vue+elementui+netcore混合开发
1、VueController.cs
using Bogus;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace WebApplication1.Controllers
{
public class VueController : Controller
{
// GET: Vue
public ActionResult Index()
{
return View();
} public ActionResult Table()
{ return View();
} public ActionResult GetTable()
{
var userGenerator = new Faker<User>()
.RuleFor(x => x.Id, x => x.IndexFaker + )
.RuleFor(x => x.Gender, x => x.Person.Gender)
.RuleFor(x => x.FirstName, (x, u) => x.Name.FirstName(u.Gender))
.RuleFor(x => x.LastName, (x, u) => x.Name.LastName(u.Gender))
.RuleFor(x => x.Email, (x, u) => x.Internet.Email(u.FirstName, u.LastName))
.RuleFor(x => x.BirthDate, x => x.Person.DateOfBirth)
.RuleFor(x => x.Company, x => x.Person.Company.Name)
.RuleFor(x => x.Phone, x => x.Person.Phone)
.RuleFor(x => x.Website, x => x.Person.Website); return Json(userGenerator.GenerateForever().Take(),JsonRequestBehavior.AllowGet);
}
} public class User
{
public int Id { get; set; }
public Bogus.DataSets.Name.Gender Gender { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Email { get; set; }
public DateTime BirthDate { get; set; }
public string Company { get; set; }
public string Phone { get; set; }
public string Website { get; set; }
}
}
2、_VueLayout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - 我的 ASP.NET 应用程序</title>
@Styles.Render("~/Content/ElementUI/element-ui.css")
@Scripts.Render("~/Scripts/vue.js")
@Scripts.Render("~/Scripts/ElementUI/element-ui.js")
@Scripts.Render("~/Scripts/jquery-3.3.1.min.js")
</head>
<body>
<div id="app">
@RenderBody()
</div>
@RenderSection("scripts", required: false)
</body>
</html>
3、Table.cshtml
@{
Layout = "~/Views/Shared/_VueLayout.cshtml";
}
<el-table :data="tableData"
style="width: 100%">
<el-table-column prop="Id"
label="编号"
width="">
</el-table-column>
<el-table-column prop="Gender"
label="性别"
width="">
</el-table-column>
<el-table-column prop="FirstName"
label="姓名"
width="">
<template slot-scope="scope">
{{scope.row.FirstName + " " + scope.row.LastName}}
</template>
</el-table-column>
<el-table-column prop="Email"
label="邮箱"
width="">
</el-table-column>
<el-table-column prop="BirthDate"
label="生日"
width="">
</el-table-column>
<el-table-column prop="Company"
label="公司">
</el-table-column>
<el-table-column prop="Phone"
label="电话">
</el-table-column>
<el-table-column prop="Website"
label="主页">
</el-table-column>
</el-table>
@section scripts
{
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var vue = new Vue({
el: '#app',
methods: {
initData: function () {
var that = this;
jQuery.ajax({
type: 'Get',
url: "/vue/gettable",
datatype: "json",
success: function (data) {
for (var i = ; i < data.length; i++) {
that.tableData.push(data[i]);
}
console.log(vum.datas);
}
});
}
},
data() {
return {
tableData: []
}
},
created: function () {
this.initData();
}
});
</script>
}
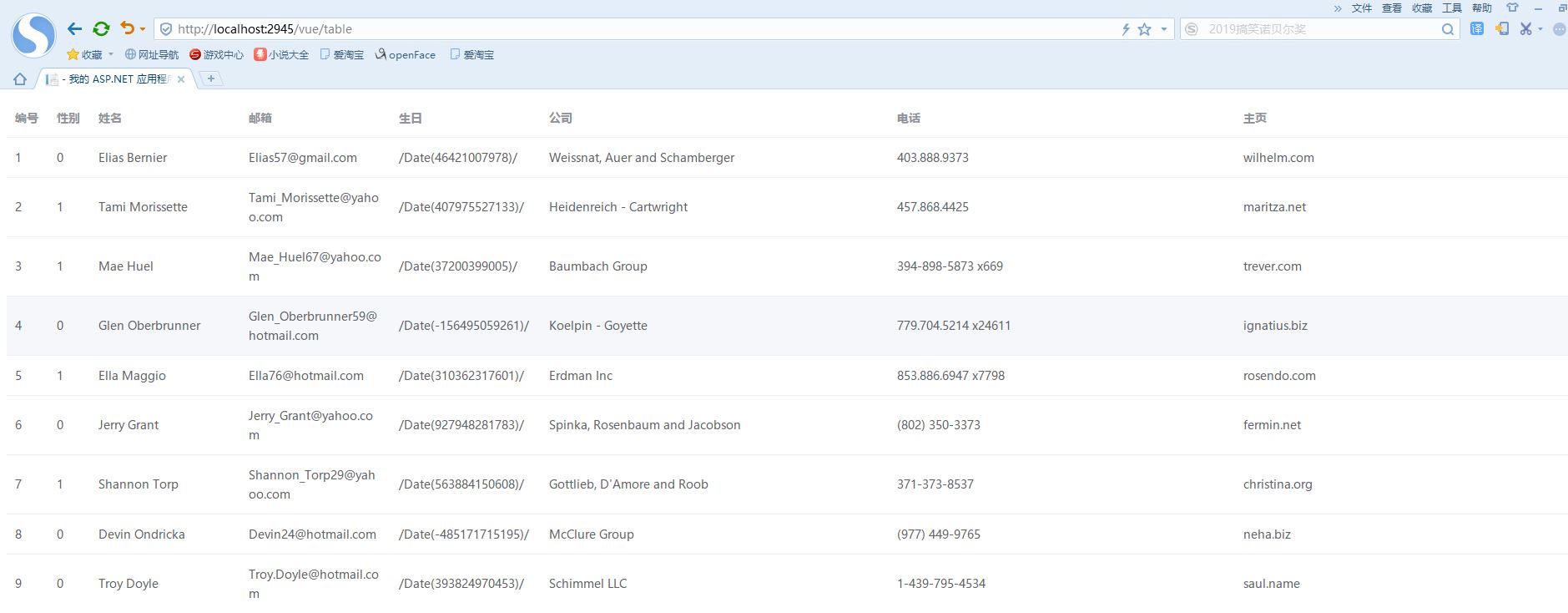
4、效果

vue前后端分离参考:https://www.sohu.com/a/251434422_468635
vue+elementui+netcore混合开发的更多相关文章
- spring boot + vue + element-ui全栈开发入门——开篇
最近经常看到很多java程序员朋友还在使用Spring 3.x,Spring MVC(struts),JSP.jQuery等这样传统技术.其实,我并不认为这些传统技术不好,而我想表达的是,技术的新旧程 ...
