iOS11&IPhoneX适配
1、在iOS 11中,会默认开启获取的一个估算值来获取一个大体的空间大小,导致不能正常显示,可以选择关闭。目前尝试在delegate中处理不能很好的解决,不过可以直接设置:
Swift
if #available(iOS 11.0, *) {
self.tabView.estimatedSectionHeaderHeight = 0.01
self.tabView.estimatedSectionFooterHeight = 0.01
}
OC
if (@available(iOS 11.0, *)) {
self.tableView.estimatedSectionHeaderHeight = 0.01;
self.tableView.estimatedSectionFooterHeight = 0.01;
}2、启动页尺寸不对
删除原来的LauchImage文件夹,然后添加iOS 11+的启动图片(图片尺寸:1125 * 2436 )
3、在iOS11导航栏多了一个LargeTitleView,专门显示大字标题用的,整个导航栏的高度达到了96p,比之前的导航栏多了32p,不过,大字标题默认是关闭的,所以一般情况下,导航栏的高度还是64p。
if #available(iOS 11.0, *) {
self.tabView.contentInsetAdjustmentBehavior = .never
} else {
self.automaticallyAdjustsScrollViewInsets = false
}
对于之前导航栏高度直接写成64的地方做以下替换
let kStatusHeight = UIApplication.shared.statusBarFrame.size.height
let navHeight: CGFloat = self.navigationController!.navigationBar.frame.size.height
let kNavHeight: CGFloat = kStatusHeight + navHeight
let navView : GradientNavView = GradientNavView(frame: CGRect(x: 0, y: 0, width: screenWidth, height: kNavHeight))
4、iOS11 中 "MBProgressHUD+NJ"不显示弹框
将原本的
if (view == nil) {
view = [[UIApplication sharedApplication].windows lastObject];
}
改成
if (view == nil) {
view = [UIApplication sharedApplication].keyWindow;
}
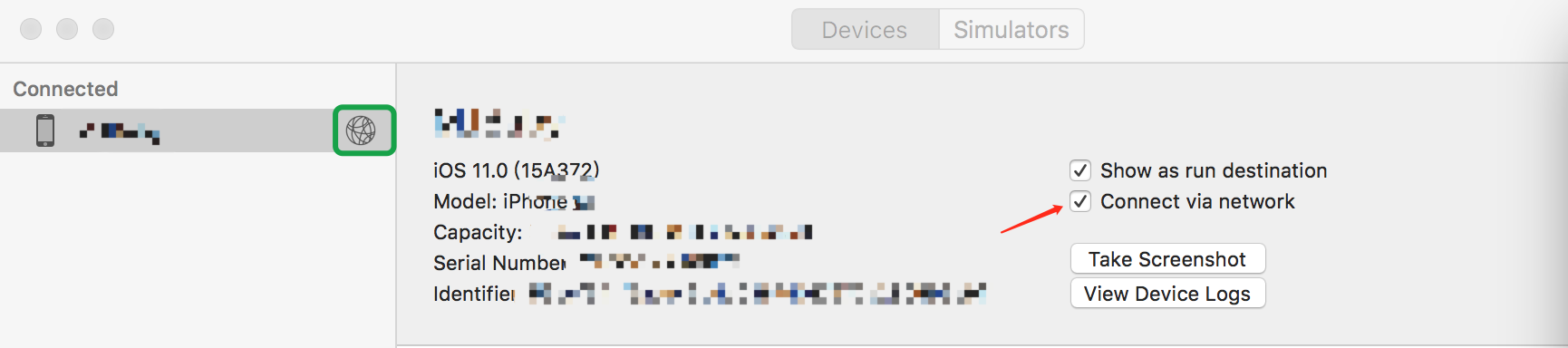
5、无线模拟测试

随后会不定期更新哟。。。
iOS11&IPhoneX适配的更多相关文章
- ios 适配iOS11&iPhoneX的一些坑
前阵子项目开发忙成狗,就一直没做iOS11的适配,直到XcodeGM版发布后,我胸有成竹的在iPhoneX上跑起项目,整个人都凉透了...下面总结一下我遇到的坑,不是很全面,日后补充. 导航栏 导航栏 ...
- css iphonex适配
/* iphonex适配 */ @media only screen and (device-width:375px) and (-webkit-device-pixel-ratio: 3) { . ...
- Cocos Creator iPhoneX适配的解决办法
研究了5个小时的iPhoneX适配. 从catalog,storyboard,safearea等一系列文章中发现.如果我们想完全撑满全屏.那直接建一个storyboard就好了.但撑满全屏后,流海就是 ...
