JavaWeb——CSS总结
CSS
记得大一下学期那会参加基地后就开始跟师兄师姐接触前端了,利用业余时间在站看各种视频。由于初次认知并且时间也能不固定集中,也存在跳跃式学习等等原因,这就导致了好多知识点要么漏掉要么没记全,只能懂个表面意思,具体怎么个用法怎么个原理也说不上来。再因后面复习考试了,于是它们就被遗忘了。在这个暑假终于有时间回来回顾了,跟着视频完整的过了一遍,只能说一个完整的体系学习十分重要,以下是个人结合视频和JavaWeb部分CSS的一些总结归纳。
1.什么是CSS
CSS:层叠样式(样式可以叠加)
2.CSS的作用
虽然HTML的某些标签的属性可以设置样式效果,但细节处理起来远远不够。
HTML实现的样式效果会出现大量重复代码,维护成本低。
CSS作用:
能够做到内容与网页分离,对网页中元素的位置排版等效果进行像素级的精准控制。
用来美化页面,需要依赖HTML。
3.CSS的基本使用
3.1CSS基本语法
【格式】
选择器 {
属性: 属性值;
.....
}
【示例】样式设在<style>标签中:type="text/css"
<style type="text/css">
body {
background-color: aqua; /*背景颜色*/
color: blue; /*字体颜色*/
font-size: 20px; /*字体大小*/
}
</style>
注意:
CSS声明要以分号结尾,声明要用{ }括起来
建议一行写一个声明
如果属性值有多个单词组成,要给值加上引号
CSS注释:
/* 注释的内容 */
4.CSS的使用
4.1行内样式
样式定义在HTML标签上的style属性中:
一行一行的写,以行内压样式写的CSS耦合度较高
【参考代码】
<body>
<!-- 1. 行内样式:耦合度高 -->
<p style="color: blue;font-family: 楷体;font-size: 20px;">我是段落噢</p>
<p style="color: blue;font-family: 楷体;font-size: 20px;">我是段落噢</p>
<p style="color: blue;font-family: 楷体;font-size: 20px;">我是段落噢</p>
<p style="color: blue;font-family: 楷体;font-size: 20px;">我是段落噢</p>
</body>
4.2内部样式
定义在html<head>标签中的<style>标签中
<style>
/* p标签 */
p {
color: blue;
font-family: 楷体;
font-size: 20px;
}
</style>
4.3外部样式
在实际开发中,很多时候都引入外部样式文件,这种形式可以html页面更加清晰,而且可以达到更好的重用效果
1.在CSS文件夹中建一个xxx.css文件然后直接写样式:

2.在html中通过<link>标签引入外部的css文件,例如:<link rel="stylesheet" style="text/css" href="css/style.css">
rel:当前文件与引入文件的关系
style:类型:css类型
href:引入资源的路径
注:CSS的优先级——就近原则
5.CSS选择器
在css中,选择器是一种模式,用于选择需要添加样式的元素。
css选择器非常多,掌握常用的几种即可。
5.1基本选择器
5.1.1通用选择器
特点:选择所有元素
定义格式:
* {
属性:属性值;
....
}
* {
color: red;
background-color: aqua;
font-size: large;
font-family: "宋体";
}
5.1.2元素/标签选择器
特点:选择指定标签,对其样式进行修改(指定标签可以为多个,样式一样,如多个div标签)
定义格式:
标签名 {
属性:属性值;
....
}
div {
height: 100px; /* div的高度 */
width: 100px; /* div的高度 */
background-color: aqua; /*背景颜色*/
}
5.1.3id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
格式:
选择指定id属性值的元素 #
#id属性值 {
属性名: 属性值;
....
}
【示例】<div id="div1">我是div1</div>
#div1 {
height: 100px; /* div的高度 */
width: 100px; /* div的高度 */
background-color: aqua; /*背景颜色*/
}
注:
id值最好保持唯一性!
id定义规则:以字母、数字、下划线组成,不能以数字开头
定义格式:
#para1 {
text-align:center;
color:red;
}
ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
5.1.4类选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
类选择器以一个点"."号显示:
定义格式:
选择指定class属性的元素
.class属性值 {
属性名: 属性值;
....
