CAD/DWG图Web网页可视化技术之栅格和矢量瓦片
背景
在上一篇博文中CAD图DWG解析WebGIS可视化技术分析总结提到,实现CAD/DWG图形Web展示的思路一般为解析AutoCAD图形格式,然后转成html5所能绘制的格式如svg,geojson,栅格瓦片,矢量瓦片,在前端渲染。而在WebGIS中地图底图一般采用的是栅格瓦片或 矢量瓦片。下面就相关技术的原理做个分析。
瓦片地图
概念: 瓦片地图金字塔模型是一种多分辨率层次模型,从瓦片金字塔的底层到顶层,分辨率越来越低,但表示的地理范围不变。首先确定地图服务平台所要提供的缩放级别的数量N,把缩放级别最高、地图比例尺最大的地图图片作为金字塔的底层,即第0层,并对其进行分块,从地图图片的左上角开始,从左至右、从上到下进行切割,分割成相同大小(比如256x256像素)的正方形地图瓦片,形成第0层瓦片矩阵;在第0层地图图片的基础上,按每像素分割为2×2个像素的方法生成第1层地图图片,并对其进行分块,分割成与下一层相同大小的正方形地图瓦片,形成第1层瓦片矩阵;采用同样的方法生成第2层瓦片矩阵;…;如此下去,直到第N一1层,构成整个瓦片金字塔。

地图缓存技术是一种非常有效的提高在线地图访问效率的方式,用空间换取时间的方式。按地图缓存的分类可分为 栅格瓦片 和 矢量瓦片 。
栅格瓦片
概念:将地图中所有图层都切分并存储为栅格格式的地图瓦片。
优点:使用最广,技术成熟
栅格瓦片的原理与机制:
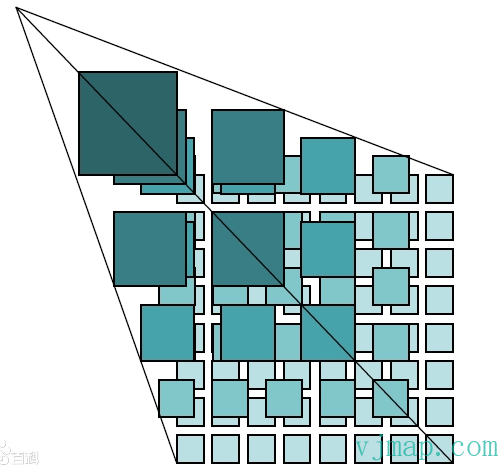
栅格瓦片采用四叉树金字塔模型的分级方式,将地图切割成无数大小相等的矩形栅格图片,由这些矩形栅格图片按照一定规则拼接成不同层级的地图显示。

矢量瓦片
概念:矢量图层以矢量瓦片的形式进行切分和存储。
优点:创建效率高,传输和渲染速度快,前端可自定义渲染样式
矢量瓦片的原理与机制:
矢量瓦片类似栅格瓦片,是将矢量数据用多层次模型分割成矢量要素描述文件存储在服务器端,再到客户端根据指定样式进行渲染绘制地图,在单个矢量瓦片上存储着投影于一个矩形区域内的几何信息和属性信息。当客户端通过分布式网络获取矢量瓦片、地图标注字体、图标、样式文件等数据后,最终在客户端进行渲染输出地图。
矢量瓦片没有统一数据标注,mapbox基于Google protocol buffers制定了MAPBOX CECTOR TILE SPECIFICATION通用的矢量瓦片数据标准,被许多公司和组织采用。
矢量瓦片数据组织分成两层,一层是地图表达范围内的瓦片数据集组织模型,另一层是单个瓦片内要素的组织模型。
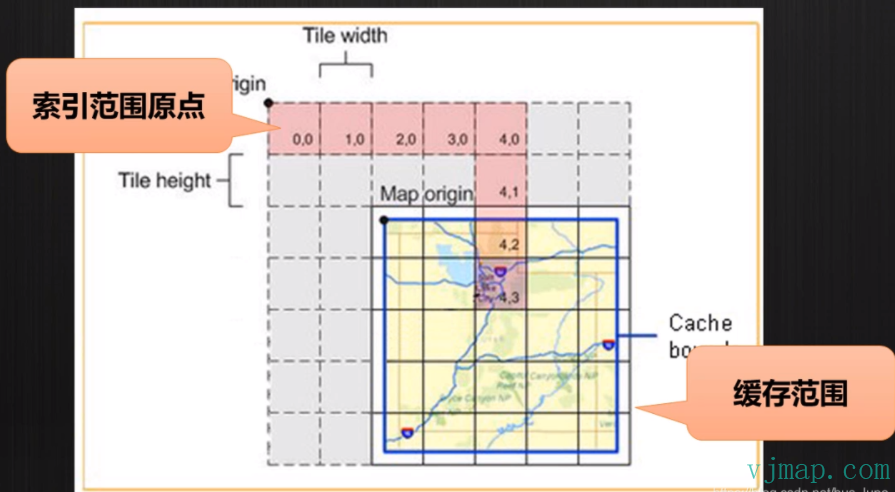
