vue-music 跨域获取QQ音乐歌单接口
最近在看vue音乐APP视频学习,需要跨域获取歌单数据,视频中老师是在build/dev-server.js文件配置跨域接口的,但是新版的vue-cli是没有这个文件的,我的vue版本是"2.5.2",
网上参考了反向代理的方法实现了跨域,觉得很有用,分享一下:
歌单url: https://y.qq.com/portal/playlist.html
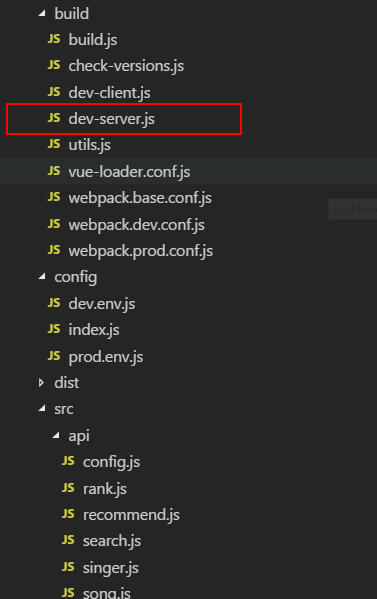
旧版本目录结构如下

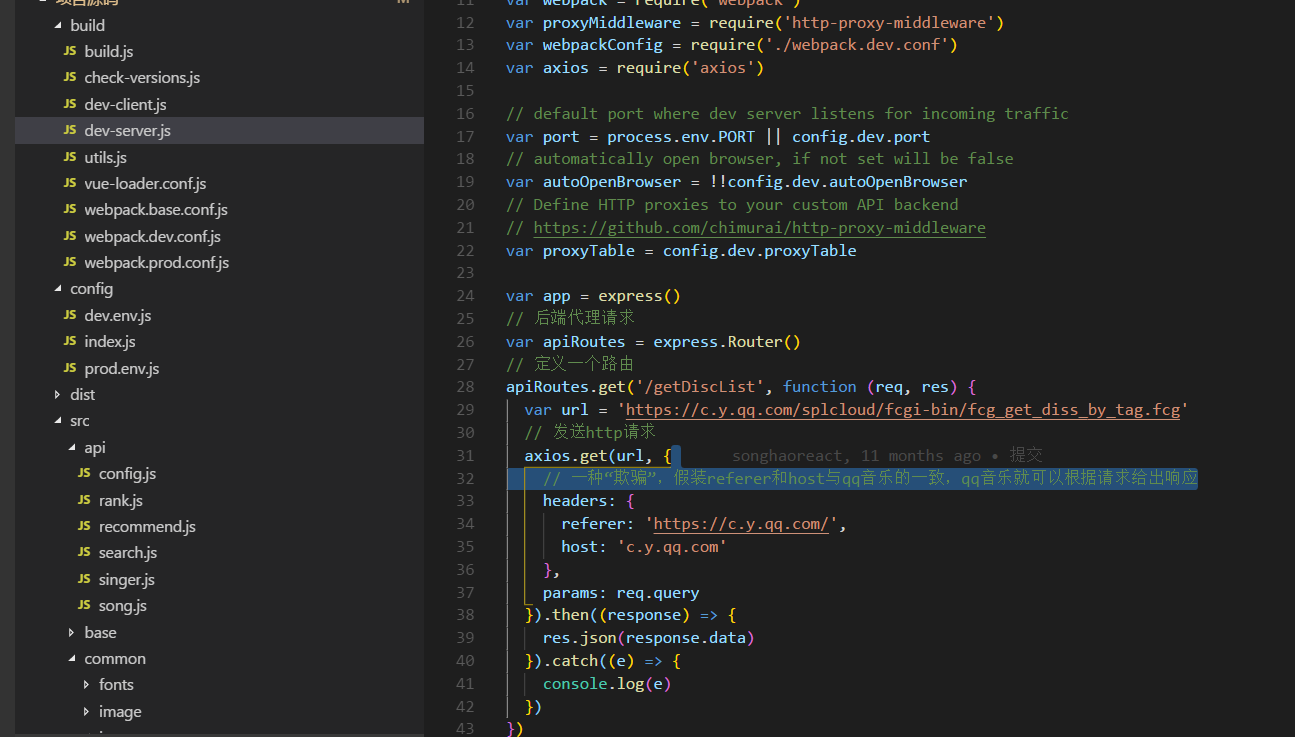
相关配置文件如下:
var axios = require('axios')
var port = process.env.PORT || config.dev.port
var autoOpenBrowser = !!config.dev.autoOpenBrowser
var proxyTable = config.dev.proxyTable
var app = express()
var apiRoutes = express.Router()
apiRoutes.get('/getDiscList', function (req, res) {
var url = 'https://c.y.qq.com/splcloud/fcgi-bin/fcg_get_diss_by_tag.fcg'
axios.get(url, {
headers: {
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.use('/api', apiRoutes)

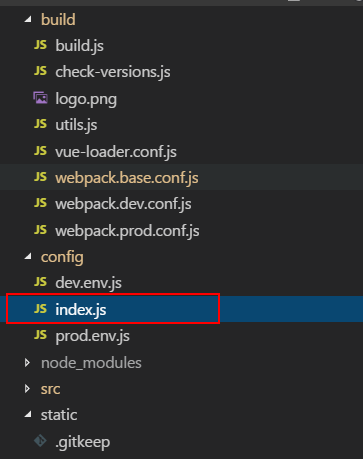
