Element ui结合springboot的简单实战
Eelment UI简单实战
前端开发
1 创建项目,导入element ui(略)
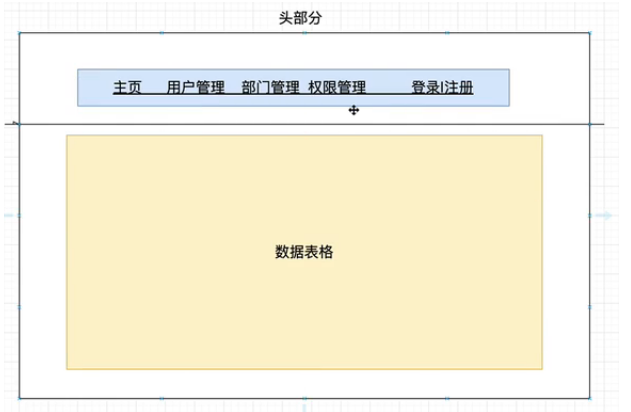
2 大致设计出想要的效果,如下

3 创建包
根据设计的大致模样在项目的components中创建对应的包,方便以后查找,修改.

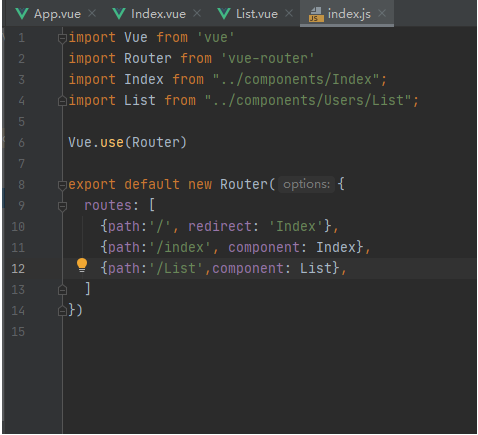
4 初步配置路由
代码如下:
import Vue from 'vue'
import Router from 'vue-router'
import Index from "../components/Index";
import List from "../components/Users/List";
Vue.use(Router)
export default new Router({
routes: [
{path:'/', redirect: 'Index'},
{path:'/index', component: Index},
{path:'/List',component: List},
]
})

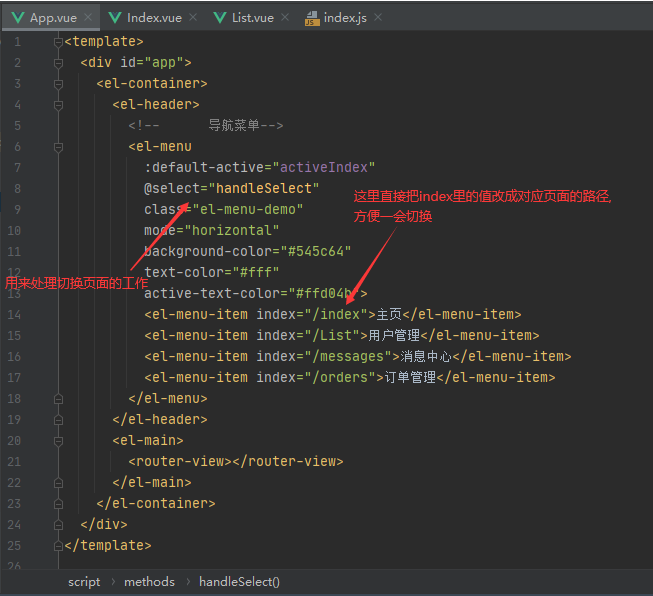
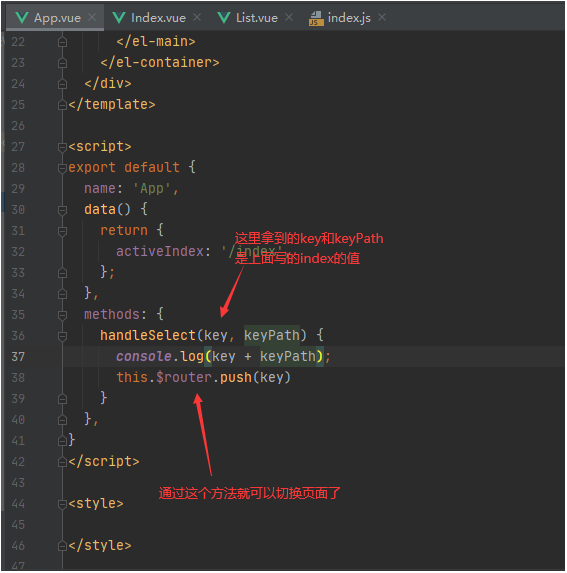
5 制作公共导航栏
在element ui中找一款心仪的导航栏稍加修改即可.
代码如下:
<template>
<div id="app">
<el-container>
<el-header>
<!-- 导航菜单-->
<el-menu
:default-active="activeIndex"
@select="handleSelect"
class="el-menu-demo"
mode="horizontal"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="/index">主页</el-menu-item>
<el-menu-item index="/List">用户管理</el-menu-item>
<el-menu-item index="/messages">消息中心</el-menu-item>
<el-menu-item index="/orders">订单管理</el-menu-item>
</el-menu>
</el-header>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
activeIndex: this.$route.path,
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key + keyPath);
this.$router.push(key)
}
},
}
</script>
<style>
</style>


实现效果:

6 简单制作index页面
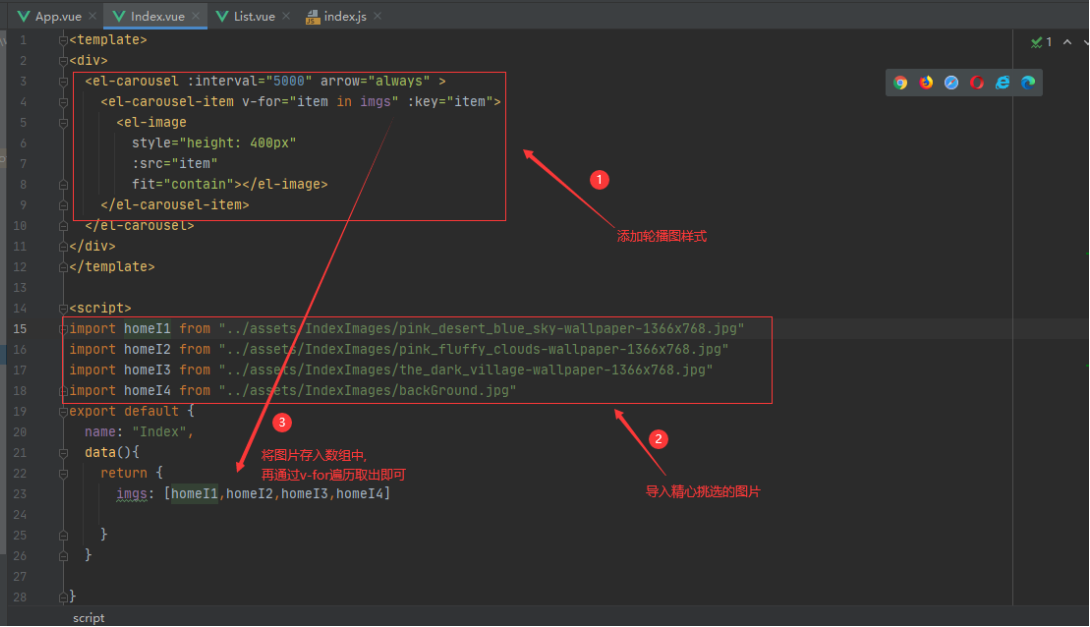
代码如下:
<template>
<div>
<el-carousel :interval="5000" arrow="always" >
<el-carousel-item v-for="item in imgs" :key="item">
<el-image
style="height: 400px"
:src="item"
fit="contain"></el-image>
</el-carousel-item>
</el-carousel>
</div>
</template>
<script>
import homeI1 from "../assets/IndexImages/pink_desert_blue_sky-wallpaper-1366x768.jpg"
import homeI2 from "../assets/IndexImages/pink_fluffy_clouds-wallpaper-1366x768.jpg"
import homeI3 from "../assets/IndexImages/the_dark_village-wallpaper-1366x768.jpg"
