创建VS Code 扩展插件
VS Code提供了强大的扩展功能,我们可以通过开发插件实现自己的业务模型编辑器。这里我们快速介绍一下插件的创建、开发和发布过程。
创建插件开发模板
首先需要确认系统中安装了node.js,并且可以使用npm安装程序包。然后,安装插件的开发模板生成器:
npm install -g yo generator-code
安装完成后,使用模板创建第一个扩展项目,我们为这个项目创建一个子目录,然后进入命令行,在这个子目录下执行:
yo code
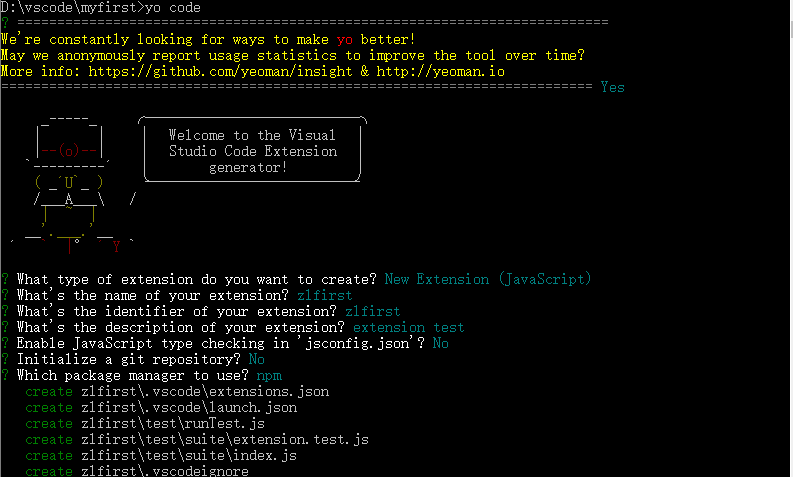
模板生成程序运行:

生成完成后,在命令行运行:
code .
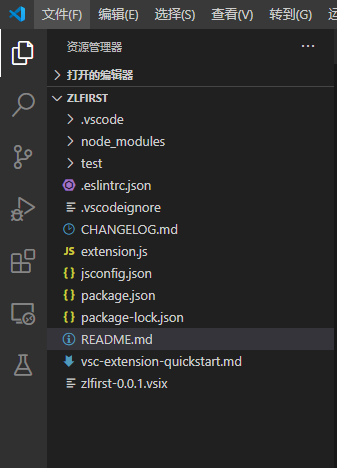
这个项目在vs code 中打开了:

插件运行和调试
我们打开extension.js文件,可以看到插件启动的代码,我们对代码进行一点修改:

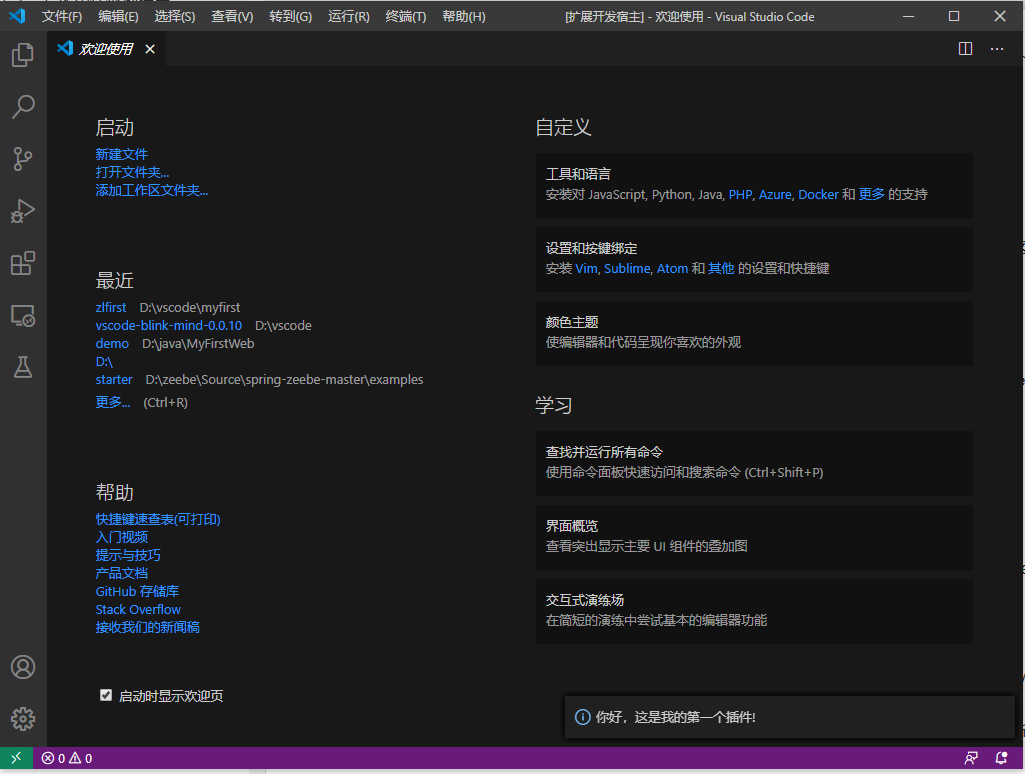
将里面的提示修改为我们需要的信息。然后按F5运行。这时,一个新的Vs Code界面启动了,在这个新界面中按Ctrl+Shift+P,打开命令窗口,输入hello world,在界面下方出现我们编辑的信息:

说明这个插件已经可以运行了。
插件打包
现在我们看如何将这个插件打包,在其它机器上安装使用。Vs Code的插件可以同时创建vsix文件发布,也可以发布到应用商店,通过插件管理器进行安装。我们这里只介绍第一种方式。
首先需要安装插件打包工具vsce:
npm i vsce -g
然后,我们还需要在package.json中增加publisher的信息:
"publisher": "zhenlei",
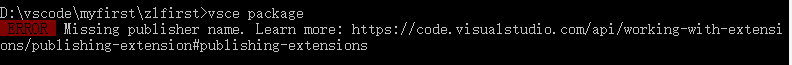
如果不增加这个信息,会出现如下错误:

然后还要修改打包工具创建的Readme.md文件,如果不修改,会出现如下错误:

现在我们可以打包了,在命令行中,进入项目文件夹,运行:
vsce package
这时会提问,缺少respository,这是一个警告,我们可以忽略,继续执行,安装包就创建完成了:

扩展插件的安装和卸载
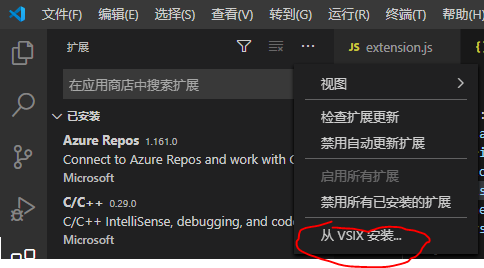
可以在vs code的扩展管理器中安装打包好的扩展插件,选择从VSIX安装:

也可以在扩展管理器中禁用或卸载安装好的插件:

创建第一个实用插件
现在我们创建一个实用的插件,这个插件使用XLST模板将XML文件转换为另一种格式。转换功能使用开源的组件xslt-processor完成,插件本身功能很简单:打开xlst文件,转换当前的xml,将结果显示在新的窗口。
首先使用模板创建项目:
yo code
输入这个项目的名字zlxslt,这个项目我们使用yarn作为包管理器。项目创建完成后,使用
code .
在VS Code中打开项目。
现在需要引入xslt-processor,在终端中输入:
yarn add xslt-processor
这个命令会在项目中安装xslt-processor并更新项目中的package.json和yarn.lock。
在src目录中增加文件schema.d.ts,增加声明语句:
declare module 'xslt-processor';
修改package.json,去掉缺省创建的命令,增加新的命令:
"activationEvents": [
"onCommand:zlxslt.runMyXSLT"
],
修改extension.ts:
// The module 'vscode' contains the VS Code extensibility API
// Import the module and reference it with the alias vscode in your code below
import * as vscode from 'vscode';
import * as fs from 'fs';
import { xmlParse, xsltProcess } from 'xslt-processor';
// this method is called when your extension is activated
// your extension is activated the very first time the command is executed
export function activate(context: vscode.ExtensionContext) {
// Use the console to output diagnostic information (console.log) and errors (console.error)
// This line of code will only be executed once when your extension is activated
console.log('Congratulations, your extension "zlxslt" is now active!');
const mydisposable: vscode.Disposable = vscode.commands.registerCommand('zlxslt.runMyXSLT', async (): Promise<any> => {
const xsltFile = await vscode.window.showOpenDialog(
{
canSelectFiles: true,
canSelectFolders: false,
canSelectMany: false,
filters: {
'XSLT' : ['xsl','xslt']
}
}
);
if(vscode.window.activeTextEditor !== undefined && xsltFile !== undefined) {
const xml: string = vscode.window.activeTextEditor.document.getText();
const xslt: string = fs.readFileSync(xsltFile[0].fsPath).toString();
try {
const rXml = xmlParse(xml);
const rXslt = xmlParse(xslt);
const result = xsltProcess(rXml, rXslt);
const textDoc = await vscode.workspace.openTextDocument(
{
content: result,
language: 'xml'
}
);
vscode.window.showTextDocument(textDoc, vscode.ViewColumn.Beside);
}
catch(e) {
vscode.window.showErrorMessage(e);
}
}
else {
vscode.window.showErrorMessage('An error occurred while accessing the XML and/or XSLT source files. Please be sure the active window is XML, and you have selected an appropriate XSLT file.');
}
});
context.subscriptions.push(mydisposable);
}
// this method is called when your extension is deactivated
export function deactivate() {}
启动调试,会打开新的窗口,打开一个xml文件,然后按Ctrl+Shift+p打开命令窗口,选择“Run My XSLT”,这时会弹出文件选择窗口,选择xslt文件,转换后的xml会显示在旁边的窗口。
创建VS Code 扩展插件的更多相关文章
- visual studio code开发代码片段扩展插件
背景 visual studio code编辑器强大在于可以自己扩展插件,不仅可以去插件市场下载,也可以按照官方的API很方便的制作适合自己的插件: 自己最近在开发一个手机端网站项目,基于vant项目 ...
- 如何创建一个简单的Visual Studio Code扩展
注:本文提到的代码示例下载地址>How to create a simple extension for VS Code VS Code 是微软推出的一款轻量级的代码编辑器,免费,开源,支持多种 ...
- BlazeMeter发布chrome扩展插件,支持JMeter脚本创建
BlazeMeter发布chrome扩展插件,支持JMeter脚本创建http://www.automationqa.com/forum.php?mod=viewthread&tid=3898 ...
- 如何创建一个自定义jQuery插件
简介 jQuery 库是专为加快 JavaScript 开发速度而设计的.通过简化编写 JavaScript 的方式,减少代码量.使用 jQuery 库时,您可能会发现您经常为一些常用函数重写相同的代 ...
- VSCode 使用 Code Runner 插件无法编译运行文件名带空格的文件
本文同时在我的博客发布:VSCode 使用 Code Runner 插件无法编译运行文件名带空格的文件 - Skykguj 's Blog (sky390.cn) 使用 Visual Studio C ...
- ExtJS4.2学习(13)基于表格的扩展插件---rowEditing
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-24/182.html --------------- ...
- Visual Studio Code扩展
Visual Studio Code扩展 注:本文提到的代码示例下载地址>How to create a simple extension for VS Code VS Code 是微软推出的一 ...
- 100个精选zencart扩展插件
100个精选zencart扩展插件 特别推荐 1. 数据库备份 2. 产品横向布局. 3. 邮件订阅Newsletter Subscribe. 4. google 翻译google_translate ...
- VS Code C# 插件离线版 1.6.2
VS Code C# 插件离线版,目前最新稳定版为:1.6.2 . 由于在扩展中下载C#插件总是缓慢,或者容易出现错误,特制作离线版本共享出来. 本离线版本为Windows版本,其他系统请在扩展中下载 ...
随机推荐
- vue双向绑定和深浅拷贝
现象描述: vue 在使用的时候,当table绑定了某个data的时候.假如某个el-table-column下面的有个方法传参(data.row),然后在方法中用一个obj=data.row.(这里 ...
- python解释器安装指导教程
python解释器安装指导教程 1.官网下载 进入官网https://www.python.org/,在download下选择符合操作系统的版本 在找到合适的版本后选择相应的安装文件下载 2.进行安装 ...
- 小迪安全 Web安全 基础入门 - 第十天 - 信息打点-APP&小程序篇&抓包封包&XP框架&反编译&资产提取
一.本节知识点思维导图 二.APP-外在资产收集 1.将APP安装在模拟器中,修改模拟器代理设置,使用Fiddler.Burpsuite.Charles等抓包工具抓取APP访问的http协议数据包,抓 ...
- 解决Tomcat10.0.12源码编译问题进而剖析其优秀分层设计架构
概述 Tomcat.Jetty.Undertow这几个都是非常有名实现Servlet规范的应用服务器,Tomcat本身也是业界上非常优秀的中间件,简单可将Tomcat看成是一个Http服务器+Serv ...
- 【LeetCode】365. Water and Jug Problem 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 数学题 相似题目 参考资料 日期 题目地址:http ...
- 【LeetCode】77. Combinations 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 方法一:递归 方法二:回溯法 日期 题目地址:htt ...
- 【剑指Offer】二叉树的下一个结点 解题报告(Python)
[剑指Offer]二叉树的下一个结点 解题报告(Python) 标签(空格分隔): 剑指Offer 题目地址:https://www.nowcoder.com/ta/coding-interviews ...
- Optimal Symmetric Paths(UVA12295)
Description You have a grid of n rows and n columns. Each of the unit squares contains a non-zero ...
- 从头造轮子:python3 asyncio 之 run(2)
前言 书接上文,本文造第二个轮子,也是asyncio包里面非常常用的一个函数run 一.知识准备 ● 相对于run_until_complete,改动并不大,就是将入口函数重新封装了一下,基础知识主要 ...
- 亲测:三个值得练手的Java实战项目
测试奇谭,BUG不见. 大家好,我是谭叔. 一提到编码,很多小伙伴便感到头疼,特别是半路转行的小伙伴或者没有系统学习过计算机基础的小伙伴. 对于想学而不知道怎么学的小伙伴,我可以分享下我的策略: 刷一 ...
