vue-自定义指令(directive )的使用方法

前言
在vue项目中我们经常使用到 v-show ,v-if,v-for等内置的指令,除此之外vue还提供了非常方便的自定义指令,供我们对普通的dom元素进行底层的操作。使我们的日常开发变得更加方便快捷。本文就来总结一下自定义指令的使用方法及常用的场景。
正文
1.全局注册
这里全局注册一个指令,用于使用该指令的元素加一个红色边框,通过指令操作样式。
<div id="app">
<h1 type="text" v-red>我是h1元素</h1>
<div v-red>我是div元素</div>
<p v-red>我是p元素</p><br>
<input type="text" v-red><br>
</div>
<script>
Vue.directive("red", {
// 指令的定义
inserted: function (el) {
console.log(111);
el.style.border = "1px solid red"
}
})
new Vue({
el: "#app",
data() {
return {
}
},
methods: {
}
})
</script>
运行结果如下:
上面的代码中通过 Vue.directive 方法注册了一个全局的指令,该函数接收两个参数,第一个参数为指令名称,在元素中通过 " v-名称 " 绑定元素,第二个参数为对绑定元素进行处理的钩子函数,后面会有详细介绍。
2.局部注册
和全局注册指令基本一样,只是作用范围不同而已,这里在组件内部注册一个自定义指令用于给组件内部的绑定元素设置蓝色边框。
<div id="app">
<border-item></border-item>
</div>
<script>
Vue.directive("red", {
// 指令的定义
inserted: function (el) {
console.log(111);
el.style.border = "1px solid red"
}
})
// 定义子组件
Vue.component("border-item", {
directives: {
blue: {
// 指令的定义
inserted: function (el) {
el.style.border = "1px solid blue"
}
}
},
template: `<div>
<h1 v-blue>我是子组件h1元素</h1>
<div v-blue>我是子组件div元素</div>
<p v-blue>我是子组件p元素</p><br>
子组件<input type="text" v-blue><br>
<p v-blue>我是子组件h1元素,我同时使用了全局和局部自定义指令</p>
</div>`
})
new Vue({
el: "#app",
data() {
return {
}
},
methods: {
}
})
</script>
运行结果如下:
通过上面的代码,在子组件内部通过 directives 对象注册了一个给绑定元素设置蓝色边框的组件,该对象中传入键值对,其中键表示指令名称,通过" v-名称 "使用,其值对应一个对象,对象内部为指令的相关钩子函数。后面详解钩子函数。
注意:当同一个元素及使用了全局指令和局部指令对统一属性进行操作的时候,会优先使用局部自定义指令,这里采用就近原则,局部指令会优先于全局指令对统一属性操作的调用。
3.钩子函数及参数设置
看了上面的介绍我们值都了directive的用法,但是里面的钩子函数还需要清楚,只有明白了钩子函数的调用时机,才能定义出更加完美的指令。
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
* bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
* inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
* update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后 的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
* componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
* unbind:只调用一次,指令与元素解绑时调用。
4.灵活用法
(1)动态指令参数
<div id="app">
<h1 v-border="redBorder">我是动态指令参数的元素1</h1>