import homeI4 from "../assets/IndexImages/backGround.jpg"
export default {
name: "Index",
data(){
return {
imgs: [homeI1,homeI2,homeI3,homeI4]
}
}
}
</script>
<style scoped>
</style>

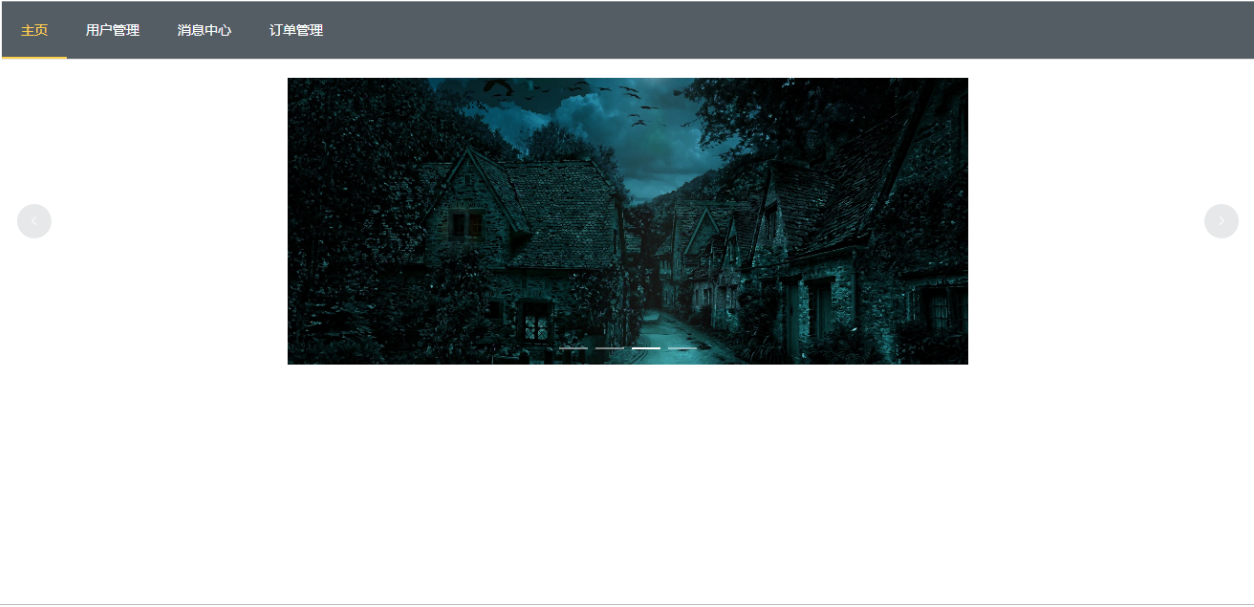
实现效果:

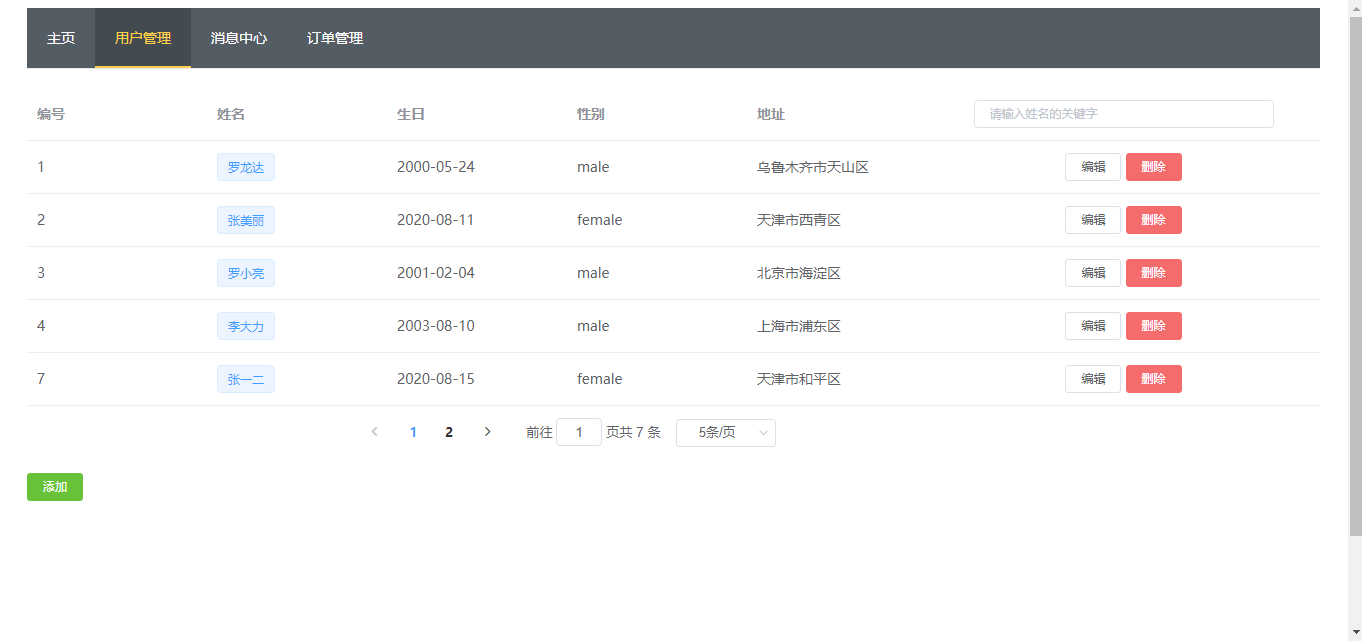
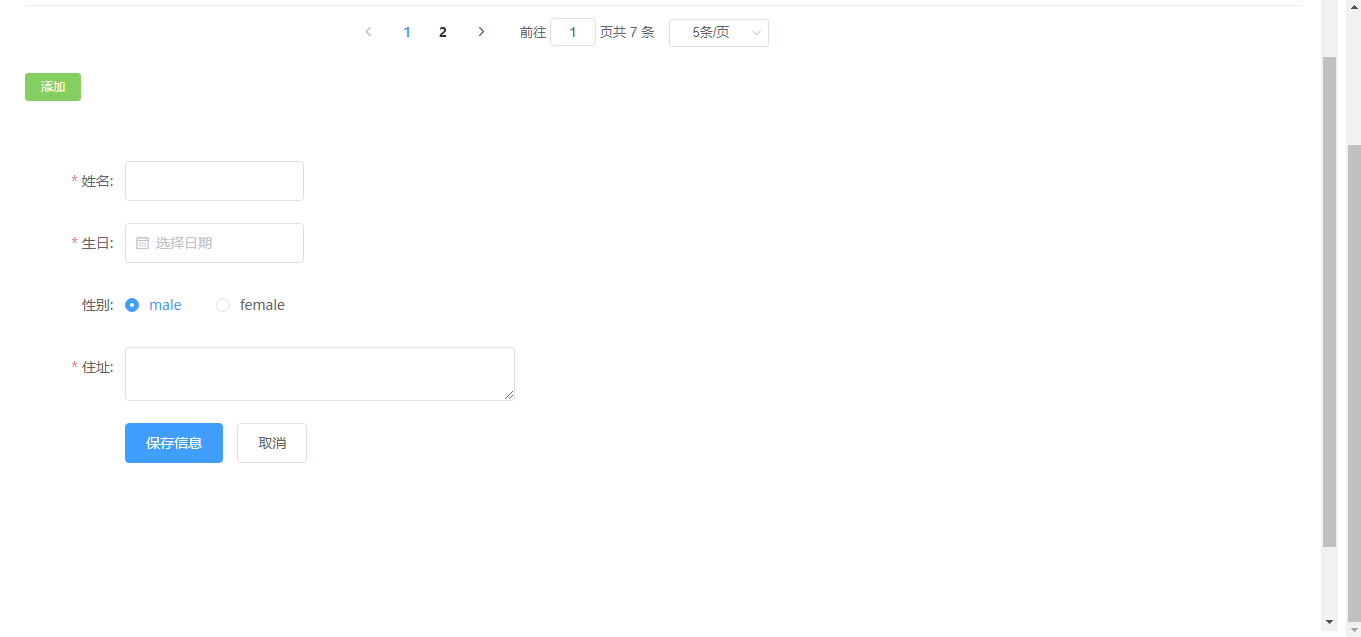
7 用户的简单增删改查
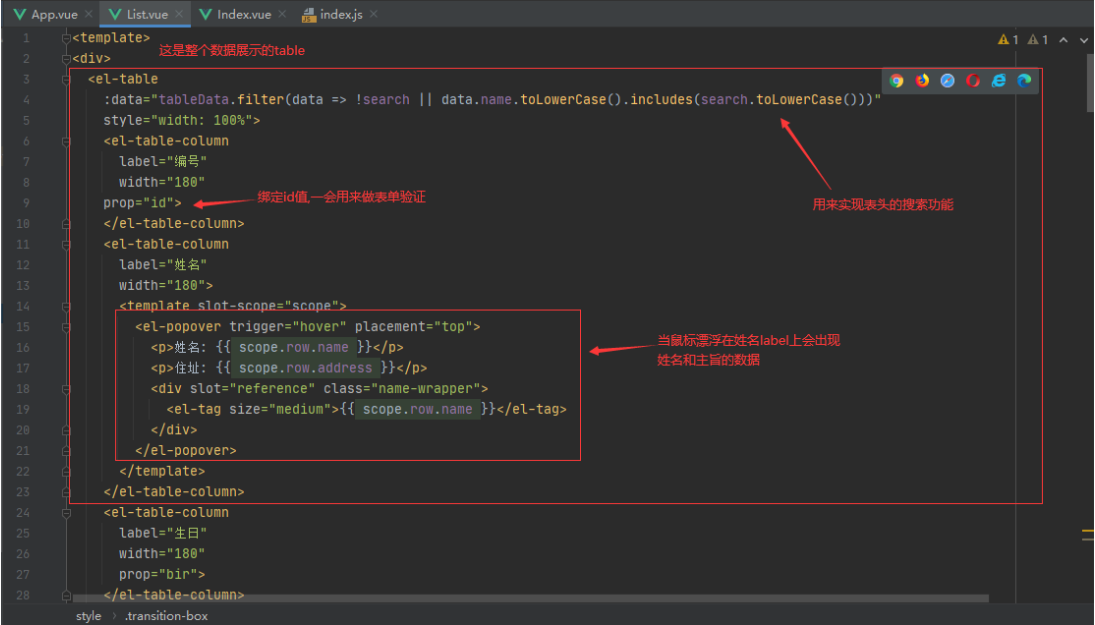
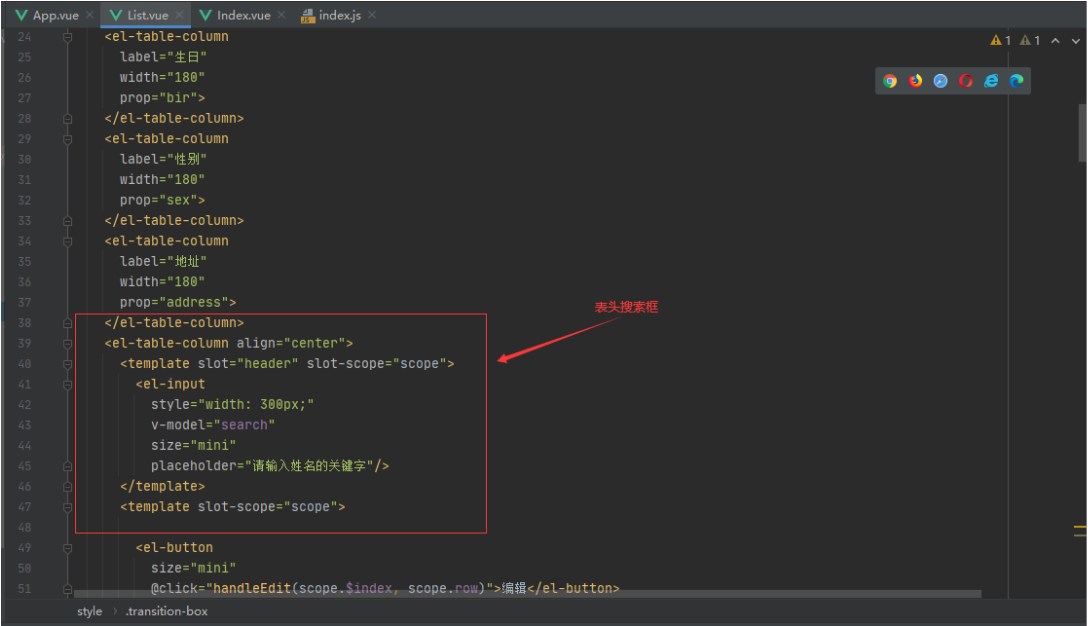
前端代码:
<template>
<div>
<el-table
:data="tableData.filter(data => !search || data.name.toLowerCase().includes(search.toLowerCase()))"
style="width: 100%">
<el-table-column
label="编号"
width="180"
prop="id">
</el-table-column>
<el-table-column
label="姓名"
width="180">
<template slot-scope="scope">
<el-popover trigger="hover" placement="top">
<p>姓名: {{ scope.row.name }}</p>
<p>住址: {{ scope.row.address }}</p>
<div slot="reference" class="name-wrapper">
<el-tag size="medium">{{ scope.row.name }}</el-tag>
</div>
</el-popover>
</template>
</el-table-column>
<el-table-column
label="生日"
width="180"
prop="bir">
</el-table-column>
<el-table-column
label="性别"
width="180"
prop="sex">
</el-table-column>
<el-table-column
label="地址"
width="180"
prop="address">
</el-table-column>
<el-table-column align="center">
<template slot="header" slot-scope="scope">
<el-input
style="width: 300px;"
v-model="search"
size="mini"
placeholder="请输入姓名的关键字"/>
</template>
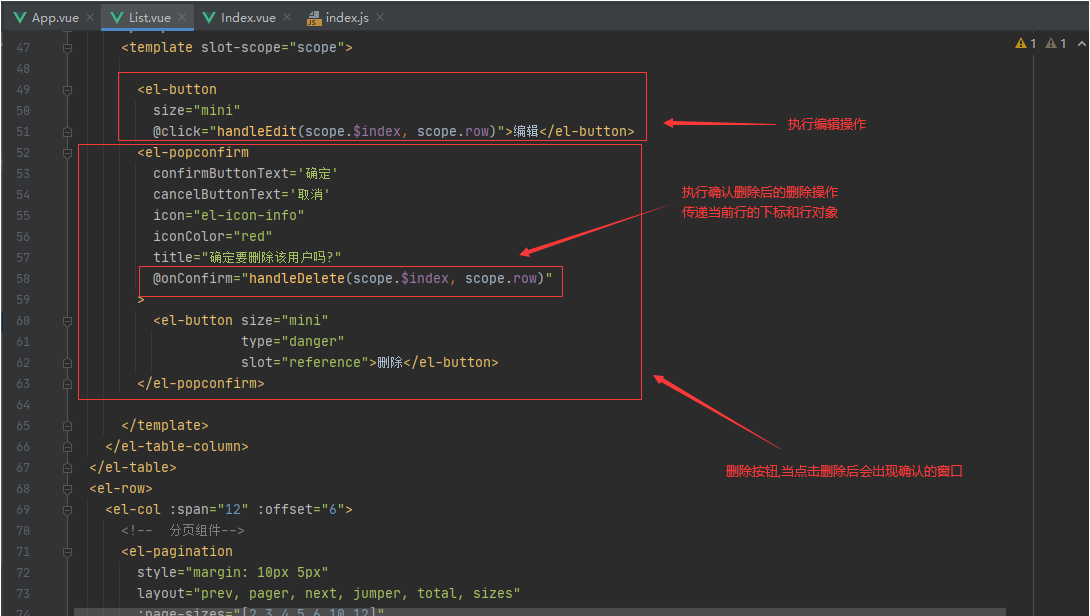
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-popconfirm
confirmButtonText='确定'
cancelButtonText='取消'
icon="el-icon-info"
iconColor="red"
title="确定要删除该用户吗?"
@onConfirm="handleDelete(scope.$index, scope.row)"
>
<el-button size="mini"
type="danger"
slot="reference">删除</el-button>
</el-popconfirm>
</template>
</el-table-column>
</el-table>
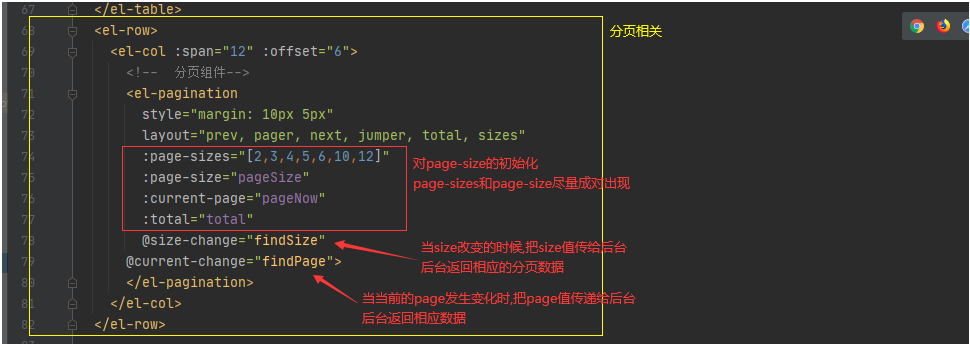