然而: 现在目录结构改变后,原来的方法已经不能使用,找到一个好的解决方法:
使用ProxyTable反向代理:在这个index.js文件里面找到ProxyTable配置


index.js 配置如下:
proxyTable: {
'/api/getDiscList': {
target: 'https://c.y.qq.com/splcloud/fcgi-bin/fcg_get_diss_by_tag.fcg',
bypass: function (req, res, proxyOptions) {
req.headers.referer = 'https://c.y.qq.com';
req.headers.host = 'c.y.qq.com';
},
pathRewrite: {
'^/api/getDiscList': ''
}
}
},
//注意上面的写法
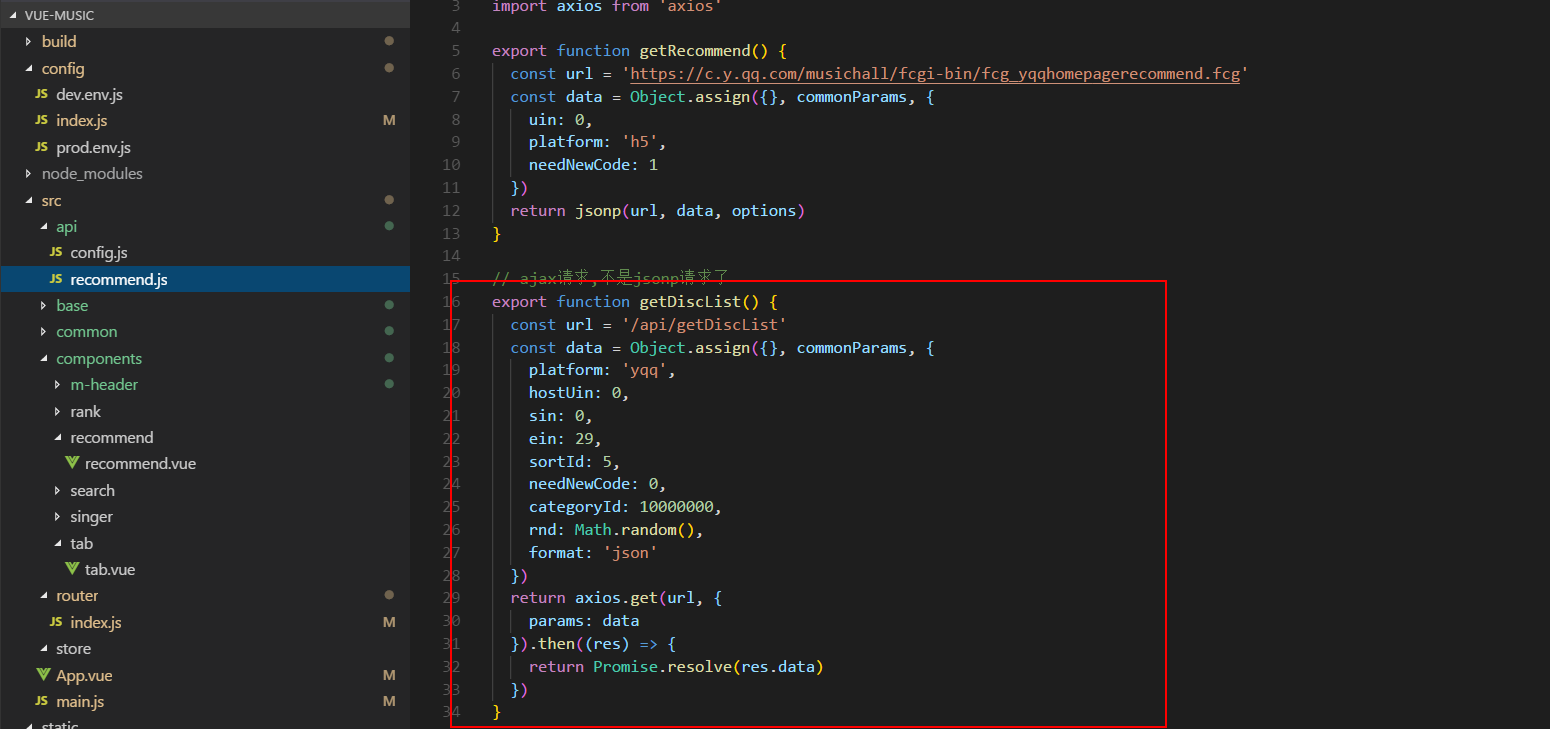
回到文件: api/recommendj.s

具体代码如下:
import jsonp from '../common/js/jsonp'
import {commonParams, options} from './config'
import axios from 'axios' export function getRecommend() {
const url = 'https://c.y.qq.com/musichall/fcgi-bin/fcg_yqqhomepagerecommend.fcg'
const data = Object.assign({}, commonParams, {
uin: 0,
platform: 'h5',
needNewCode: 1
})