矢量瓦片数据集的组织模型类似栅格瓦片金字塔模型,包含坐标系、投影方式、瓦片编号已实现任意精度、空间位置与矢量瓦片的对应关系,并被栅格瓦片规范相互兼容,这样方便将矢量瓦片转换成栅格瓦片,毕竟两者采用相似的投影方式和瓦片编号方式。
单个瓦片要素的组织模型将几何信息和属性信息分开存储,几何信息主要包括点、线、面和未知要素类,元数据信息包含了图层属性和要素属性。
虽然矢量瓦片也采用金字塔的方式进行存储数据,但是由于其默认网格数较高,以PBF为例,单个矢量瓦片的网格是4096*4096,所以在视网膜屏等设备上也显示地很清楚,而不会出现锯齿,同时这个网格数可以随时进行修改调整,以更精确的方式来记录几何位置信息从而适应不同屏幕的要求。同时,在矢量瓦片中,会将其几何信息转换成指令集表达,再将指令存储到32位无符号整数进行存储。而在存储属性信息是,则是以不同的是表示,geojson直接标注,PBF则是用索引号进行标注。
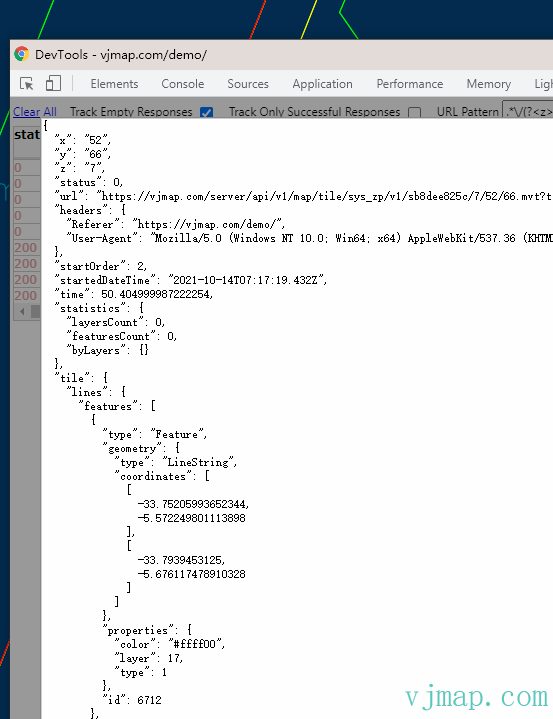
矢量瓦片的数据格式可参考 https://www.cnblogs.com/hsljyyy/p/8496267.html:
可在chrome浏览器里安装插件来调试矢量瓦片的数据内容

栅格瓦片和矢量瓦片的对比
| 项目 | 矢量瓦片 | 栅格瓦片 |
|---|---|---|
| 地图瓦片 | 将矢量数据通过不同的描述文件来组织和定义,在客户端实时解析数据完成绘制 | 预先在服务端绘制好固定的PNG或其他格式的图片集合 |
| 瓦片体量 | 小 | 大 |
| 生成瓦片效率 | 高 | 低 |
| 更新机制 | 持平 | 持平 |
| 样式修改 | 支持 | 不支持 |
| 前端技术要求 | 高(HTML5) | 低 |
| 显示差异 | 有差异 | 无差异 |
| 成熟度 | 一般 | 高 |
| 应用场景 | 特殊(移动端、风格修改) | 广泛 |
| 管理机制 | 持平 | 持平 |
| 优势 | 劣势 | |
|---|---|---|
| 矢量瓦片 | 瓦片占用空间低,瓦片切图效率高,渲染地图效果快,可以随时动态调整地图样式,地图分辨率高。 | 对客户端性能要求比较高,对旧设备兼容性存在问题。 |
| 栅格瓦片 | 瓦片提前渲染,对客户端性能要求低,性能稳定。 | 瓦片占用空间高,瓦片切图效率低,无法随时动态调整地图样式,地图分辨率低,加载速度比较慢。 |
实现
栅格瓦片这个技术很成熟,开源的GIS项目如MapServer或GeoServer都能生成栅格瓦片。
矢量瓦片这个技术比较新,可参考一些开源的项目来实现。如:
https://github.com/mapbox/awesome-vector-tiles
https://github.com/mapbox/mapnik-vector-tile
https://github.com/SpatialServer/Leaflet.MapboxVectorTile
https://gdal.org/drivers/vector/mvt.html
唯杰地图vjmap 为CAD图WebGIS可视化显示开发提供的一站式解决方案, 完全兼容dwg格式,23d效果完美切换,高性能webgl渲染,个性化地图,跨平台私有化部署,矢量栅格瓦片全支持, 实现把CAD地图通过栅格瓦片或矢量瓦片Web展示,只需两步:
第一步:设置渲染方式为几何渲染 GeomRender
第二步:设置样式为栅格瓦片风格(rasterStyle)或矢量瓦片(vectorStyle)
相关代码如下:
// --打开地图[矢量瓦片]--以矢量瓦片方式打开已上传的CAD的DWG格式的图
// js代码
// 新建地图服务对象,传入服务地址和token
let svc = new vjmap.Service(env.serviceUrl, env.accessToken)
// 打开地图
let res = await svc.openMap({
mapid: env.exampleMapId, // 地图ID,(请确保此ID已存在,可上传新图形新建ID)
mapopenway: vjmap.MapOpenWay.GeomRender, // 以几何数据渲染方式打开
style: vjmap.openMapDarkStyle() // div为深色背景颜色时,这里也传深色背景样式
})
if (res.error) {
message.error(res.error)
}
// 获取地图的范围
let mapExtent = vjmap.GeoBounds.fromString(res.bounds);
// 建立坐标系
let prj = new vjmap.GeoProjection(mapExtent);
// 新建地图对象
let map = new vjmap.Map({
container: 'map', // container ID
style: svc.vectorStyle(), // 矢量瓦片样式 如需栅格样式需改成 rasterStyle()
center: prj.toLngLat(mapExtent.center()), // 中心点
zoom: 2,
renderWorldCopies: false