<el-row>
<el-col :span="12" :offset="6">
<!-- 分页组件-->
<el-pagination
style="margin: 10px 5px"
layout="prev, pager, next, jumper, total, sizes"
:page-sizes="[2,3,4,5,6,10,12]"
:page-size="pageSize"
:current-page="pageNow"
:total="total"
@size-change="findSize"
@current-change="findPage">
</el-pagination>
</el-col>
</el-row>
<el-button size="mini" @click="saveUserInfo" type="success" style="margin-top: 15px;">添加</el-button>
<div style="margin-top: 20px; height: 200px;">
<el-collapse-transition>
<div v-show="show">
<div class="transition-box">
<el-form ref="form"
:model="form"
label-width="80px"
label-suffix=":"
:hide-required-asterisk="false"
:rules="rules"
>
<el-form-item label="姓名" prop="name">
<el-col :span="11">
<el-input v-model="form.name"></el-input>
</el-col>
</el-form-item>
<el-form-item label="生日" prop="bir">
<el-col :span="11">
<el-date-picker value-format="yyyy-MM-dd" type="date" placeholder="选择日期" v-model="form.bir" style="width: 100%;"></el-date-picker>
</el-col>
</el-form-item>
<el-form-item label="性别">
<el-radio label="male" v-model="form.sex"></el-radio>
<el-radio label="female" v-model="form.sex"></el-radio>
</el-form-item>
<el-form-item label="住址" prop="address">
<el-input type="textarea" v-model="form.address"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit('form')">保存信息</el-button>
<el-button @click="saveUserInfo">取消</el-button>
</el-form-item>
</el-form></div>
</div>
</el-collapse-transition>
</div>
</div>
</template>
<script>
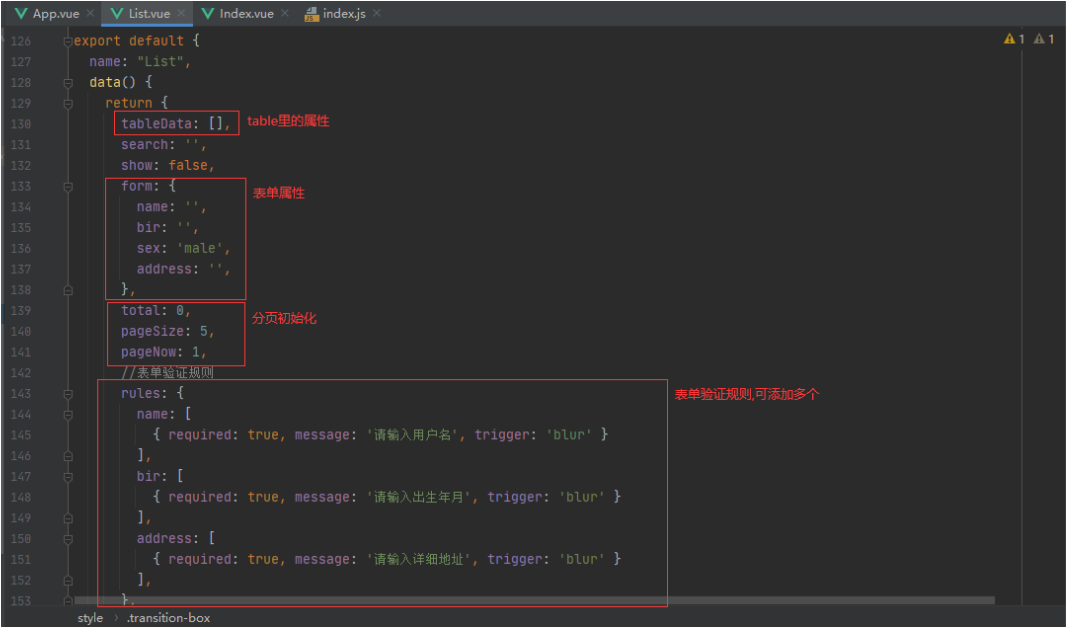
export default {
name: "List",
data() {
return {
tableData: [],
search: '',
show: false,
form: {
name: '',
bir: '',
sex: 'male',
address: '',
},
total: 0,
pageSize: 5,
pageNow: 1,
//表单验证规则
rules: {
name: [
{ required: true, message: '请输入用户名', trigger: 'blur' }
],
bir: [
{ required: true, message: '请输入出生年月', trigger: 'blur' }
