JavaScript调用百度地图
在网站开发过程中,经常会调用到地图,百度地图提供Web开发、Android开发、iOS开发API及SDK,百度地图JavaScript API可帮助您在网站中构建功能丰富、交互性强的地图应用,本篇博客简单介绍如何使用百度地图提供的JavaScript API调用百度地图。
百度地图开放平台地址:http://lbsyun.baidu.com/index.php?title=jspopular3.0
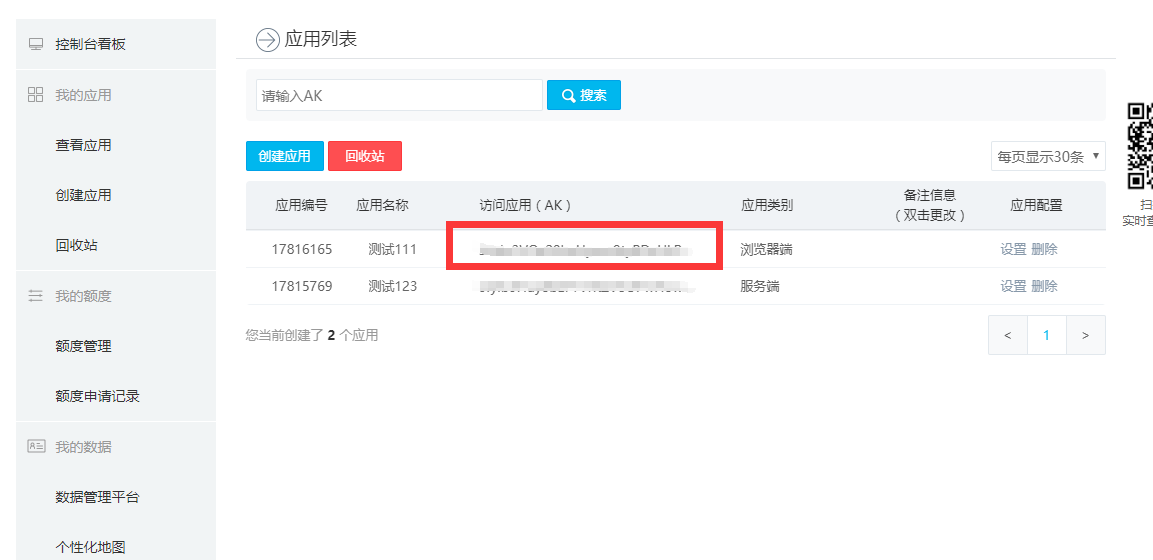
获取服务密钥
根据提示步骤操作,获取服务密钥


引用百度地图API文件
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥"></script>
添加meta标签适应移动端
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
JavaScript API制作动态地图
<script type="text/javascript">
$(function () {
var map = new BMap.Map("container");//创建地图实例
var point = new BMap.Point(116.403884, 39.914887);//设置中心点坐标
map.centerAndZoom(point, 13);//地图初始化,同时设置地图展示级别
map.enableScrollWheelZoom(true);//开启鼠标滚轮缩放
map.addControl(new BMap.NavigationControl());//添加平移缩放控件
map.addControl(new BMap.ScaleControl());//添加比例尺
map.addControl(new BMap.OverviewMapControl());//添加缩略地图
map.addControl(new BMap.MapTypeControl());//添加地图类型
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker);// 将标注添加到地图中
marker.setAnimation(BMAP_ANIMATION_BOUNCE); //标注跳动的动画
})
</script>
创建信息窗口,使用URL API调起PC端百度地图,提供公交、驾车换乘检索服务
<script type="text/javascript">
$(function () {
//添加带检索功能的信息窗口
var licontent = "<b>天安门</b><br><br>";
licontent += "<span><strong>地址:</strong>北京市东城区天安门广场北侧</span><br><br>";
licontent += "<span><strong>电话:</strong>(010)63095718,(010)63095630</span><br><br>";
licontent += "<span class=\"input\"><strong></strong>";
licontent += "<input class=\"outset\" type =\"text\" name=\"origin\" />";
licontent += "<input class=\"outset-but\" type =\"button\" value=\"公交\" onclick=\"gotobaidu(1)\" />";
licontent += "<input class=\"outset-but\" type =\"button\" value=\"驾车\" onclick=\"gotobaidu(2)\"/>";
licontent += "<a class=\"gotob\" ";
licontent += "href =\"http://api.map.baidu.com/direction?destination=latlng:" + marker.getPosition().lat + "";
licontent += "," + marker.getPosition().lng + "|name:天安门" + "?ion=北京" + "&output=html\" ";
licontent += "target=\"_blank\"></a></span>";
var hiddeninput = "<input type=\"hidden\" value=\"" + '北京' + "\" name=\"region\" />";
