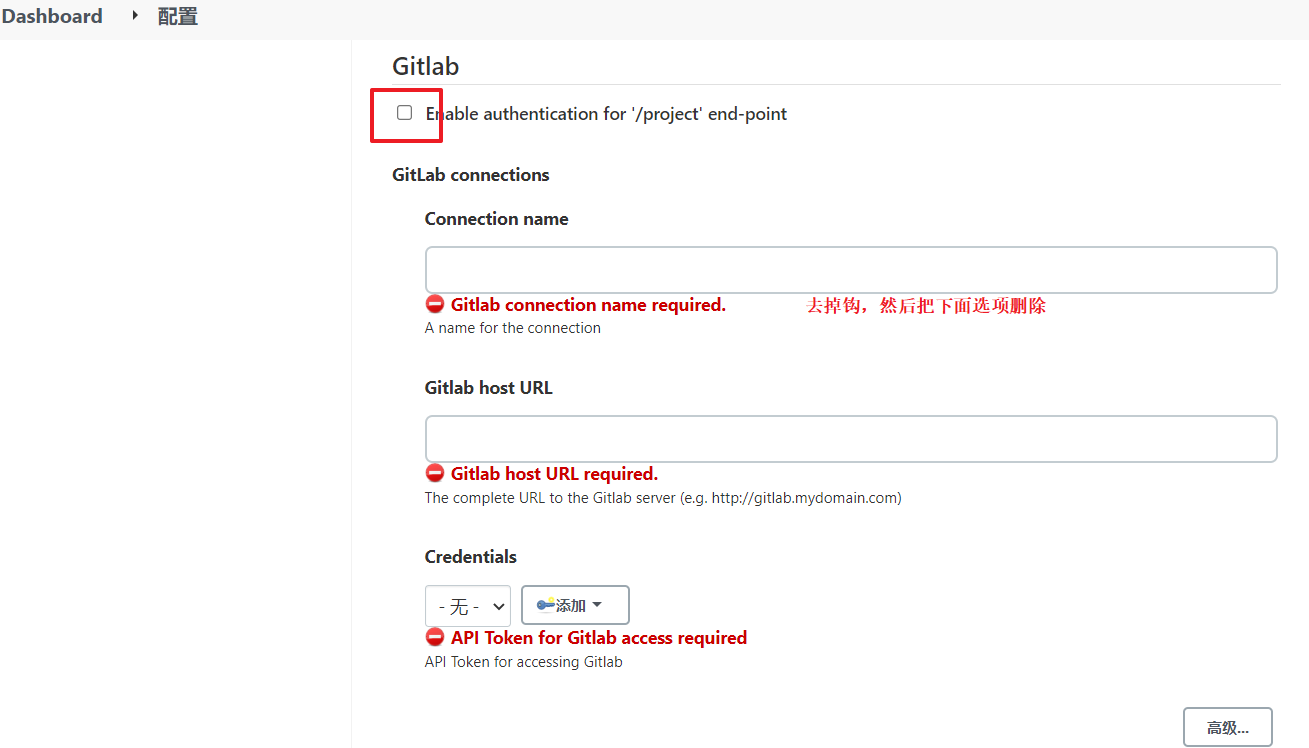
如何解决看下面:


回到gitlab上再次test一下

就可以测试ok了

成功后自动使用web hook完成构建
真实测试一下:
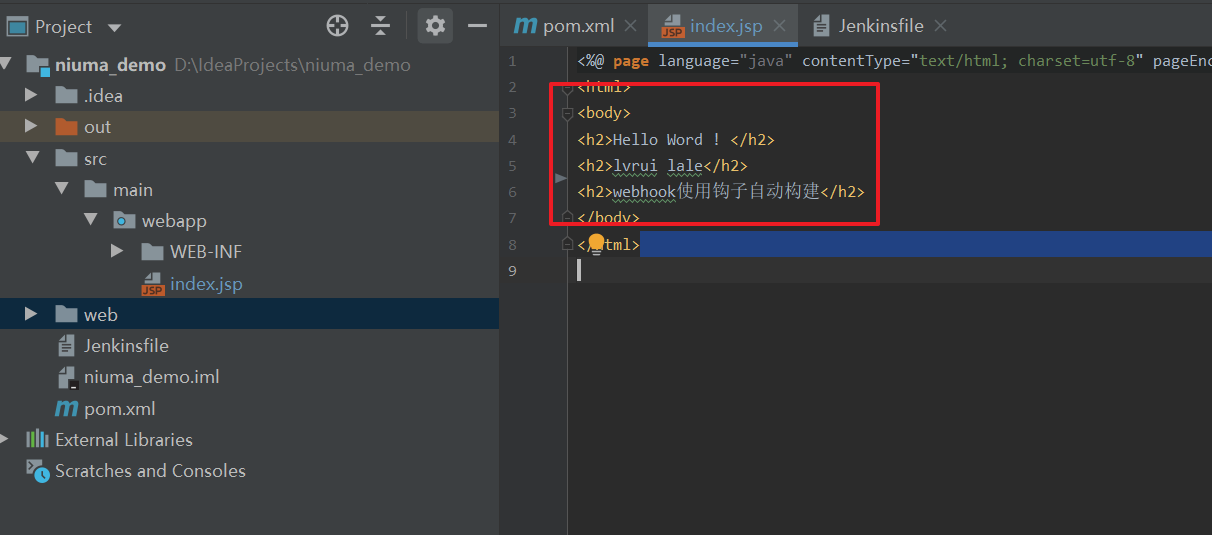
打开idea写一个代码

然后基本操作提交push上去
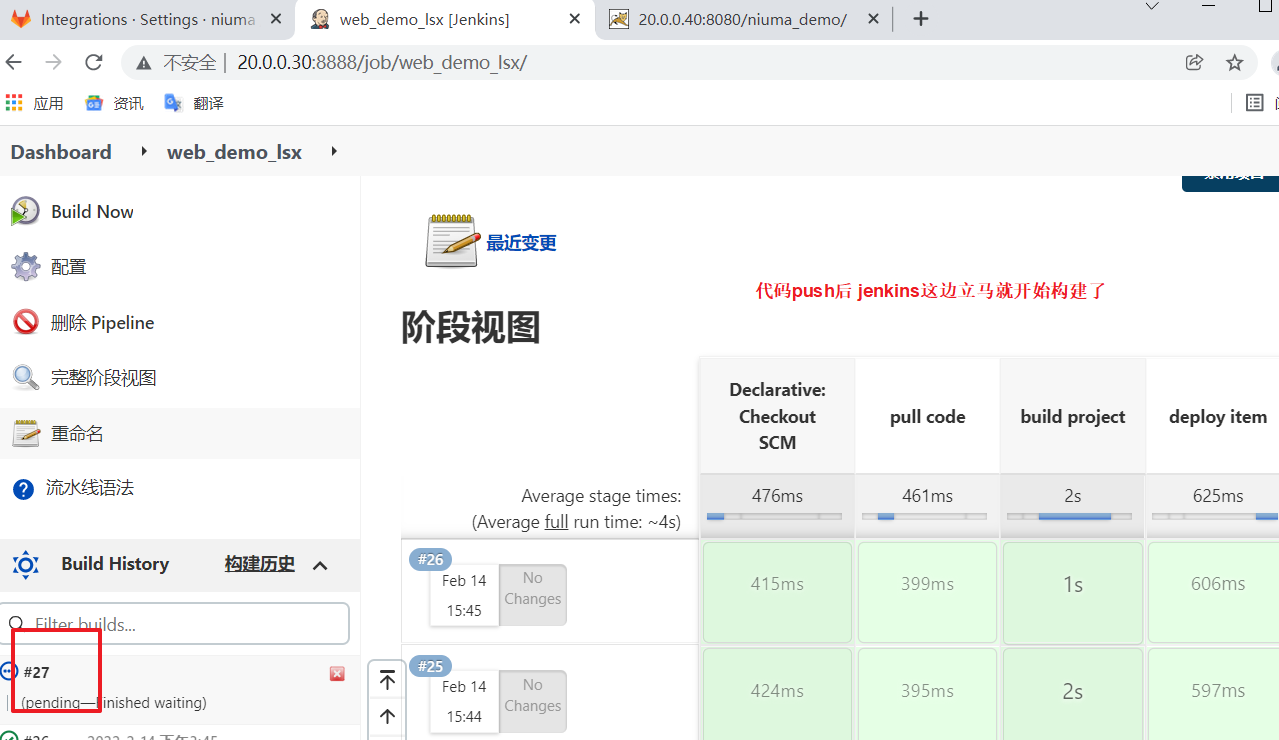
在切换jenkins看

就勾过来自动构建了
有手就行7——*项目构建细节2-钩子(webhook) 配置的更多相关文章
- 有手就行8——项目构建细节3-Jenkins的参数化构建
有手就行8--项目构建细节3-Jenkins的参数化构建 有时在项目构建的过程中,我们需要根据用户的输入动态传入一些参数,从而影响整个构建结果,这时 我们可以使用参数化构建. Jenkins支持非常 ...
- [项目构建 十四]babasport Mycat配置及使用详解.
首先我们来看下什么是Mycat:MyCat:开源分布式数据库中间件, 这里定义的很简单, 就是分布式数据库的中间件. 其实Mycat 是可以时mysql进行集群的中间件, 我们可以对mysql来分库分 ...
- vue项目构建:vue-cli+webpack常用配置
1,Webpack-dev-server的proxy用法:https://www.jianshu.com/p/f489e7764cb8 2,vue-cli3搭建项目之webpack配置:https:/ ...
- 保姆级神器 Maven,再也不用担心项目构建搞崩了
今天来给大家介绍一款项目构建神器--Maven,不仅能帮我们自动化构建,还能够抽象构建过程,提供构建任务实现:它跨平台,对外提供了一致的操作接口,这一切足以使它成为优秀的.流行的构建工具,从此以后,再 ...
- gradle入门(1-4)多项目构建实战
一.多项目构建 1.多项目构建概念 尽管我们可以仅使用单个组件来创建可工作的应用程序,但有时候更广泛的做法是将应用程序划分为多个更小的模块. 因为这是一个非常普遍的需求,因此每个成熟的构建工具都必须支 ...
- 有手就行4——jenkins项目构建类型(自由风格,maven风格)
有手就行4--构建Maven项目 Jenkins项目构建类型(1)-Jenkins构建的项目类型介绍 Jenkins项目构建类型(2)-自由风格项目构建 Jenkins项目构建类型(3)-Maven项 ...
- 有手就行5——jenkins项目构建类型(pipeline流水线项目构建推荐)
有手就行5--jenkins项目构建类型(pipeline流水线项目构建推荐) Pipeline简介 1) 概念 Pipeline,简单来说,就是一套运行在 Jenkins 上的工作流框架,将原来独立 ...
- DOS命令行中用MAVEN构建 Java 和 Java Web 项目
一.Maven的安装 : 1.将 maven3.0解压到任一目录下,如D:\Program Files 2.配置环境变量:变量名: MAVEN_HOME 变量值:D:\Program Files\ ...
- GNU大型项目构建和覆盖率生成(第一篇)