],
address: [
{ required: true, message: '请输入详细地址', trigger: 'blur' }
],
},
}
},
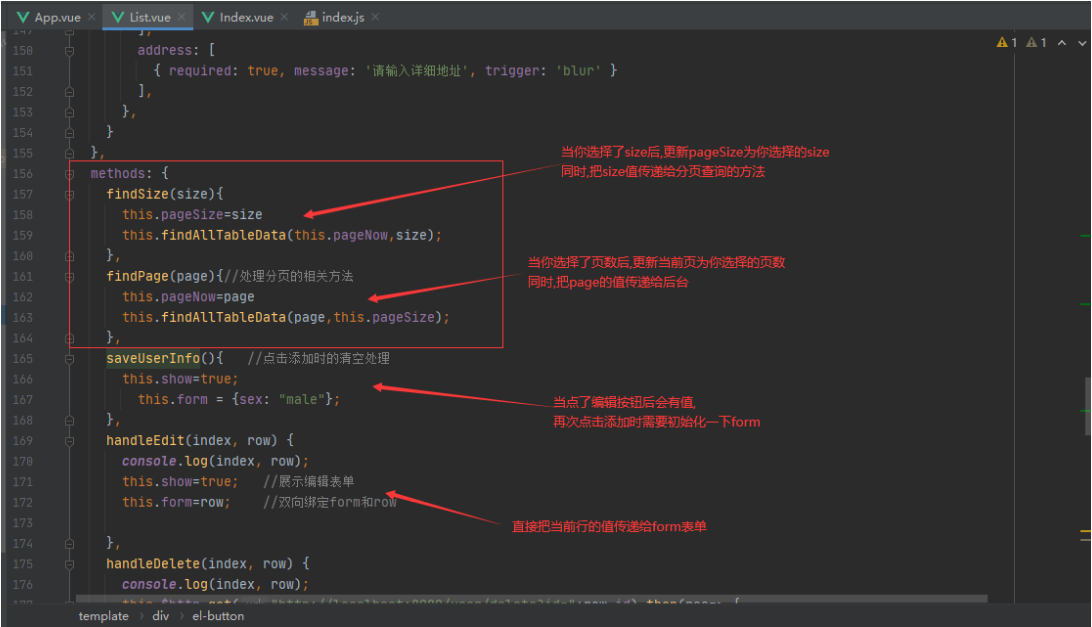
methods: {
findSize(size){
this.pageSize=size
this.findAllTableData(this.pageNow,size);
},
findPage(page){//处理分页的相关方法
this.pageNow=page
this.findAllTableData(page,this.pageSize);
},
saveUserInfo(){ //点击添加时的清空处理
this.show=true;
this.form = {sex: "male"};
},
handleEdit(index, row) {
console.log(index, row);
this.show=true; //展示编辑表单
this.form=row; //双向绑定form和row
},
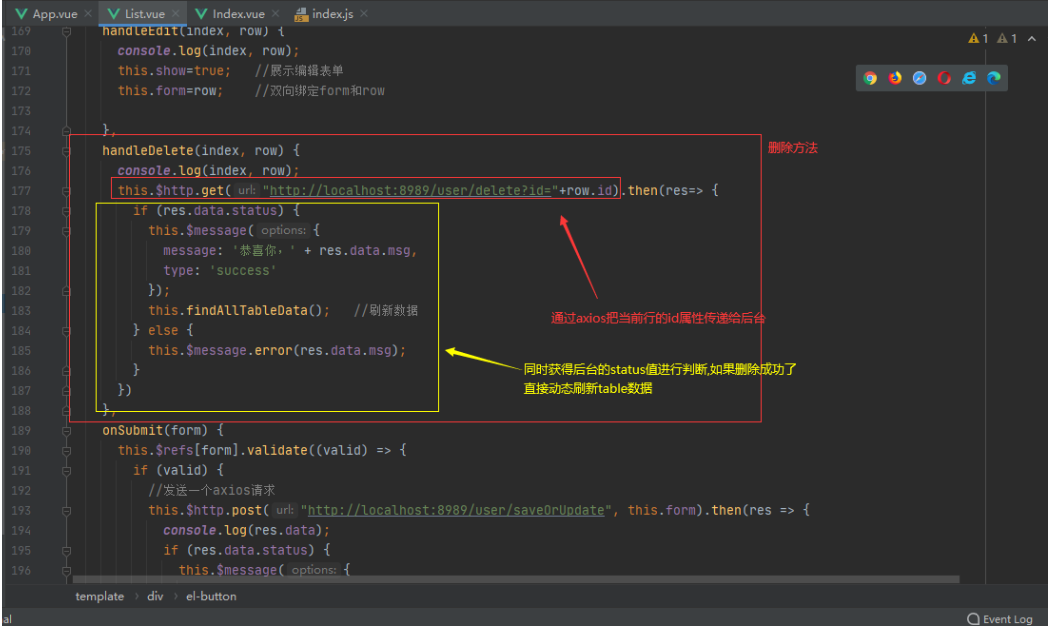
handleDelete(index, row) {
console.log(index, row);
this.$http.get("http://localhost:8989/user/delete?id="+row.id).then(res=> {
if (res.data.status) {
this.$message({
message: '恭喜你,' + res.data.msg,
type: 'success'
});
this.findAllTableData(); //刷新数据
} else {
this.$message.error(res.data.msg);
}
})
},
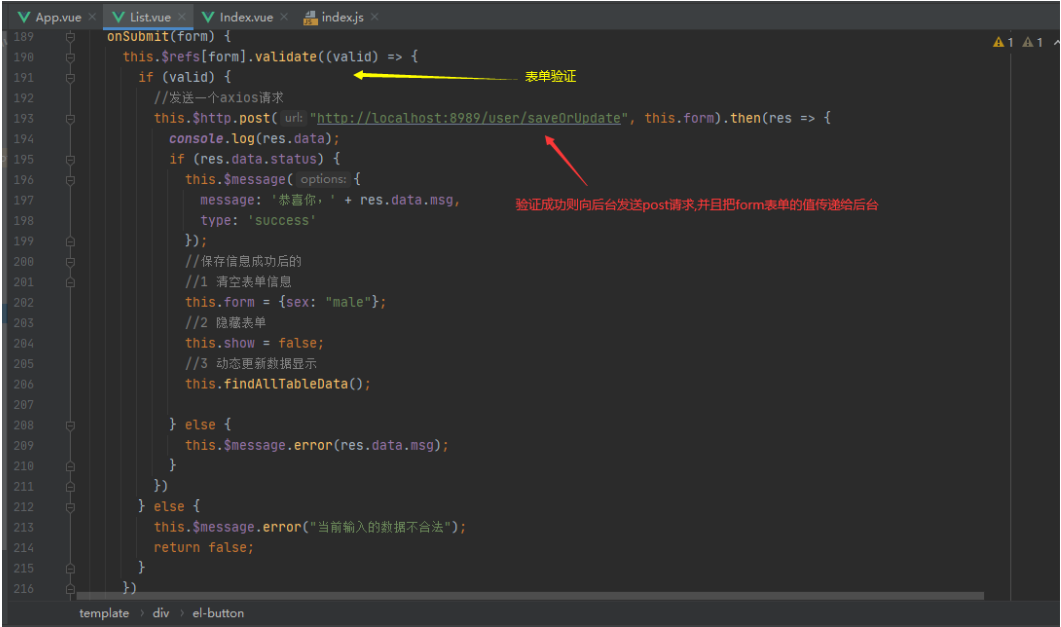
onSubmit(form) {
this.$refs[form].validate((valid) => {
if (valid) {
//发送一个axios请求
this.$http.post("http://localhost:8989/user/saveOrUpdate", this.form).then(res => {
console.log(res.data);
if (res.data.status) {
this.$message({
message: '恭喜你,' + res.data.msg,
type: 'success'
});
//保存信息成功后的
//1 清空表单信息
this.form = {sex: "male"};
//2 隐藏表单
this.show = false;
//3 动态更新数据显示
this.findAllTableData();
} else {
this.$message.error(res.data.msg);
}
})
} else {
this.$message.error("当前输入的数据不合法");
return false;
}
})
},
//封装成方法方便复用
findAllTableData(page,size){
page = page ? page: this.pageNow,
size = size ? size: this.pageSize ;
this.$http.get("http://localhost:8989/user/findByPage?pageNow="+page+"&pageSize="+size).then(res=>{
this.tableData = res.data.users
this.total = res.data.totals
})
}
},
created() {
this.findAllTableData();
}
}
</script>
<style scoped>
.transition-box {
margin-bottom: 10px;
width: 40%;
height: 600px;