return jsonp(url, data, options)
} // ajax请求,不是jsonp请求了
export function getDiscList() {
const url = '/api/getDiscList'
const data = Object.assign({}, commonParams, {
platform: 'yqq',
hostUin: 0,
sin: 0,
ein: 29,
sortId: 5,
needNewCode: 0,
categoryId: 10000000,
rnd: Math.random(),
format: 'json'
})
return axios.get(url, {
params: data
}).then((res) => {
return Promise.resolve(res.data)
})
}
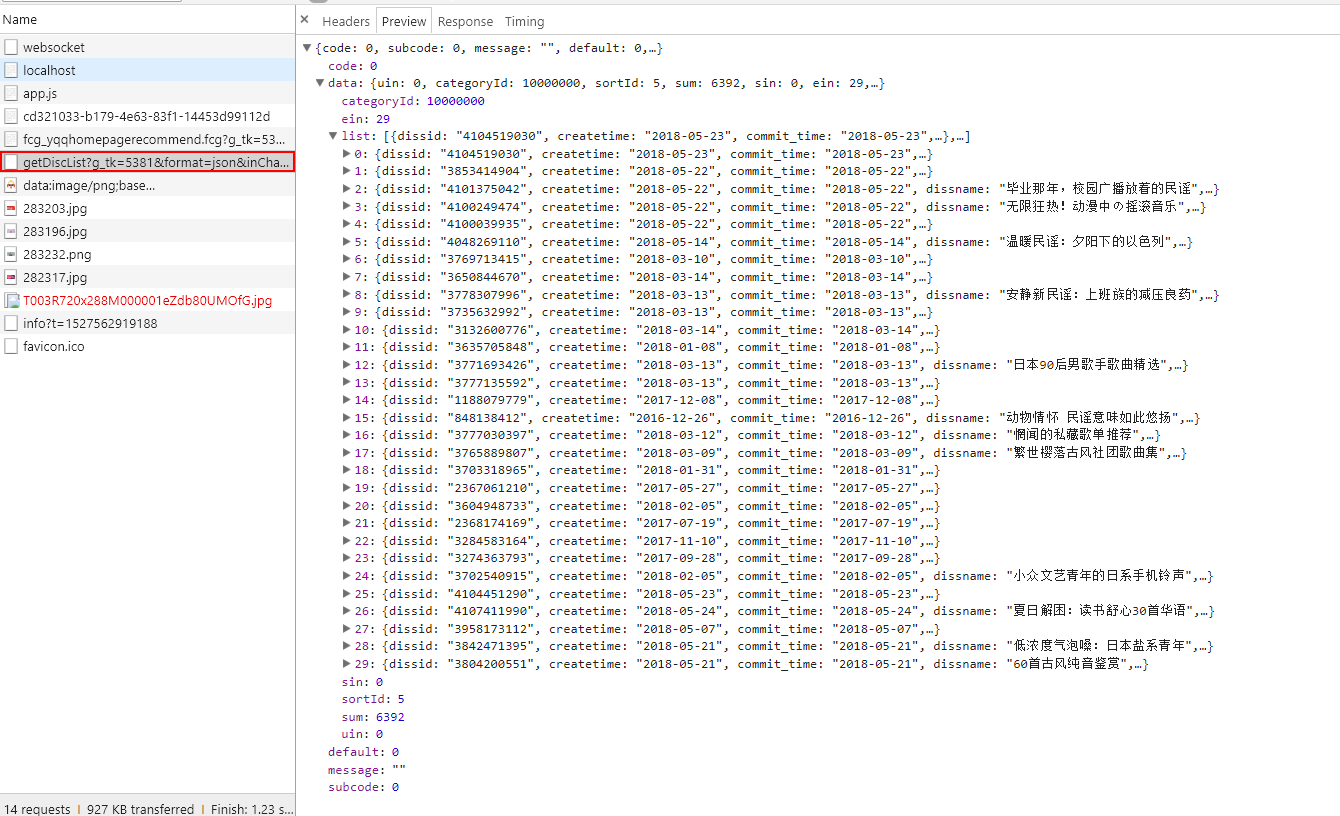
这样就可以实现,结果如下:

也能拿到列表数据了:

json和jsonp的区别:
json是一种格式,jsonp是一种请求跨域资源的方式。
跨域:是指浏览器不能执行其他网站的脚本,它是由浏览器的同源策略造成的,是浏览器施加的安全限制。在跨域情况下,XMLHTTPRequest是不能发送异步请求的。
所谓同源是指域名、协议、端口均相同。
那么,同是跨域方法,为什么轮播图的请求可以用jsonp的方式,而歌单的请求要使用反向代理,两个都是跨域方法。
比较两个请求jsonp和proxyTable反向代理的异同:
jsonp原理:<script>标签里的src是没有跨域限制的,<img>标签里的src也是没有限制的,我们书写网页的过程中不难发现这一点。jsonp就是通过在本站脚本创建一个<script>便签,将地址指向第三方的API地址来达到第三方通讯的目的,并提供一个回调函数来接收数据,第三方响应为json数据的包装,这个是jsonp名字的由来(json padding)