}
【示例】<div class="cls1">我是div</div>
.cls1 {
font-weight: bold; /* 字体粗细 */
font-size: 100px; /* 字体大小 */
}
5.1.5分组选择器(了解)
选择指定选择器选中的元素
选择器1,选择器2,选择器3,...{
属性名: 属性值;
....
}
【示例】
<div id="div1">我是div1</div>
<div class="cls1">我是div</div>
<p>我是段落噢</p>
#div1,.cls1,p{
/* 边框 边框的粗细 边框的风格 边框的颜色
border: 20px solid #0000FF;
}
选择器优先级:(权重值)
id选择器 100 > 类选择器 10 > 元素选择器 1 > 通用选择器
行内样式 style属性中 权重是1000
5.2.组合选择器
css中组合选择器说明了两个选择器之间的关系。css组合选择器包括各种简单选择符的组合方式
在css包含四种组合方式:后代选择器(以空格分隔),子元素选择器(以大于号分隔),相邻兄弟选择器(以加号分隔),普通兄弟选择器(以波浪线分隔)
5.2.1后代选择器(派生选择器)
定义格式:
后代选择器(以空格分隔)
指定元素 指定后代元素{
属性值: 属性名
....
}
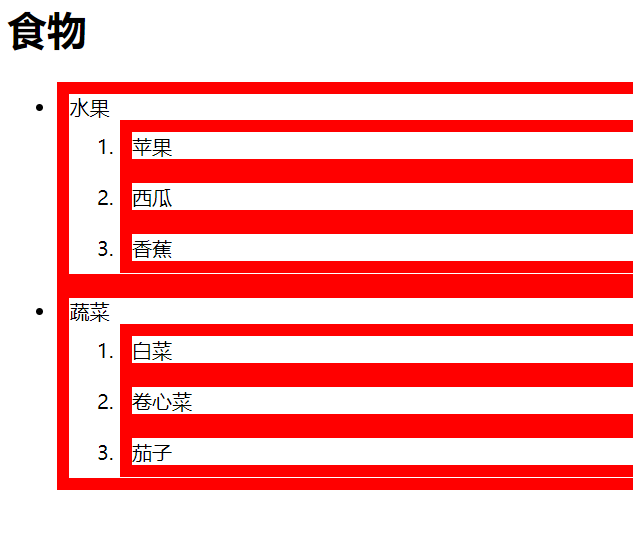
【参考示例】
.food li {
border: 10px solid red;
}
<h1>食物</h1>
<ul class="food"> /* 只要在我的标签里面,满足条件的都是后代 */
<li>水果
<ol>
<li>苹果</li>
<li>西瓜</li>
<li>香蕉</li>
</ol>
</li>
<li>蔬菜
<ol>
<li>白菜</li>
<li>卷心菜</li>
<li>茄子</li>
</ol>
</li>
</ul>
显示图:

5.2.2子元素选择器
用于选择指定标签元素的所有第一代子元素,以大于号分隔
定义格式:
选择器1 > 选择器2 {
属性名:属性值;
....