border-radius: 4px;
padding: 40px 20px;
box-sizing: border-box;
margin-right: 20px;
}
</style>










后台开发
1 创建springboot项目
选择spring web,Lombok(Lombok记得要在IDEA插件里安装并且开启哦),mysql,mybatis framework,自行添加Druid-springboot-starter
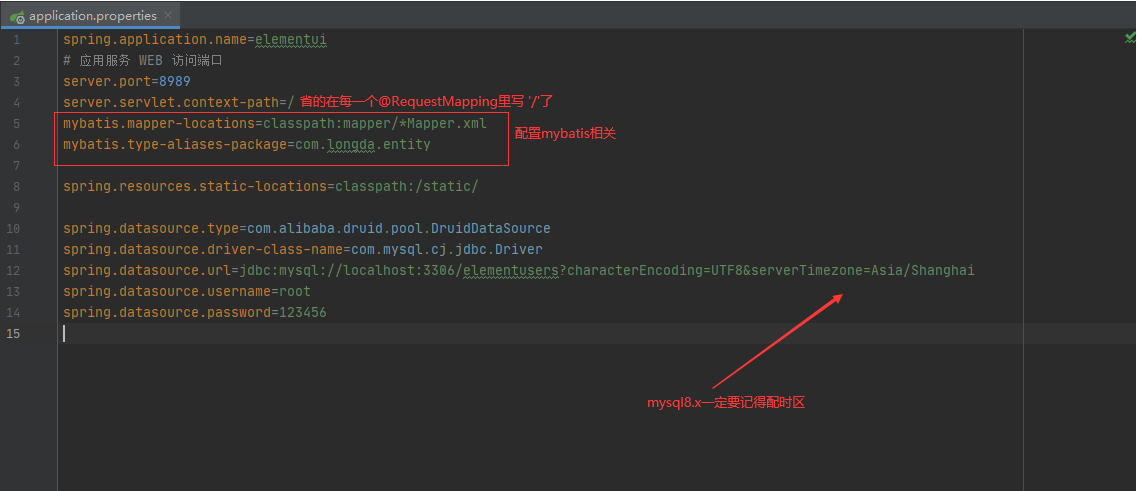
2 配置application.properties
spring.application.name=elementui
# 应用服务 WEB 访问端口
server.port=8989
server.servlet.context-path=/
mybatis.mapper-locations=classpath:mapper/*Mapper.xml
mybatis.type-aliases-package=com.longda.entity
spring.resources.static-locations=classpath:/static/
spring.datasource.type=com.alibaba.druid.pool.DruidDataSource
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/elementusers?characterEncoding=UTF8&serverTimezone=Asia/Shanghai
spring.datasource.username=root
spring.datasource.password=123456

3 Entity
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private String id;
private String name;
//日期格式需要格式化一下
@JsonFormat(pattern = "yyyy-MM-dd")
private Date bir;
private String address;
private String sex;
}
4 DAO
@Mapper
public interface UserDao {
//查询所有
List<User> findAll();
//添加
void saveUser(User user);
//删除
void deleteUser(String id);
//编辑
void updateUser(User user);
//分页查询
List<User> findByPage(@Param("start") Integer start,@Param("rows") Integer rows);
//查询总条数
Long findTotals();
}
UserMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.longda.dao.UserDao">
<select id="findAll" resultType="User">
select id,name,bir,sex,address from t_user;
</select>
<!-- id自增-->
<insert id="saveUser" parameterType="User" useGeneratedKeys="true" keyProperty="id">
insert into t_user values (#{id},#{name},#{bir},#{sex},#{address});
</insert>
<delete id="deleteUser" parameterType="String">
delete from t_user where id = #{id}
</delete>
<update id="updateUser" parameterType="User">