});
// 地图关联服务对象和坐标系
map.attach(svc, prj);
// 使地图全部可见
map.fitMapBounds();
// 点击有高亮状态(鼠标点击地图元素上时,会高亮)
map.enableLayerClickHighlight(svc, e => {
let msg = {
content: `type: ${e.name}, id: ${e.objectid}, layer: ${e.layerindex}`,
key: "layerclick",
duration: 5
}
e && message.info(msg);
})
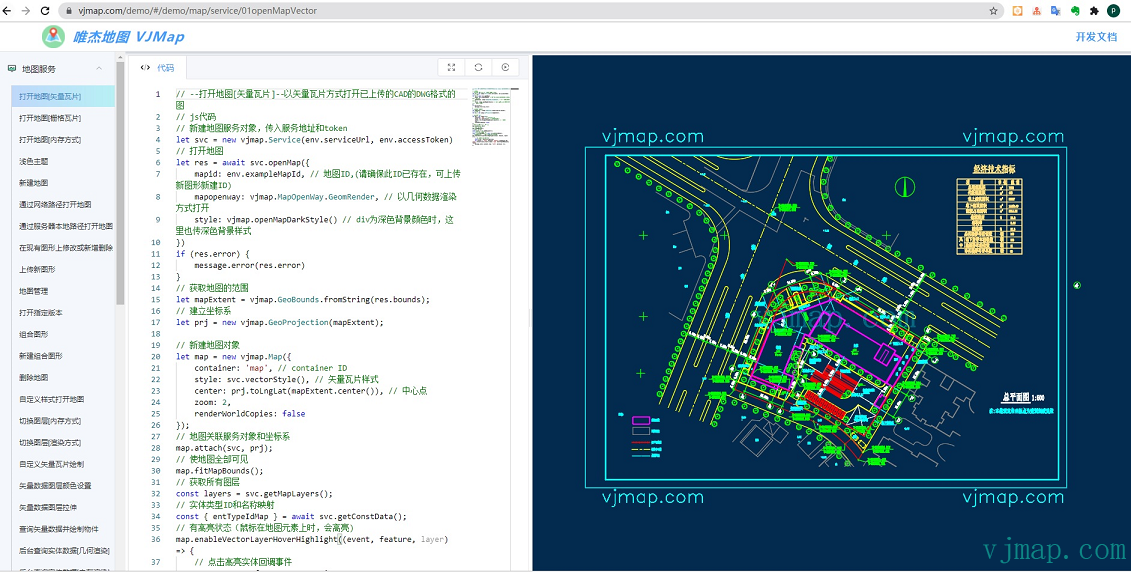
效果

相比之下,矢量瓦片相比栅格瓦片,渲染效果更好,前端能自定义样式。
可以访问此 Demo https://vjmap.com/demo/#/demo/map/service/01openMapVector 在线体验下。
CAD/DWG图Web网页可视化技术之栅格和矢量瓦片的更多相关文章
- CAD_DWG图Web可视化一站式解决方案-唯杰地图-vjmap
背景 DWG图是AutoCAD是私有格式,只能在CAD软件上编辑查看,如何发布至Web上做数据展示,GIS分析应用开发,一直是业内头疼的事情. 传统的办法采用的解析AutoCAD图形绘制,并封装成Ac ...
- C#实现在CAD图纸中插入另一个DWG图块的代码
C#实现在CAD图纸中插入另一个DWG图块的代码 PromptPointResult ppr = ed.GetPoint("请选择插入点:"); Point3d pt = ppr. ...
- 用Python画的,5 种非传统的可视化技术,超炫酷的动态图
数据可以帮助我们描述这个世界.阐释自己的想法和展示自己的成果,但如果只有单调乏味的文本和数字,我们却往往能难抓住观众的眼球.而很多时候,一张漂亮的可视化图表就足以胜过千言万语.本文将介绍 5 种基于 ...
- CNN可视化技术总结(一)--特征图可视化
导言: 在CV很多方向所谓改进模型,改进网络,都是在按照人的主观思想在改进,常常在说CNN的本质是提取特征,但并不知道它提取了什么特征,哪些区域对于识别真正起作用,也不知道网络是根据什么得出了分类结果 ...
- C#开发BIMFACE系列49 Web网页中加载模型与图纸的技术方案
BIMFACE二次开发系列目录 [已更新最新开发文章,点击查看详细] 在BIMFACE二次系列博客中详细介绍了服务器端API的调用方式,如下列表 C#开发BIMFACE系列1 BIMFAC ...