<h1 v-color:[pro]="redBg">我是动态指令参数的元素2</h1>
</div>
<script>
Vue.directive("border", {
bind: function (el, binding, vnode) {
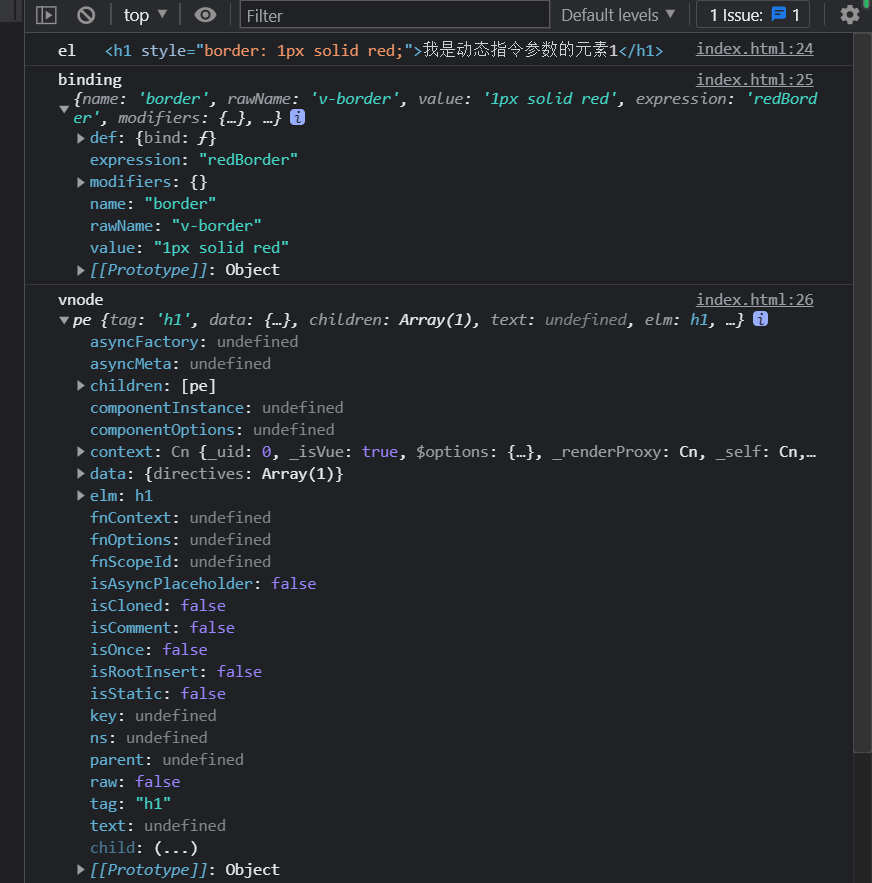
console.log("el", el);
console.log("binding", binding);
console.log("vnode", vnode);
el.style.border = binding.value
}
})
Vue.directive("color", {
bind: function (el, binding, vnode) {
console.log("el", el);
console.log("binding", binding);
console.log("vnode", vnode);
el.style[binding.arg] = binding.value
}
})
new Vue({
el: "#app",
data() {
return {
redBorder: "1px solid red",
pro: "backgroundColor",
redBg: "green"
}
},
methods: {
}
})
</script>
运行结果如下:
顺便看下打印的参数:
上面的代码中通过两种方式介绍了动态参数自定义指令的方法,使用十分灵活,根据实际需要选择合适的方式。
(2)函数简写方式
在很多时候,你可能想在 bind 和 update 时触发相同行为,而不关心其它的钩子。比如这样写:
Vue.directive("border",
function (el, binding, vnode) {
el.style.border = binding.value
}
)
(3)对象字面量方式
在绑定自定义指令的元素红传入一个对象的格式的数据,然后在函数简写方式中使用。
<div id="app">
<h1 v-color="{ color: 'red', text: 'hello!' }">我是对象字面量形式</h1>
</div>
<script>
// 对象字面量
Vue.directive('color', function (el, binding) {
console.log(binding.value.color) // => "red"
console.log(binding.value.text) // => "hello!"
el.style.color = binding.value.color
el.innerHTML = binding.value.text
})
new Vue({
el: "#app",
data() {
return {
}
},
methods: {
}
})
</script>
运行结果如下:
5.使用场景
除了上面的使用场景外,比如我们在项目中通过自定义指令来控制一个前端页面的权限问题,在指令中设置一个参数,当页面加载或者提交事件触发的时候,首先执行该自定义指令的事件,去请求校验是否有这个权限,做出相应的操作。使用的地方还有好多,需要在项目中不断练习,可能有别的替代的方法而不被运用,这就需要我们不断去学习巩固这些基础知识,应用最优的解决方法去完成项目。
写在最后
以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长踩坑之路会持续更新一些工作中常见的问题和技术点。最后,大家中秋节快乐!!!

vue-自定义指令(directive )的使用方法的更多相关文章
- vue自定义指令(Directive中的clickoutside.js)的理解
阅读目录 vue自定义指令clickoutside.js的理解 回到顶部 vue自定义指令clickoutside.js的理解 vue自定义指令请看如下博客: vue自定义指令 一般在需要 DOM 操 ...
- vue 自定义指令directive
//自定义指令:directive 的传参--可以数据也可以是字符串 Vue.directive('scroll', function (binding) { window.addEventListe ...
- Vue自定义指令 数据传递
在项目开发过程中,难免会遇到各种功能需要使用Vue自定义指令--directive 去实现 .关于directive的使用方式这里就不做过多的介绍了,Vue官方文档中说的还是听明白的.今天讲讲在使用V ...
