[技术博客]Unity3d 动画控制
在制作游戏时,导入的箱子模型本身自带动画。然而,它的动画是一个从打开到关闭的完整过程,并且没有给出控制打开关闭的方法。
最直接的想法是对该动画进行拆分,再封装成不同的动画状态,但是不巧的是,这个动画被设置了不可修改。因此我们只能退而求其次,采取添加动画帧事件的方式对动画进行控制。
动画帧事件,顾名思义,是动画运行到某一帧就会执行的事件。即在动画的某一帧上添加一个函数,利用多个这类函数,就能间接地达到控制动画的目的。
1.实现前的功能分析
再来回顾一下我们的需求。首先我们拥有的是一个箱子从打开到关闭的完整动画,而在我们游戏中想要做到的是:
- 按下开始按钮之前,箱子保持关闭状态。
- 按下开始按钮之后,箱子开始打开,在完全打开之后箱子动画暂停,执行流水线的流程。
- 流水线流程结束之后,箱子关闭,在完全关闭之后,给出流水线执行的结果。
因此,我们要加的动画帧事件其实只有两个。第一个是在箱子完全打开的关键帧处,第二个在箱子完全关闭的关键帧处。
2.关键帧事件的添加
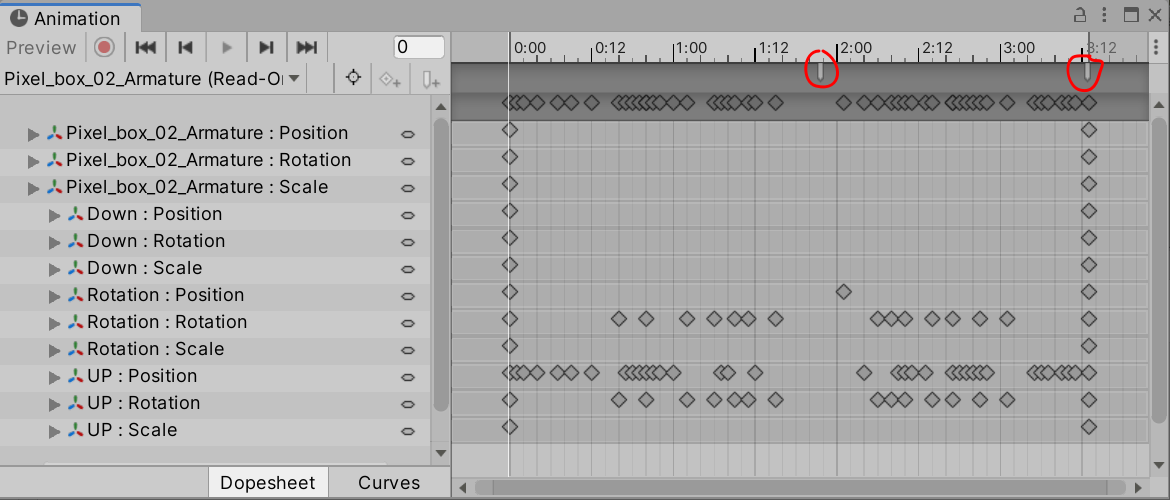
如下图所示,这是箱子动画内容,用红圈圈出的就是我们添加的关键帧事件。

如何添加这些关键帧事件呢?
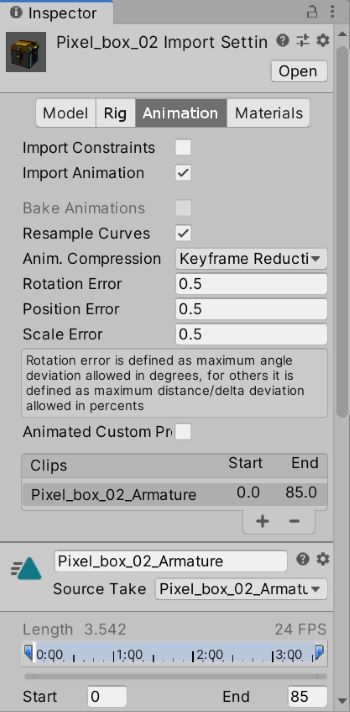
如下图所示,点开箱子模型,在它的inspector中选择Animation。

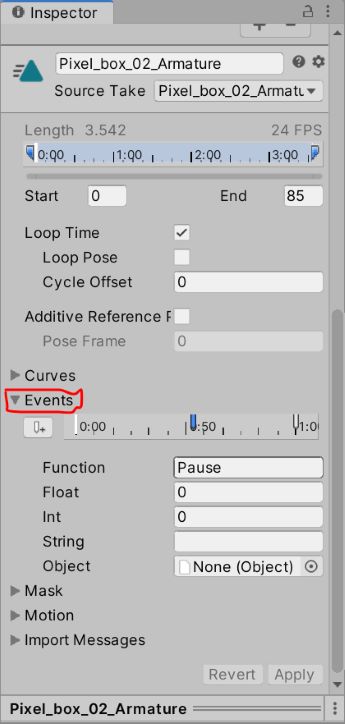
下拉inspector界面,就能看到下图内容,其中用红圈圈出的Events就是我们添加事件的地方。
点击Events下方的按钮,即可创建一个新的事件,通过左右拖动这个事件让其到达指定的帧数,下方的Function栏是指定该事件对应函数的函数名。

3.关键帧事件具体实现函数的添加
完成上述操作之后,仅仅只是加入关键帧事件,但事件对应的具体实现函数还没有添加,因此它还不能实现我们需要的功能。
这些具体实现函数所在的脚本一定得加在播放函数的物体上,并且脚本中需要有与我们刚刚添加的关键帧事件Function栏中名字相同的函数。
在我们的实现中,我创建了一个名为AnimationControl的脚本来实现对应函数。

