JSP使用转发后引入CSS失效的解决方案
项目目录结构:

正常引入样式:

但是当经过JSP处理,使用转发时地址栏不变,再用此地址引用则会出现引用失败的情况

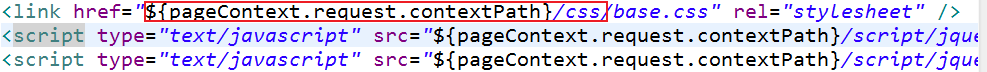
正确使用方法:

${pageContext.request.contextPath}的作用是获取当前网站根目录,使相对路径变成绝对路径,从而让引用不会失效
JSP使用转发后引入CSS失效的解决方案的更多相关文章
- Linux配置完iptables后,重启失效的解决方案
Linux配置完iptables后,重启失效的解决方案 因为只有root用户才可访问1024以下的端口,非root用户登陆是不能启用80端口的.web service 往往启动1024以上的端口,并通 ...
- Struts/Servlet,action转到jsp后,CSS失效,路径问题(struts2,jsp路径,action路径,action跳转,相对路径,绝对路径)
问题:使用struts2,如何处理action的路径?还有,在action转到的jsp中,如何写js,css,图 片的路径?(例如访问http://localhost/project/listUser ...
- vue二级路由跳转后外部引入js失效问题解决方案
vue路由可以通过children嵌套,于是可以形成二级路由等等... 案例如下: routes: [ { path: '/', name: 'dy', component: dy, children ...
- 转发后找不到css
当在jsp中引入css时,如果其相对路径相对于当前jsp文件的,而在一个和这个jsp的路径不一样的servlet中forward这个jsp时,就会发现这个css样式根本没有起作用. 这是因为在serv ...
- Spring MVC:在jsp中引入css
为了将css引入jsp中,今天可真是踩了好多坑,最后在stackoverflow上找到了解决方法,不多说贴出代码. 在web.xml中添加以下代码: <servlet-mapping> & ...
- Nginx 安装及配置、负载均衡https网站及转发后页面js、css等路径找不到问题、更换证书导致问题解决
官网下载nginx:http://nginx.org/en/download.html 安装nginx编译环境:yum install -y gcc-c++ 安装pcre库解析正则:yum insta ...
- nginx反向代理转发后页面上的js css文件无法加载【原创】
故障现象:nginx做代理转发后,发现页面上的js css文件无法加载,页面样式乱了. 原因:没有配置静态资源 解决js css文件无法加载无法访问的问题 解决办法: 修改配置文件nginx.conf ...
- .net网站建设页面提交后css失效的问题
问题描述:.net网站建设在提交后出现css部分失效,如div位置,字体大小. 问题解决:原因是,过去的提示语句我们一律使用了Response.write("<script>al ...
- jsp 文件无法加载 css、js 的问题
今天遇到一个问题是,在 jsp 里面引入 css.js,请求的状态是 200,但 css.js 的内容却是空的. 这是因为 servlet 有个 url-pattern,将 css.js 的路径当做 ...
随机推荐
- 深坑react 引入antd无效问题
//安装babel-plugin-import 第一步:npm install babel-plugin-import --save第二步:暴露webpack.config.js运行:npm run ...
- NoSuchMethodError错误
发生原因: 一个项目中包含有相同名字,但内容不同的包 解决办法:删除其中暂时不用的包 后记:如果不知道哪一个包是多余的,直接用IDE查找:找到该类,然后将该包进行反编译,再次导入该项目,再找到该类,出 ...
- js-小知识点
强类型定义语言和弱类型定义语言1)强类型定义语言: 强制数据类型定义的语言.也就是说,一旦一个变量被指定了某个数据类型,如果不经过强制转换,那么它就永远是这个数据类型了.举个例子:如果你定义了一个整型 ...
- HTML横向二级导航
图片素材没有发,就一个logo还有一个Nav背景图. 效果 HTML <!DOCTYPE html> <html lang="zh-cn"> <hea ...
- 我对JavaWeb中中文URL编码的简单总结
1.application/x-www-form-urlencoded 它是一种编码类型.当URL地址里包含非西欧字符的字符串时,系统会将这些字符转换成application/x-www-form-u ...
- pageX的兼容性处理1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- linux 编译C++
转载请注明来源:https://www.cnblogs.com/hookjc/ makefile文件内容: main:main.o fun1.o fun2.o g++ -o main main.o ...
- 在zabbix中实现发送带有图片的邮件和微信告警
1 python实现在4.2版本zabbix发送带有图片的报警邮件 我们通常收到的报警,都是文字,是把动作中的消息内容当成了正文参数传给脚本,然后邮件或者微信进行接收,往往只能看到当前值,无法直观的获 ...
- js金额转中文大写
基础参数: var AIW_number = {0:'零', 1:'壹', 2:'贰', 3:'叁', 4:'肆', 5:'伍', 6:'陆', 7:'柒', 8:'捌', 9:'玖'} var AI ...
- 鸟哥的Linux私房菜学习笔记——文件权限与目录配置
Linux的文件权限和目录配置 在linux中的每个用户必需属于一个组,不能独立于组外.在linux中每个文件有所有者.所在组.其它组的概念. (1)所有者 一般为文件的创建者,谁创建了该文件,就是天 ...
