vue3 自学(一)基础知识学习和搭建一个脚手架
两年前曾自学过几天vue,那时候版本还是vue2,但后来项目中一直没用到,当时也觉得学习成本太高,便没有继续学习下去。初学者可以看下链接文章以前的吐槽~~
学习 Vue ,从入门到放弃
最近部门决定升级架构,vue便又被安排上日程,打开官网发现版本已经升级到vue3,而且vue3跟vue2相比无论作者从底层开发还是组件搭建都有不少变化,不过优点是变得容易学了~~
官方中文文档:https://vue3js.cn/docs/zh/guide/introduction.html#vue-js-%E6%98%AF%E4%BB%80%E4%B9%88
基本的学习仍然是前3部分(基础、深入组件、过渡&动画),当然还可以先只学习前2部分。不过这些都是建立在有前端三件套(html、css、JavaScript)基础之上的,如果你纯小白,需要先学习最最基础的前端三件套,那么本文就不适合你。
个人挺喜欢runoob或w3cschool系列的基础学习:https://www.runoob.com/vue3/vue3-intro.html
看完以上内容,你可能觉得自己已经会不少东西了,但实践是检验真理的唯一标准,我们需要上手操作一下,不然真的很容易遗忘。
只是跟随资料中的实例讲解的话,并不是很有效,最好的方式是建一个项目,在项目中从无到有,在完善中实践,将所学知识融会贯通。
所以我会从一个项目的搭建开始,该项目主要内容是form表格和文件上传,但因为是项目,所以很多东西都连贯起来了。
一、搭建项目。
vue3搭建项目已经变得非常容易,在vue2的时候还需要手动配置webpack等,但在vue3中通过vue-cli创建项目直接将webpack4内置了,你可以先不用去学习关于webpack的知识了,减少了很多学习压力。
官方介绍的使用方式有三种:
1、直接引入文件使用:<script src="https://unpkg.com/vue@next"></script>
2、自己npm搭建,包括webpack等都自己配置。
3、使用vue-cli安装(或vite)。
首先官方说的是如果之前没有任何node经验,推荐使用第一种方式学习vue,等熟悉了vue,再学习node和webpack等方式搭建。
因为我已经有相关经验,所以直接使用第三种方式,我就是为了逃避自己搭建webpack等~~
然后选用了vue-cli方式,因为对于vite也不熟,担心是另一种知识需要学习,所以本次就先用vue-cli,以后再看vite有什么优势,因为runoob上推荐的是vite方式,当然个人感觉runoob上的vue-cli安装方式有误,实例中仍然使用的是webpack方式。所以此处建议用官方vue-cli方式:https://cli.vuejs.org/zh/guide/installation.html
vue-cli截至当前最新版本是4.x,对于node版本有要求,官方说的是node8.9以上,个人实践8.9.3版本不行,官方推荐是node10以上,这里我直接安装截至当前node最新版本。
如果你是初次安装node,或不需要保留旧版本node,可以跳过这一步,我是因为还有老系统版本需要维护,而node新版本对旧版本兼容性并不好,或者是因为对应的npm安装插件兼容不好,所以需要本地保留新旧多个版本node,这就不得不用到多版本管理工具nvm,我这里是windows系统,所以使用nvm-windows,可以参考我上一篇文章:https://www.cnblogs.com/jying/p/15069473.html
安装完node后,再安装全局vue-cli。对于之前使用过vue2-cli的,需要升级到最新版本,升级方式按上文官网文档升级。
npm install -g @vue/cli
输入 vue -V 查看安装的版本。如果报错 vue : 无法加载文件 *\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,可找到对应版本node安装目录下的vue.ps1删除,参考该文章解决:https://blog.csdn.net/ayunnuo/article/details/113770967 ,如果不报错,可直接到下一步。
然后就可以直接创建项目了,只需要一行代码。https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
vue create 你的项目名称
可能会提示以下内容,说你的镜像不是国内的,可能会慢,其实前面已经设置过淘宝镜像,不知道是不是因为用nvm没找到配置的原因,既然它提示,那就选择同意Y。如果没有这一步提示就直接到下一步。

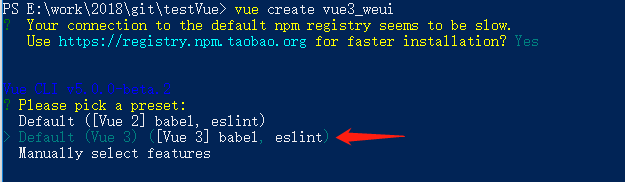
然后才是真正的第一步,选择vue版本,因为现在市面上主流的项目还大多用的vue2,所以此处搭建保留了vue2的方式,而且默认放在第一行,我们这次是用vue3,使用向下箭头 ↓ 键盘按键选中第二行,按Enter键开始搭建。