4.具体实现函数的编写
最后一步是编写对应函数。
两个函数都非常简单,每一个函数主要是实现两个功能:
-1.暂停动画。
-2.调用流水线控制脚本中的函数实现流水线的运转。
下图为函数内容

至此,我们就完成了对动画的控制。
[技术博客]Unity3d 动画控制的更多相关文章
- ******IT公司面试题汇总+优秀技术博客汇总
滴滴面试题:滴滴打车数据库如何拆分 前端时间去滴滴面试,有一道题目是这样的,滴滴每天有100万的订单,如果让你去设计数据库,你会怎么去设计? 当时我的想法是根据用户id的最后一位对某个特殊的值取%操作 ...
- 【新版】Android技术博客精华汇总
[新版]Android技术博客精华汇总(原文链接内持续更新) http://www.apkbus.com/thread-313856-1-1.html Kotlin Kotlin学习资料汇总 http ...
- [技术博客]使用wx.downloadfile将图片下载到本地临时存储
目录 目标 代码展示 重点讲解 目标 在上一篇技术博客中,我们生成的海报中包含图片,这些图片是存储到服务器上的,而canvas的drawimage函数只能读取本地文件,因此我们在drawCanvas之 ...
- [技术博客]海报图片生成——小程序canvas画布
目录 背景介绍 canvas简介 代码实现 难点讲解 圆角矩形裁剪失败之PS的妙用 编码不要过硬 对过长的文字进行截取 真机首次生成时字体不对 drawImage只能使用本地图片 背景介绍 目标:利用 ...
- [技术博客] Android 自动化测试
[技术博客] Android 自动化测试 安卓自动化测试工具与平台的搭建 类似于网页端自动化,安卓测试的自动化也主要是针对控件的自动化.其原理就是通过python(其他语言) 的脚本来代替我们手动完成 ...
- [技术博客]采用Bootstrap框架进行排版布局
[技术博客]采用Bootstrap框架进行排版布局 网页的前端框架有很多很多种,比如Bootstrap.Vue.Angular等等,在最开始其实并没有考虑到框架这回事,开始阅读往届代码时发现其部分采用 ...
- [技术博客]iview组件样式踩坑记录
[技术博客]iview组件样式踩坑记录 iview官方文档. 在本次项目开发中,前端项目主要使用vue框架+iview组件构建,其中iview组件在使用过程中遇到了许多官方文档中没有明确说明或是很难注 ...
- 技术博客--微信小程序canvas实现图片编辑
技术博客--微信小程序canvas实现图片编辑 我们的这个小程序不仅仅是想给用户提供一个保存和查找的平台,还希望能给用户一个展示自己创意的舞台,因此我们实现了图片的编辑部分.我们对对图片的编辑集成了很 ...
- 【技术博客】利用handler实现线程之间的消息传递
[技术博客]利用handler实现线程之间的消息传递 一.handler简介 在Android Studio的开发中,经常需要启动多个线程.比如向远程发送请求时,必须新开一个子线程,否则会造成程序崩溃 ...
随机推荐
- 我用MRS-ClickHouse构建的用户画像系统,让老板拍手称赞
摘要:在移动互联网时代,用户数量庞大,标签数量众多,用户标签的数据量巨大.用户画像系统中,对于标签的存储和查询,不同的企业有不同的实现方案.当前主流的实现方案采用ElasticSearch方案.但基于 ...
- 【第一篇】- Git 教程之Spring Cloud直播商城 b2b2c电子商务技术总结
Git 教程 Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目. Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制 ...
- 引人遐想,用 Python 获取你想要的 “某个人” 摄像头照片
仅用来学习,希望给你们有提供到学习上的作用. 1.安装库 需要安装python3.5以上版本,在官网下载即可.然后安装库opencv-python,安装方式为打开终端输入命令行. 2.更改收件人和发件 ...
- 本地文件名大写,提交到git仓库后变成了小写
输入改命令即可: git config core.ignorecase false
- php-抽象工厂
目标:创建有依赖关系的实例;(套餐) <?php //抽象类 食物 interface IAllayFood { function Allay(); } interface IDrinkFood ...
- VMware安装最新版CentOS7图文教程
https://blog.csdn.net/reticent_man/article/details/80732395 https://blog.csdn.net/q2158798/article/d ...
- 单页应用后退不刷新方案(vue & react)
引言 前进刷新,后退不刷新,是一个类似app页面的特点,要在单页web应用中做后退不刷新,却并非一件易事. 为什么麻烦 spa的渲染原理(以vue为例):url的更改触发onHashChange/pu ...
- 测试工程需要明白的Monkey测试
App稳定性测试 稳定性测试就是指软件长时间的持续运行,系统版本是否稳定,是否能否持续的为用户提供服务. 指标: 异常的次数 异常的频率 App的稳定性测试如何实施? 首选Monkey Monkey是 ...
- spring 创建Bean最全实现方法
创建bean方式,spring创建bean的方式包含:自动注入方式和人工注入方式.分别为:1)xml 配置化方式 2)@bean注解注入方式3)@Component方式 4)接口注入方式 5)imp ...
- ASP.NET Core Filter与IOC的羁绊
前言 我们在使用ASP.NET Core进行服务端应用开发的时候,或多或少都会涉及到使用Filter的场景.Filter简单来说是Action的拦截器,它可以在Action执行之前或者之后对请求信息进 ...