}
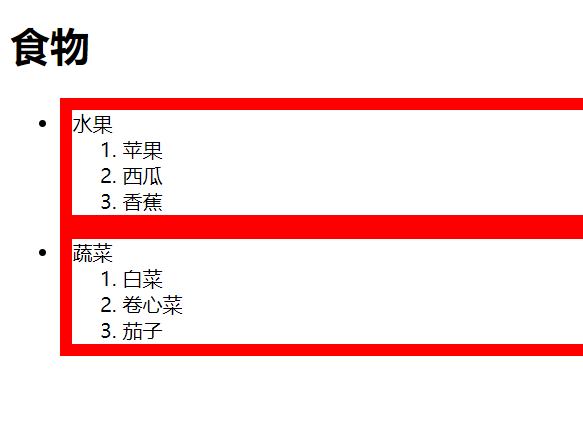
【参考示例】
.food > li {
border: 10px solid red;
}
<h1>食物</h1>
<ul class="food"> /* 子代选择器:只会找第一代满足条件的元素 */
<li>水果
<ol>
<li>苹果</li>
<li>西瓜</li>
<li>香蕉</li>
</ol>
</li>
<li>蔬菜
<ol>
<li>白菜</li>
<li>卷心菜</li>
<li>茄子</li>
</ol>
</li>
</ul>
显示图:

5.2.3相邻兄弟选择器
找某一个元素挨着的下一个元素,下一个元素必须是同级标签,且二者具有相同的父元素。以加号分隔
定义格式:
选择器1 + 选择器2 {
属性名:属性值;
....
}
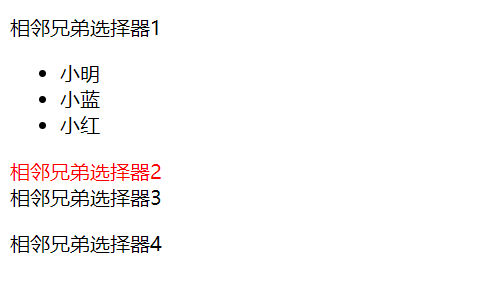
示例:
#d + div { /* 相邻兄弟选择器:挨着我的,且是指定的div标签 */
color: red;
border: aqua;
}
<div id="d">
相邻兄弟选择器1
<ul>
<li>小明</li>
<li>小蓝</li>
<li>小红</li>
</ul>
</div>
<div>相邻兄弟选择器2</div>
<div>相邻兄弟选择器3 </div>
<p>相邻兄弟选择器4</p>
显示图:

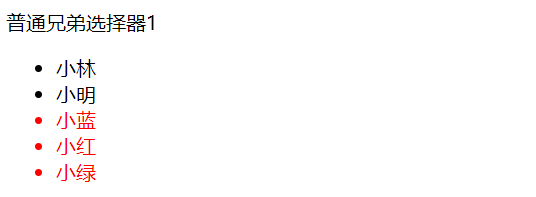
5.2.4普通兄弟选择器
选择紧接在另一元素后所有的元素,且二者具有相同的父元素。以波浪线分隔
定义格式
选择器1 ~ 选择器2 {
属性名:属性值;
....
}
示例:
#tt ~ li {
color: red;
border: aqua;
}
<div>
普通兄弟选择器1 /* 普通兄弟选择器: 满足条件的往后找
<ul>
<li>小林</li>
<li id="tt">小明</li>
<li>小蓝</li>
<li>小红</li>
<li>小绿</li>
</ul>
</div>
显示图:

注:后代选择器和子代选择器用的比较多
6.CSS常用属性设置
6.1背景
CSS背景属性用于定义HTML元素的背景效果
6.1.1.background-color
设置元素的背景颜色
/* 通过元素选择器获取body元素 */
body {
/* 设置元素背景颜色 */
background-color: #00FFFF;
}
6.1.2.background-image
设置元素的背景图像。默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体。
/* 通过元素选择器获取body元素 */
body {
/* 设置元素的背景图片,默认图片重复显示 */
background-image: url(imgs/3.jpg);
}
6.1.3.background-repeat
设置是否及如何重复背景图像
/* 通过元素选择器获取body元素 */
body {
background-image: url(imgs/3.jpg);
/* 设置元素的背景图片是否重复 no-repeat:表示不重复 repeat-x:横向重复 repeat-y:纵向重复 repeat:横向纵向重复*/
background-repeat: no-repeat;
/* 设置元素背景图片的大小 */
background-size: 400px 400px;
}
