vue项目中使用 SheetJS / js-xlsx 导入文件
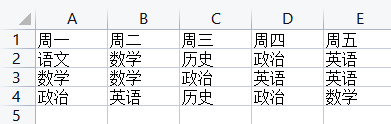
原表格样式;

导入效果:

1. 安装
npm install xlsx
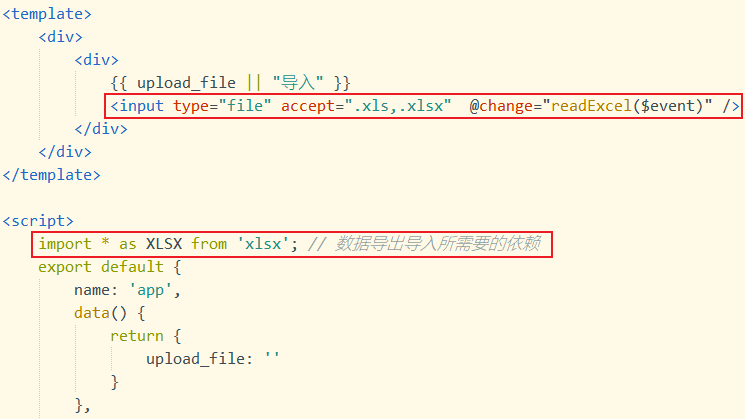
2. 在App.vue 中引入xlsx
import * as XLSX from 'xlsx'; // 数据导出导入所需要的依赖

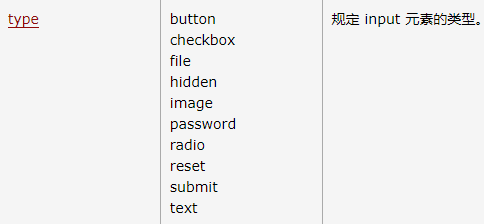
<input> 标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
<input> 导入文件后返回一个FileList对象:https://www.mifengjc.com/api/FileList.html

