odoo12学习之javascript-----2
用例子:Creating a new field widget
这可能是一个非常常见的用例:我们希望以非常具体(可能依赖于业务)的方式在表单视图中显示一些信息。 例如,假设我们要根据某些业务条件更改文本颜色。
这可以通过三个步骤完成:
创建新窗口小部件 widget,
在字段注册表中注册它,
然后将窗口小部件 widget添加到窗体视图中的字段
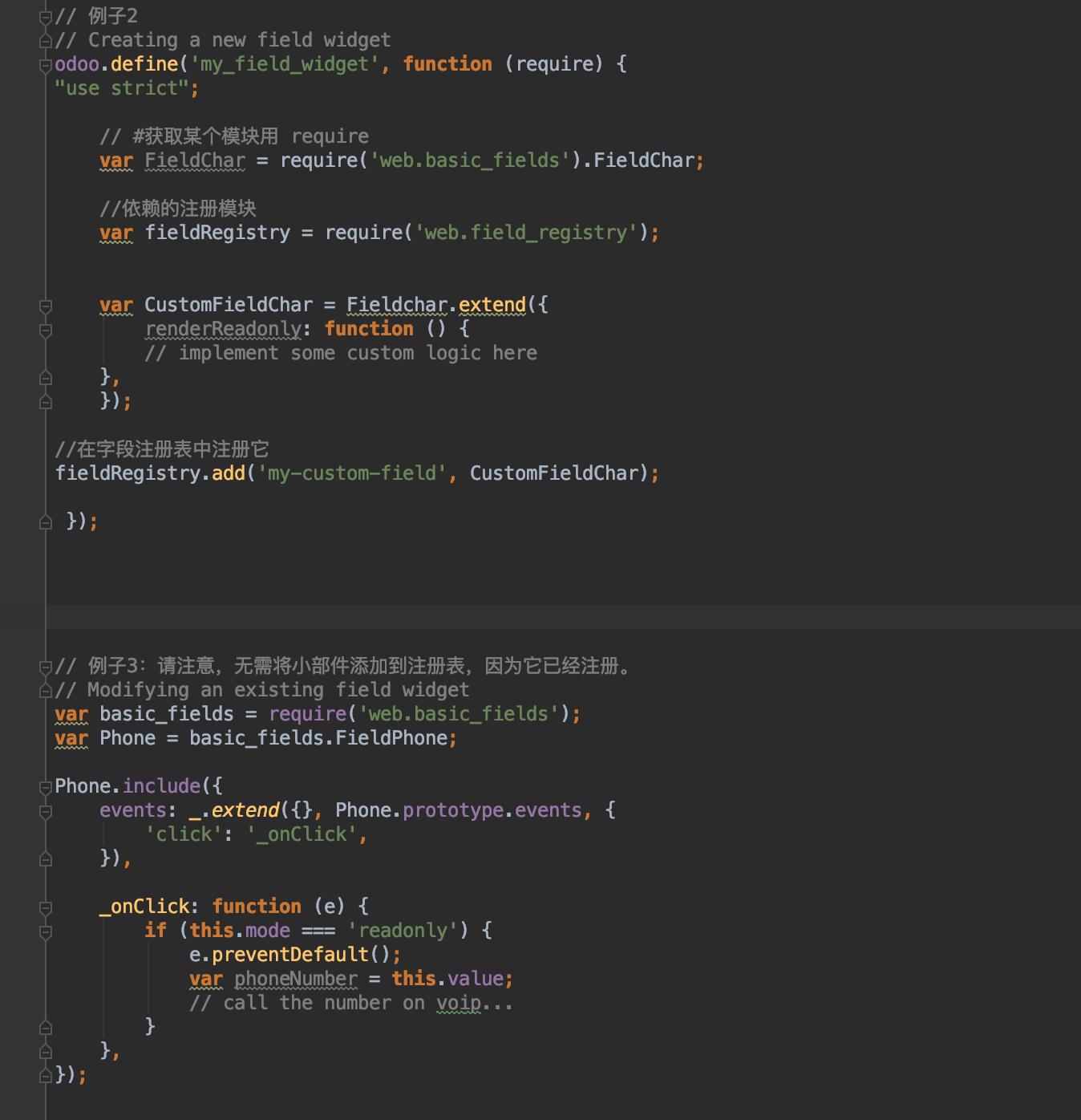
creating a new widget(创建新窗口小部件)
这可以通过扩展小部件来完成:
var FieldChar = require('web.basic_fields').FieldChar;
var CustomFieldChar = Fieldchar.extend({
renderReadonly: function () {
// implement some custom logic here
},
});
registering it in the field registry(在字段注册表中注册它)
Web客户端需要知道窗口小部件名称与其实际类之间的映射。 这是由注册表完成的:(add进行注册)
