create-react-app 项目安装less
1.安装依赖:
npm install less less-loader --save-dev
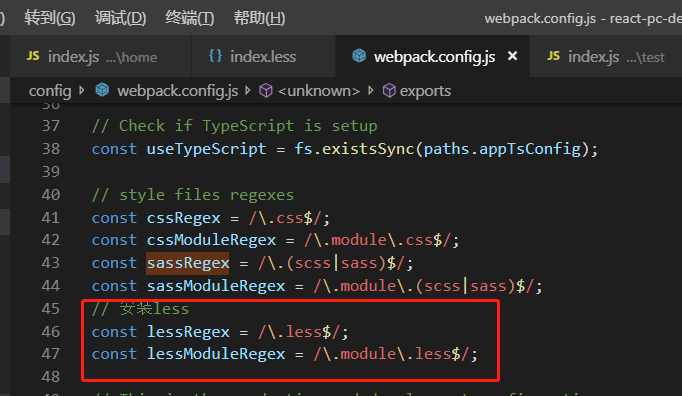
2.在webpack.config.js里面添加配置:(若webpack.config.js文件没有显示出来,需要执行npm run eject将项目的配置文件显示出来)
添加变量

在module.rules中添加以下代码:
{
test: lessRegex,
exclude: sassModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'less-loader'
),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
},
'less-loader'
),
},

配置完成后便可以在项目中使用.less文件
create-react-app 项目安装less的更多相关文章
- create react app 项目部署在Spring(Tomcat)项目中
网上看了许多,大多数都是nginx做成静态项目,但是这样局限性太多,与Web项目相比许多服务端想做的验证都很麻烦,于是开始了艰难的探索之路,终于在不经意间试出来了,一把辛酸... 正常的打包就不说了. ...
- 在 .NET Core 5 中集成 Create React app
翻译自 Camilo Reyes 2021年2月22日的文章 <Integrate Create React app with .NET Core 5> [1] Camilo Reyes ...
- 如何扩展 Create React App 的 Webpack 配置
如何扩展 Create React App 的 Webpack 配置 原文地址https://zhaozhiming.github.io/blog/2018/01/08/create-react-a ...
- 深入 Create React App 核心概念
本文差点难产而死.因为总结的过程中,多次怀疑本文是对官方文档的直接翻译和简单诺列:同时官方文档很全面,全范围的介绍无疑加深了写作的心智负担.但在最终的梳理中,发现走出了一条与众不同的路,于是坚持分享出 ...
- tap news:week5 0.0 create react app
参考https://blog.csdn.net/qtfying/article/details/78665664 先创建文件夹 安装create react app 这个脚手架(facebook官方提 ...
- 使用create react app教程
This project was bootstrapped with Create React App. Below you will find some information on how to ...
- Create React App 安装less 报错
执行npm run eject 暴露模块 安装 npm i less less-loader -D 1.打开 react app 的 webpack.config.js const sassRege ...
- Create React App
Facebook开源了React前端框架(MIT Licence),也同时提供了React脚手架 - create-react-app. create-react-app遵循约定优于配置(Coc)的原 ...
- 用weex create 创建app项目 报 ERROR in index.web.js from UglifyJs 错误!
用weex create创建一个APP项目,安装依赖后运行报 这个是package.json index.web.js 在dist目录下是build时生成的. 上面的答案没有给大家细节,不好意思致歉下 ...
- [React] Use the Fragment Short Syntax in Create React App 2.0
create-react-app version 2.0 added a lot of new features. One of the new features is upgrading to Ba ...
随机推荐
- 11张流程图帮你搞定 Spring Bean 生命周期
在网上已经有跟多Bean的生命周期的博客,但是很多都是基于比较老的版本了,最近吧整个流程化成了一个流程图.待会儿使用流程图,说明以及代码的形式来说明整个声明周期的流程.注意因为代码比较多,这里的流程图 ...
- 在线博客转PDF电子书 | JS爬虫初探
最近在看一位大佬写的源码解析博客,平时上下班用手机看不太得劲,但是平板又没有网卡,所以就想搞个离线pdf版,方便通勤时间学习阅读. 所以,问题来了: 怎么把在线网页内容转成pdf? 这位大佬的博客是用 ...
- 『心善渊』Selenium3.0基础 — 4、Selenium基础元素定位详解
目录 1.什么是元素定位 2.Selenium元素定位常用API (1)By_id 定位 (2)by_name 定位 (3)by_class_name 定位 (4)by_tag_name 定位 (5) ...
- DOS命令行(11)——更多实用的命令行工具
start 启动另一个窗口运行指定的程序或命令,所有的DOS命令和命令行程序都可以由start命令来调用.该命令不仅能运行程序,还能运行协议对应的程序 命令格式:START ["title& ...
- Mysql优化(出自官方文档) - 第十篇(优化InnoDB表篇)
Mysql优化(出自官方文档) - 第十篇(优化InnoDB表篇) 目录 Mysql优化(出自官方文档) - 第十篇(优化InnoDB表篇) 1 Optimizing Storage Layout f ...
- 透彻详解(3)旁路电容100nF_0.1uF的由来计算
原文地址点击这里: 前一节我们已经详细解释了旁路电容在数字电路系统中所起的基本且重要作用,即储能与为高频噪声电流提供低阻抗路径,尽管还并未给旁路电容的这些功能概括一个"高大上"的名 ...
- VisualEffectGraph概述
Visual Effect Graph 由来: Visual Effect Graph 是2018.3 以后版本,出的新的粒子特效技术.它是用显卡渲染特效,区别于传统的Patical system 的 ...
- 基于 Electron 实现 uTools 的超级面板
前言 为了进一步提高开发工作效率,最近我们基于 electron 开发了一款媲美 uTools 的开源工具箱 rubick.该工具箱不仅仅开源,最重要的是可以使用 uTools 生态内所有开源插件!这 ...
- k8s-生产环境部署django项目k8s-dashboard管理系统
1. k8s-生产环境部署django项目k8s-dashboard管理系统 gitee地址: https://gitee.com/scajy/django-k8s-dashboard.git 部署架 ...
- Blazor 组件入门指南
翻译自 Waqas Anwar 2021年3月19日的文章 <A Beginner's Guide to Blazor Components> [1] Blazor 应用程序是组件的组合, ...