hiddeninput += "<input type=\"hidden\" value=\"html\" name=\"output\" />";
hiddeninput += "<input type=\"hidden\" value=\"driving\" name=\"mode\" />";
hiddeninput += "<input type=\"hidden\" value=\"latlng:" + marker.getPosition().lat + "";
hiddeninput += "," + marker.getPosition().lng + "|name:天安门" + "\" name=\"destination\" />";
var content1 = "<form id=\"gotobaiduform\" action=\"http://api.map.baidu.com/direction\" ";
content1 += "target=\"_blank\" method=\"get\">" + licontent + hiddeninput + "</form>";
var opts1 = { width: 300 };
//创建信息窗实例
var infoWindow = new BMap.InfoWindow(content1, opts1);
//打开信息窗
marker.openInfoWindow(infoWindow);
marker.addEventListener('click', function () {
marker.openInfoWindow(infoWindow);
});
})
function gotobaidu(type) {
if ($.trim($("input[name=origin]").val()) == "") {
alert("请输入起点!");
return;
} else {
if (type == 1) {
$("input[name=mode]").val("transit");
$("#gotobaiduform")[0].submit();
} else if (type == 2) {
$("input[name=mode]").val("driving");
$("#gotobaiduform")[0].submit();
}
}
}
</script>

官方示例地址:http://lbsyun.baidu.com/index.php?title=uri/guide/helloworld
常见问题
This request has been blocked; the content must be served over HTTPS.
Console提示:此请求已被阻止,内容必须通过HTTPS提供。
解决方法:添加meta标签,将HTTP的不安全请求升级为HTTPS
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
更多常见问题请见官方文档:http://lbsyun.baidu.com/index.php?title=jspopular3.0/qa
End!
JavaScript调用百度地图的更多相关文章
- Delphi XE6 通过JavaScript API调用百度地图
参考昨天的内容,有朋友还是问如何调用百度地图,也是,谁让咱都在国内呢,没办法,你懂的. 首先去申请个Key,然后看一下百度JavaScript的第一个例子:http://developer.baidu ...
- 苹果手机 微信调用百度地图Javascript API 频繁闪退问题
最近在网页中调用百度地图API js大众版,但是在IOS8系统中,缩放的时候频繁闪退,安卓手机没有这个问题! 在网上查询了下,有网友回答说不要频繁的去new marker,而是初始化话一定量的mark ...
- 在XAF(ASP.NET)中以ListEditor的形式调用百度地图API
因为项目需要,在系统中使用地图显示设备的地理位置.考虑过ArgGIS,Bing和Baidu地图.本来想用ArgGIS,看教程嫌麻烦.所以还是用Web地图吧.Bing的话还要申请个key,没心情.百度地 ...
- 调用百度地图Api实现的查看地图功能的小插件
1. 功能 bMap.js 可根据地理位置调用出百度地图,采用弹出框形式 2.用法 var city = '青岛市'; var address = '香港中路'; bMap.init({ city : ...