目录 0. 序言 1. 项目描述 2. 项目构建 2.1 编译规则 2.2 构建过程 3. 覆盖率分析 0. 序言 在开始正文之前,请允许我先说明一下本文的目的和写作的动机,好让读者不惑. 我们知道, ...
随机推荐
- 新装CentOS7用yum安装软件提示 cannot find a valid baseurl for repobase7x86_64
1.打开网络配置文件:vi /etc/sysconfig/network-scripts/ifcfg-ens33(每个机子都可能不一样,但格式会是"ifcfg-e..."). 2. ...
- Go的WaitGroup源码分析
WaitGroup 是开发中经常用到的并发控制手段,其源代码在 src/sync/waitgroup.go 文件中,定义了 1 个结构体和 4 个方法: WaitGroup{}:结构体. state( ...
- [转]webpack配置本地服务器
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行. 我的vue项目结构如下: 1. 进入该vue项目目录,打开git bash,执行:npm run b ...
- PAT 乙级 1003. 我要通过!(20) (C语言描述)
"答案正确"是自动判题系统给出的最令人欢喜的回复.本题属于PAT的"答案正确"大派送 -- 只要读入的字符串满足下列条件,系统就输出"答案正确&quo ...
- 默认安装的phpMyAdmin会存在哪些安全隐患
利用: 1. 利用慢查询日志写入webshell 2. phpMyAdmin的setup目录暴露一些隐私信息 3. 通过phpMyAdmin修改php的ini配置 ...
- Sentry 开发者贡献指南 - 测试技巧
作为 CI 流程的一部分,我们在 Sentry 运行了多种测试. 本节旨在记录一些 sentry 特定的帮助程序, 并提供有关在构建新功能时应考虑包括哪些类型的测试的指南. 获取设置 验收和 pyth ...
- 微信小程序云开发框架
概述 一直做后端服务器开发,最近看了一篇文章介绍小程序的云开发模式,觉得挺有意思,就尝试了一下,由本文做个记录. 因为不是专业的小程序开发人员,也没有做过网页开发,所以论述中出现错误难以避免,请多谅解 ...
- 【解决了一个小问题】vmselect对应的vmstorage端口配置错误导致的问题
从vmselect查询的时候,出现如下错误: error when executing query="up" on the time range (start=1639388706 ...
- VueRouter学习01-基本使用
## 基本使用: 1. 创建一个`VueRouter`对象:`new VueRouter()`. 2. 在`VueRouter`中,需要传递一个`routes`参数.这个参数是一个数组类型,数组中存储 ...
- 轻量级orm框架——gzero指南
开发过web系统人一定对大量的curd不陌生,为了提高效率我们通常会使用一些orm框架做辅助,而不会直接操作数据库.但是现有的orm框架往往有两个通病(各种语言的都一样):1. API复杂:即使是有经 ...