6.1.3.background-size
设置及调整背景图片的大小
/* 通过元素选择器获取body元素 */
body {
background-image: url(imgs/3.jpg);
/* 设置元素背景图片的大小 */
background-size: 400px 400px;
}
6.2文本
6.2.1.color
body {
color:blue;
}
h1 {
color: #0000FF;
}
h2 {
color: rgb(255,0,0);
}
6.2.2text-align
设置文本对齐方式,center(居中),left(左对齐),right(右对齐)
h2 {
/* text-align: right; */ /* 右对齐 */
/* text-align: left; */ /* 左对齐 */
text-align: center; /* 居中对齐 */
}
6.2.3text-decoration
文本修饰,overline(上划线),underline(下划线),line-though(中划线)
#d3 {
/* 设置上划线 */
text-decoration: overline;
/* 设置下划线 */
text-decoration: underline;
/* 设置中划线 */
text-decoration: line-through;
/* 同时设置 上中下划线 */
text-decoration: overline underline line-through;
}
去除文本修饰如:超链接标签默认带有的下划线
a {
/* 去除文本修饰 */
text-decoration: none;
}
6.2.4.text-indent
设置文本首行缩进(缩进两个文字): 1em表示一个文字高度
#p1 {
/* 设置首行缩进 */
text-indent: 2em
}
6.3字体
6.3.1.font-family
文本字体,该属性设置文本的字体风格
font-family属性应该设置几个字体名称作为一种“后备”机制,如果浏览器不支持第一种字体,它将尝试下一种字体,所以尽量将不常见的字体靠前,常见字体放到后面,作为替补。
注意:
1)只有字体名中含有空格或#、$之类的符合时,才需要font-family声明中加引号。
#d1 {
/* 设置字体 */
font-family: 楷体;
font-family: "agency fb";
}
2)多个字体系列是用一个逗号分隔指明
/* 靠前的字体先生效 */
#d1 {
/* 设置字体 */
font-family: "agency fb",楷体,宋体;
}
6.3.2.font-size
文本大小
#d1 {
font-size: 100px;
}
6.3.3.font-style
设置字体风格:normal:正常体,italic:斜体,oblique:强制斜体
#d1 {
/* 设置字体风格 */
font-style: normal;
font-style: italic;
font-style: oblique;
}
6.3.4.font-weight
设置字体的粗细:blod:粗体。100~900值越大字体越粗:400:正常字体,700:粗体
#d1 {
/* 设置字体粗细 */
font-weight: 100;
}
6.4对齐方式
设置元素中字体的水平对齐方式text-align:
left
right
center
justify 左右对齐(两端对齐)
p {
text-align: justify;
}
