pom.xml中web.xml is missing and <failOnMissingWebXml> is set to true错误的解决
.personSunflowerP { background: rgba(51, 153, 0, 0.66); border-bottom: 1px solid rgba(0, 102, 0, 1); border-top-left-radius: 7px; border-top-right-radius: 7px; color: rgba(255, 255, 255, 1); height: 1.8em; line-height: 1.8em; padding: 5px }
问题描述:有时候新建的maven工程后,项目的pom.xml中报错:web.xml is missing and <failOnMissingWebXml> is set to true
如图:

解决分两种情况(三种解决方法):
1.若项目中不需要web.xml文件,且不是Web工程,则直接在pom.xml文件中加入以下配置,然后update一下项目:
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>2.6</version>
<configuration>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
</build>
2.项目是Web工程,则需要web.xml文件(两种解决方案)
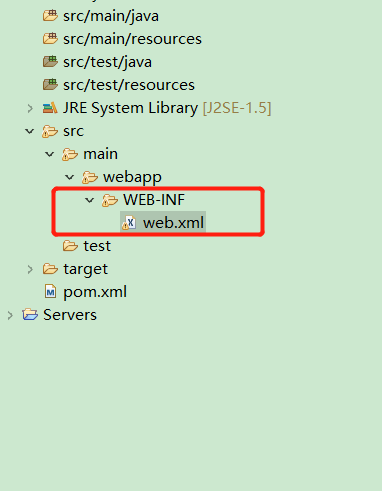
1)最简单最直接的是在src/main/webapp/下新建WEB-INF/web.xml(也可以从其他项目中拷贝一个web.xml过来),如下图。然后刷新项目:

2)最可靠的是让项目自动 WEB-INF/web.xml生成。操作步骤如下:
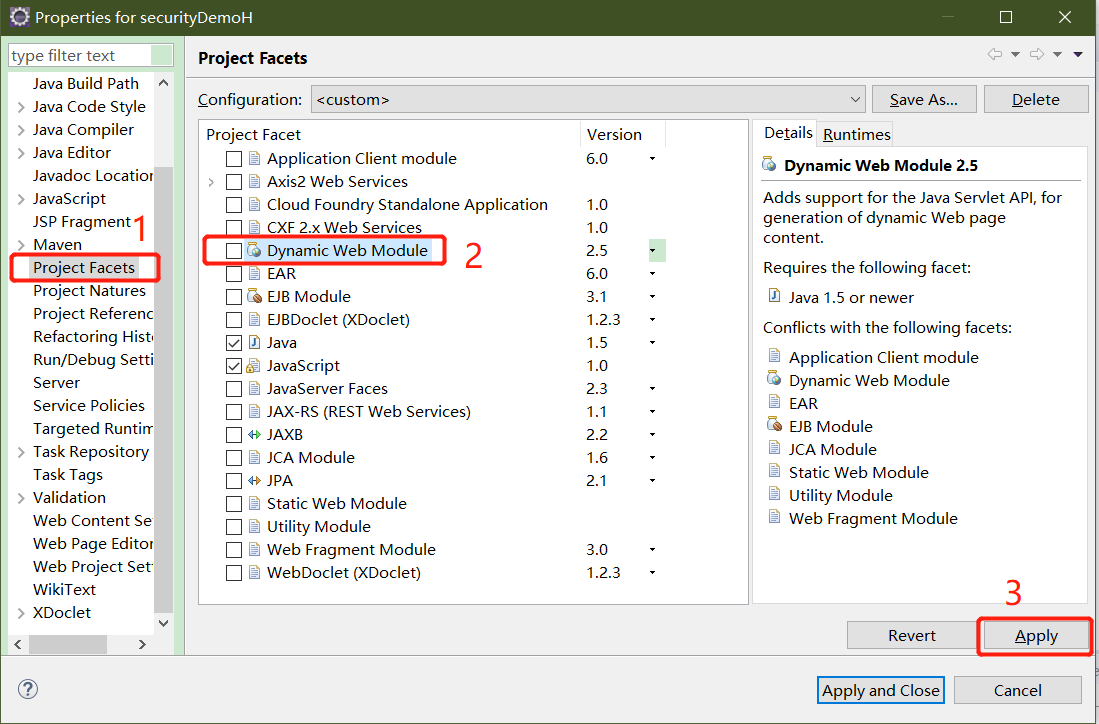
①右击项目,然后点击Properties-->Project Facets,将在右侧Dynamic Web Module选中项去除,再点击Apply(应用)。

②然后重新勾选Dynamic Web Module,点击下方的Further configuration available... 在弹出的窗口中配置Content directory的值填入:src/main/webapp,点击ok ,再点击Appy --> Apply and Close.刷新工程即可。如下图:

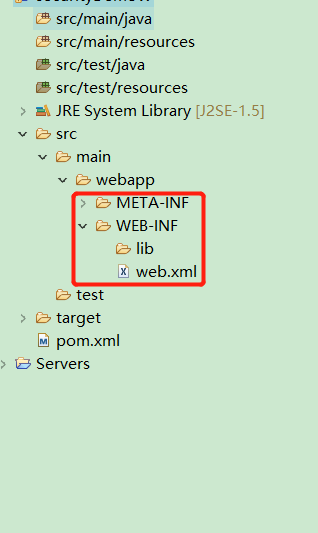
③完成后,自动生成的结构如下图,非常完整:

若过程中还有其他问题,欢迎留言一起解决。
pom.xml中web.xml is missing and <failOnMissingWebXml> is set to true错误的解决的更多相关文章
- 解决Eclipse里的Maven工程pom.xml文件报:web.xml is missing and <failOnMissingWebXml> is set to true错误
打开eclipse准备进行开发时,发现项目上有个红星号,查看错误后发现报了一个:"web.xml is missing and <failOnMissingWebXml> is ...
- 创建Maven web项目时 出现 web.xml is missing and <failOnMissingWebXml> is set to true错误 pox.xml编译错误
今天创建一个maven项目 pom.xml出现如下错误: web.xml is missing and <failOnMissingWebXml> is set to true 这是因为你 ...
- web.xml is missing and <failOnMissingWebXml> is set to true 错误解决办法
对web项目的解决方案: 右击项目——>Java EE Tools——>Generate Deployment Descriptor Stub. 然后系统会在src/main/webapp ...
- 创建Maven项目时提示web.xml is missing and <failOnMissingWebXml> is set to true错误解决方案
1. 右键点击Deployment Descriptor 2. 选择Generate Deployment Descriptor Stub P.S.下面顺便提一个小技巧: 创建动态web时先右键项目, ...
- 【maven】maven创建web项目-pom文件提示web.xml is missing and <failOnMissingWebXml> is set to true
使用maven创建web项目,选择war类型后,pom文件红叉 提示web.xml is missing and <failOnMissingWebXml> is set to true ...
- pom.xml出现web.xml is missing and <failOnMissingWebXml> is set to true解决方案
提示信息应该能看懂.也就是缺少了web.xml文件,<failOnMissingWebXml>被设置成true了. 搜索了一下,Stack Overflow上的答案解决了问题,分享一下. ...
- 解决maven项目中web.xml is missing and <failOnMissingWebXml> is set to true
web.xml is missing and <failOnMissingWebXml> is set to true 是因为项目中没有web.xml文件, 步骤如下:
- maven的pom报错web.xml is missing and <failOnMissingWebXml> is set to true
错误信息:web.xml is missing and <failOnMissingWebXml> is set to true 解决办法:https://blog.csdn.net/si ...
- 解决 web.xml is missing and <failOnMissingWebXml> is set to true 报错
在学习maven模块化构建项目的时候遇到了如下报错信息: web.xml is missing and <failOnMissingWebXml> is set to true. 这时候需 ...
随机推荐
- 7.4、Horizon部署
1.horizon介绍: horizon只需要连上keystone即可: 这里在控制节点controller进行操作: 提示:horizon和keystone运行时使用的都是apache软件,如果都装 ...
- AcWing 239. 奇偶游戏
小A和小B在玩一个游戏. 首先,小A写了一个由0和1组成的序列S,长度为N. 然后,小B向小A提出了M个问题. 在每个问题中,小B指定两个数 l 和 r,小A回答 S[l~r] 中有奇数个1还是偶数个 ...
- [心得]zookeeper
1. 什么是zookeeper? 分布式协调服务 是一个典型的分布式数据一致性解决方案,分布式应用程序可以基于 ZooKeeper 实现诸如数据发布/订阅.负载均衡.命名服务.分布式协调/通知.集群管 ...
- 《PHP扩展学习系列》系列分享专栏
<PHP扩展学习系列>系列分享专栏 <PHP扩展学习系列>已整理成PDF文档,点击可直接下载至本地查阅https://www.webfalse.com/read/20177 ...
- DRF之JWT认证
一.JWT认证 JWT构成 JWT分为三段式:头.体.签名(head.payload.sgin) 头和体是可逆加密的,让服务器可以反解析出user对象,签名是不可逆加密,保证整个token的安全性的. ...
- 深度解析HashMap底层实现架构
摘要:分析Map接口的详细使用以及HashMap的底层是如何实现的? 本文分享自华为云社区<[图文并茂]深度解析HashMap高频面试及底层实现结构![奔跑吧!JAVA]>,原文作者:灰小 ...
- Docker 基础备忘录
Docker是一个开源的引擎,可以轻松的为任何应用创建一个轻量级的.可移植的.自给自足的容器.开发者在笔记本上编译测试通过的容器可以批量地在生产环境中部署,包括VMs(虚拟机).bare metal. ...
- SuperEdge 易学易用系列-SuperEdge 简介
关于 SuperEdge SuperEdge 是由腾讯.Intel.VMware.虎牙直播.寒武纪.首都在线和美团等多家公司共同发起的边缘容器管理系统,它基于原生 Kubernetes.针对边缘计算和 ...
- C++泛型编程-举例
就是C++里面说的函数模板和类模板,我们以前写C语言的时候,不同的类型参数,可能要写不同的函数. C++的模板出现之后,就可以实现函数模板,函数模板可以接纳不同的类型,然后这些类型都可以调用同一个函数 ...
- java集合(1)-概述
Java集合类是一种特别有用的工具类,可用于存储数量不等的对象,并可以实现常用的数据结构,如栈,队列等,此外Java集合还可以用于保存具有映射关系的关联数组.java集合大致可分为Set,List,Q ...