- iphonex适配
这一篇具体适配步骤比较全面 iphonex适配 这一篇图文讲解比较全面 关于H5页面在iPhoneX适配
- IphoneX适配正确姿势
IphoneX适配正确姿势 写在前面 距离18年9月iphonex发布以来已经快两年了(所以对于iphonex机型的头部刘海(sensor housing)和底部小黑条(Home Indicator) ...
- 移动App 的 ios11 和 iPhoneX 适配
原文链接:https://blog.csdn.net/lovelyelfpop/article/details/79460700 WKWebView 调用拨打电话功能 1.HTML 要标记添加标记电话 ...
- 关于H5页面在iPhoneX适配
1. iPhoneX的介绍 屏幕尺寸 我们熟知的iPhone系列开发尺寸概要如下: △ iPhone各机型的开发尺寸 转化成我们熟知的像素尺寸: △ 每个机型的多维度尺寸 倍图其实就是像素尺寸和开 ...
- iphoneX适配!!!
方法1.js判断(以下采用Jquery) //适配iphonex && $(window).height() === && window.devicePixelRati ...
- 关于H5页面在iPhoneX适配(转)
1. iPhoneX的介绍 屏幕尺寸 我们熟知的iPhone系列开发尺寸概要如下: △ iPhone各机型的开发尺寸 转化成我们熟知的像素尺寸: △ 每个机型的多维度尺寸 倍图其实就是像素尺寸和开 ...
随机推荐
- Javafx-【直方图】文本频次统计工具 中文/英文单词统计
上周倒腾了下 javafx,本来是做平时成绩系统.跟老师提了一下 javafx,他突然兴起,发了个统计中文和英文单词并以直方图显示的实验......只给两三天的期限,笑着说考验我们的潜力SOS,于是带 ...
- 关于使用idea工具debug时,断点颜色由红色变成灰色
在使用断点调试的时候,发现断点由原来的红色变成灰色的,后来发现是由于错误操作将Debug断点t调试禁用了 ,只需要点击禁用按钮取消就可以了
- python3排序 sorted(key=lambda)--实现对字典按value值排序
使用python对列表(list)进行排序,说简单也简单,说复杂也复杂,我一开始学的时候也搞不懂在说什么,只能搜索一些英文文章看看讲解,现在积累了一些经验,写在这里跟大家分享, 1.sorted函数首 ...
- 菜鸡的Java笔记 实践 - java 数组操作
讲解一个继承的实现思路 要求定义一个数组操作类(Array类),在这个类里面可以进行整型数组的操作,由外部传入数组的大小 ,并且要求实现数据的保存以及数据的 ...
- python实现超大图像的二值化方法
一,分块处理超大图像的二值化问题 (1) 全局阈值处理 (2) 局部阈值 二,空白区域过滤 三,先缩放进行二值化,然后还原大小 np.mean() 返回数组元素的平均值 np.std() 返回数 ...
- [luogu5577]算力训练
(以下以$B$为进制,$m$为幂次,$n=B^{m}$) 定义$\oplus$为$k$进制下不进位加法,$\otimes$为$\oplus$卷积 令$f_{i,j}$表示前$i$个数的$\oplus$ ...
- [atAGC034E]Complete Compress
先考虑枚举最后的点,并以其为根 首先,操作祖先-后代关系是没有意义的,因为以后必然有一次操作会操作祖先使其返回原来的位置,那么必然不如操作后代和那一个点(少一次操作) 考虑某一次操作,总深度和恰好减2 ...
- [atARC070F]HonestOrUnkind
考虑当$a\le b$时,构造两种方案,满足诚实的人不交,接下来要求对于任意询问,这两种方案的答案都有可能相同 考虑询问$(i,j)$,若$i$在两种方案中有一种不诚实,那么总可以让答案相同,又因为诚 ...
- [atAGC045B]01 Unbalanced
将0变为-1后求前缀和,那么$s$的价值即为最大的前缀和-最小的前缀和(特别的,空前缀的前缀和为0) 令$f(x)$表示当最大的前缀和不大于$x$时,最小的前缀和最大是多少,答案即为$\min_{x} ...
- spring security 认证源码跟踪
spring security 认证源码跟踪 在跟踪认证源码之前,我们先根据官网说明一下security的内部原理,主要是依据一系列的filter来实现,大家可以根据https://docs.sp ...