- 【c#】Form调用百度地图api攻略及常见问题
首先,在Form中调用百度地图api,我们需要使用webbrowser控件,这个在前面的文章中已经讲过了,可以参照(http://blog.csdn.net/buptgshengod/article/ ...
- js调用百度地图接口
原文:js调用百度地图接口 这是前几天公司做的新项目,上面需要用到地图的数据.第一次做这类型的东西没啥思路,咱们经理说,这东西简单,截个图存文件夹里调整好尺寸,数据库里存上图片的地址动态调用就行了.心 ...
- Node.js调用百度地图Web服务API的Geocoding接口进行点位反地理信息编码
(从我的新浪博客上搬来的,做了一些修改.) 最近迷上了node.js以及JavaScript.现在接到一个活,要解析一个出租车点位数据的地理信息.于是就想到使用Node.js调用百度地图API进行解析 ...
- Winform调用百度地图接口简单示例
1.首先用一个html文件调用百度地图接口(主要注册一个序列号): <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitiona ...
- Angular/Vue调用百度地图+标注点不显示图标+多标注点计算地图中心位置
整理一下~ 一.在vue中调用百度地图 首先当然是申请百度密匙(很简单,不多说) 1.在index.html文件中引入百度地图JavaScript API接口: <script type=& ...
随机推荐
- 微信小程序初体验遇到的坑
今天,2017年1月9日凌晨,微信小程序如约上线.2007年1月9日,整整10年前的今天,苹果的iPhone手机正式问世! 经不起新技术的诱惑了,想试着开发一下看看.刚开始遇到很多坑,在这里记录一下, ...
- Android 蓝牙开发(1)
普通蓝牙设备官方文档 Android 平台包含蓝牙网络堆栈支持,凭借此支持,设备能以无线方式与其他蓝牙设备交换数据.应用框架提供了通过 Android Bluetooth API 访问蓝牙功能的途径. ...
- SoapUI、Postman测试WebService
之前装了SoapUI,最近装了Postman,分别用它们测试了WebService,下面为用法. 测试的在线WebService(数据来源于中国气象局)Endpoint: http://www.web ...
- MySQL分组查询统计
GROUP BY 1.有个店铺表,字段为区域id,设备数量,店铺名称,如下: 2.如何按区域 district 统计 每个区域的设备数量,SQL如下 SELECT district, SUM( dev ...
- svn 在Windows下用TortoiseSVN checkout 时报认证错误
TortoiseSVN 第一次 checkout(检出)时,需要输入用户名密码,如果第一次你保存了你的用户名密码,那么这个检出的项目以后就会用这个用户名密码,如果你的密码改了之后,就会报一个认证错误的 ...
- LeetCode 676. Implement Magic Dictionary实现一个魔法字典 (C++/Java)
题目: Implement a magic directory with buildDict, and search methods. For the method buildDict, you'll ...
- Python文件读取中:f.seek(0)和f.seek(0,0)有什么区别
file.seek()方法标准格式是:seek(offset,whence=0)offset:开始的偏移量,也就是代表需要移动偏移的字节数whence:给offset参数一个定义,表示要从哪个位置开始 ...
- luoguP4094 [HEOI2016/TJOI2016]字符串
题意 考虑二分答案\(mid\),现在我们要判断\(s[c...c+mid-1]\)是否在\(s[a...b]\)出现过. 首先找到\(s[c...c+mid-1]\)所在的状态: 建出\(paren ...
- bzoj2115 Xor
题目链接 problem 考虑一个边权为非负整数的无向连通图,节点编号为\(1\) 到 \(N\),试求出一条从 \(1\) 号节点到 \(N\) 号节点的路径,使得路径上经过的边的权值的 \(XOR ...
- 安装Microsoft Office 2010 提示需要安装MSXML版本6.10.1129.0 的解决方案
1.先按照https://blog.csdn.net/c_lanxiaofang/article/details/80410868进行处理安装 2.安装vison2010,如果还存在提示未安装MSXM ...