6.5display属性
display属性:规定元素生成框的类型
block 元素会被显示,且元素会变成块级元素,元素前后会有换行符
none 元素会被隐藏,但真实存在
inline 元素会被显示为行内元素,元素前后没有换行符
inline-block 行内块级元素
块级元素: 可以设置元素的宽高和边距,元素会自动换行
行内元素: 不可以设置元素的宽高和边距,元素不会自动换行
行内块元素: 可以设置元素的宽高和边距,元素不会自动换行
【示例参考】
#span1 {
/* 隐藏元素 */
display: none;
}
/* 变 块级元素 display: block */
#span2 {
background-color: #00FFFF;
/* 行内元素无法设置宽高 */
width: 100px;
height: 100px;
/* 把行内元素span转成块级元素就可以显示宽高了 */
display: block;
}
/* 变 行内元素 display: inline */
div {
/* 将div块级元素转成了行内元素,就不可以设置元素的宽高和边距,元素不会自动换行 */
display: inline;
/* 把块级元素div转成行内元素就不可以显示宽高了 */
height: 100px;
}
/* 变行内块级元素 inline-block */
p {
background-color: #00FFFF;
width: 200px;
height: 200px;
/* 可以设置元素的宽高和边距,元素不会自动换行 */
display: inline-block;
}
【总结】
行内元素变块级元素:
display: block元素会被显示,可以设置元素的宽高和边距,元素会自动换行
#span2 {
background-color: #00FFFF;
width: 100px;
/* 行内元素无法设置显示宽高 */
height: 100px;
display: block;/* 把行内元素span转成块级元素就可以显示宽高了 */
}
块级元素变行内元素:
display: inline元素会被显示为行内元素,元素前后没有换行符,不可以在设置元素的宽高和边距了
div {
display: inline;/* 将div块级元素转成了行内元素,就不可以设置元素的宽高和边距,元素不会自动换行
height: 100px;/* 把块级元素div转成行内元素就不可以显示宽高了 */
}
块级元素变行内块级元素:
display: inline-block还可以设置元素的宽高和边距,但元素不会自动换行来
p {
background-color: #00FFFF;
width: 200px;
height: 200px;
/* 还可以设置元素的宽高和边距,但元素不会自动换行来 */
display: inline-block;
}
6.6浮动
float的属性值有none,left,right。
1.只有横向浮动,并没有纵向浮动。
2.会将元素的display属性变更为block。
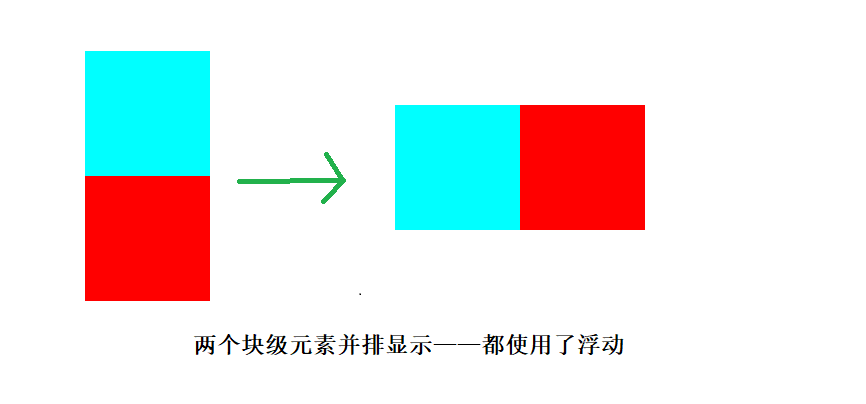
3.浮动元素的前一个元素不会受到任何影响(如果你想让两个块元素并排显示,必须让两个块级元素都应用float)
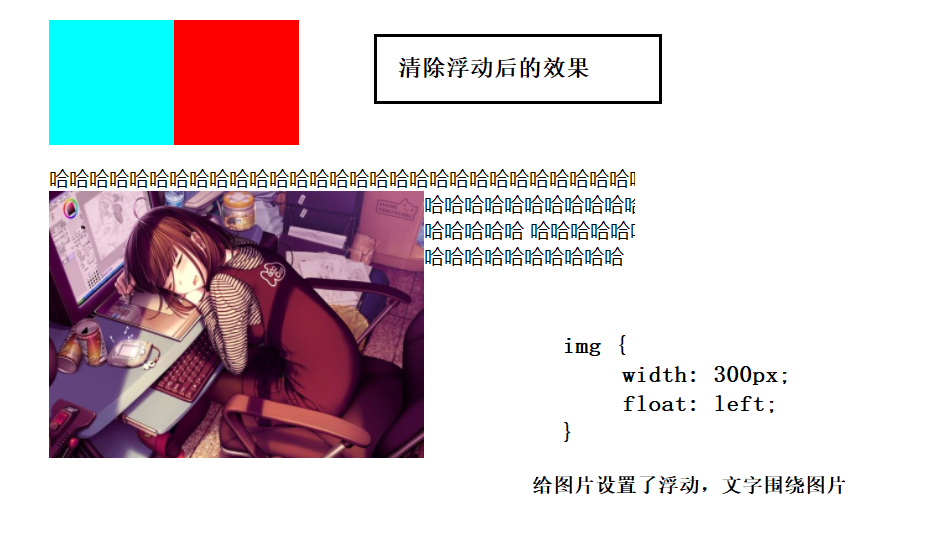
4.浮动元素的后一个元素会围绕着浮动元素(典型应用是文字围绕图片)
【两个块元素并排显示】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#div1 {
