Selenium_使用Select类对象处理下拉框(15)
select标签的下拉框可以使用selenium的 Select模拟下拉框选择操作。
Select需要导入才能使用,导入路径如下
from selenium.webdriver.support.ui import Select
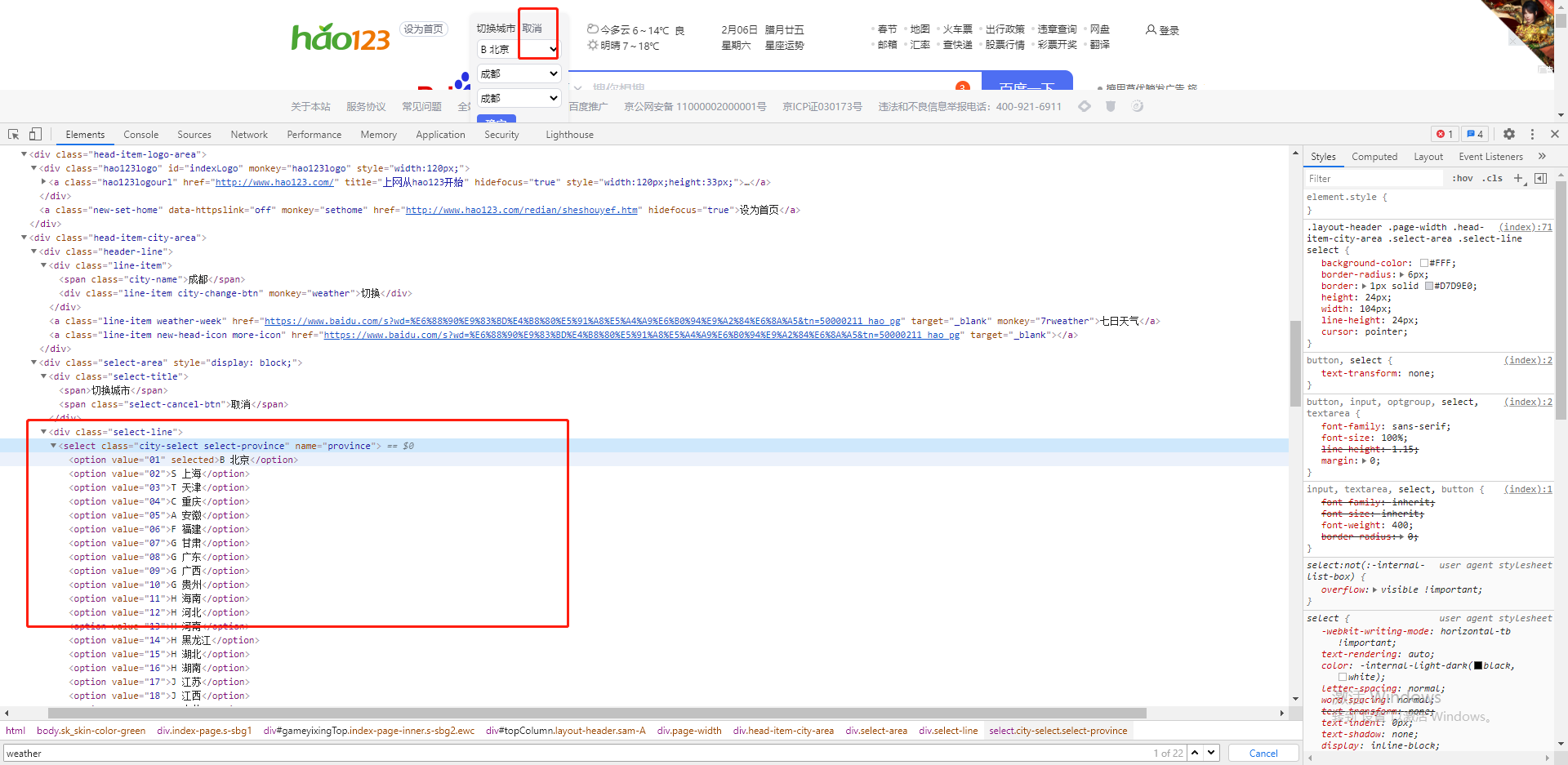
下面以hao123(https://www.hao123.com) 演示下拉框操作

演示代码如下
import time
from selenium import webdriver
from selenium.webdriver.support.ui import Select driver = webdriver.Chrome()
driver.maximize_window() driver.get("https://www.hao123.com/")
time.sleep(3) driver.find_element_by_xpath('//*[@id="topColumn"]/div[1]/div[2]/div[1]/div/div').click()
time.sleep(1) # 定位下拉框元素
el = driver.find_element_by_xpath('//*[@name="province"]') # 检验el元素是select标签元素
sel = Select(el) # 获取所有下拉选择项元素
ops = sel.options
print(ops) # # 选择定位元素中的所有option
# sel.all_selected_options() # 通过value的属性值选择option
sel.select_by_value("04")
time.sleep(2) # 通过索引选择option
sel.select_by_index(0) # 选择第1个下拉项
time.sleep(2) # 通过下拉项的文本信息选择option
sel.select_by_visible_text("S 四川")
time.sleep(2) # # 取消操作
# sel.deselect_all() # 取消所有选择
# sel.deselect_by_index(0)
# sel.deselect_by_value("04")
# sel.deselect_by_visible_text("成都")
Selenium_使用Select类对象处理下拉框(15)的更多相关文章
- WPF{ComboBox绑定类对象, 下拉列显示的值,与取到的值}
DisplayMemberPath 是用来显示下拉列表的值 SelectedValuePath是用来取得选中项的值. ComboBox绑定类对象, 下拉列显示的值,与取到的值 string. Join ...
