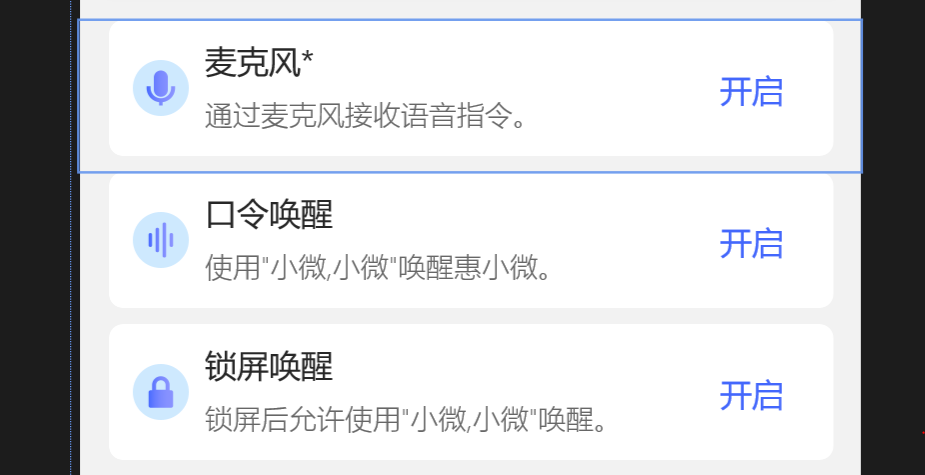
wpf 中的 自定义控件的 binding

XMl 代码
-------------------------------------------------------------------------------------------------------------------------------
<UserControl
x:Class="Xiaowei.Controls.PermissionBlock"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Xiaowei.Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:tk="using:Microsoft.Toolkit.Uwp.UI.Controls"
mc:Ignorable="d"
d:DesignHeight="200"
d:DesignWidth="480"
Height="76"
x:Name="permissionBlock">
<UserControl.Resources>
<Storyboard x:Name="GIFStoryBoard">
<DoubleAnimation
x:Name="GIFDoubleAnimation"
EnableDependentAnimation="True"
To="176" Duration="00:00:0.3"
Storyboard.TargetName="borderGrid"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<PowerEase EasingMode="EaseInOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
<DoubleAnimation
x:Name="GIFBorderDoubleAnimation"
EnableDependentAnimation="True"
To="1" Duration="00:00:0.3"
Storyboard.TargetName="shadowBorder"
Storyboard.TargetProperty="Opacity">
<DoubleAnimation.EasingFunction>
<PowerEase EasingMode="EaseInOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</UserControl.Resources>
<Grid x:Name="borderGrid" Height="76" VerticalAlignment="Top" Margin="0,0,0,-200">
<tk:DropShadowPanel Opacity="0"
x:Name="shadowBorder"
VerticalContentAlignment="Stretch"
Margin="14,0,14,8"
HorizontalContentAlignment="Stretch">
<Grid Background="White"
CornerRadius="7" >
</Grid>
</tk:DropShadowPanel>
<Grid Background="White" CornerRadius="7" Margin="14,0,14,8" VerticalAlignment="Stretch" PointerEntered="PointerEntered" PointerExited="PointerExited">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="1*"/>
</Grid.RowDefinitions>
<Image
Width="28"
Height="28"
Margin="12,20,0,20"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Source="{Binding Icon, ElementName=permissionBlock, Mode=OneWay}"
/>
<TextBlock
HorizontalAlignment="Left"
VerticalAlignment="Top"
FontSize="16"
Foreground="#272727"
Margin="48,12,0,0"
Text="{Binding Title, ElementName=permissionBlock, Mode=OneWay}">
</TextBlock>
<TextBlock
Foreground="#666666"
HorizontalAlignment="Left"
VerticalAlignment="Bottom"
FontSize="14"
FontWeight="Light"
Text="{Binding Comment, ElementName=permissionBlock, Mode=OneWay}"
Margin="48,0,0,11">
</TextBlock>
<Button
Style="{ThemeResource ButtonStyleTransBack}"
Content="开启"
Click="ActiveButton_Click"
HorizontalAlignment="Right"
Margin="0,0,25,0"
Foreground="#4367FC"
FontSize="16"/>
<Image
Grid.Row="1" Height="119" Margin="12,0,12,12"
Source="{Binding GIFSource, ElementName=permissionBlock, Mode=OneWay}"
/>
</Grid>
</Grid>
</UserControl>
C# code
-----------------------------------------------------------------------------------------------------------------------------------
using System;