width: 100px;
height: 100px;
background-color: #00FFFF;
float: left;
}
#div2 {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>
视图显示:

【文字围绕图片】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#div1 {
width: 100px;
height: 100px;
background-color: #00FFFF;
float: left;
}
#div2 {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
img {
width: 300px;
float: left;
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<!-- 浮动的后一个元素会受到影响 -->
<!-- 清除浮动 -->
<div style="clear: both;"></div>
<p>
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈吼吼吼吼吼吼吼吼吼吼吼吼吼吼吼哈哈哈哈哈
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
<img src="imgs/3.jpg" />
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈吼吼吼吼吼吼吼吼吼吼吼吼吼吼吼哈哈哈哈哈
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
</p>
</body>
</html>
视图显示:

注: <!-- 清除浮动 -->
<div style="clear: both;"></div>
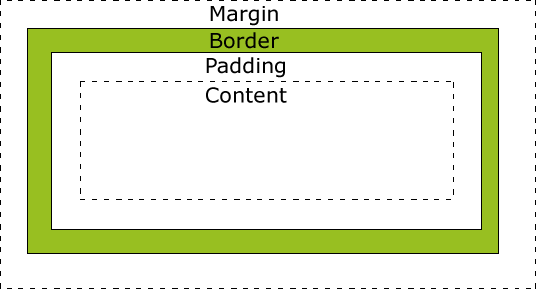
6.7盒子模型
border、padding、margin三个属性构成盒子模型。

Padding(内边距) 内容距离边框的距离,叫padding。
Border(边框) 围绕在内边距和内容外的边框,框是有宽度的。
Margin(外边距) 边框距离外面空白的间隙,叫margin。
6.7.1.border
设置所有的边框属性。
1)可同时设置边框的宽度、颜色、样式。
/* 设置边框的 宽度、颜色、样式。 */
table,th,td {
border: 10px #0000FF solid;
}
2)单独设置边框的宽度、颜色、类型:border-width、border-color、border-style。
#div1 {
border-width: 10px;
border-color: #0000FF;
border-style: dotted;
}
3)设置属性的顺序:上右下左
设置一个属性:表示边框思辨效果一致
设置两个属性:表示上下一致,左右一致
设置三个属性:表示上、右、下不一致,左右一致。
设置三个属性:四个都不一样。
4)border-style的属性:
none 默认无边框 dotted: 定义一个点线边框
dashed: 定义一个虚线边框
solid: 定义实线边框
double: 定义两个边框。 两个边框的宽度和 border-width 的值相同