- Web 建站技术中,HTML、HTML5、XHTML、CSS、SQL、JavaScript、PHP、ASP.NET、Web Services 是什么(转)
Web 建站技术中,HTML.HTML5.XHTML.CSS.SQL.JavaScript.PHP.ASP.NET.Web Services 是什么?修改 建站有很多技术,如 HTML.HTML5.X ...
- (转) Web 建站技术中,HTML、HTML5、XHTML、CSS、SQL、JavaScript、PHP、ASP.NET、Web Services 是什么?
Web 建站技术中,HTML.HTML5.XHTML.CSS.SQL.JavaScript.PHP.ASP.NET.Web Services 是什么? 建站有很多技术,如 HTML.HTML5.XHT ...
- Web 数据可视化
/***************************************************************************************** * Web 数据可 ...
- WEB环境相关技术、配置
一.简介(基本概念) web开发中基本概念和用到的技术: A — AJAX AJAX 全称为“ Asynchronous JavaScript and XML ”(异步 JavaScript 和 XM ...
随机推荐
- 有关Java动态数组的一个小问题
前言 问题描述 今天遇到一个关于集合的问题,觉得比较有趣,记录一下,这个问题是:定义一个用户类,至少包含姓名,年龄,生日,qq邮箱,初始化10个用户,利用String操作,提取qq到List集合中,姓 ...
- 用C++实现的有理数(分数)四则混合运算计算器
实现目标 用C++实现下图所示的一个console程序: 其中: 1.加减乘除四种运算符号分别用+.-.*./表示, + 和 - 还分别用于表示正号和负号. 2.分数的分子和分母以符号 / 分隔. 3 ...
- 【Azure 应用服务】App Service For Windows 环境中部署Python站点后,如何继续访问静态资源文件呢(Serving Static Files)?
问题描述 当创建一个App Service 后,运行时环境和版本选择Windows 和 Python 3.6. 登录Kudu 站点查看,默认的文件有 web.config, hostingstart- ...
- 整理之Activity
基础 生命周期 执行层次 进 退 创建与销毁 onCreate() onDestroy() 是否可见 onStart() onStop() 是否在前台(可交互) onResume() onPause( ...
- MFC中L, _T(),TEXT,_TEXT区别以及含义
字符串前面加L表示该字符串是Unicode字符串. _T是一个宏,如果项目使用了Unicode字符集(定义了UNICODE宏),则自动在字符串前面加上L,否则字符串不变.因此,Visual C++里边 ...
- 文件权限的管理以及acl权限列表
ls -l? 文件名称 上面的命令以长格式显示文件与目录,每一行都是一个文件或目录的属性数据,每个文件或子目录的属性数据又以7个字段显示,各个字段的说明如下: (1)文件类型与权限:该字段共有10个字 ...
- 【良心保姆级教程】java手把手教你用swing写一个学生的增删改查模块
很多刚入门的同学,不清楚如何用java.swing去开发出一个系统? 不清楚如何使用java代码去操作数据库进行增删改查一些列操作,不清楚java代码和数据库(mysql.sqlserver)之间怎么 ...
- HTML一小时入门,半天掌握
还没有写完,后续持续更新 首先来熟悉一下html的基本结构 <!DOCTYPE HTML> <html> <head> <meta charset=" ...
- 剑指 Offer 38. 字符串的排列
剑指 Offer 38. 字符串的排列 输入一个字符串,打印出该字符串中字符的所有排列. 你可以以任意顺序返回这个字符串数组,但里面不能有重复元素. 示例: 输入:s = "abc" ...
- redis存取数据String
一.连接不同数据库和存取String类型值 1.连接数据库 2.set和get多个 3.取值并赋值 取值返回的是赋值改变之前的值: 4.递增和递减 5.字符串尾部加值 6.商品编号自增应用