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The User Control item template is documented at https://go.microsoft.com/fwlink/?LinkId=234236
namespace Xiaowei.Controls
{
public sealed partial class PermissionBlock : UserControl
{
public static DependencyProperty TitleProperty { get; } = DependencyProperty.Register(
"Title", typeof(string), typeof(PermissionBlock), new PropertyMetadata("")
);
public string Title
{
get
{
return (string)GetValue(TitleProperty);
}
set
{
SetValue(TitleProperty, value);
}
}
public static DependencyProperty CommentProperty { get; } = DependencyProperty.Register(
"Comment", typeof(string), typeof(PermissionBlock), new PropertyMetadata("")
);
public string Comment
{
get
{
return (string)GetValue(CommentProperty);
}
set
{
SetValue(CommentProperty, value);
}
}
public static DependencyProperty IconProperty { get; } = DependencyProperty.Register(
"Icon", typeof(ImageSource), typeof(PermissionBlock), new PropertyMetadata(null)
);
public ImageSource Icon
{
get
{
return (ImageSource)GetValue(IconProperty);
}
set
{
SetValue(IconProperty, value);
}
}
public static DependencyProperty GIFSourceProperty { get; } = DependencyProperty.Register(
"GIFSource", typeof(ImageSource), typeof(PermissionBlock), new PropertyMetadata(null)
);
public ImageSource GIFSource
{
get
{
return (ImageSource)GetValue(GIFSourceProperty);
}
set
{
SetValue(GIFSourceProperty, value);
}
}
private void ShowGif()
{
GIFDoubleAnimation.To = 210;
GIFBorderDoubleAnimation.To = 1;
GIFStoryBoard.Begin();
}
private void HideGif()
{
GIFDoubleAnimation.To = 76;
GIFBorderDoubleAnimation.To = 0;
GIFStoryBoard.Begin();
}
public static DependencyProperty IsAllowProperty { get; } = DependencyProperty.Register(
"IsAllow", typeof(bool), typeof(PermissionBlock), new PropertyMetadata(false, IsAllowPropertyChanged)
);
private static void IsAllowPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
if ((bool)e.NewValue)
{
((PermissionBlock)d).Hide();
}
else
{
((PermissionBlock)d).Show();
}
}
public bool IsAllow
{
get
{
return (bool)GetValue(IsAllowProperty);
}
set
{
SetValue(IsAllowProperty, value);
}
}
private void Show()
{
Visibility = Visibility.Visible;
}
private void Hide()
{
Visibility = Visibility.Collapsed;
HideGif();
}
public PermissionBlock()
{
this.InitializeComponent();
}
public event Action Click;
private void ActiveButton_Click(object sender, RoutedEventArgs e)
{
Click?.Invoke();
}
private void PointerEntered(object sender, Windows.UI.Xaml.Input.PointerRoutedEventArgs e)
{
ShowGif();
}
private void PointerExited(object sender, Windows.UI.Xaml.Input.PointerRoutedEventArgs e)
{
HideGif();
}
}
}

wpf 中的 自定义控件的 binding的更多相关文章
- WPF中关于自定义控件的滚动条鼠标停留在内容上鼠标滚轮滚动无效的问题
问题起因:在一个用户控件里放置了1个TreeView垂直顺序放置. 当用户控件中的内容超过面板大小时,滚动条会自动出现 ,但是只有当鼠标指示在右边滚动条的那一条位置时,才支持鼠标滚轴滚动. 点在控件内 ...
- WPF中的数据绑定Data Binding使用小结
完整的数据绑定的语法说明可以在这里查看: http://www.nbdtech.com/Free/WpfBinding.pdf MSDN资料: Data Binding: Part 1 http:// ...