groove: 定义3D沟槽边框。效果取决于边框的颜色值
ridge: 定义3D脊边框。效果取决于边框的颜色值
inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
outset: 定义一个3D突出边框。 效果取决于边框的颜色值
5)border-collapse2
设置是否将表格边框折叠为单一边框(两层线变单层线),
属性值:separate(默认,单元格边框独立)、collapse(单元格边框合并)
table {
border-collapse: collapse;
}
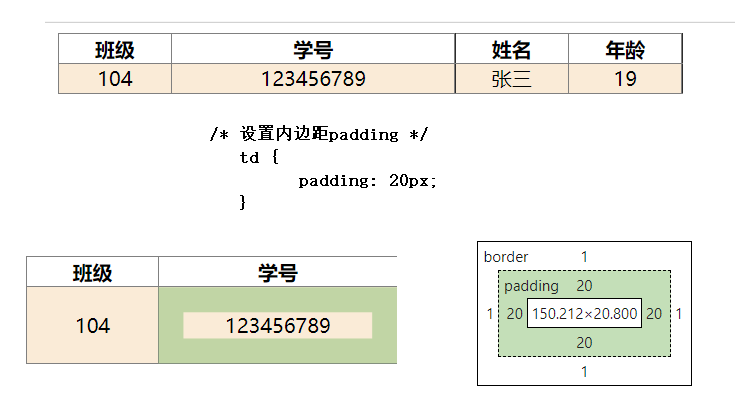
6.7.2.padding
Padding(内边距) 内容距离边框的距离,叫padding。
【参考代码】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* 设置内边距padding */
td {
padding: 20px;
}
</style>
</head>
<body>
<table border="1" width="500px" align="center" style="border-collapse: collapse;"> <!-- style="border-collapse: collapse;合并单元格 -->
<tr>
<th>班级</th>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr align="center" align="top" bgcolor="antiquewhite" >
<td>104</td>
<td>123456789</td>
<td>张三</td>
<td>19</td>
</tr>
</table>
</body>
</html>
视图显示:

注意:设置属性的默认顺序:上右下左
padding内边距 设置内边距 设置一个值:表示四个方式相同 设置两个值:表示上下一致,左右一致 设置三个值:表示上、右、下不一致,左右一致 设置四个值:表示上、下、左、右都不一致
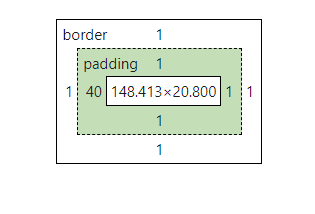
单独设置内边距的宽度:padding-top、padding-bottom、padding-left、padding-right
/* 设置左边距padding-left*/
td {
padding-left: 40px;
}

注:内边距padding的使用会导致元素变形,内边距要尽可能减少使用
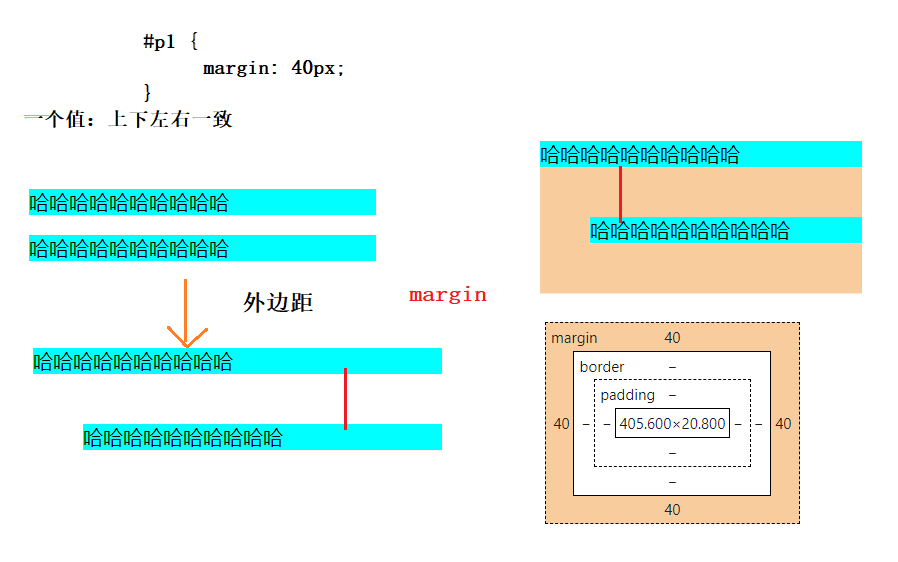
6.7.3.margin
设置一个元素所有外边距的宽度,或者设置个边上外边距的宽度。
p.margin {
margin: 40px;
}

注意:设置属性的默认顺序:上右下左
margin外边距 设置内边距 设置一个值:表示四个方式相同 设置两个值:表示上下一致,左右一致 设置三个值:表示上、右、下不一致,左右一致 设置四个值:表示上、下、左、右都不一致
单独设置内边距的宽度:margin-top、margin-bottom、margin-left、margin-right
总结:
注:
以上是JavaWeb——CSS的重点知识的总结,如果文章有任何错误和建议,请各位大佬尽情评论留言!如果这篇文章对你有些许帮助,希望可爱亲切的您点个赞推荐一手,非常感谢啦!最后,感谢各位大佬们看到了这里!愿你韶华不负,青春无悔!