var fieldRegistry = require('web.field_registry');
fieldRegistry.add('my-custom-field', CustomFieldChar);
adding the widget in the form view(将窗口小部件 添加到窗体视图中的字段)
<field name="somefield" widget="my-custom-field"/>
请注意,只有表单,列表和看板视图使用此字段小部件注册表。 这些视图紧密集成,因为列表和看板视图可以显示在表单视图中。

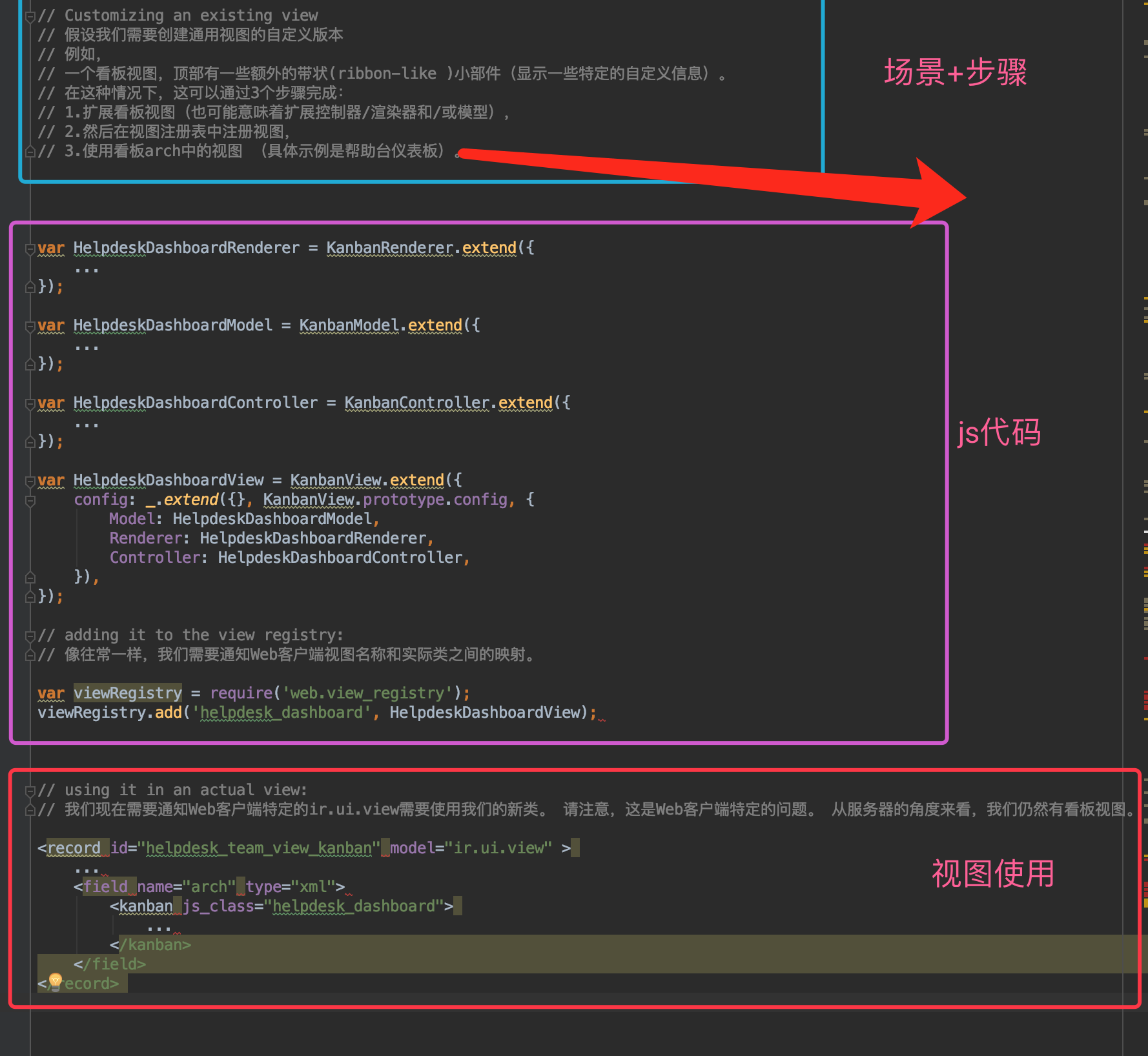
自定义一个视图:tree、form、类似的视图:
案例三
本文来源:https://www.cnblogs.com/myt2000/p/10997926.html
odoo12学习之javascript-----2的更多相关文章
- odoo12学习之javascript
本文来源:https://www.jianshu.com/p/1a47fac01077 Odoo12 Javascript 参考指南 本文介绍了odoo javascript框架.从代码行的角度来 ...