等待安装完成…………
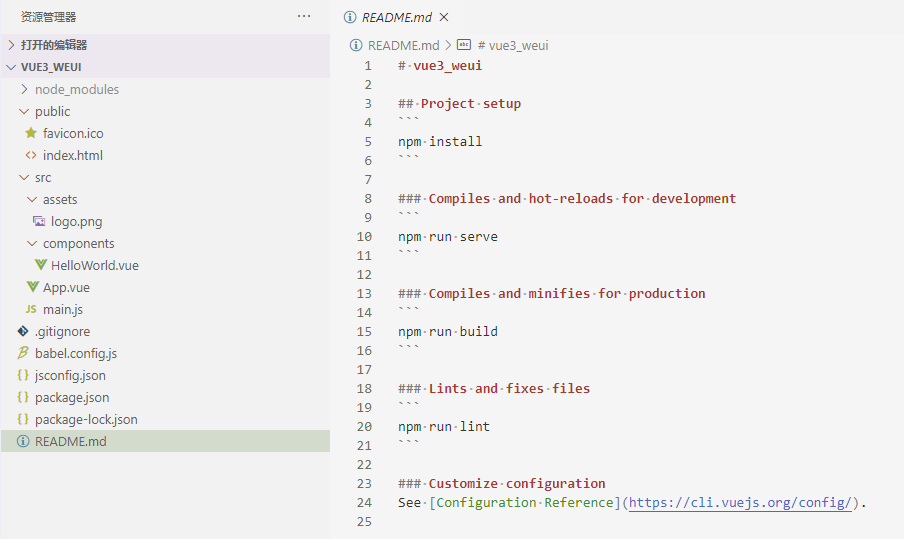
搭建完成之后的项目结构长下面这样:关于vue3对于vue2项目结构的改变,强烈建议看这篇文章:https://www.cnblogs.com/ITPower/p/14510295.html

新搭建的项目已经安装好了必需的依赖包,可以直接启动项目:
npm run serve
项目启动后会显示本地可访问的路径,其中端口号默认是从8080开始,如果8080端口已经被占用,则会自动调整端口号为8081,如果8081被占用,继续增加为8082,依此类推,是不是很牛逼,我都不知道怎么配置,现在直接给默认配置好了~~~
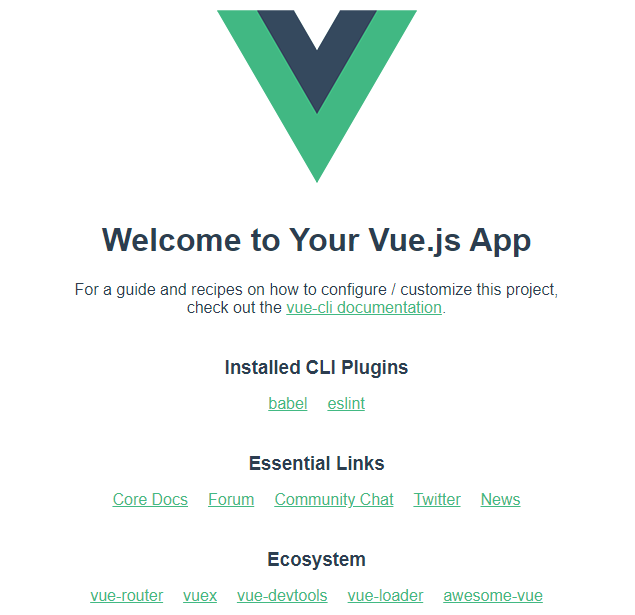
界面长这样:

通过前面学习vue的前两部分(基础、深入组件),你已经知道了vue的基础知识和组件基础知识,下面我简单介绍下自己的理解。
在我看来,每个.vue文件都是一个组件,不管是App.vue还是components文件夹下的vue文件,都可以被看作单独的组件文件,都可以通过import被引用,也都可以被作为components组件使用,我认为它们内部定义没有区别,那就都是一样的,即都是组件。
前面你自学实例的时候已看到,官方讲解的实例是下面这样:
const root = { ... }
const app = Vue.createApp(root)
app.component('my-component-name', {
/* ... */
})app.mount('#app')
而我们创建的项目入口默认是main.js,只有三行代码:
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
其它的模块都嵌入在App.vue中,则App.vue也可认为是所有.vue文件的老大,我们所有的后续vue文件都会最终引入到App.vue中显示。
我们折叠代码后可以看到App.vue和HelloWorld.vue文件的结构是一样的。只是App.vue中多了对HelloWorld.vue的引用使用,所以我说所有.vue文件都是组件。