jsonp的局限性:只支持GET方式的HTTP请求,不能解决不同域的两个页面之间如何进行JavaScript调用的问题
反向代理:本方法是在自己的浏览器创建一个服务器,然后让自己的服务器去请求目标服务器。而且跨域是针对JavaScript来说的,JavaScript 是插入HTML页面后在浏览器上执行的脚本。服务器之间是可以随便请求数据而不受限制的。我们通过自己创建的服务器去请求目标服务器,然后在从我们客户端去请求我们自己创建的服务器,这就不存在跨域了。
参考文章:https://segmentfault.com/a/1190000013073545
感谢作者分享
vue-music 跨域获取QQ音乐歌单接口的更多相关文章
- vue-music 跨域获取QQ音乐歌曲播放源
这个问题困扰了我很久,一直获取不到正确的播放源,qq对这块限制更加严格了 按照之前老师在视频中的写法,已经不能获取到播放源了 下面来分析一下正确的播放源url:http://dl.stream.qqm ...
- 如何实现跨域获取iframe子页面动态的url
有的时候iframe的子页面会动态的切换页面,我们在父页面通过iframe1.contentWindow.window.location只能获取同源的子页面的信息.获取跨域的子页面信息会报错. 这时可 ...
- 跨域获取json一些理解[腾讯电商数据的拉取方式]
如何跨域获取json数据源?我们都知道要有callback,具体callback是如何工作的呢?如果服务器端不接收callback,我们是不是就没有办法处理了呢?读完本文后相信你会有一个大体的了解. ...