- HTML 学习笔记 JavaScript(面向对象)
现在让我们继续跟着大神的脚步前进 学习一下JavaScript中的面向对象的思想,其实作为一个iOS开发者,对面向对象还是比较熟悉的,但是昨晚看了一下Js中的面向对象,妈蛋 一脸萌比啊.还好有大神.让 ...
- JavaScript学习13 JavaScript中的继承
JavaScript学习13 JavaScript中的继承 继承第一种方式:对象冒充 <script type="text/javascript"> //继承第一种方式 ...
- 前端之JavaScript第一天学习(1)-JavaScript 简介
javaScript 是世界上最流行的编程语言. 这门语言可用于 HTML 和 web,更可广泛用于服务器.PC.笔记本电脑.平板电脑和智能手机等设备. JavaScript 是脚本语言 JavaSc ...
- Javascript学习2 - Javascript中的表达式和运算符
原文:Javascript学习2 - Javascript中的表达式和运算符 Javascript中的运算符与C/C++中的运算符相似,但有几处不同的地方,相对于C/C++,也增加了几个不同的运算符, ...
- Javascript学习1 - Javascript中的类型对象
原文:Javascript学习1 - Javascript中的类型对象 1.1关于Numbers对象. 常用的方法:number.toString() 不用具体介绍,把数字转换为字符串,相应的还有一个 ...
- 学习现代 JavaScript 编程的最佳教程
天天编码 , 版权所有丨本文标题:0.0 学习现代 JavaScript 编程的最佳教程 转载请保留页面地址:http://www.tiantianbianma.com/the-modern-java ...
- 学习笔记---Javascript事件Event、IE浏览器下的拖拽效果
学习笔记---Javascript事件Event.IE浏览器下的拖拽效果 1. 关于event常用属性有returnValue(是否允许事件处理继续进行, false为停止继续操作).srcE ...
- 5月31日 python学习总结 JavaScript概述
JavaScript概述 ECMAScript和JavaScript的关系 1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECM ...
- HTML 学习笔记 JavaScript (prototype)
原博地址:http://www.cnblogs.com/dolphinX/p/3286177.html 原博客的作者是一个非常牛逼的前端大神,我作为一个初学者,在此借助大神的博客进行自己的学习.在这里 ...
随机推荐
- 「Spring Boot架构」集成Mybatis-Plus的实例详解
MyBatis-Plus(简称 MP)是一个 MyBatis 的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发.提高效率而生. 特性 无侵入:只做增强不做改变,引入它不会对现有工程 ...
- 【题解】10-19秀秀的森林(forest)
我恨秀秀倍增LCA+离线 (时光倒流) 题目 秀秀有一棵带n个顶点的树T,每个节点有一个点权ai-.有一天,她想拥有两棵树,于是她从T中删去了一条边.第二天,她认为三棵树或许会更好一些.因此,她又从她 ...
- Map类型的Json格式
示例代码: Map<String, Object> map = new HashMap<>();// boolean 类型 map.put("boolean" ...
- 教你用python搭建一个「生活常识解答」机器人
今天教大家如何用Python爬虫去搭建一个「生活常识解答」机器人. 思路:这个机器人主要是依托于"阿里达摩院发布的语言模型PLUG",通过爬虫的方式,发送post请求(提问),然后 ...
- 最新Unity 与Android 交互通信(基于Unity 2019.4 和 Android Studio 4.1.1)
原文章链接:https://blog.csdn.net/woshihaizeiwang/article/details/115395519 CLSays:网上找了一圈,真的是很多都不能用,要么太老,要 ...
- kubernetes获取崩溃容器/上一个容器的应用日志
kubectl logs命令将显示当前容器的日志.当你想知道为什么前一个容器终止时,你想看到的是前一个容器的日志,而不是当前容器的.可以通过添加--previous选项来完成: $ kubectl l ...
- Python的字符串和编码
1. 字符编码 字符串也是一种数据类型,但是,字符串比较特殊的是还有一个编码问题. 因为计算机只能处理数字,如果要处理文本,就必须先把文本转换为数字才能处理.最早的计算机在设计时采用8个比特(bit) ...
- 一台服务器能支撑多少个TCP连接
1. 困惑很多人的并发问题 在网络开发中,我发现有很多同学对一个基础问题始终是没有彻底搞明白.那就是一台服务器最大究竟能支持多少个网络连接?我想我有必要单独发一篇文章来好好说一下这个问题. 很多同学看 ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(四)
1. 品优购项目(四) 1). 详情页 detail.html 常用单词 名称 说明 主体 de_container 面包屑导航 crumb_wrap 产品介绍 product_intro ( int ...
- jquery combo.select. 下拉选择插件
演示地址:http://www.dowebok.com/demo/179/index5.html 引入js.css 即可使用,效果如图所示: 这个插件的好处是可以在输入框里面输入数据 自动检索内容. ...