在vue里使用codemirror的两种用法

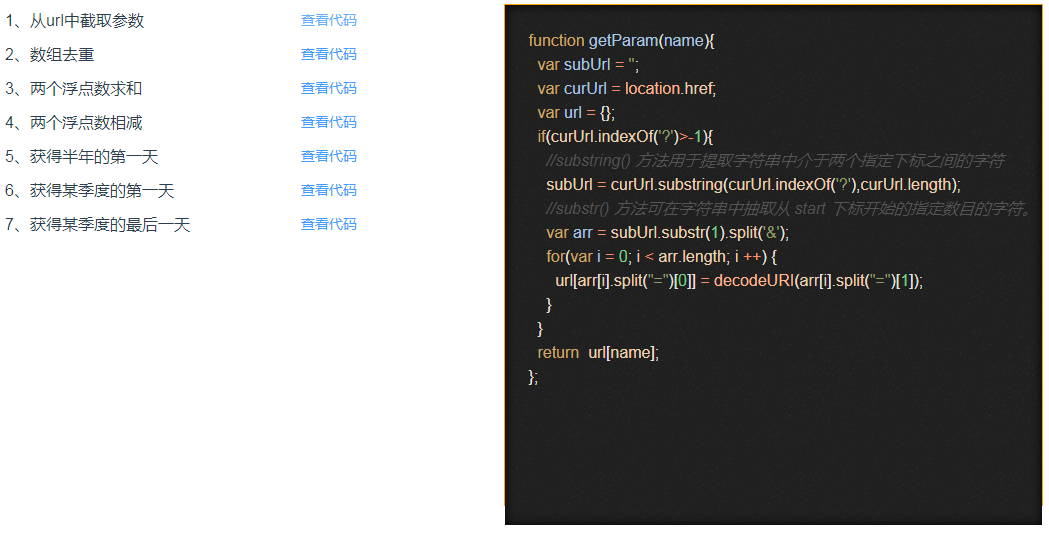
这是我自己做的一个左边点击对应的标题,右边显示相应代码的一个功能。代码显示这里用的是vue-codemirror插件。
第一种用法:
1、安装:npm install vue-codemirror --save
2、在main.js中引入
import VueCodeMirror from 'vue-codemirror'
import 'codemirror/lib/codemirror.css'
Vue.use(VueCodeMirror)
3、在组件中使用
import { codemirror } from 'vue-codemirror'
import "codemirror/theme/ambiance.css"; // 这里引入的是主题样式,根据设置的theme的主题引入,一定要引入!!
require("codemirror/mode/javascript/javascript"); // 这里引入的模式的js,根据设置的mode引入,一定要引入!!
在组件中声明:
components:{
codemirror
},
html代码写法:
<codemirror
ref="mycode"
:value="curCode"
:options="cmOptions"
class="code">
</codemirror>
data中cmOptions的配置,这里我写的比较简单,具体的配置项,可以去查官方文档
curCode:'',
cmOptions:{
value:'',
mode:"text/javascript",
theme: "ambiance",
readOnly:true,
}
第二种用法:
第1步、第2步和第一种用法中的相同
3、在组件中使用
import CodeMirror from 'codemirror/lib/codemirror'
import "codemirror/theme/ambiance.css";
require("codemirror/mode/javascript/javascript");
在组件中写法,要写在 mounted中:
mounted(){
this.editor = CodeMirror.fromTextArea(this.$refs.mycode, {
mode:"text/javascript",
theme: "ambiance",
readOnly:true,
},
html代码写法:
<textarea ref="mycode" class="codesql public_text" v-model="code"></textarea>
在切换改变值的方法,需要用到setValue方法,而在第一种方式中直接改变v-model绑定的值就可以了
changeCode(value){
this.code = value;
this.editor.setValue(this.code);
}
在vue里使用codemirror的两种用法的更多相关文章
- vue中使用echarts的两种方法
在vue中使用echarts有两种方法一.第一种方法1.通过npm获取echarts npm install echarts --save 2.在vue项目中引入echarts 在 main.js 中 ...
