运行uni-app到微信开发者工具
1、工具及环境
- HBuilder X
- 微信开发者工具
- Node.js,测试:node -v(node安装) 和 npm -v(自带的npm也安装成功)
2、创建uni-app项目:
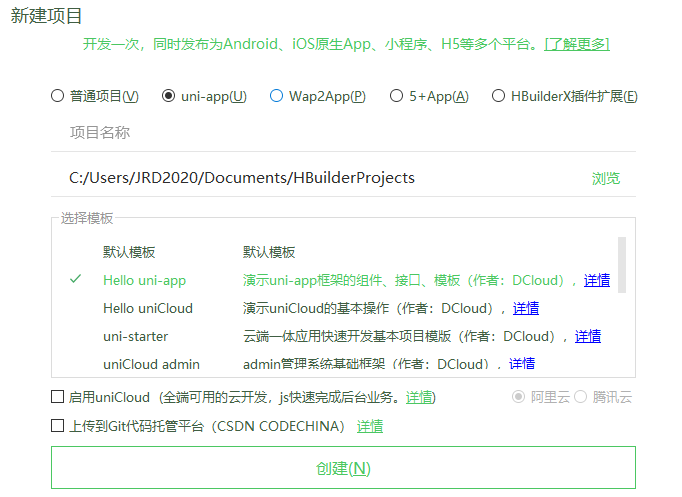
在点击工具栏里的文件 -> 新建 -> 项目,选择uni-app,输入工程名,如:hello-uniapp,点击创建,即可成功创建 uni-app。点击模板里的 Hello uni-app 即可,如下图:

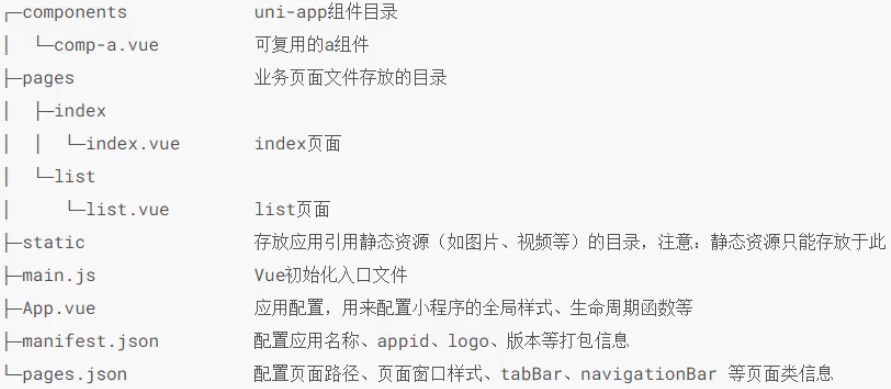
一个uni-app项目,默认包含如下目录及文件:

3、运行uni-app到微信开发者工具
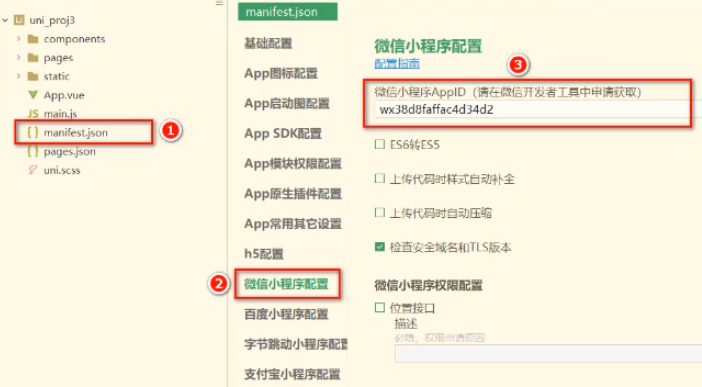
1、填写微信小程序的AppID:

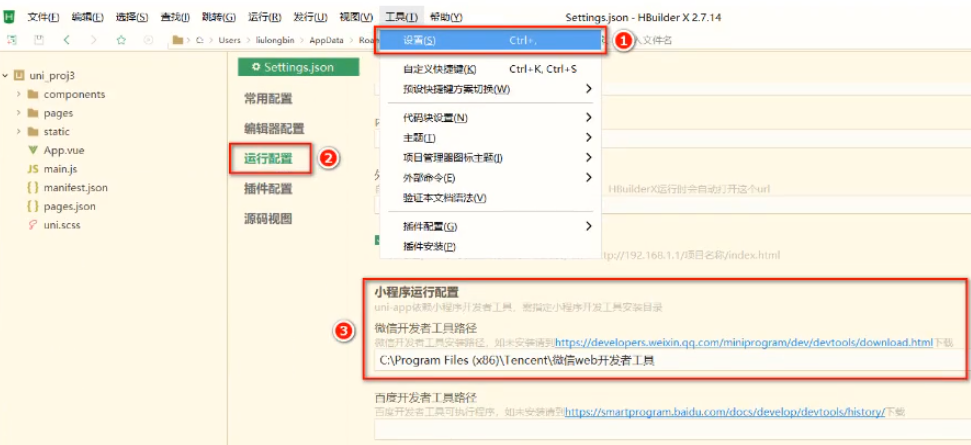
2、在HBuilder X,配置 ‘微信开发者工具’ 的安装路径:

3、在微信开发者工具中,通过 设置 》安全面板,开启微信开发者工具的服务端口:

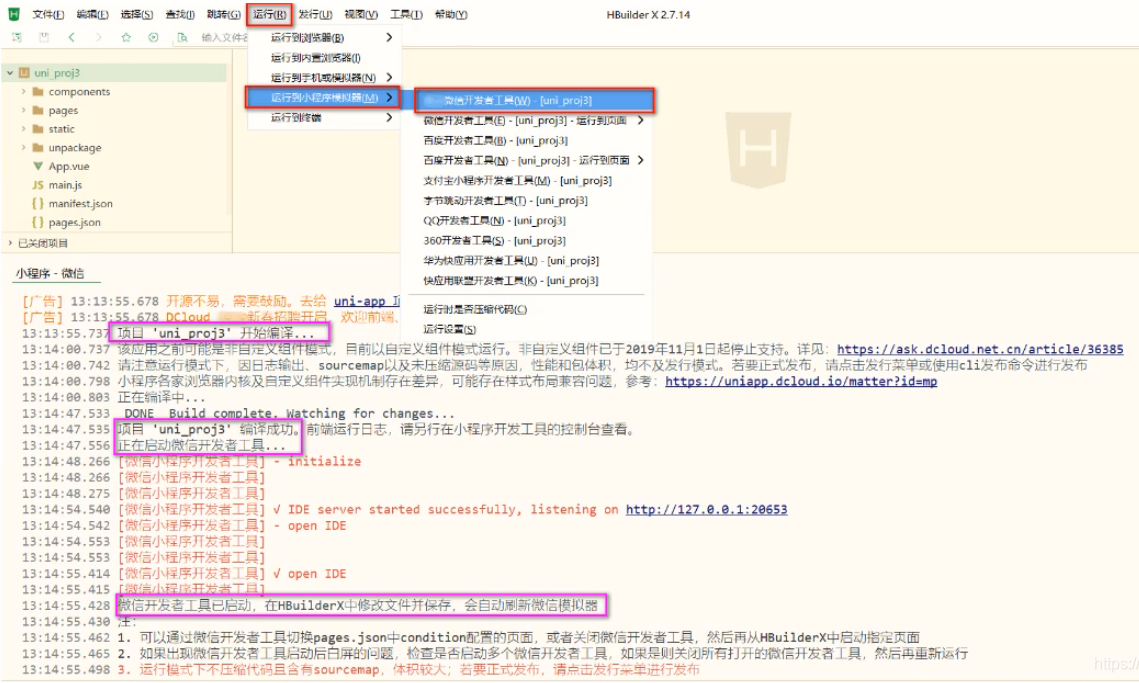
4、在HBuilder X,点击运行 -> 运行到小程序模拟器 -> 微信开发者工具,将当前uni-app项目编译之后,自动运行到微信开发者工具中,从而方便查看项目效果与调试:

微信开发者工具会将uni-app项目代码自动编码为微信小程序识别的代码。非常方便。
注意:编译运行uni-app前,在项目目录下运行:npm i。
每个项目都有一个package.json文件,里面有很多组件信息。使用npm i将按照package.json安装所需要的组件放在生成的node_modules文件夹中,项目下的每一个文件中都可以通过import引入node_modules的组件来加以使用。
4、其他问题
1、使用git管理项目:在项目根目录中新建 .gitignore 忽略文件 , 并配置如下:
node_modules/
dist/
unpackage/dist\
在项目根目录中新建 .gitignore 忽略文件 , 并配置如下:
注意:此时我们忽略了 unpackage 目录中仅有的 dist 目录 , 因此默认情况下 , unpackage 目录不会被 git 追踪。此时, 为了让 git 能够正常追踪 unpackage 目录 , 按照惯例 , 我们可以在 unpackage 目录下创建一个叫做 .gitkeep 的文件进行占位
2、微信开发工具运行小程序报错:WebAssembly.instantiate(): Argument 0 must be a buffer source or a WebAssembly.Module object
解决方法:详情 》本地设置 》调试基础版本调为:2.14.4 \color{red}{2.14.4}2.14.4
3、npm run dev
当我们执行npm run dev时,系统就会跑到package.json文件中执行scripts中对应的脚本。如下图,可以看到start对应的是npm run dev:

4、在 src -> common -> config.js文件中,修改服务地址
运行uni-app到微信开发者工具的更多相关文章
- 记web模拟手机环境已经微信开发者工具中可正常运行,实体机运行报错问题
问题描述: 有个手机微信OA的项目 用户信息采用cookie方式保存.发布后使用chorme浏览器进行模拟访问测试发现一切运行顺畅,使用微信开发者工具进行测试也一切正常. 采用实体机进行测试时,用微信 ...
- 微信开发者工具导入 wepy 项目“app.json 未找到”报错解决方法
版本信息: 微信开发者工具:1.03.2101150 wepy:2.0 wepy/cli:6.14.8 问题描述 按照 wepy 文档中的步骤新建项目: $ npm install @wepy/cli ...
- 一、微信小游戏开发 --- 初次在微信开发者工具里跑Egret小游戏项目
尝试下Egret的小游戏开发,学习,学习,干IT,不学习,就得落后啊... 相关教程: Egret微信小游戏教程 微信公众平台-微信小游戏教程 微信公众平台-微信小游戏接入指南 开发版本: Egret ...
- Ubuntu安装微信开发者工具
参考教程:https://ruby-china.org/topics/30339 1.下载nw sdk $ wget -c http://dl.nwjs.io/v0.15.3/nwjs-sdk-v0. ...
- 微信小程序开发----微信开发者工具使用
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,最后,勾选 "创建 QuickStart 项目" (注意: 你要选 ...
- mac 开启 chrome 和 微信开发者工具 跨域
微信开发者工具:open -n /Applications/wechatwebdevtools.app --args --disable-web-security --user-data-dir=/U ...
- 微信开发者工具获取位置错误(定位到北京)---调用wx.getLocation不出现获取定位提示
微信开发者工具获取不到自己当前的位置可能是以下几个原因: 1.调用wx.getLocation方法之后需要在app.json中声明permission字段 { "pages": [ ...
- Linux安装 微信开发者工具(deepin linux ubt)
一.环境:: deepin linux15.4.1 二.安装过程: 2.1 安装wine sudo apt-get install wine 2.2 安装nwjs-sdk 2.2.1 下载linux版 ...
- 微信官方小程序示例demo 微信开发者工具打开不显示云开发按钮
如果直接打开官方的demo,微信开发者工具上是不显示云开发按钮的. 是因为默认appid是测试号.要换成一个正式appid就会显示云开发按钮了. 分享一个朋友的人工智能教程.零基础!通俗易懂!风趣幽默 ...
随机推荐
- 基于Gin+Gorm框架搭建MVC模式的Go语言后端系统
文/朱季谦 环境准备:安装Gin与Gorm 本文搭建准备环境:Gin+Gorm+MySql. Gin是Go语言的一套WEB框架,在学习一种陌生语言的陌生框架,最好的方式,就是用我们熟悉的思维去学.作为 ...
- 谈一下python中的列表
Python标准库基于C语言实现了丰富的序列类型包括元组,列表,字典... 今天我们只谈list(列表) 1 列表(list) 最基础也是最重要的序列类型,他本身可以存放不同数据类型的元素.列表推导是 ...
- 【动画消消乐】HTML+CSS 白云飘动效果 072
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍 ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计 ...
- 使用 Python 翻译 CHM 帮助文档
此方法绝对切实可行 翻译成品项目: https://github.com/foyoux/InstallShield2020-Documents 效果预览 安装 docts 库 pip install ...
- 「Leetcode-算法_Easy461」通过「简单」题目学习位运算
Easy 461.汉明距离 因为原题目翻译效果不佳,这里是笔者自己的理解. 输入两个二进制数 x.y, 输出将 y 变为 x 所需改变的二进制位数,成为汉明距离. 注意: 0 ≤ x, y < ...
- Flutter学习(8)——CheckBox多选框使用及动态更改多选框数据
原文地址:Flutter学习(8)--CheckBox多选框使用及动态更改多选框数据 | Stars-One的杂货小窝 最近项目需求需要调整页面,记录一下实现过程 这次主要是要实现个评价页面,选择不同 ...
- preg_replace函数/e 模式下的代码执行+一道例题
目录 例一 例二 补充 看一道ctf题-----[BJDCTF2020]ZJCTF,不过如此 参考链接 例一 源码: <?php preg_replace('/(.*)/ei', 'strtol ...
- mapboxgl 互联网地图纠偏插件(三)
先说结论,结论当然是:大功告成,喜大普奔.看效果图: 好了,接下来说一下过程 先回顾一下这个系列的第一篇和第二篇 第一篇是直接改的 mapboxgl 源码,在源码里面对瓦片的位置进行纠偏,遇到的问题是 ...
- 刚学spark
https://blog.csdn.net/u013019431/article/details/80776662 在jupyter notebook import pysparkhttps:// ...
- kivy之Button常用属性实操练习
kivy提供了Button按钮一系列属性来改变样式,下面列了常用的一些Button属性并用实操案例进行演练学习. 新建一个main.py,内容代码如下: from kivy.app import Ap ...