event使用方法介绍: https://www.jianshu.com/p/9fbf0703e502 、 https://segmentfault.com/q/1010000015312323
3. 使用
https://docs.sheetjs.com/#parsing-options
https://github.com/rockboom/SheetJS-docs-zh-CN#utilities
// 读取表格文件
readExcel(e) {
let that = this;
const files = e.target.files;
console.log("files:", files);
that.upload_file = files[0].name;
console.log('that.upload_file:', that.upload_file); /**
* https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader
*
* FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。
* 其中File对象可以是来自用户在一个<input>元素上选择文件后返回的FileList对象,也可以来自拖放操作生成的 DataTransfer对象,
* 还可以是来自在一个HTMLCanvasElement上执行mozGetAsFile()方法后返回结果。
* 重要提示: FileReader仅用于以安全的方式从用户(远程)系统读取文件内容 它不能用于从文件系统中按路径名简单地读取文件。
* 要在JavaScript中按路径名读取文件,应使用标准Ajax解决方案进行服务器端文件读取,如果读取跨域,则使用CORS权限。
* */
const fileReader = new FileReader();
/**
* https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader/onload
*
* FileReader.onload
* 处理load (en-US)事件。该事件在读取操作完成时触发。
* */
fileReader.onload = function(event) {
const data = event.target.result;
const workbook = XLSX.read(data, {type: "array"}); //XLSX.read(data, read_opts) attempts to parse data
const wsname = workbook.SheetNames[0]; //取第一张表
const ws = XLSX.utils.sheet_to_json(workbook.Sheets[wsname]); //生成json表格内容
console.log(ws);
}
/* https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader/readAsArrayBuffer */
fileReader.readAsArrayBuffer(files[0]);
}
全部代码:
<template>
<div>
<div>
{{ upload_file || "导入" }}
<input type="file" accept=".xls,.xlsx" @change="readExcel($event)" />
</div>
</div>
</template> <script>
import * as XLSX from 'xlsx'; // 数据导出导入所需要的依赖
export default {
name: 'app',
data() {
return {
upload_file: ''
}
},
methods: {
/**
* https://docs.sheetjs.com/#parsing-options
* Parsing Workbooks
* Browser file upload form element (click to show)
*
* https://github.com/rockboom/SheetJS-docs-zh-CN#utilities
* https://zhuanlan.zhihu.com/p/114607174
* https://blog.csdn.net/a736755244/article/details/99568133
* */
readExcel(e) {
// 读取表格文件
let that = this;
const files = e.target.files;
console.log("files:", files);
that.upload_file = files[0].name;
console.log('that.upload_file:', that.upload_file); /**
* https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader
*
* FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。
* 其中File对象可以是来自用户在一个<input>元素上选择文件后返回的FileList对象,也可以来自拖放操作生成的 DataTransfer对象,
* 还可以是来自在一个HTMLCanvasElement上执行mozGetAsFile()方法后返回结果。
* 重要提示: FileReader仅用于以安全的方式从用户(远程)系统读取文件内容 它不能用于从文件系统中按路径名简单地读取文件。
* 要在JavaScript中按路径名读取文件,应使用标准Ajax解决方案进行服务器端文件读取,如果读取跨域,则使用CORS权限。
* */
const fileReader = new FileReader();
/**
* https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader/onload
*
* FileReader.onload
* 处理load (en-US)事件。该事件在读取操作完成时触发。
* */
fileReader.onload = function(event) {
const data = event.target.result;
const workbook = XLSX.read(data, {type: "array"}); //XLSX.read(data, read_opts) attempts to parse data
const wsname = workbook.SheetNames[0]; //取第一张表
const ws = XLSX.utils.sheet_to_json(workbook.Sheets[wsname]); //生成json表格内容
console.log(ws);
}
/* https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader/readAsArrayBuffer */
fileReader.readAsArrayBuffer(files[0]);
}
}
}
</script> <style>
</style>
参考链接:
[1]https://zhuanlan.zhihu.com/p/114607174
[2] https://github.com/rockboom/SheetJS-docs-zh-CN#utilities
[3] https://docs.sheetjs.com/#parsing-options
[4]https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader
vue项目中使用 SheetJS / js-xlsx 导入文件的更多相关文章
- 踩坑,vue项目中,main.js引入scss文件时报错
当我们在src目录下创建.scss文件,并在main.js中引用,运行时会报: ERROR Failed to compile with 1 errors 5:25:07 PMThis relativ ...
- 在vue项目中使用canvas-nest.js,报parameter 1 is not of type 'Element'
canvas-nest.js是一款轻量的网页特效,如图: github地址:https://github.com/hustcc/canvas-nest.js 在普通的html项目中,只要将<sc ...
- vue项目中使用bpmn-流程图xml文件中节点属性转json结构
内容概述 本系列“vue项目中使用bpmn-xxxx”分为七篇,均为自己使用过程中用到的实例,手工原创,目前陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意事项,具 ...
- vue项目中使用 SheetJS / js-xlsx 导出文件
1. npm install xlsx 2. 在App.vue 中引入xlsx import * as XLSX from 'xlsx'; // 数据导出导入所需要的依赖 3. 使用xlsx 3 ...
- 在vue项目中的main.js中直接使用element-ui中的Message 消息提示、MessageBox 弹框、Notification 通知
需求来源:向后台请求数据时后台挂掉了,后台响应就出现错误,不做处理界面就卡住了,这时需要在main.js中使用axios的响应拦截器在出现相应错误是给出提示.项目使用element-ui,就调用里面的 ...
- 在vue项目中使用Nprogress.js进度条
NProgress是一款在网页顶部添加细长进度条的工具,非常轻巧,使用起来也非常便捷,灵感来源于Google, YouTube. 1.安装 $ npm install --save nprogress ...
- vue项目中使用md5.js及base64.js
一.在项目根目录下安装 npm install --save js-base64 npm install --save js-md5 二.在项目文件中引入 import md5 from 'js-md ...
- vue项目中,main.js,App.vue,index.html如何调用
1.main.js是我们的入口文件,主要作用是初始化vue实例,并引入所需要的插件 2.App.vue是我们的主组件,所有页面都是在App.vue下进行切换的.其实你也可以理解为所有的路由也是App. ...
- 如何在vue项目中使用md5.js及base64.js
一.在项目根目录下安装 npm install --save js-base64 npm install --save js-md5 二.在项目文件中引入 import md5 from 'js-md ...
随机推荐
- 成功在Caterpillar代码中插入事件对象-20200917
首先搞清楚了Caterpillar的solidity代码生成机制.Caterpillar分为Caterpillar Core和 executepanel两部分. executePanel是UI前端,用 ...
- c语言中for循环 和嵌套for循环
for循环:for( ; ; )里面是bai3个语句,两个分号.第一个语句是开始前执行,第二个语句是判断真假,如果真,就执行后面(大括号内)的代码.第三个语句是每次执行完毕后执行的东西,通常第三个语句 ...
- 10-1 Python 学习笔记
1. 项目 在文本编辑器中新建一个文件,写几句话来总结一下你至此学到的 Python 知识,其中每一行都以"In Python you can"打头. 将这个文件命名为learni ...
- ES2020新特性记录
1.可选链操作符 // oldlet ret = obj && obj.first && obj.first.second// newlet ret = obj?.fi ...
- 微信小程序实现上拉和下拉加载更多
在上一篇文章中,我们知道了使用 scroll-view 可以实现上拉加载更多,但是由于 scroll-view 的限制,它无法实现下拉加载更多,这篇文章我们使用 view 组件来实现 上拉和下拉加载更 ...
- 修炼Servlet
修炼Servlet 一.Servlet简单认识 1.Servlet是什么 Java Servlet 是运行在 Web 服务器或应用服务器上的程序,它是作为来自 Web 浏览器或其他 HTTP 客户端的 ...
- accept error: Too many open files
今天测试socket服务器同一时间处理多个客户端连接问题,第一次测试1000个的时候没问题,第二次测试1000个服务器accept的时候就报错了 accept error: Too many open ...
- 数字在排序数组中出现的次数 牛客网 剑指Offer
数字在排序数组中出现的次数 牛客网 剑指Offer 题目描述 统计一个数字在排序数组中出现的次数. class Solution: def GetNumberOfK(self, data, k): i ...
- 最后的OI(HAOI2020游记)
马上就省选了,怎么不得写点什么?要不然到最后或许就真的落得个白茫茫大地真干净的局面. 其实也不知道该说啥?我这一路走来,感觉挺赚的. 每一个OIer背后都有一个故事,所以,我有故事,你有酒吗? 依稀记 ...
- poj 1129 Channel Allocation(图着色,DFS)
题意: N个中继站,相邻的中继站频道不得相同,问最少需要几个频道. 输入输出: Sample Input 2 A: B: 4 A:BC B:ACD C:ABD D:BC 4 A:BCD B:ACD C ...