- c++ operator操作符的两种用法:重载和隐式类型转换,string转其他基本数据类型的简洁实现string_cast
C++中的operator主要有两个作用,一是操作符的重载,一是自定义对象类型的隐式转换.对于操作符的重载,许多人都不陌生,但是估计不少人都不太熟悉operator的第二种用法,即自定义对象类型的隐式 ...
- JSP中的include的两种用法
1.两种用法 <%@ include file=” ”%> <jsp:include page=” ” flush=”true”/> 2.用法区别 (1)执行时间上区别 < ...
- jsp中include的两种用法
JSP中的include的两种用法 1.两种用法 <%@ include file=” ”%> <jsp:include page=” ” flush=”true”/> 2.用 ...
- operator 的两种用法
C++,有时它的确是个耐玩的东东,就比如operator,它有两种用法,一种是operator overloading(操作符重载),一种是operator casting(操作隐式转换).1.操作符 ...
- Service的两种用法及其生命周期
先来一点基础知识: Service 是android的四大组件之一,与Activity同属于一个级别,它是运行在后台进行服务的组件(例如在后台播放的音乐,播放音乐的同时并不影响其他操作).Servic ...
- 子查询。ANY三种用法。ALL两种用法。HAVING中使用子查询。SELECT中使用子查询。
子查询存在的意义是解决多表查询带来的性能问题. 子查询返回单行多列: ANY三种用法: ALL两种用法: HAVING中的子查询返回单行单列: SELECT中使用子查询:(了解就好,避免使用这种方法! ...
- Comparable和Comparator的区别&Collections.sort的两种用法
在Java集合的学习中,我们明白了: 看到tree,可以按顺序进行排列,就要想到两个接口.Comparable(集合中元素实现这个接口,元素自身具备可比性),Comparator(比较器,传入容器构造 ...
- in有两种用法:
# in有两种用法: 1. 在for中. 是把每一个元素获取到赋值给前⾯的变量. 2. 不在for中. 判断xxx是否出现在str中. #len() 为内置函数,输出为1,2,3,4....., 长度 ...
随机推荐
- Android 布局测试
wrap_content <Button android:id="@+id/button1" android:layout_width="wrap_content& ...
- idea中git标签(tag)的创建与使用
1.什么是标签 通常,发布一个版本时,会在版本库中打一个标签(tag),这样,就唯一确定了打标签时刻的版本.将来无论什么时候,取某个标签的版本,就是把那个打标签的时刻的历史版本取出来. 所以,标签也是 ...
- Oracle大数据解决方案》学习笔记5——Oracle大数据机的配置、部署架构和监控-1(BDA Config, Deployment Arch, and Monitoring)
原创预见未来to50 发布于2018-12-05 16:18:48 阅读数 146 收藏 展开 这章的内容很多,有的学了. 1. Oracle大数据机——灵活和可扩展的架构 2. Hadoop集群的 ...
- emacs 窗口控制
1,调整窗口大小 c-c ^ 窗口变高 c-c } 窗口变宽 c-c { 窗口变窄 2,窗口间移动 ;;这一条语句的作用是让 windmove 在边缘的窗口也能正常运作.举个例子,当前窗口已\\ 经是 ...
- [PHP] PHP调用IMAP协议读取邮件类库
socket.php 为连接socket的类库 imap.php 基于socket的imap协议封装 test.php 进行测试 require_once 'socket.php'; require_ ...
- linux工作队列 - workqueue总览【转】
转自:https://blog.csdn.net/cc289123557/article/details/52551176 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载 ...
- 5. Vue - 小清单实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- python3.5.3rc1学习一
print ("Hello Pythoh3")print('我喜欢"香蕉"')print('we\'ar go to shoping.')print(" ...
- CloudCompare中对点云进行降采样和剪裁
降采样: Edit=>Subsample 出现一个弹窗,可以选择3种降采样的方式:Random, Space, Octree. 下面用一个例子来说明3种方式.例子是一个5.88M个点的点云文件( ...
- Note | Ubuntu
目录 0. 教程 1. 安装 2. 系统 0. 教程 <Linux就该这么学>:https://www.cnblogs.com/RyanXing/p/9462850.html 1. 安装 ...