- jQuery之ajax的跨域获取数据
如果获取的数据文件存放在远程服务器上(域名不同,也就是跨域获取数据),则需要使用jsonp类型.使用这种类型的话,会创建一个查询字符串参数 callback=? ,这个参数会加在请求的URL后面.服务 ...
- 利用location.hash+iframe跨域获取数据详解
前言 如果看懂了前文利用window.name+iframe跨域获取数据,那么此文也就很好理解了.一样都是动态插入一个iframe,然后把iframe的src指向服务端地址,而服务端同样都是输出一段j ...
- 利用window.name+iframe跨域获取数据详解
详解 前文提到用jsonp的方式来跨域获取数据,本文为大家介绍下如何利用window.name+iframe跨域获取数据. 首先我们要简单了解下window.name和iframe的相关知识.ifra ...
- XMLHTTPRequest对象不能跨域获取数据?!
写了一小段代码,是用XMLHTTPRequest对象来获取数据的,在本地服务器中,运行的很顺利,但是转向实际服务器(实质上就是转向http://gumball.wickedlysmart.com获取一 ...
- [ 转 ]jquery的ajax和getJson跨域获取json数据
目前浏览器端跨域访问常用的两种方法有两种: 1.通过jQuery的ajax进行跨域,这其实是采用的jsonp的方式来实现的. jsonp是英文json with padding的缩写.它允许在服务器端 ...
- jsonp跨域获取数据小解
jsonp跨域获取数据小解 由于浏览器有同源策略,所以要想获取非同源(协议,域名,端口三者有一不同都算非同源)的页面的数据,就得进行跨域 (1) jsonp原理 由于script标签的src属性可以访 ...
随机推荐
- DeleteFile
import java.io.IOException; import java.net.URI; import java.net.URISyntaxException; import org.apac ...
- quartz-scheduler定时器实现
第一步,在pom.xml中引入quartz-scheduler. <dependency> <groupId>org.quartz-scheduler</groupId& ...
- Jquery Validate 相关参数及常用的自定义验证规则
一.官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation 二.默认校验规则 1 2 3 4 5 6 7 8 9 10 1 ...
- Creating a Store Locator with PHP, MySQL & Google Maps(保存地图坐标 经纬度方法 google mysql)
Google Geo APIs Team August 2009 This tutorial is intended for developers who are familiar with PHP/ ...
- 体验Code::Blocks下的C++编程
0.前言 在当前的行业发展和国际形势下,让更多的程序员思考跨平台编程问题.在众多的跨平台开发环境中,Code::Blocks具有独特的优势. 近二十年来,跨平台开发环境曾经如雨后春笋般产生,但是,由于 ...
- 一步一步带你在VS 2017中配置OpenGL
在VS2017环境中配置OpenGL,我们分三步:配置GLFW.配置GLAD.导出项目模板. 配置GLFW 1.首先下载GLFW,点击这里,进入Github下载. 或者 点击这里从百度云下载,提取码为 ...
- [WP8.1]给Pivot的Header加上颜色
先上个效果图 以前想实现这个给Pivot加颜色时只找到8的,通过参考8的实现方式,8.1的实现如下,在Pivot的样式上做一些修改,如下图的红框处 另外如果要改Pivot的Header里文字的颜色又要 ...
- Linux的命令(待更新)
本文说明: ①本文格式: 序号.命令 详解,用文字或者代码 举例: ②本文索引: 1.设置IP 2.ps -aux 3.grep 4. | 1.设置IP 如果本地网卡eth0已经启动,就可以用下面的命 ...
- .Net Core AA.FrameWork应用框架介绍
开发多年,一直在从社区获取开源的便利,也深感社区力量的重要性,今天开源一个应用基础框架AA.FrameWork,也算是回馈社区,做出一点点贡献,希望能够帮助类似当年入行的我. AA.FrameWork ...
- Spring Boot 定时任务 @Scheduled
项目开发中经常需要执行一些定时任务,比如在每天凌晨,需要从 implala 数据库拉取产品功能活跃数据,分析处理后存入到 MySQL 数据库中.类似这样的需求还有许多,那么怎么去实现定时任务呢,有以下 ...
