后台管理系统:vue&node&MongoDB(一)
后台管理系统
使用工具: Vue Node Mongodb Element-ui
一、后台(Node+Mongodb)
前期准备:
需要下载的包:
mongooes -------- 连接 mongodb
express --------- web应用框架
crypo --------- 加密
body-parser --------- post解析模块
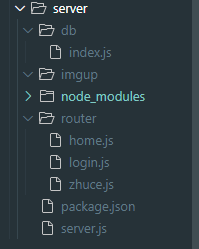
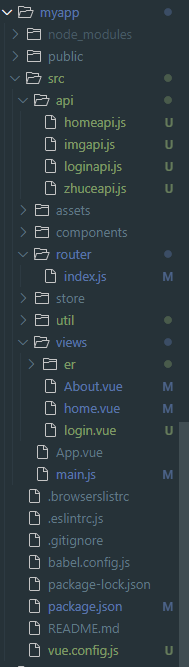
文件夹的大致内容(需要创建的文件)

注册:在这里注册使用get来接收前端发来的请求(zhuce.js)
// 引入一个express 创建express程序
let express = require("express")
// 通过express加载一个简单的路由
let router = express.Router()
//引入加密模块
const crypto = require('crypto')
//引入数据库
const USER_COLLECTION_LIST = require("../db")
router.get("/zhuce/user", (req, res) => { //这里使用get来获取前端的数据
//加密
let newpwd = crypto.createHash("md5").update(req.query.upwd).digest("hex")
//把前端传过来的数据存放到数据库
let userlist = new USER_COLLECTION_LIST({
uname: req.query.uname,
upwd: newpwd
})
//这里显示
userlist.save().then((ok) => {
res.send({
msg: "我是注册的接口",
data: {
loginid: 1
}
})
}).catch((err) => {
res.send({
msg: "我是注册的接口",
data: {
loginid: 0
}
})
})
})
未完待续

后台管理系统:vue&node&MongoDB(一)的更多相关文章
- vue+node+mongodb实现的功能
用vue+node +mongodb实现前后台交互的页面代码,已经上传到github上, 地址是: https://github.com/GainLoss/vue-node-mongodb https ...
- vue+node+mongoDB火车票H5(七)-- nodejs 爬12306查票接口
菜鸟一枚,业余一直想做个火车票查票的H5,前端页面什么的已经写好了,node+mongoDB 也写了一个车站的接口,但 接下来的爬12306获取车次信息数据一直卡住,网上的爬12306的大部分是pyt ...
- 一个 Vue + Node + MongoDB 博客系统
源码 耗时半载(半个月)的大项目终于完成了.这是一个博客系统,使用 Vue 做前端框架,Node + express 做后端,数据库使用的是 MongoDB.实现了用户注册.用户登录.博客管理(文章的 ...
- vue+node+mongodb前后端分离博客系统
感悟 历时两个多月,终于利用工作之余完成了这个项目的1.0版本,为什么要写这个项目?其实基于vuejs+nodejs构建的开源博客系统有很多,但是大多数不支持服务端渲染,也不支持动态标题,只是做到了前 ...
- vue+node+mongodb实现的页面
源代码地址:https://github.com/GainLoss/vue-node-mongodb 目前这个项目实现的是: 1.利用vue-cli实现前台页面的编写 (1)页面的跳转利用的是vue- ...
- 学习笔记:Vue+Node+Mongodb构建简单商城系统(一)
所需前置知识: HTML.CSS.JS.Vue.ES6.Npm.Webpack.Node.Express.Mongodb 项目整体架构: IDE:webstorm: 项目建立过程(cmd常用命令行指令 ...
- vue+node+mongoDB前后端分离个人博客(入门向)
最近学习了VUE,自己为了学习做了个小小的博客,功能很简单,不过开发过程中也遇到了很多坑,所以记录下来方便以后使用.欢迎大家交流学习. 功能 实现了用户注册.登录.token检测登录.用户留言.个人中 ...
- vue+node+mongoDB 火车票H5(六)---城市列表保存到MongoDB数据库并且启用node.js服务
把车站列表保存到数据库,并且从本地创建服务 node.js创建httpserver 1.搭建基于express的运行环境 全局安装express-gengerator cnpm install -g ...
- vue+node+mongoDB 火车票H5(五)---城市选择
选择城市,支持搜索,储存选择过城市的历史记录,点击索引能跳到相应位置 1. 父子组件传值,trainCity城市选择组件,选择城市后改变父组件的值 2. 把城市数组按照字母A到Z排序 3.点击字母索引 ...
随机推荐
- Appium自动化测试时为什么要自己封装find方法
官方的find_element方法不能很好地处理异常,所以自行封装,以智能化处理各种异常
- VS2013的switch case缩进问题
原来的 更改设置 改完后
- CF25E-Test【AC自动机,bfs】
正题 题目链接:https://www.luogu.com.cn/problem/CF25E 题目大意 给出三个串,然后求一个最短的串包含这三个串. \(1\leq |s_1|,|s_2|,|s_3| ...
- DL4J实战之一:准备
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- Postman快速入门
Postman是一款非常流行的支持HTTP/HTTPS协议的接口调试与测试工具,其功能非常强大,易用. 1 基础知识 1.1 下载与安装 Postman的安装步骤,本例以Windows ...
- caffe转换变量时的gflags问题
先解决错误7,解决方式来自于http://blog.csdn.net/wishchin/article/details/51888566这篇博文,感谢博主 只需要添加上 #pragma comment ...
- js Promise用法
Promise 英文意思是 承诺的意思,是对将来的事情做了承诺, Promise 有三种状态, Pending 进行中或者等待中 Fulfilled 已成功 Rejected 已失败 Promise ...
- 【Ubuntu】VirtualBox 您没有查看“sf_VirtualDisk”的内容所需的权限
但是现在发现无法去访问,没有权限: 即使是: crifan@crifan-Ubuntu:~$ sudo chown -R crifan /media/sf_win7_to_ubuntu/ cr ...
- 洛谷4755 Beautiful Pair (分治)
题目描述 小D有个数列 \(a\),当一个数对 \((i,j)(i\le j)\) 满足\(a_i\)和\(a_j\)的积 不大于 \(a_i \cdots a_j\) 中的最大值时,小D认为这个数对 ...
- 从网络通信的演进过程彻底搞懂Redis高性能通信的原理(全网最详细,建议收藏)
我们一直说Redis的性能很快,那为什么快?Redis为了达到性能最大化,做了哪些方面的优化呢? 在深度解析Redis的数据结构 这篇文章中,其实从数据结构上分析了Redis性能高的一方面原因. 在目 ...