- 在WPF中自定义控件
一, 不一定需要自定义控件在使用WPF以前,动辄使用自定义控件几乎成了惯性思维,比如需要一个带图片的按钮,但在WPF中此类任务却不需要如此大费周章,因为控件可以嵌套使用以及可以为控件外观打造一套新的样 ...
- 【转】WPF中Binding的技巧(一)
WPF中Binding的技巧(一) 在WPF应用的开发过程中Binding是一个非常重要的部分. 在实际开发过程中Binding的不同种写法达到的效果相同但事实是存在很大区别的. 这里将实际中碰到 ...
- 【转】WPF中的Binding技巧(二)
WPF中的Binding技巧(二) 接上篇, 我们来看一看Elementname,Source,RelativeSource 三种绑定的方式 1.ElementName顾名思义就是根据Ui元素 ...
- Binding在WPF中的使用
闲来无事,不想打DOTA,在这里小小研究下wpf中关于Binding的东西. 咯咯 在我们印象中,Binding的意思是“绑定”,这个“绑”大概取自于Bind这个单词吧,这么理解的话就是以音译英了,没 ...
- WPF中添加Winform用户自定义控件
过程:创建WPF工程->创建Winform用户自定义控件工程->WPF中引用控件->添加到Xaml页面 1.首先在WPF工程的解决方案上右击选择添加新建项目: 选择Windows窗体 ...
- WPF binding<一> Data Binding在WPF中的地位
在代码中看到 <Image Source="{Binding ElementName=LBoxImages, Path=SelectedItem.Source}" /> ...
- 在WPF中自定义控件(3) CustomControl (上)
原文:在WPF中自定义控件(3) CustomControl (上) 在WPF中自定义控件(3) CustomControl (上) 周银辉 ...
随机推荐
- IP地址详解
讲之前了解一些网络设备的作用: 交换机:组建局域网 路由器:连接内外网 网关:一个网络的出口(Gate Way = GW)一般网关在路由器上 局域网(也称内网) 一个简单的局域网的基本组成设备:交换机 ...
- Git远程操作详解(clone、remote、fetch、pull、push)
https://blog.csdn.net/u013374164/article/details/79091677 Git是目前最流行的版本管理系统,学会Git几乎成了开发者的必备技能. Git有很多 ...
- 从源码分析Hystrix工作机制
一.Hystrix解决了什么问题? 在复杂的分布式应用中有着许多的依赖,各个依赖都有难免在某个时刻失败,如果应用不隔离各个依赖,降低外部的风险,那容易拖垮整个应用. 举个电商场景中常见的例子,比如订单 ...
- SuperEdge 易学易用系列-SuperEdge 简介
关于 SuperEdge SuperEdge 是由腾讯.Intel.VMware.虎牙直播.寒武纪.首都在线和美团等多家公司共同发起的边缘容器管理系统,它基于原生 Kubernetes.针对边缘计算和 ...
- Function.identity()
Java 8允许在接口中加入具体方法.接口中的具体方法有两种,default方法和static方法,identity()就是Function接口的一个静态方法.Function.identity()返 ...
- 在docker for windows建立mssql容器后,ssms连接mssql出现错误号码18456的问题
在docker for windows建立mssql容器后,ssms连接mssql出现错误号码18456的问题 笔者提供一个可能会没考虑到的点. 请检查本机是否安装了mssql!!! 请检查本机的ms ...
- [CEOI2002]Bugs Integrated, Inc. 题解
又是一道神仙题,又是题解看不懂-- 好时代,来临力-- 时隔一个世纪来补题解了-- 之前太垃圾了,脑子有点问题,所以没看懂题解.今天再看这道题虽然还是很毒瘤,但也没有想象得那么难. 先观察芯片的形状, ...
- odoo学习笔记create函数
@api.multi def create_order_sale(self): """""" stage_list = [] for ord ...
- 犀牛Rhino 7.0中文版安装破解教程
犀牛Rhino 7.0中文版是一款专业的.功能强大的三维建模软件,利用它可以创建.编辑.分析.提供.渲染.动画与转换NURBS线条.曲面.实体与多边形网格:它能轻易整合3DS MAX 与Softima ...
- spring web.xml 标签<param-name>contextConfigLocation</param-name>
<listener> <listener-class>org.springframework.web.context.ContextLoaderListener</lis ...
