django-表单之模型表单渲染(六)
class StudentForms(forms.ModelForm):
formats=[
'%Y-%m-%d',
'%m/%d/%Y',
]
birthday = forms.DateField(label='出生日期', input_formats=formats)
class Meta:
model=Student
# fields='__all__'
# exclude=['is_deleted']
fields=['birthday','name','age']
widgets={
'name':forms.TextInput(attrs={'class':'custom-textinput'})
}
help_texts={
'name':'请输入姓名',
}
labels={
'name':'请输入姓名',
}
# error_messages={
# 'name':{
# 'required':'...',
# 'min_length':'...',
# 'max_length':'...',
# }
# }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{title}}</title>
<style>
.custom-textinput{
border: 5px solid blue;
border-radius: 5px;
}
</style>
<link rel="stylesheet" href={% static 'css/index.css' %} </head>
<body>
<!--{% include 'header.html'%}-->
<div class="content">
<!--<h1>这是主界面</h1>-->
<form action="" method="post">
<table>
<!--as_p,as_ul-->
<!--{{forms.as_table}}-->
<hr>
<ul>
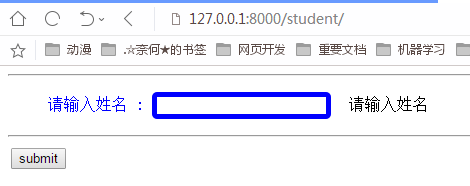
<li style="list-style-type: none">
<span style="color: blue">{{forms.name.label}} : </span>
<span>{{forms.name}}</span>
<span style="margin-left: 10px">{{forms.name.help_text}}</span>
</li>
</ul>
<hr>
<tr>
<td><input type="submit" value="submit" name="submit"></td>
</tr>
</table>
</form>
<!--{% block content %}-->
<!--{% endblock %}-->
</div>
<!--{% include 'footer.html'%}-->
</body>
</html>

django-表单之模型表单渲染(六)的更多相关文章
- django-表单之模型表单(三)
models.py-->forms.py-->views.py(get)--index.html-->views.py(post)-->home.html urls.py fr ...
- [Django]下拉表单与模型查询
前言:本文主要针对自定义下拉表单制作,下拉表单的内容是取至于数据库,即动态实现下拉表单 正文: 动态实现下拉表单有两种方法: 一.自己手动写 html 模板中的 <form ...> &l ...
- django模型表单ModelForm
如果你正在构建一个数据库驱动的应用,那么你可能会有与Django的模型紧密映射的表单.比如,你有个BlogComment模型,并且你还想创建一个表单让大家提交评论到这个模型中.在这种情况下,写一个fo ...
- Django 模型层--单表
ORM 简介 MTV或者MVC框架中包括一个重要的部分,就是ORM,它实现了数据模型与数据库的解耦,即数据模型的设计不需要依赖于特定的数据库,通过简单的配置就可以轻松更换数据库,这可以大大的减少了开 ...
- 第五章、Django之模型层---单表操作
目录 第五章.Django之模型层---单表操作 一.ORM查询 二.Django测试环境搭建 三.单表查询 1. 增 2. 改 3. 删 4. 查 第五章.Django之模型层---单表操作 一.O ...
- Django模型层:单表操作,多表操作,常用(非常用)字段和参数,Django-model进阶
一.web应用 二.模板的导入与继承 三.静态文件相关 四.inclusion_tag:返回html片段 五.模型层 一.web应用 -s包括两个部分:web服务器+application -目前阶段 ...
- 05 Django之模型层---单表操作
一 ORM简介 MVC或者MVC框架中包括一个重要的部分,就是ORM,它实现了数据模型与数据库的解耦,即数据模型的设计不需要依赖于特定的数据库,通过简单的配置就可以轻松更换数据库,这极大的减轻了开发人 ...
- 第四章:Django表单 - 5:模型表单ModelForm
如果你正在构建一个数据库驱动的应用,那么你可能会有与Django的模型紧密映射的表单.比如,你有个BlogComment模型,并且你还想创建一个表单让大家提交评论到这个模型中.在这种情况下,写一个fo ...
- 第四章:Django表单 - 1:使用表单
假设你想从表单接收用户名数据,一般情况下,你需要在HTML中手动编写一个如下的表单元素: <form action="/your-name/" method="po ...
随机推荐
- 基于C#的机器学习--c# .NET中直观的深度学习
在本章中,将会学到: l 如何使用Kelp.Net来执行自己的测试 l 如何编写测试 l 如何对函数进行基准测试 Kelp.Net是一个用c#编写的深度学习库.由于能够将函数链到函数堆栈中,它在 ...
- windows 安装gitbook并使用gitbook editor可视化工具
GitBook是一个基于 Node.js 的命令行工具,可使用 Github/Git 和 Markdown 来制作精美的电子书. 一.官网下载nodejs直接安装 传送门,安装完成后如下: 可以看到n ...
- 03-body标签中的部分标签
一.字体标签 标题标签h1-h6 h1定义最大的标题,h6定义最小的标题,一般一个页面中h1只能出现一次,尽量标题不要超过三级.h标签具有align属性,属性值分别是:left.center.righ ...
- Activiti(1) - TaskRuntime API 入门
目录 TaskRuntime API pom.xml 注册TaskRuntime实例 角色与分组 任务事件监听器 DemoApplication 源码 Activiti 是一个自动化工作流框架.它能帮 ...
- 你的环境有问题吧?--byte数组转字符串的疑惑
1. 故事背景 小T是个测试MM,小C是个程序猿,今天早上他们又为一个bug吵架了. 小T:“这个显示是bug,在我的浏览器上显示不正确” 小C:“这个bug我不认,在我的电脑上显示正常,是你的环境有 ...
- [Note] Clipboard.js 使用
clipboard.js是一个用来设置剪切板的库,小巧无依赖,但用法有点诡异,必须依赖一个DOM元素 据作者说,由于浏览器相关安全策略的缘故,无法使用下面这种方式来设置剪切板 clipboard.co ...
- Java通过JDK动态代理简单的实现一个AOP
首先说一下,因为自己还没有去研读spring的AOP的源码,只是大致知道其功能,便想着自己先手动实现一个先看看,觉得这样以后研读源码的时候会收获更多! 实现:做一个在添加注解的方法执行之前,可以先执行 ...
- 求n以内的质数(质数的定义:在大于1的自然数中,除了1和它本身意外,无法被其他自然数整除的数)
思路: 1.(质数筛选定理)n不能够被不大于根号n的任何质数整除,则n是一个质数2.除了2的偶数都不是质数代码如下: /** * 求n内的质数 * @param int $n * @return ar ...
- 常用的js代码片段
1.单选框/手风琴 <script> $(document).ready(function(){ $("dd").on("click",functi ...
- GLSL 参考GIMP源码实现色彩平衡调节
色彩平衡 修图工具中的色彩平衡一般用来根据亮度等级调整图片中颜色的偏色,调整偏色涉及到加色原理和减色原理 其实我们通过三原色加色原理的图片就可以知道,红色的对比色是青色,蓝色的对比色是黄色,绿色的对比 ...