- spring boot + vue + element-ui全栈开发入门——基于Electron桌面应用开发
前言 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并到同一个运行时环 ...
- spring boot + vue + element-ui全栈开发入门
今天想弄弄element-ui 然后就在网上找了个例子 感觉还是可以用的 第一步是完成了 果断 拿过来 放到我这里这 下面直接是连接 点进去 就可以用啊 本想着不用vue 直接导入连接 ...
- vue与原生混合开发
前段时间,做了一个混合开发的项目,主要是以vue框架开发h5页面,使用cordova作为中间沟通桥梁,实现了h5与安卓.iOS的混合开发,由于从事iOS开发,h5也是刚接触不久,很多深入原理还不太清楚 ...
- spring boot + vue + element-ui全栈开发入门——前端列表页面开发
一.页面 1.布局 假设,我们要开发一个会员列表的页面. 首先,添加vue页面文件“src\pages\Member.vue” 参照文档http://element.eleme.io/#/zh-CN ...
- spring boot + vue + element-ui全栈开发入门——前端编辑数据对话框
需求 1.点击“添加”按钮,弹出录入数据的对话框窗口,并录入数据,如果数据有误则不允许提交.数据填写完毕后,点击“保存”按钮,调用http协议提交数据,提交完毕刷新页面数据.点击“取消”按钮关闭对话 ...
- spring boot + vue + element-ui全栈开发入门——集成element-ui
一.IDE开发工具 常用的开发工具有webstorm和sublime. 我个人喜好用Atom+插件的形式 打开Atom,在file --> settings --> packages中收 ...
- spring boot + vue + element-ui全栈开发入门——主页面开发
目的 开发一个后台管理的前端,顶部是标题,左侧是菜单导航栏,中间是要显示的内容.而内容可以是各种图表,也可以是数据列表. 一.准备工作 1..修改App.vue文件 代码如下: <templat ...
- Vue/Element-ui 安装搭建开发环境(一)
Element 是饿了么全段开发团队推出的一套基于 vue.js2.0 的 PC Web 端开发框架. Element 中文文档:https://element.eleme.cn/#/zh-CN 1. ...
随机推荐
- js ajax设置和获取自定义header信息的方法总结
目录 1.js ajax 设置自定义header 1.1 方法一: 1.2 方法二: 2.js ajax 获取请求返回的response的header信息 3.js ajax 跨域请求的情况下获取自定 ...
- body标签添加ontouchstart属性
之前看别人的代码,发现他的body标签添加ontouchstart属性.即 <body ontouchstart> 上网查了一下原因,记录一下: 这个操作是进行手机端兼容处理的,防止伪类: ...
- Disruptor系列(三)— 组件原理
前言 前两篇文章都是从github wiki中翻译而来,旨在能够快速了解和上手使用Disruptor.但是为了能够掌握该技术的核心思想,停留在使用层面还远远不够,需要了解其设计思想,实现原理,故这篇从 ...
- 【随笔】CLR:向头对象(Object Header)迈进一大步!!!
前言 在我之前一篇随笔里(戳我),我们知道,一个引用类型的对象,包含了2个额外的开销,一个是头对象(object header),一个是MT.我们接下来看看头对象到底有多神秘... Object He ...
- 深度剖析各种BloomFilter的原理、改进、应用场景
Bloom Filter是由Bloom在1970年提出的一种多哈希函数映射的快速查找算法.通常应用在一些需要快速判断某个元素是否属于集合,但是并不严格要求100%正确的场合. 一. 实例 为了说明B ...
- Java的23种设计模式,详细讲解(三)
本人免费整理了Java高级资料,涵盖了Java.Redis.MongoDB.MySQL.Zookeeper.Spring Cloud.Dubbo高并发分布式等教程,一共30G,需要自己领取.传送门:h ...
- 机器学习实战:基于Scikit-Learn和TensorFlow 读书笔记 第6章 决策树
数据挖掘作业,要实现决策树,现记录学习过程 win10系统,Python 3.7.0 构建一个决策树,在鸢尾花数据集上训练一个DecisionTreeClassifier: from sklearn. ...
- h5本地存储登录页面实现记住密码功能
<!DOCTYPE html> <html> <head> <title></title> </head> <style ...
- opencv::DNN介绍
DNN模块介绍: Tiny-dnn模块 支持深度学习框架 - Caffe - TensorFlow - Torch/PyTorch DNN运用 图像分类 对象检测 实时对象检测 图像分割 预测 视频对 ...
- sourceTree3.2.6 跳过注册的方法(最新)
1.下载好之后会有这么一个界面要求你注册或登录.(不管它)将下面的一串串放进我的电脑的地址栏,打开sourcetree的文件夹 %LocalAppData%\Atlassian\SourceTree\ ...
