JS介绍、意义
HTML和CSS 京东
网页、网站和应用程序
网页:单独的一个页面 网站:一些列相关的页面组成到一起 应用程序:可以和用户产生交互,并实现某种功能。
演示JavaScript的强大
http://impress.github.io/impress.js/ http://naotu.baidu.com/ https://codecombat.com/ https://ide.codemao.cn/
需要FQ https://developers.google.com/blockly/ blockly迷宫 https://blockly-games.appspot.com
blockly迷宫不需要FQ https://blockly.uieee.com/
JavaScript介绍
JavaScript是什么
HTML CSS
JavaScript 编程语言 流程控制
Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。JavaScript与Java名称上的近似,是当时Netscape为了营销考虑与Sun微系统达成协议的结果。Java和JavaScript的关系就像张雨和张雨生的关系,只是名字很像。
Java 服务器端的编程语言
JavaScript 运行在客户端(浏览器)的编程语言
JavaScript是一种运行在客户端 的脚本语言 JavaScript的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
JavaScript最初的目的
演示:http://baixiu.uieee.com/admin/login.php 最初的目的是为了处理表单的验证操作。
JavaScript现在的意义(应用场景)
JavaScript 发展到现在几乎无所不能。
网页特效
服务端开发(Node.js)
命令行工具(Node.js)
桌面程序(Electron)
App(Cordova)
控制硬件-物联网(Ruff)
游戏开发(cocos2d-js)
JavaScript和HTML、CSS的区别
HTML:提供网页的结构,提供网页中的内容
CSS: 用来美化网页
JavaScript: 可以用来控制网页内容,给网页增加动态的效果
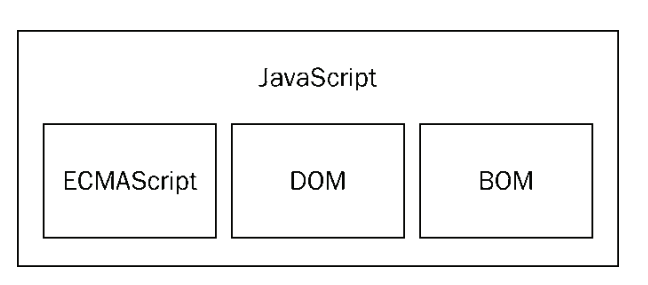
JavaScript的组成

ECMAScript - JavaScript的核心
ECMA 欧洲计算机制造联合会
网景:JavaScript
微软:JScript
定义了JavaScript的语法规范
JavaScript的核心,描述了语言的基本语法和数据类型,ECMAScript是一套标准,定义了一种语言的标准与具体实现无关
BOM - 浏览器对象模型
一套操作浏览器功能的API
通过BOM可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率等
DOM - 文档对象模型
一套操作页面元素的API
DOM可以把HTML看做是文档树,通过DOM提供的API可以对树上的节点进行操作
JS介绍、意义的更多相关文章
- Vue.js介绍
http://www.cnblogs.com/keepfool/p/5619070.html Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思 ...
- js介绍
---恢复内容开始--- js介绍 最近学习了js,那么我今天给大家介绍下js.希望对初学者有些帮助. js就是常说的JavaScript.JavaScript是目前世界上最流行的编程语言之一.这门语 ...
- js介绍,js三种引入方式,js选择器,js四种调试方式,js操作页面文档DOM(修改文本,修改css样式,修改属性)
js介绍 js运行编写在浏览器上的脚本语言(外挂,具有逻辑性) 脚本语言:运行在浏览器上的独立的代码块(具有逻辑性) 操作BOM 浏览器对象盒子 操作DOM 文本对象 js三种引入方式 (1)行间式: ...
- node.js介绍和npm的使用
Node.js介绍 打开Nodejs英文网:https://nodejs.org/en/ 中文网:http://nodejs.cn/ 我们会发现这样一句话: 翻译成中文如下: Node.js 是一个基 ...
- Node.js 介绍及安装
Node.js是一个Javascript运行环境(runtime environment),发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装.本文详细介绍了No ...
- 1. vue.js介绍
1. 什么是vue.js Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助 ...
- Node.js介绍、优势、用途
一.Node.js介绍Node.js是一个javascript运行环境.它让javascript可以开发后端程序,实现几乎其他后端语言实现的所有功能,可以与PHP.Java.Python..NET.R ...
- Node.js 介绍
章节 Node.js 介绍 Node.js 入门 Node.js 模块 Node.js HTTP模块 Node.js 文件系统模块 Node.js URL模块 Node.js NPM Node.js ...
- JavaScirpt(JS)——js介绍及ECMAScript
一.JavaScript历史发展 JavaScript语言的历史:http://javascript.ruanyifeng.com/introduction/history.html 1994年12月 ...
随机推荐
- [opencv]keypoint数据结构分析
KeyPoint这数据结构中有如下数据成员: angle:角度,表示特征点的方向,通过Lowe大神的论文可以知道,为了保证方向不变形,SIFT算法通过对特征点周围邻域进行梯度运算,求得该点方向.-1为 ...
- 【jvm】04-我偷偷改了你编译后的class文件
[jvm]04-我偷偷改了你编译后的class文件 欢迎关注b站账号/公众号[六边形战士夏宁],一个要把各项指标拉满的男人.该文章已在github目录收录. 屏幕前的大帅比和大漂亮如果有帮助到你的话请 ...
- MATLAB 设置示波器颜色和行列
设置颜色 设置行列和图例 放大缩小显示
- Golang 简洁架构实战
文中项目代码位置:https://github.com/devYun/go-clean-architecture 转载请声明出处哦~,本篇文章发布于luozhiyun的博客:https://www.l ...
- centos7 自动交互expect 安装使用
1.安装 https://www.cnblogs.com/rocky-AGE-24/p/7256800.html 安装expect命令 两种方式yum安装 yum -y install expect ...
- Python常用功能函数系列总结(六)
本节目录 常用函数一:词云图 常用函数二:关键词清洗 常用函数三:中英文姓名转换 常用函数四:去除文本中的HTML标签和文本清洗 常用函数一:词云图 wordcloud # -*- coding: ...
- vue3.0+vue-cli3.0项目搭建
因为需要兼容其他vue2.0的项目,所以先卸载vue-cli,再全局安装桥接工具 卸载vue-cli2.0 npm uninstall vue-cli -g 安装vue-cli3.0 npm inst ...
- 查询并导出表结构为Excel
应公司要求将数据库结构用表格形式来展示给客户,最开始我手工弄了两张表效率实在太低了,于是就想偷懒了,就去网上找了一段儿sql查询语句效率提高了70%一执行就出来了,导出查询结果剩下的就只需要调整一下e ...
- CVE-2021-44228——Log4j2-RCE漏洞复现
0x00 漏洞介绍 Apache Log4j2是一个Java的日志组件,在特定的版本中由于其启用了lookup功能,从而导致产生远程代码执行漏洞. 影响版本:Apache Log4j2 2.0-bet ...
- [JavaWeb]反序列化分析(二)--CommonCollections1
反序列化分析(二)--CommonCollections1 链子分析 首先新建一个TransformedMap,其中二三参数为可控,后续要用到 当TransformedMap执行put方法时,会分别执 ...