- vue从入门到进阶:自定义指令directive,插件的封装以及混合mixins(七)
一.自定义指令directive 除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令.注意,在 Vue2.0 中,代码复用和抽象的主要形式是组件.然而,有的 ...
- Vue自定义指令报错:Failed to resolve directive: xxx
Vue自定义指令报错 Failed to resolve directive: modle 这个报错有2个原因: 1.指令单词拼错 2.Vue.directive() 这个方法没有写在 new Vue ...
- vue自定义指令,比onerror更优雅的方式实现当图片加载失败时使用默认图,提供三种方法
首先,来看下效果图(演示一下图片正常加载与加载失败时的效果) 在线体验地址:https://hxkj.vip/demo/vueImgOnerror/ 一.常规方法解决 我们都知道,img标签支持one ...
- Vue自定义指令使用方法详解 和 使用场景
Vue自定义指令的使用,具体内容如下 1.自定义指令的语法 Vue自定义指令语法如下: Vue.directive(id, definition) 传入的两个参数,id是指指令ID,definitio ...
- Vue input 控件: 通过自定义指令(directive)使用正则表达式限制input控件的输入
前言: 网站中的input输入框使用非常广泛,因业务场景不同需要对输入框做合法性校验或限制输入,比如电话号码.邮件.区号.身份证号等.input框的不合法内容主要有两种方式处理:1.用户输入内容后,通 ...
- vue 自定义指令(directive)实例
一.内置指令 1.v-bind:响应并更新DOM特性:例如:v-bind:href v-bind:class v-bind:title v-bind:bb 2.v-on:用于监听DOM事件: 例 ...
- vue自定义指令
Vue自定义指令: Vue.directive('myDr', function (el, binding) { el.onclick =function(){ binding.value(); } ...
随机推荐
- 服务器put请求获取不到参数
问题 put请求参数映射成实体类 而参数似乎接受不到,服务器识别为null 解决 在参数前边加上RequestBody @RequestBody主要用来接收前端传递给后端的json字符串中的数据的(请 ...
- MySQL-09-SQL执行计划
SQL执行计划获取及分析 介绍 (1)获取到的是优化器选择完成的,他认为代价最小的执行计划. 作用: 语句执行前,先看执行计划信息,可以有效的防止性能较差的语句带来的性能问题. 如果业务中出现了慢语句 ...
- 玩转 pyocd
(一) pyocd (1) 什么是pyocd pyocd 是 arm 开发的一个 python 包(python package),该软件包可以使用多种USB调试器对 arm cortex-M 微 ...
- SSM整合(Maven工程)
SSM整合(Maven工程) 一.概述 SSM(Spring+SpringMVC+MyBatis)框架集由Spring.MyBatis两个开源框架整合而成(SpringMVC是Spring中的部分内容 ...
- bootstrap.yaml和application.yaml的区别
bootstrap.yaml 配置一些引导系统启动的参数,这些参数一旦指定后就不会变动了.比如程序的端口号,配置中心的地址等. application.yaml 应用级别的参数配置,可能会根据业务需求 ...
- noip32
T1 暴力很好打,然而我是最后打的,所以只有40pts,其他人都有80pts的说 其实也应该想到的吧 80pts用的 \(set\) ,有个log,所以A不了. 正解: 把 \(set\) 换成 \( ...
- git忽略文件夹提交以及gitignore修改后不生效的解决办法
1.在 .gitgnore 文件加入需要忽略的问价夹正则表达式: 在配置完以后提交代码,你可能会发现git忽略配置不生效! 解决办法,将缓存的文件重新添加一下即可 2.打开命令行,将下面三个命令复制粘 ...
- Leaflet 中 删除 一个 标记(Marker)
参考:https://blog.csdn.net/qq_34922009/article/details/81184004 下面是我在Leaflet官方文档所找到的答案 ,希望可以帮助到大家 比如以下 ...
- C# 启动 Flask for Python
概览 最近有个需求是通过c#代码来启动 python 脚本.嘿~嘿!!! 突发奇想~~既然可以启动 python 脚本,那也能启动 flask,于是开始着手操作. 先看gif图 准备 因为使用的是.N ...
- jQuery中获取属性值:attr()、html()、text()、val()等(一)
<!DOCTYPE html> <html> <head> <title>01_basic.html</title> <meta na ...