- Combo Select – jQuery可搜索下拉框插件
今天用到另一款jq插件..插件就是无脑,,引入相关文件,开始撸吧 引入相关文件: <link href="~/Scripts/combo-select/combo.select.css ...
- ASP.NET MVC Select无限级分类选择下拉框
1:读取父级下的所有子类别 *ViewBag.ParentItemList:不能与ParentId相同 private void ParentDropDownList() { List<SAS. ...
- select 可输入的下拉框
<!DOCTYPE html> <html> <head> <title></title> <meta charset="U ...
- selenium - Select类 - 下拉框
WebDriver提供了Select类来处理下拉框. 如百度搜索设置的下拉框,如下图: from selenium import webdriver from selenium.webdriver.s ...
- selenium处理select标签的下拉框
有时候我们会碰到<select></select>标签的下拉框.直接点击下拉框中的选项不一定可行.Selenium专门提供了Select类来处理下拉框. <select ...
- Selenium 3----警告框处理+下拉框选择
警告框处理 在WebDriver中处理JavaScript所生成的alert.confirm以及prompt十分简单,具体做法是使用 switch_to.alert 方法定位到 alert/confi ...
- Selenium3 + Python3自动化测试系列八——警告框处理和下拉框选择
警告框处理 在WebDriver中处理JavaScript所生成的alert.confirm以及prompt十分简单,具体做法是使用 switch_to.alert 方法定位到 alert/confi ...
- 【Selenium03篇】python+selenium实现Web自动化:元素三类等待,多窗口切换,警告框处理,下拉框选择
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 这是python+selenium实现Web自动化第三篇博 ...
随机推荐
- 如何使用redis作为缓存,增强用户访问数据的用户体验
/**完成步骤 1.创建关系型数据库mysql的Provice库,同时启动nosql系列的redis数据库 2.创建项目,导入相关的jar包 3.创建jedis/utils/domain/dao/se ...
- java中的迭代器的含义
可迭代是Java集合框架下的所有集合类的一种共性,也就是把集合中的所有元素遍历一遍.迭代的过程需要依赖一个迭代器对象,那么什么是迭代器呢? 迭代器(Iterator)模式,又叫做游标模式,它的含义是, ...
- 【力扣】剑指 Offer 25. 合并两个排序的链表
输入两个递增排序的链表,合并这两个链表并使新链表中的节点仍然是递增排序的. 示例1: 输入:1->2->4, 1->3->4输出:1->1->2->3-> ...
- 🏆【Alibaba中间件技术系列】「RocketMQ技术专题」Broker配置介绍及发送流程、异常(XX Busy)问题分析
参考资料 Rocketmq官网:http://rocketmq.apache.org/ Rocketmq的其它项目:https://github.com/apache/rocketmq-externa ...
- 剖析虚幻渲染体系(13)- RHI补充篇:现代图形API之奥义与指南
目录 13.1 本篇概述 13.1.1 本篇内容 13.1.2 概念总览 13.1.3 现代图形API特点 13.2 设备上下文 13.2.1 启动流程 13.2.2 Device 13.2.3 Sw ...
- 企业级BI是自研还是采购?
企业级BI是自研还是采购? 上一篇<企业级BI为什么这么难做?>,谈到了企业级BI项目所具有的特殊背景,以及在"破局"方面的一点思考,其中谈论的焦点主要是在IT开发项目 ...
- 持续部署CI/CD
一.简介 在敏捷开发时,通常将服务进行拆分成不同模块,每个开发小组负责一个模块的开发,会在一天内对这个模块进行频繁的提交到仓库主干并部署到线上.CI/CD就是在开发中使用工具保证快速并稳定上线的方法, ...
- 子组件dispatch导致其他页面刷新问题解决
问题: 现在有一个页面,包含"项目基本要素"和"供应链管控要素"多个组件,其中一个组件有表单级联,通过产品类型的不同选取去调接口获得产品名称的下拉 调接口是通过 ...
- LuoguB2133 我家的门牌号 题解
Update \(\texttt{2021.11.27}\) 修复了代码中的 \(10000\) 写成 \(n\) 的错误. Content 一个家庭住在一个胡同里面,门牌号从 \(1\) 开始编号. ...
- RabbitMQ 消息队列 实现RPC 远程过程调用交互
#!/usr/bin/env python # Author:Zhangmingda import pika,time import uuid class FibonacciRpcClient(obj ...