update t_user set name=#{name},bir=#{bir},sex=#{sex},address=#{address} where id=#{id};
</update>
<select id="findByPage" resultType="User">
select id,name,bir,sex,address from t_user limit #{start},#{rows};
</select>
<select id="findTotals" resultType="Long">
select COUNT(id) from t_user;
</select>
</mapper>
6 Service
public interface USerService {
List<User> findAll();
void saveUser(User user);
void deleteUser(String id);
void updateUser(User user);
//分页查询
List<User> findByPage(Integer pageNow,Integer pageSize);
//查询总条数
Long findTotals();
}
ServiceImpl
@Service
//开启事务
@Transactional
public class UserServiceImpl implements USerService {
@Autowired
private UserDao userDao;
@Override
//不为这个方法开启事务
@Transactional(propagation = Propagation.NOT_SUPPORTED)
public List<User> findAll() {
List<User> all = userDao.findAll();
return all;
}
@Override
public void saveUser(User user) {
userDao.saveUser(user);
}
@Override
public void deleteUser(String id) {
userDao.deleteUser(id);
}
@Override
public void updateUser(User user) {
userDao.updateUser(user);
}
@Override
public List<User> findByPage(Integer pageNow, Integer pageSize) {
int start = (pageNow-1)*pageSize;
List<User> users = userDao.findByPage(start, pageSize);
return users;
}
@Override
public Long findTotals() {
Long totals = userDao.findTotals();
return totals;
}
}
事务传播行为介绍
# @Transactional(propagation=Propagation.REQUIRED)
如果有事务, 那么加入事务, 没有的话新建一个(默认情况下)
# @Transactional(propagation=Propagation.NOT_SUPPORTED)
容器不为这个方法开启事务
# @Transactional(propagation=Propagation.REQUIRES_NEW)
不管是否存在事务,都创建一个新的事务,原来的挂起,新的执行完毕,继续执行老的事务
# @Transactional(propagation=Propagation.MANDATORY)
必须在一个已有的事务中执行,否则抛出异常
# @Transactional(propagation=Propagation.NEVER)
必须在一个没有的事务中执行,否则抛出异常(与Propagation.MANDATORY相反)
# @Transactional(propagation=Propagation.SUPPORTS)
如果其他bean调用这个方法,在其他bean中声明事务,那就用事务.如果其他bean没有声明事务,那就不用事务.