现在我们去修改下HelloWorld.vue中的代码,只保留标题,删除所有的样式,剩余代码如下:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template> <script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script> <style scoped> </style>
保存代码后,页面自动刷新,这便是自动热更新~~
好了,本文先说到这里,现在你已经搭建好了一个vue3最基本的架构了,是不是经我这么一说,看起来非常简单了。
下一篇我们开始做form表单。
.
vue3 自学(一)基础知识学习和搭建一个脚手架的更多相关文章
- Objective-c基础知识学习笔记
Objective-c基础知识学习笔记(一) 一直有记录笔记的习惯.但非常久没分享一些东西了,正好上半年開始学习IOS了,如今有空写点.因开发须要,公司特意为我们配置了几台新MAC.还让我们自学了2周 ...
- Vue2基础知识学习
Vue2基础知识学习 01.初识 new Vue({ el: '#root', //用于指定当前Vue实例为哪个容器服务,值通常为css选择器符 data () { return { } } }); ...
- Appium基础知识与环境搭建
基础知识: 环境搭建: 1.安装jdk,配置java环境变量 (1)新建变量"JAVA_HOME",变量值"D:\Frameworks\Java\jdk1.8.0_18 ...
- GCC基础知识学习
GCC基础知识学习 一.GCC编译选项解析 常用编译选项 命令格式:gcc [选项] [文件名] -E:仅执行编译预处理: -S:将C代码转换为汇编代码: -c:仅执行编译操作,不进行连接操作: -o ...
- (转)Linux基础知识学习
Linux基础知识学习 原文:http://blog.csdn.net/ye_wei_yang/article/details/52777499 一.Linux的磁盘分区及目录 Linux的配置是通过 ...
- AXAJ基础知识学习
AXAJ基础知识学习 博客首页 Ajax简介 ajxa全称是Asynchronous Javascript And XML ,就是异步的JS 和XML 通过Ajax可以再浏览器中向服务器发送异步请求, ...
- ZooKeeper_基础知识学习
ZooKeeper是Hadoop的开源子项目(Google Chubby的开源实现),它是一个针对大型分布式系统的可靠协调系统,提供的功能包括:配置维护.命名服务.分布式同步.组服务等. Zookee ...
- web前端基础知识学习网站推介
内容:一.基础知识及学习资料1. HTML入门学习:http://www.w3school.com.cn/html/index.aspHTML5 入门学习:http://www.w3school.co ...
- Elasticsearch基础知识学习
概要 ElasticSearch是一个基于Lucene的搜索服务器.它提供了一个分布式多用户能力的全文搜索引擎,基于RESTful web接口.Elasticsearch是用Java开发的,并作为Ap ...
随机推荐
- 重新整理 .net core 实践篇—————日志系统之作用域[十七]
前言 前面介绍了服务与日志之间的配置,那么我们服务会遇到下面的场景会被遇到一些打log的问题. 前面我提及到我们的log,其实是在一个队列里面,而我们的请求是在并发的,多个用户同时发送请求这个时候我们 ...
- 信道均衡之非线性均衡——Tomlinson-Harashima Precoding(THP)
线性均衡可以做在接收端,也可以做在发送端,而DFE只能做在接收端.对于DFE的讨论都是建立在判决器能够判决正确的情况下,但是如果每一个发送的符号含有多比特信息,比如PAM16,由于发送信号的最大能量是 ...
- java并发编程JUC第十篇:CyclicBarrier线程同步
在之前的文章中已经为大家介绍了java并发编程的工具:BlockingQueue接口.ArrayBlockingQueue.DelayQueue.LinkedBlockingQueue.Priorit ...
- Linux shell是什么
shell概念: shell是一个命令行解释器,它为用户提供了一个向Linux内核发送请求以便运行程序的界面系统级程序,用户可以用shell启动,挂起,停止甚至编写一些程序. shell还是一个功能强 ...
- 老公 今晚还玩“丝袜哥”Swagger 么?
大家都知道Swagger是一个常用的Spring Boot接口文档生成工具,但是我们今天再介绍另外一个无需额外注解的 Spring Boot API文档生成神器,非常方便好用! JApiDocs是一个 ...
- 关于Mysql事务,你必须知道的几个知识点!
Transaction事务 上期我们讲到了jpa的常用操作,查询.更新.删除等,但是如果在操作数据库事务时发生异常,数据会回滚吗?下面我们来看个例子 UserController新增如下代码: @Ge ...
- vue调用子组件方法时,参数传不过去
有可能是因为子组件方法用了 async await 子组件去掉async就好了
- vscode 配置 Pug Compile Hero Pro 插件步骤
这个随笔主要介绍 vscode 配置 Pug Compile Hero Pro 插件的步骤,实现快速使用less 以及 scss 等的编程语言 第一步 当然是安装我们的插件啦! 在插件商店里 搜 Sa ...
- 温故知新,.Net Core利用UserAgent+rDNS双解析方案,正确识别并反爬虫/反垃圾邮件
背景 一般有价值的并保有数据的网站或接口很容易被爬虫,爬虫会占用大量的流量资源,接下来我们参考历史经验,探索如何在.Net Core中利用UserAgent+rDNS双解析方案来正确识别并且反爬虫. ...
- LeetCode解题记录(贪心算法)(一)
1. 前言 目前得到一本不错的算法书籍,页数不多,挺符合我的需要,于是正好借这个机会来好好的系统的刷一下算法题,一来呢,是可以给部分同学提供解题思路,和一些自己的思考,二来呢,我也可以在需要复习的时候 ...