JavaWeb——CSS总结的更多相关文章
- javaweb css教程
CSS 1.css的简介 * css: 层叠样式表 ** 层叠:一层一层的 ** 样式表: 很多的属性和属性值 * 是页面显示效果更加好 * CSS将网页内容和显示样式进行分离,提高了显示功能. 2. ...
- JavaWeb CSS
1. CSS介绍 1.1. 什么是CSS CSS全称为Cascading Style Sheets,译为层叠样式表. 样式定义如何显示HTML元素. 样式通常存储在样式表中. 1.2. 百度百科 CS ...
- javaWeb CSS 图像签名
<html> <head> <meta charset="utf-8" /> <title>CSS布局之图像签名</title ...
- javaWeb css图文混排
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- 一口气从CSS讲到Servlet再到JSP、Struts2,清蒸JavaWeb的前前后后。
B/S系统就是Browser/Server,浏览器/服务器系统,即,客户在浏览器操作,而代码实现的具体处理以及数据库操作等,则由后台服务器来完成,男耕女织,相得甚欢.比如我们查询成绩,我们通过浏览器输 ...
- JavaWeb(HTML +css+js+Servlet....)
注意 1.不要把函数命名为add(),不然容易和自带的冲突报错 2.是createElement 不要把create中的e写掉了 3.记得是getElementsByTaxName和getElemen ...
- JavaWeb网上图书商城完整项目--24.注册页面的css样式实现
现在框架已经做好了,即下来我们要对页面进行装饰了,第一步给每一个元素添加id 1.最外面的div添加id为divMain 2.第二个div添加id为divTitle,里面的span对应的id为span ...
- JavaWeb之CSS详解
CSS的简介 1.CSS概述及作用 CSS:Cascading Style Sheets)是层叠样式表用来定义网页的显示效果.可以解决html代码对样式定义的重复,提高了后期样式代码的可维护性,并增强 ...
随机推荐
- Docker:Docker部署mysql数据库
docker部署mysql : 8.0 1.在宿主机创建mysql挂载目录 #创建目录 mkdir /home/mysql/conf mkdir /home/mysql/logs mkdir /hom ...
- shell 中的for循环
第一类:数字性循环 #!/bin/bash for((i=1;i<=10;i++)); do echo $(expr $i \* 3 + 1); done #!/bin/bash for i i ...
- 记两道最近做的pwn题(ciscn_2019)
这两题为什么要记录呢,一个是我发现网上很多教程没写清楚(也可能是我太菜了),二是细节点很多,不同的大佬方式不太一样,有很多细节需要注意 ciscn_2019_es_2 这题是栈迁移的题,先上exp 1 ...
- ctf之SusCTF2017-Crack Zip
题目信息如下,可知为杂项题,且无提示 下载文件打开如图,该压缩包是加密的 首先想到的是暴力破解,下载zip暴力破解软件打开文件. 下一步,选择暴力破解 进行暴力破解设定,进行破解 破解完成,得到密解压 ...
- C语言:数据类型转换
#include <stdio.h> main() { printf("%d\n",sizeof(1)); printf("%d\n",sizeof ...
- C语言:c++ ++c
#include <stdio.h> int main() {int a=3,x; x=(a++)+(++a)+(++a); printf("%d",x); getch ...
- python 字典添加数据
dzkuaa={}#类似{"张三":2,"李四":3} for i in range(23): ming=bj[i] if dzkuaa.get(ming)== ...
- 【游记】OI 2020-2021(在更)
[CSP-S2020初赛] [CSP-S2020] [NOIp 2020] [NOI冬令营 2021] [省选 2021] [NOI 2021]
- transform和tolower
transform:<algorithm> tolower:<ctype.h> transform有两种使用方法 第一种(参数): 源目标起始迭代器地址 源目标结束迭代器地址 ...
- POJ3615-Floyd
http://poj.org/problem?id=3615 因为只需要求所在路径的最大高度的最小值,而且n<=300,我们可以用floyd跑. g[i][j]=min(g[i][j],max( ...