Controller
@RestController
@RequestMapping("user")
@CrossOrigin //当服务器端口和前端端口不一致就需要用这个注解解决跨域问题
public class UserController {
@Autowired
private USerService uSerService;
@GetMapping("findByPage")
public Map<String ,Object> findByPage(Integer pageNow,Integer pageSize){
//初始化一下,防止空指针异常
pageNow = pageNow==null ? 1 : pageNow;
pageSize = pageSize==null ? 5 : pageSize;
//需要传输多条数据的时候就用map
Map<String ,Object> result = new HashMap<>();
List<User> users = uSerService.findByPage(pageNow, pageSize);
Long totals = uSerService.findTotals();
result.put("users",users);
result.put("totals",totals);
return result;
}
@GetMapping("findAll")
public List<User> findAll(){
return uSerService.findAll();
}
@PostMapping("saveOrUpdate")
//@RequestBody可以从前端获得值对象
public Result saveOrUpdate(@RequestBody User user){
//将vo里的Result传给前端
Result result = new Result();
//判断一下,如果前端传过来的user对象没有id,则说明是新建用户
try {
if (StringUtils.isEmpty(user.getId())){
uSerService.saveUser(user);
result.setMsg("用户信息保存成功!");
}else{
uSerService.updateUser(user);
result.setMsg("用户信息修改成功!");
}
} catch (Exception e) {
e.printStackTrace();
result.setStatus(false);
result.setMsg("非常抱歉,系统异常!请稍后再试....");
}
return result;
}
@GetMapping("delete")
public Result deleteUser(String id){
Result result = new Result();
try {
uSerService.deleteUser(id);
result.setMsg("删除用户成功!");
} catch (Exception e) {
e.printStackTrace();
result.setStatus(false);
result.setMsg("很抱歉,删除用户失败!请稍后再试....");
}
return result;
}
}
vo层的Result
//向前端返回数据状态
@Data
public class Result {
private Boolean status = true;
private String msg;
}
项目打包
# 在命令行输入
npm run build

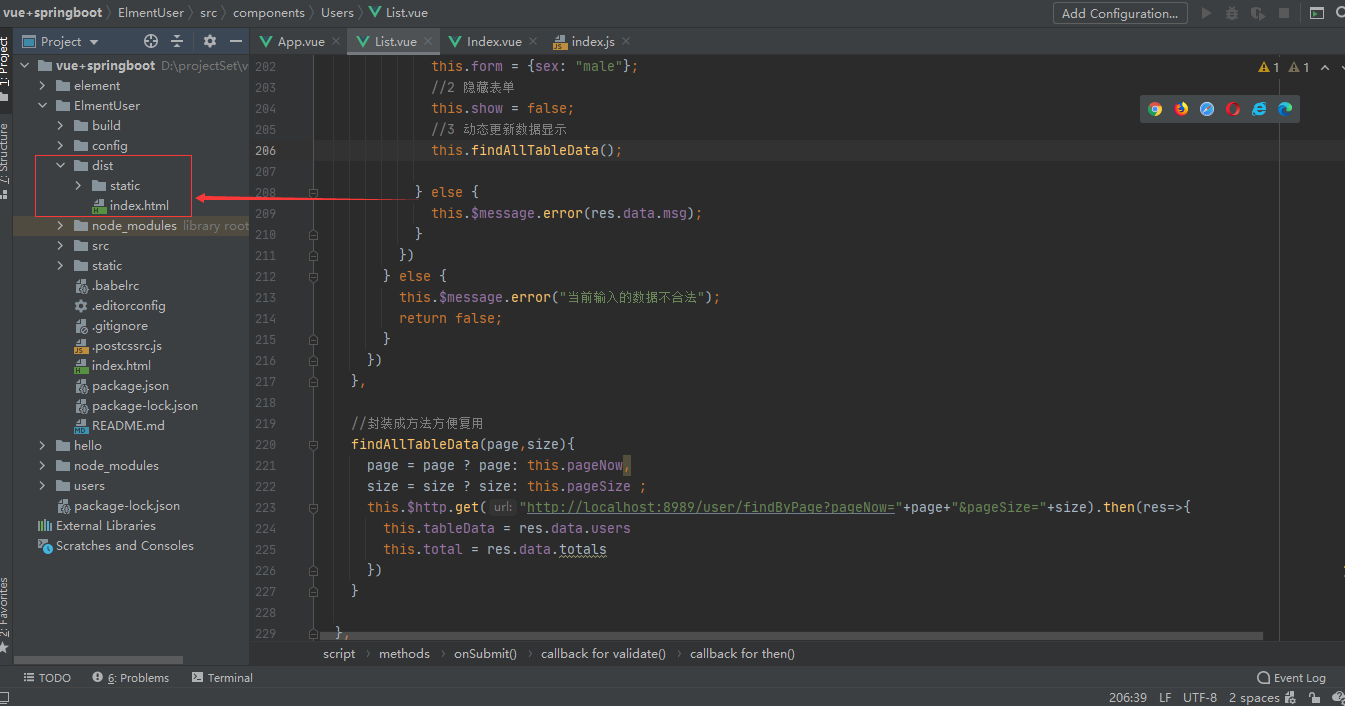
得到dist文件夹

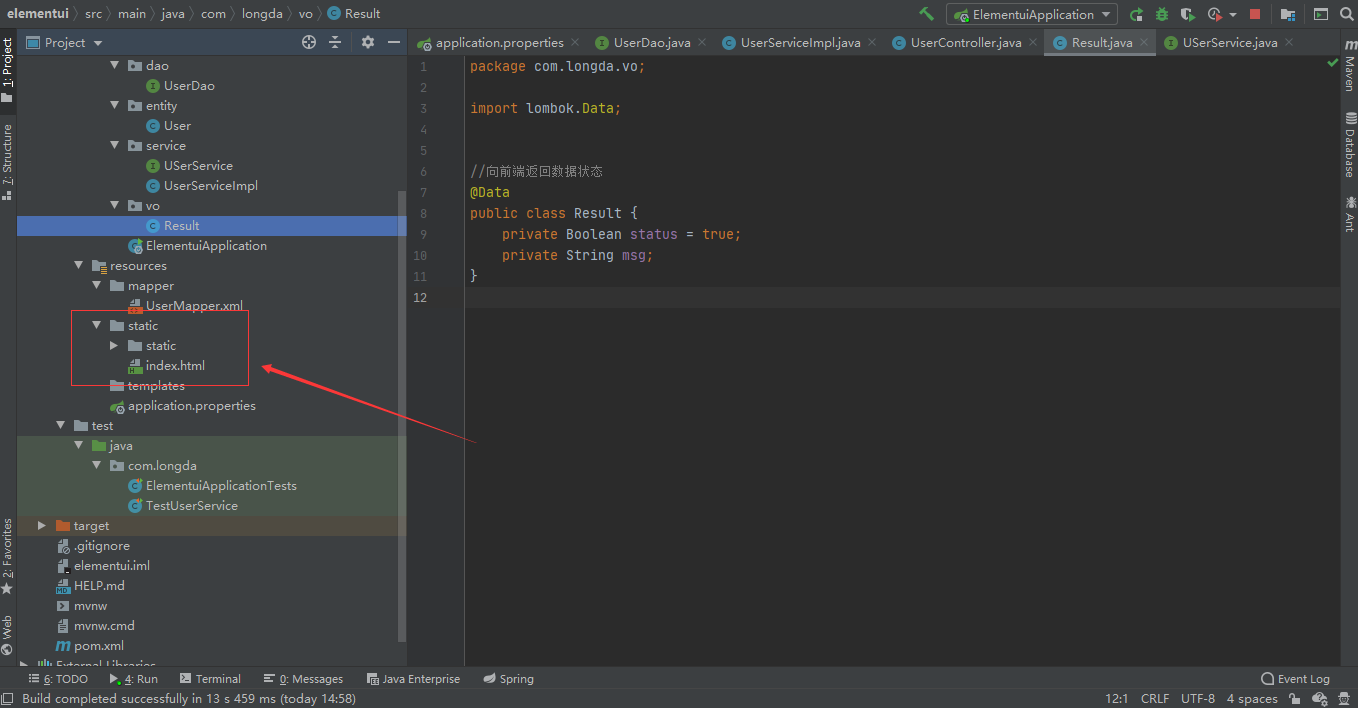
将其中的static文件夹和index.html复制到springboot里的static里

最后重启项目即可
总结
至此,Vue+Element ui结合springboot的简单开发就结束了,整体效果如下



最后感谢b站up主
编程不良人老师,本次实战学习自他的element ui教程
视频地址:https://www.bilibili.com/video/BV1NK4y187XH
Element ui结合springboot的简单实战的更多相关文章
- Electron-vue实战(一)—搭建项目与安装Element UI
Electron-vue实战—搭建项目与安装Element UI 作者:狐狸家的鱼 本文链接 GitHub:sueRimn 一.新建项目1.初始化项目打开cmd,新建一个项目,我使用的是electro ...
- 基于Springboot+Mybatis+Element UI开发的钢贸供应链系统
小蓝钢贸云供应链系统以销售.采购.库存及财务一体化的设计理念,从供应商到客户的销售流程,实现订单.货物.资金的全面管控,并能对成本进行准确的跟踪与分析,为销售决策提供依据. 基于SpringBoot2 ...
- Vue + Element UI项目初始化
1.安装相关组件 1.1安装Node 检查本地是否安装node node -v 如果没有安装,从Node官网下载 1.2安装npm npm -v 如果没有安装:使用该指令安装: npm install ...
- Element UI样式无法修改解决方法。
最近在做的项目中要用到Element UI组件来写,非常方便,但毕竟Element UI是有它自己的默认样式的,并不是客户所要求的,但就在我想要修改样式时遇到了棘手的问题. 如何引入和使用 Eleme ...
- Vue + Element UI 实现权限管理系统 前端篇(十一):第三方图标库
使用第三方图标库 用过Elment的同鞋都知道,Element UI提供的字体图符少之又少,实在是不够用啊,幸好现在有不少丰富的第三方图标库可用,引入也不会很麻烦. Font Awesome Font ...
- springboot+thymeleaf简单使用
关于springboot想必很多人都在使用,由于公司项目一直使用的是SpringMVC,所以自己抽空体验了一下springboot的简单使用. 环境搭建 springbooot的环境搭建可以说很灵活, ...
- Vue + Element UI 实现权限管理系统(第三方图标库)
使用第三方图标库 用过Elment的同鞋都知道,Element UI提供的字体图符少之又少,实在是不够用啊,幸好现在有不少丰富的第三方图标库可用,引入也不会很麻烦. Font Awesome Font ...
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue-cli脚手架引入element UI的正确打开方式
element UI官网教程:http://element-cn.eleme.io/#/zh-CN/component/quickstart 1.完整引入,直接了当,但是组件文件不是按需加载,造成多余 ...
随机推荐
- go-ini入门教程
go-ini入门教程 go-ini简介 Package ini provides INI file read and write functionality in Go. 在实际开发时,配置信息一般不 ...
- 小白的第一次sql实战
去年发的有一篇sql注入忘记粘贴过来了,今天想起了就fuzz过来一下 有id尝试sql注入 找这种sql注入的站用sql检索就行了,但是最好挂代理用谷歌搜索,百度的话搜sql注入的很多被别人打过了,导 ...
- 【Django笔记2】-创建应用(app)与模型(models)
1,创建应用(app) 一个完善的网站需要许多功能提供不同的服务.如果所有的功能都在一个文件中,不利于项目多人共同开发,以及后续的维护.此时可以针对一个要实现的功能,创建一个app,将多个app结 ...
- 在ASP.NET Core中用HttpClient(六)——ASP.NET Core中使用HttpClientFactory
到目前为止,我们一直直接使用HttpClient.在每个服务中,我们都创建了一个HttpClient实例和所有必需的配置.这会导致了重复代码.在这篇文章中,我们将学习如何通过使用HttpClient ...
- Shell中的(),{}几种语法用法-单独总结
shell中的(),{}几种语法用法 查看脚本语法是否有错误: bash -n modify_suffix.sh 跟踪执行 sh -x modify_suffix.sh aaa 1. ${var} 2 ...
- 【ProLog - 4.0 List】
[简介] 列表是Prolog编程中常用的一种重要的递归数据结构 列表是一个有限的元素序列 实例: 所有Prolog术语都可以是列表的元素,一个非空的List应该含有两个元素:头元素(Head)和尾元素 ...
- 构建一个Flowable命令行应用
官网链接 [(https://flowable.com/open-source/docs/bpmn/ch02-GettingStarted/#building-a-command-line-appli ...
- 【剑指offer】8:跳台阶
题目描述: 一只青蛙一次可以跳上1级台阶,也可以跳上2级.求该青蛙跳上一个n级的台阶总共有多少种跳法(先后次序不同算不同的结果). 解题思路: 这种题目多为找规律求通用公式并最终用代码实现. 首先,考 ...
- 5. linux 中“~”,“/”,“#”,”$“ 含义
"~" ~ 是用户的home目录(又叫"用户家目录")linux存储是以挂载的方式,相当于是树状的,源头就是"/",也就是根目录.而每个用户 ...
- Java程序设计基础第4章习题与自总
怎么说呢?不论什么编程题,都有很多种方法解决问题,最后能解决我们所提出的问题才是关键的东西,也是未来成为工程师所需要的能力.解决问题是关键, 当我们做好了问题解决的关键途径的时候,如果有着profou ...
